
前言介紹
- 這款 WordPress 外掛「WP Map Block – Gutenberg Map Block for Google Map and OpenStreet Map by aBlocks」是 2020-08-27 上架。
- 目前有 20000 個安裝啟用數。
- 上一次更新是 2025-04-20,距離現在已有 13 天。
- 外掛最低要求 WordPress 6.5 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 7.4 以上。
- 有 19 人給過評分。
- 論壇上目前有 1 個提問,問題解答率 0%
外掛協作開發者
外掛標籤
block | ablocks | gutenberg | map block | Google Maps |
內容簡介
最方便的方式使用 Gutenberg 地圖區塊來導入 Google 地圖和 OpenStreetMap 地圖。
WP Map Block 提供簡單易用的使用者介面,讓您能在 WordPress 網站中加入 Google 地圖。這個驚人的外掛使用開源的 JavaScript 圖書館 LeafletJS,用於製作適用於行動裝置的互動式地圖。使用者不需受到瑣碎、多餘或難以理解的設定,只需在 Gutenberg 區塊中選擇地圖選項。
如果您在使用 Gutenberg 編輯器並在網站上需要地圖,那麼 WP Map Block 就是您最理想的解決方案。透過這個外掛,您可以簡單地在 WordPress 網站上的Gutenberg支援的文章、頁面或自訂文章類型中客製化 Google 地圖或OpenStreetMap。
⭐ 實際演示
外掛功能 ✅
Google 地圖
OpenStreetMap 地圖
多個標記
縮放控制
全螢幕地圖控制
自定義標記圖示和彈出視窗
地圖寬度和高度
地址所對應的緯度和經度的生成器
將任何標記設定成中心位置
標記建立器
可拖曳的標記
不需要任何 API 金鑰
🗺️Google 地圖:在 WordPress 網站上的任何頁面或文章中設定 Google 地圖為預設選項。透過 WP Map Block 只需一個點擊,就能在網站的任何地方選擇這張地圖。
🛣️OpenStreetMap 地圖:我們加入了這個選項讓您能啟用 OpenStreetMap 地圖並在您的網站上自由調整 。OpenStreetMap 是開源地圖,可供您參與改善地圖數據的品質。每次您對 OpenStreetMap 進行更新時,您的更新將被您和整個社群所擁有。
📌多個標記:預設地圖上會顯示基於您位置的標記。但您可以透過自訂設定在您的地圖上新增其他標記。此外,還可設定標記的標題、內容以及預設位置。
🔎 縮放控制:使用縮放選項輕鬆放大或縮小地圖。這個地圖是使用 LeafletJS 建立所以操作快速,縮放後地圖不會需要太長的載入時間。
📲 全螢幕地圖控制:使用此外掛提供的地圖時,您可以獲得全螢幕地圖視圖。您可以在全螢幕模式下舒適地控制地圖,並自由瀏覽整個地圖。
🛠️ 自定義標記圖示和彈出視窗:探索設定並在您的地圖上客製化標記。您可以在地圖上放置自定義標記,還可以在地圖上放置您優先的彈出視窗。
🎚️ 地圖寬度和高度:您可以透過設定自訂寬度和高度來調整地圖的大小。此選項讓您能夠根據您的查看偏好設定地圖的顯示寬度和高度,然後將它放置在網站的前端。
☸️ 地址所對應的緯度和經度的生成器:您可以根據您的位置經緯度產生地址。借助於緯度和經度的協助下,您能精確地在地圖上查找地址和位置。
📍 將任何標記設定成中心位置:您可以將標記設定在地圖的中心位置。如果您在地圖上放置了自定義標記,您可以將其設定為您的預設標記,並將其位置設為中心位置。這將使標記成為主要標記,並顯示在地圖的中心位置。
☄️ 標記建立器:您可能會厭倦了在地圖上看到相同的標記圖示。WP Map Block 讓您能夠超越傳統地圖元素進行客製化。您可以自訂標記,並在地圖上放置新的標記。
👋 可拖曳的標記:
原文外掛簡介
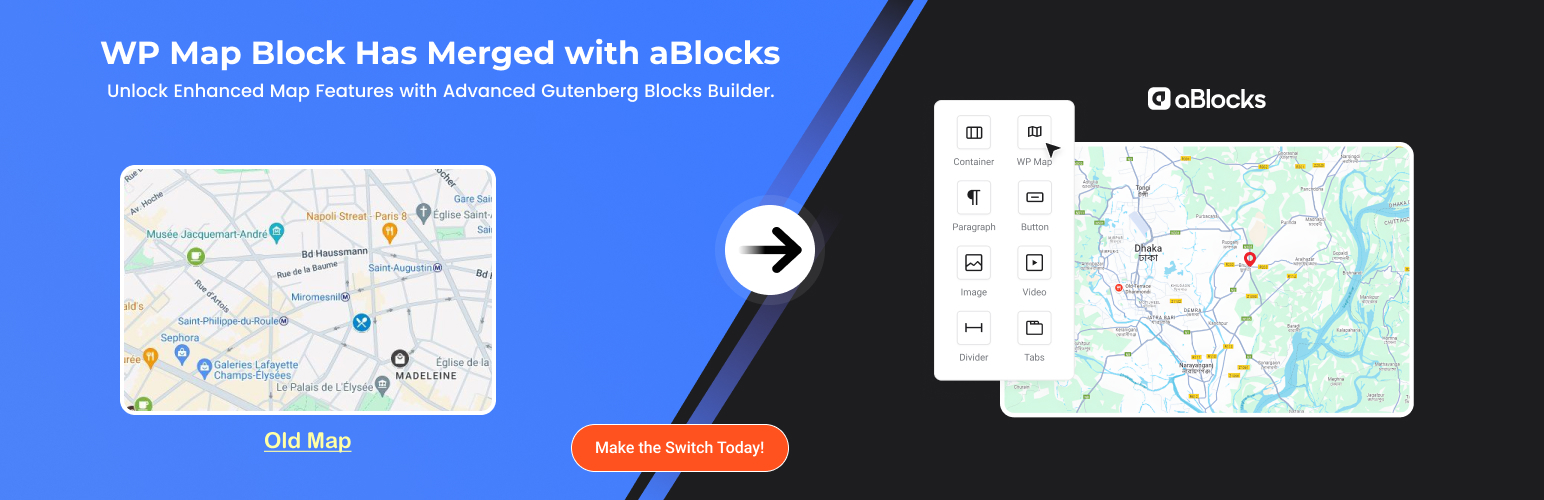
Important Announcement: The WP Map Block plugin has officially merged with aBlocks. It’s an innovative and comprehensive Gutenberg blocks builder for WordPress. Now, you can enjoy enhanced mapping options alongside a wide range of customizable blocks. All within a single, powerful plugin aBlocks. Here’s how to Migrate WP Map Block to aBlocks!
Why Switch to aBlocks?
As a valued WP Map Block user, you’ll benefit from this upgrade in several ways:
Enhanced Mapping Features: Experience all the functionalities you loved in WP Map Block. The interactive maps with Google Maps and OpenStreetMap are now integrated into the powerful aBlocks framework.
More Customization Options: With aBlocks, you have the access to an extensive library of blocks that allow you to create stunning layouts and designs beyond just maps. You can create a complete website with advanced customization options.
User-Friendly Interface: The intuitive Gutenberg editor in aBlocks makes it easier than ever to add and customize maps and other blocks without any coding knowledge.
Responsive Design: Ensure your maps and content look great on any device with built-in responsive settings.
Key Features of aBlocks:
Customizable Blocks: Explore various blocks designed for different content types, including container, headings, text & color customization and even more.
Interactive Maps: Easily embed Google Maps or OpenStreetMap with customizable options and animations that enhance user engagement.
Performance Optimized: Enjoy fast load times and smooth operation with aBlocks lightweight design.
Transferring from WP Map Block to aBlocks
If you were using WP Map Block, you can transfer to aBlocks uninterrupted. Simply install the aBlocks plugin from the WordPress directory. You’ll see a button “Convert to Map Block” in the section where you used the WP Map Block. Simply click it and all your existing map configurations will be automatically transferred. You’ll retain your map settings while gaining access to new and advanced customization options.
You can use the map block the same way you’ve used it before for Google Maps and OpenStreetMap.
The new Map Block offers a simple user interface that allows you to add Google Maps and OpenStreetMap to your WordPress site. This plugin is built with LeafletJS, an open-source JavaScript library for mobile-friendly interactive maps. This straightforward Map option for your website with advanced settings of aBlocks.
It is the ideal solution for you if you’re using the Gutenberg editor and require a map on your site. Using aBlocks, you can easily customize Google Maps or OpenStreetMap for Gutenberg-supported posts, pages, or custom post types for your WordPress site.
Most Convenient Way to utilize Gutenberg Map block for Google Maps & OpenStreet Maps.
WP Map Block offers a simple user interface that allows you to add Google Maps to your WordPress site. This amazing plugin is built with LeafletJS, an open-source JavaScript library for mobile-friendly interactive maps. There are no fluff and redundant settings and a straightforward Map option for your Gutenberg block.
WP Map Block is the ideal solution for you if you’re using the Gutenberg editor and require a map on your site. Using this plugin, you can easily customize Google Maps or OpenStreetMap for Gutenberg-supported posts, pages, or custom post types for your WordPress site.
⭐ Live Demo
⭐ Docs
Plugin Features ✅
Google Maps
OpenStreet Maps
Multiple Marker
Zoom Control
Full Screen Map Control
Custom Marker Icon & Popup
Map Width & Height
Latitude and Longitude Generator from address
Set any marker as center position
Marker Builder
Draggable Marker
Don’t need any API key
🗺️Google Map: Set the default Google Map on any page or post of your WordPress site. With a single click, you can select this map anywhere on your site using WP Map Block.
🛣️OpenStreet Maps: We’ve included this option for you so you can enable OpenStreet Maps and tweak it within your site. OpenStreet Map is an open-source map where you can contribute to improving the quality of data on the map. Every update you make to Open Street Map is owned by both you and the community as a whole.
📌Multiple Marker: By default, a marker will appear on the map based on your location. But you can add additional markers on your map by customizing the settings. Also, set the title and content for the marker as well as set the default position of the marker.
🔎 Zoom Control: Zoom in and out of the map with ease using the zoom option. The map works quickly since it is built using LeafletJS, and it does not take long to load the map after zooming in or out.
📲Full-Screen Map Control: Get a full-screen map view while using the map presented by this plugin. You can control the map very comfortably within the full screen and navigate the whole map freely.
🛠️ Custom Marker Icon & Popup: Explore the settings and customize the marker on your map. You can place custom markers on the map and also place your preferred popups on the map.
🎚️Map Width & Height: You can set your preferred width and height on the map by customizing it from the settings. This option allows you to set the displayed map at a certain height and width and then place it on the front end of your site. You can set it according to your viewing preference.
☸️ Latitude and Longitude Generator: You can generate addresses from the latitude and longitude of your location. With the help of latitude and longitude, you will get a precise location and address on the map.
📍Set any marker as the center position: You can set the marker in the central position on the map. If you have placed a custom marker on the map, you can set it as your default marker and set its position in the middle. This will show the marker as the main marker; it will be displayed at the center of the map.
☄️Marker Builder: You may be bored to see the same old marker icon on the map. WP Map Block allows you to customize the map beyond the traditional elements of the map. You can customize as well as build a new marker and place it on the map.
👋 Draggable Marker: Drag the marker in any position on the map and reveal the location swiftly. The dragging option is really smooth, and after dragging the marker, the location gets revealed instantly.
🔑 API key not required: To place the map on your site. Simply select the map block and place it on any page of your site. The vast majority of Google Map plugins now available on the market need the use of API keys in order to activate the map; however, our plugin does not.
🔥 WHAT’S NEXT
If you like WP-Map-Block, then consider checking out our other WordPress Plugins for FREE:
🔝 Academy LMS – Academy LMS is a modern, lightweight LMS plugin for WordPress. It helps users create and sell online courses, manage instructors, track student progress, quizzes, and more — all inside WordPress.
🔝 aBlocks – aBlocks is a powerful Gutenberg-based WordPress website builder and a clean alternative to Elementor. It provides custom blocks and design flexibility while keeping your website fast and bloat-free.
🔝 StoreEngine – StoreEngine is an all-in-one, next-gen eCommerce plugin for WordPress. It’s designed to make selling digital products, courses, memberships, and even physical goods easier than ever.
💙 Join the aBlocks Community
Don’t miss out on the opportunity to elevate your WordPress site with aBlocks. Experience enhanced mapping capabilities along with a suite of powerful design tools. Install aBlocks today and unlock the full potential of your website!
Like on our aBlocks Website
Join our aBlocks Facebook Page
Join our aBlocks Community Group
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「WP Map Block – Gutenberg Map Block for Google Map and OpenStreet Map by aBlocks」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.0 | 1.1 | 1.2 | 1.0.1 | 1.1.1 | 1.1.2 | 1.1.3 | 1.1.6 | 1.2.1 | 1.2.2 | 1.2.3 | 1.2.4 | 1.2.5 | 1.3.0 | 1.3.1 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.4 | 1.4.5 | 1.4.6 | 1.4.7 | 1.4.8 | 1.4.9 | 2.0.0 | 2.0.1 | trunk | 1.4.10 |
延伸相關外掛(你可能也想知道)
 WP Maps – Display Google Maps Perfectly with Ease 》這是一款專為WordPress設計的最先進但簡單易用的Google地圖外掛程式。使用它可以輕鬆創建多個美觀、現代化且可響應式的Google地圖,支持多個位置、自定義標記...。
WP Maps – Display Google Maps Perfectly with Ease 》這是一款專為WordPress設計的最先進但簡單易用的Google地圖外掛程式。使用它可以輕鬆創建多個美觀、現代化且可響應式的Google地圖,支持多個位置、自定義標記...。 Map Block for Google Maps 》你正在使用 Gutenberg 編輯器,需要一個地圖嗎?這款地圖區塊插件就是為你而設!安裝、啟用、加入內容,這些就是全部步驟!沒有繁瑣的設置,功能清晰易用 - ...。
Map Block for Google Maps 》你正在使用 Gutenberg 編輯器,需要一個地圖嗎?這款地圖區塊插件就是為你而設!安裝、啟用、加入內容,這些就是全部步驟!沒有繁瑣的設置,功能清晰易用 - ...。 Gmap – Google Map Gutenberg Block 》總結: Gmap Block 是一款自定義 Gutenberg 區塊外掛,可在 Gutenberg 編輯器中顯示 Google 地圖,無需使用任何 API 金鑰。只需拖放區塊即可輕鬆添加 Google ...。
Gmap – Google Map Gutenberg Block 》總結: Gmap Block 是一款自定義 Gutenberg 區塊外掛,可在 Gutenberg 編輯器中顯示 Google 地圖,無需使用任何 API 金鑰。只需拖放區塊即可輕鬆添加 Google ...。 WP Go Maps Block 》總結:, 這是最方便使用的 Google 地圖和 Open Layers 地圖外掛程式,現在可以作為獨立的地圖區塊使用!您可以輕鬆創建具有高質量標記的自訂地圖區塊,將它們...。
WP Go Maps Block 》總結:, 這是最方便使用的 Google 地圖和 Open Layers 地圖外掛程式,現在可以作為獨立的地圖區塊使用!您可以輕鬆創建具有高質量標記的自訂地圖區塊,將它們...。 Geomap – Google Map Block 》總結文案:Geomap Block 外掛為您的 WordPress 編輯器帶來直觀易用的 Google 地圖區塊,讓您可以輕鬆將互動式地圖嵌入內容中,無需 API 金鑰。這個外掛非常適...。
Geomap – Google Map Block 》總結文案:Geomap Block 外掛為您的 WordPress 編輯器帶來直觀易用的 Google 地圖區塊,讓您可以輕鬆將互動式地圖嵌入內容中,無需 API 金鑰。這個外掛非常適...。 Block for Apple Maps 》聲明:Apple Maps、MapKit JS、以及 Apple 徽標均為 Apple Inc. 的商標。Apple Maps 可能未在所有國家或地區提供服務。, 此外掛將 Apple 的 MapKit JS 整合到...。
Block for Apple Maps 》聲明:Apple Maps、MapKit JS、以及 Apple 徽標均為 Apple Inc. 的商標。Apple Maps 可能未在所有國家或地區提供服務。, 此外掛將 Apple 的 MapKit JS 整合到...。 Geo Maps – Map Block, Travel Map & Shortcode that support custom marker, tooltip & tooltip title 》WordPress 地圖外掛, Geo Maps 是一個易於使用的 WordPress 地圖外掛,具有無限標記和標記工具提示的功能。您可以輕鬆地創建帶有多個標記的互動地圖,並使用 ...。
Geo Maps – Map Block, Travel Map & Shortcode that support custom marker, tooltip & tooltip title 》WordPress 地圖外掛, Geo Maps 是一個易於使用的 WordPress 地圖外掛,具有無限標記和標記工具提示的功能。您可以輕鬆地創建帶有多個標記的互動地圖,並使用 ...。 Simple Markers Map 》
Simple Markers Map 》簡單標記地圖外掛程式是WordPress外掛程式,讓您可以輕鬆地使用Gutenberg編輯器將可定制的地圖添加到您的文章和頁面中。這個外掛程式是使用Leaflet...。
 Advanced Maps Block 》這是一個針對 WordPress 區塊編輯器的 Google Maps 實現外掛程式。這個外掛沒有為經典編輯器提供功能。這個外掛程式旨在成為 Google Maps 的功能豐富實現,在...。
Advanced Maps Block 》這是一個針對 WordPress 區塊編輯器的 Google Maps 實現外掛程式。這個外掛沒有為經典編輯器提供功能。這個外掛程式旨在成為 Google Maps 的功能豐富實現,在...。 Advanced Google Map Block 》網站管理者可以透過「Advanced Google Map Blocks」這個 WordPress 外掛,在網站上建立自訂地圖,提供各種進階功能。此外掛使用 Gutenberg Block 方便簡單,...。
Advanced Google Map Block 》網站管理者可以透過「Advanced Google Map Blocks」這個 WordPress 外掛,在網站上建立自訂地圖,提供各種進階功能。此外掛使用 Gutenberg Block 方便簡單,...。 Store Locator Widget Block 》總結:, Woosmap Store Locator Widget 外掛可讓你使用 Gutenberg 編輯器在 WordPress 網站上添加店鋪定位功能,透過 Woosmap Store Locator Widget JS 呈現...。
Store Locator Widget Block 》總結:, Woosmap Store Locator Widget 外掛可讓你使用 Gutenberg 編輯器在 WordPress 網站上添加店鋪定位功能,透過 Woosmap Store Locator Widget JS 呈現...。Mapfy 》總結:Mapfy 是一個 WordPress Google Maps 外掛,可以在網站上展示 Google 地圖。該外掛使用 LeafletJS,這是一個支持行動設備的互動式地圖的開源 JavaScrip...。
