
前言介紹
- 這款 WordPress 外掛「Responsive Team Showcase」是 2020-07-02 上架。
- 目前尚無安裝啟用數,是個很新的外掛。如有要安裝使用,建議多測試確保功能沒問題!
- 上一次更新是 2021-06-06,距離現在已有 1428 天。超過一年沒更新,安裝要確認版本是否可用。以及後續維護問題!
- 外掛最低要求 WordPress 3.5 以上版本才可以安裝。
- 尚未有人給過這款外掛評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
外掛標籤
post slider | company team | team showcase | members profiles | our team showcase |
內容簡介
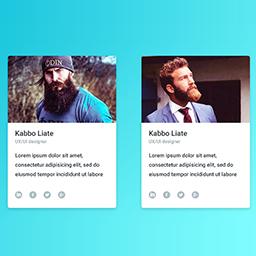
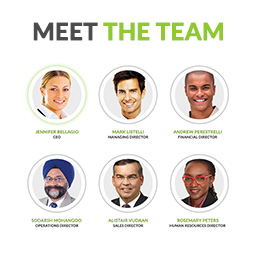
Responsive Team Showcase 外掛可以與 Slider、Gird 和 widget 一起使用。使用我們的 Team Showcase 外掛,您可以輕鬆地創建和顯示成員和工作人員的簡介,以在您的網站上展示。所以在 WordPress 網站上展示帶有個人照片、社交網絡鏈接和個人簡介的團隊成員。
此外,它與 Gutenberg shortcode 包括塊一起使用。
以下是 Responsive Team Showcase shortcode 示例
主要 shortcode:
[rts-slider]
[rts-grid]
此插件的功能
不需要編碼技巧。
您可以輕鬆顯示/隱藏和自定義每個字段。
容易添加。
顯示社交圖標。
弹出lightbox以獲取更多信息。
也可以與 Gutenberg shortcode 包括塊一起使用。
Shortcode 生成器。
使用類別創建多個簡報和網格。
美麗,極簡主義和輕量級。
在 Slider & Grid 中添加無限制的團隊成員。
此插件沒有任何設置。
沒有額外的代碼和文件。
完全符合 SEO。
可在 iOS、Android 或任何其他觸控設備上使用觸控、滑動或點擊。
要創建帶有 5 種設計模板的團隊簡介:
網格和幻燈片的常用簡碼參數
成員數量限制:
limit=”-1″ (即在您的網站上顯示設定的成員數量,默認值為“-1”表示全部。選項:任何數字)。
按類別顯示:
category=”category_ID” (即通過使用類別 ID 設置多個成員組。選項:類別 ID)。
設計模板:
template=”template-1″ (即為團隊簡介幻燈片、網格和 Widget 設置設計模板。選項:template-1、template-2,最多可設置 5 個)。
彈出lightbox:
show_author=”false”(顯示作者名稱的選項。選項:“true” 或 “false”)。
設置成員順序:
order=”ASC”(使用選項:DESC、ASC 設置成員順序。)。
設置成員排序方法:
orderby=”rand”(使用選項:名稱、ID、作者、日期、標題、rand 設置成員排序方法。)
顯示內容:
show_content =”false”(顯示成員內容的選項。選項:“true” 或 “false”。)
顯示職位:
show_position=”false”(顯示成員職位的選項。選項:“true” 或 “false”。)
顯示社交圖標:
show_social=”false”(顯示成員社交圖標的選項。選項:“true” 或 “false”。)
僅用於網格的簡碼參數
網格:
grid=”3″(設置列的選項:1、2、3、4、5、6 的職位)。
僅用於幻燈片的簡碼參數
設置幻燈片滾動:
slides_scroll=”3″(即設置一次幻燈片幾次滾動。選項:任何數字)。
設置幻燈片列:
slides_column=”3″(即設置幻燈片列的選項:2、5、4 等)。
分頁小圓點:
bullat=”false”(即顯示幻燈片幻燈片分頁小圓點。選項:“true” 或 “false”。)
左右箭頭:
arrows=”false”(即顯示幻燈片上一個和下一個箭頭。選項:“true” 或 “false”。)
自動播放:
autoplay=”false”(即在幻燈片中自動移動幻燈片。選項:“true” 或 “false”。)
原文外掛簡介
Responsive Team Showcase plugin works with Slider, Grid also with widget. Our Team Showcase allows you to easily create and display profiles of your team members & staff to display on your website. So display team members with profile pictures, links to social networks and their individual bio on WordPress Website.
Also works with Gutenberg shortcode block.
Here is the Responsive Team Showcase shortcode example
Main shortcode:
[rts-slider]
[rts-grid]
FEATURES OF THIS PLUGIN
No Need Coding Skills.
You can easily show/hide and customize every field.
Easy to add.
Display Social Icons.
Popup lightbox for more information.
Also work with Gutenberg shortcode block.
Shortcode Generator.
Create multiple Slider & Grid using category.
Beautiful, minimalist & light-weight.
Add unlimited team members in slider & Grid.
No any settings for this plugin.
No extra code and files.
Fully SEO Friendly.
Touch, swipe or tap on iOS, Android or any other touch devices with on/off option.
To create team showcase with 5 Design Template:
Common Shortcode Paramaters for Grid And Slider
Team Member Limit:
limit=”-1″ ( i.e. Set number of team member show on your website, default value is “-1” it mean all. Option: any number).
Display by category:
category=”category_ID” (i.e. Set multiple member groups by using category ID. Option: Category ID).
Design Template:
template=”template-1″ (i.e. Set the design template for team showcase slider, grid and widget. Option: template-1, template-2, upto 5).
Popup lightbox :
show_author=”false”(To display Author name.Option: “true” OR “false”).
Set team Member Order :
order=”ASC”(Set team member order with option: DESC, ASC.).
Set team Member Orderby :
orderby=”rand”(Set team member orderby with option: name, ID, author, date, title, rand.).
Show Content :
show_content =”false” (To display Member Content with Option: “true” OR “false”).
Show Position :
show_position=”false”(To display Member Position with Option: “true” OR “false”).
Show Social :
show_social=”false”(To display Member Social Icon with Option: “true” OR “false”).
For Grid only Shortcode Paramaters
grid :
grid=”3″(To Set columns with Post Option of columns: 1,2,3,4,5,6.).
For Slider only Shortcode Paramaters
Set slider Scroll :
slides_scroll=”3″ (i.e. To set how many slider scroll to the slider at a time. Option: any number).
Set slider Columns :
slides_column=”3″ (i.e. To set slider column Option: 2,5,4 etc.).
Pagination bullat :
bullat=”false” (i.e. To display slider slide pagination bullets. Option: “true” OR “false”).
Left Right Arrows:
arrows=”false” (i.e. To display slider previous and next arrows. Option: “true” OR “false”).
Autoplay:
autoplay=”false”(i.e. To move slide automatically in slider. Option: “true” OR “false”).
Autoplay interval:
autoplay_interval=”1000″ (i.e. To set interval time between two slide in Millisecond).
Slide speed:
speed=”3000″ (i.e. To set slider slide moving speed in Millisecond).
How to install :
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Responsive Team Showcase」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
延伸相關外掛(你可能也想知道)
 Team Showcase 》這個的 WordPress 外掛叫 Team,可以輕鬆且簡單地在你的網站展示團隊成員,你可以透過 shortcode 在任何地方展示,也很容易自定義建立自己的版面。我們提供了...。
Team Showcase 》這個的 WordPress 外掛叫 Team,可以輕鬆且簡單地在你的網站展示團隊成員,你可以透過 shortcode 在任何地方展示,也很容易自定義建立自己的版面。我們提供了...。 WP Responsive Meet The Team 》WP Responsive Meet The Team 外掛讓您輕鬆建立團隊或員工頁面。只需建立您的團隊,並將它們添加到您的頁面上,即可使用簡單的短碼在所有螢幕尺寸上顯示。, ...。
WP Responsive Meet The Team 》WP Responsive Meet The Team 外掛讓您輕鬆建立團隊或員工頁面。只需建立您的團隊,並將它們添加到您的頁面上,即可使用簡單的短碼在所有螢幕尺寸上顯示。, ...。 Team Showcase and Slider – Team Members Builder 》等等。這個插件名為「Team Showcase and Slider – Team Members Builder」,是一個響應式的 WordPress 插件,可以讓您裝飾支援、關於我們、團隊、聯繫人或工...。
Team Showcase and Slider – Team Members Builder 》等等。這個插件名為「Team Showcase and Slider – Team Members Builder」,是一個響應式的 WordPress 插件,可以讓您裝飾支援、關於我們、團隊、聯繫人或工...。 JWD Teams 》JWD Teams 是一個強大的 WordPress 外掛,允許您創建無限量的團隊展示,並透過產生的 shortcode 方便地顯示它們。它還提供了許多客製化選項。, 主要功能, , ...。
JWD Teams 》JWD Teams 是一個強大的 WordPress 外掛,允許您創建無限量的團隊展示,並透過產生的 shortcode 方便地顯示它們。它還提供了許多客製化選項。, 主要功能, , ...。 TP Philosophy Tools 》TP Philosophy Tools 是一個輕量級的外掛,可使用團隊元框和社交連結元字段添加團隊成員個人資料信息。, 此外掛會自動添加「團隊」和「推薦」文章類型。, 自...。
TP Philosophy Tools 》TP Philosophy Tools 是一個輕量級的外掛,可使用團隊元框和社交連結元字段添加團隊成員個人資料信息。, 此外掛會自動添加「團隊」和「推薦」文章類型。, 自...。 Team Showcase – Best Team Grid, Filter, Slider, & List WordPress Plugin 》Team Ultimate 外掛程式可讓您輕鬆地建立和管理漂亮的團隊頁面。您可以創建無限量的團隊、成員和類別,並且這個外掛程式高度可定制。您可以透過選項頁面更改...。
Team Showcase – Best Team Grid, Filter, Slider, & List WordPress Plugin 》Team Ultimate 外掛程式可讓您輕鬆地建立和管理漂亮的團隊頁面。您可以創建無限量的團隊、成員和類別,並且這個外掛程式高度可定制。您可以透過選項頁面更改...。 Modern Team Showcase with Widget 》“Modern Team Showcase with Widget” WordPress 外掛可與 Slider、Grid 及 Widget 搭配使用。我們的團隊展示外掛可讓您輕鬆地建立和展示您的團隊成員和人員檔...。
Modern Team Showcase with Widget 》“Modern Team Showcase with Widget” WordPress 外掛可與 Slider、Grid 及 Widget 搭配使用。我們的團隊展示外掛可讓您輕鬆地建立和展示您的團隊成員和人員檔...。Kento Team 》這是一款超簡單的 WordPress 外掛,可以通過使用簡碼在網頁或文章中顯示團隊或公司成員名單。, 演示:http://kentothemes.com/demo/kento-team/, 外掛特色, ,...。
