
前言介紹
- 這款 WordPress 外掛「Debug This」是 2012-12-26 上架。
- 目前有 3000 個安裝啟用數。
- 上一次更新是 2025-03-18,距離現在已有 47 天。
- 外掛最低要求 WordPress 5.2 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 5.6 以上。
- 有 17 人給過評分。
- 論壇上目前有 1 個提問,問題解答率 100% ,不低,算是個很有心解決問題的開發者團隊了!
外掛協作開發者
raldea89 |
外掛標籤
debug | hooks | query | debugger | developer |
內容簡介
Debug This是由友好Macho Themes團隊打造、維護和運營的獨立外掛程式。
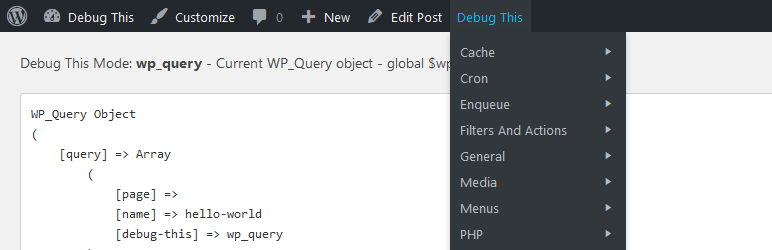
對於管理員、開發人員和支援人員,Debug This提供了大量的有關WordPress安裝的信息,全部顯示在前端管理工具欄中。
當前WP_Query對象
博客信息和選項
嵌入式提供程序
在渲染的HTML中的檔案(CSS,圖像,JavaScript)
過濾器和動作
圖像大小
全局和常量
菜單
對象緩存統計信息
插件、必需插件和附加功能
重寫規則
查詢
PHP和服務器信息
貼附件
貼類型
已佇列的腳本和樣式
短代碼
側邊欄和部件
分類和术语
主題
用戶
WP定期排程和作業
WP調試記錄
Debug This可幫助您節省花在解決問題上的時間和精力。您無需編寫複雜的測試程式碼,只需從管理工具欄中輕鬆地找出您需要獲得的信息。
例如,當查看單個帖子時,您可以查看:
帖子附件列表
正在顯示哪些菜單和側邊欄
帖子類型,帖子字段和元數據
當前查詢變量和查詢字符串
應用的重寫規則
作者
分類和术语
等等。
現在相容於Kint!
不要迷失在深度數組和對象中。安裝這個很棒的插件,組織和隔離您的調試輸出:
Kint Debugger
推薦的外掛程式
What The File – 無法正確識別模板檔案。
升級
Debug This函數
可以輕鬆創建新的調試模式:
add_debug_extension(
$mode,
$menu_label,
$description,
$callback,
$group = '中央'
);
例如:
add_debug_extension(
'actions',
__('動作', 'debug-this'),
__('$wp_actions 包含所有活動註冊動作', 'debug-this'),
'foo_callback',
'過濾器和動作'
);
function foo_callback($buffer, $template){
global $wp_actions;
$debug = print_r($wp_actions, true);
return $debug;
}
您可以在調試模式頁面的頁面標題中添加鏈接。將此程式碼放在您的調試回調函數中。
add_debug_header_link('http://urltolink', 'Link Label');
可以使用remove_debug_extension($mode);來刪除擴展。
無需PRE標籤
如果您不希望您的調試輸出被包圍在PRE標籤中,只需在您的擴展中設置以下內容:
Debug_This::$no_pre = true;
保存的查詢和執行時間
通過使用以下靜態屬性,可以檢索保存的查詢和執行時間:
Debug_This::$execution_time
Debug_This::$queries –必須定義為true
網址助手
Debug_This::get
原文外掛簡介
For admins, developers, and support staff, Debug This provides a ton of information about your WordPress installation, all from the front-end admin bar.
The current WP_Query object
Blog info and options
Embed providers
Files in rendered HTML (CSS, images, JavaScript)
Filters and actions
Images sizes
Globals and constants
Menus
Object cache stats
Plugins, must-use plugins, and dropins
Rewrite rules
Queries
PHP and server information
Post attachments
Post types
Scripts and styles enqueued
Shortcodes
Sidebars and widgets
Taxonomies and terms
Themes
Users
WP cron schedules and jobs
WP debug log
Debug This helps you save time and effort when trying to figure out what’s going on. Instead of hardcoding debug snippets or writing complex unit
tests for small functionality, you can simply bring to the surface what you need right from the admin bar.
For example, when viewing a single post, you can see:
a list of post attachments,
which menus and sidebars are being displayed,
the post type, post fields, and meta data,
the current query variables and query string,
the rewrite rules applied,
the author,
the terms,
and much more.
Extend
Debug This Functions
New debug modes can be created easily:
add_debug_extension(
$mode,
$menu_label,
$description,
$callback,
$group = 'General'
);
Example
add_debug_extension(
'actions',
__('Actions', 'debug-this'),
__('$wp_actions contains all active registered actions', 'debug-this'),
'foo_callback',
'Filters And Actions'
);
function foo_callback($buffer, $template){
global $wp_actions;
$debug = print_r($wp_actions, true);
return $debug;
}
You can add links to the header of a debug mode page. Place this code within your debug callback function.
add_debug_header_link('http://urltolink', 'Link Label');
Extensions can be removed as well using remove_debug_extension($mode);
No PRE Tags
If you don’t want your debug output to be enclosed in PRE tags, simply set the following in your extension:
Debug_This::$no_pre = true;
Saved Queries and Execution Time
Retrieve saved queries and execution time by using the following static properties:
Debug_This::$execution_time
Debug_This::$queries – SAVEQUERIES must defined as true
URL Helpers
Debug_This::get_current_debug_url() – current URL with the debug query
Debug_This::get_escape_url() – used for the debug escape link that links to original page URL
WP Actions
debug_this – receives the $mode arg – outputs the debug code sent from the extension modes. The default action is set to priority 5. This allows you to prepend or append any output without conflict using less or greater priorities.
WP Filters
There are a few filters you can use to customize Debug This to your needs:
debug_this_template – receives $template arg – Use your own template
debug_this_default_mode – receives $mode arg – Alters the mode for the parent DT admin bar button link.
debug_this_output – receives $output, $mode args – Filter debug content before it’s rendered
JavaScript
To access the built-in Debug This JS functionality, enqueue your custom script with the dependency set to debug-this. Your script will inherit a jQuery dependency.
Object: debugThis
debugThis.mode – current mode
debugThis.defaultMode
debugThis.template – current included template
debugThis.queryVar – the defined query string variable
Functions:
isDebug()
getDebugMode() – uses isDebug()
Events:
A jQuery debug-this event is fired from the footer. You can hook into this event with the following;
jQuery(document).bind('debug-this', function(event, debugThis){
console.log(debugThis);
});
Helper Functions
There are three included functions to help you work with files.
debug_this_get_file_ownership($file) – returns array('name' => $name, 'group' => $group)
debug_this_get_file_perms($file) – returns string – Example: 0775
debug_this_convert_perms_to_rwx($perms) – returns string – converts permission number to RWX format – Example: 0755 folder becomes drwxr-xr-x
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Debug This」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
0.6 | 0.6.1 | 0.6.2 | 0.6.3 | 0.6.4 | 0.6.5 | 0.6.6 | trunk |
延伸相關外掛(你可能也想知道)
WP Crontrol 》WP Crontrol 可以讓您查看和控制 WP-Cron 系統中正在發生的事件。從管理界面,您可以:, , 查看所有的 Cron 事件以及它們的參數、循環間隔時間、回撥函數以及...。
Query Monitor – The developer tools panel for WordPress 》ministrator user). This cookie can be set by defining QM_AUTH_KEY in your wp-config.php file., To learn more about how to use Query Monitor, please...。
P3 (Plugin Performance Profiler) 》這個外掛程式可以創建您 WordPress 網站的外掛程式效能概況,並且藉由測量這些外掛對網站載入時間的影響。通常WordPress網站由於過多或配置不佳的外掛程式而...。
Debug Bar 》在管理列上新增一個除錯選單,顯示查詢、快取及其他有用的除錯資訊。, 開發者必備的外掛!, 當啟用WP_DEBUG時,也會追蹤 PHP 的警告和注意事項,使它們更容易...。
WP Debugging 》此外掛在啟用時會在 wp-config.php 中設定以下偵錯常數,並在停用時移除它們。任何錯誤都會導致拋出 PHP Exception。偵錯常數請參考 WordPress 的「Debugging...。
 My WP Customize Admin/Frontend 》這個外掛讓管理者和前端使用者都能輕鬆地進行自訂設定。許多自訂篩選器和操作,還包含開發者工具。, 示範網站在這裡:https://tastewp.com/new/?pre-installe...。
My WP Customize Admin/Frontend 》這個外掛讓管理者和前端使用者都能輕鬆地進行自訂設定。許多自訂篩選器和操作,還包含開發者工具。, 示範網站在這裡:https://tastewp.com/new/?pre-installe...。reBusted! 》這個外掛可以免去你問「你有清空快取嗎?」的問題。, 這是根據原本由 Paul Clark 開發的外掛更新,以符合今天的 WordPress 和 PHP。, 功能, , 在線上網站上安...。
 Debug Log Manager 》Debug Log Manager 可以讓您:, , 單擊啟用 WP_DEBUG 以記錄 PHP、數據庫和 JavaScript 錯誤,不需要手動編輯 wp-config.php 文件,完成後再禁用。 , 在自訂...。
Debug Log Manager 》Debug Log Manager 可以讓您:, , 單擊啟用 WP_DEBUG 以記錄 PHP、數據庫和 JavaScript 錯誤,不需要手動編輯 wp-config.php 文件,完成後再禁用。 , 在自訂...。 Code Profiler – WordPress Performance Profiling and Debugging Made Easy 》一個可以測量 WordPress 外掛與佈景主題效能的分析工具。, Code Profiler 可以協助您在 PHP 層面上測量您的外掛與佈景主題的效能,並快速找到任何潛在的 Word...。
Code Profiler – WordPress Performance Profiling and Debugging Made Easy 》一個可以測量 WordPress 外掛與佈景主題效能的分析工具。, Code Profiler 可以協助您在 PHP 層面上測量您的外掛與佈景主題的效能,並快速找到任何潛在的 Word...。Plugin Detective – Troubleshooting Conflicts 》Plugin Detective 可以幫助您快速且輕鬆地排除網站上的問題,並找出問題的原因。一旦找到罪犯,您可以快速停用有問題的外掛程式。甚至當您的網站出現白屏、致...。
 Dashboard Widgets Suite 》插件名稱:Dashboard Widgets Suite(控制面板小工具套裝), , 該外掛提供 1 個插件與 9 個小工具,可簡化您的工作流程並提高工作效率。該套裝小工具包括以下...。
Dashboard Widgets Suite 》插件名稱:Dashboard Widgets Suite(控制面板小工具套裝), , 該外掛提供 1 個插件與 9 個小工具,可簡化您的工作流程並提高工作效率。該套裝小工具包括以下...。 which template file 》想知道 WordPress 在前台顯示頁面時使用哪個模板嗎?, 這個外掛可以幫您達成這個目的。您可以在免費的模擬網站上嘗試使用:點此連結 => https://tastewp.c...。
which template file 》想知道 WordPress 在前台顯示頁面時使用哪個模板嗎?, 這個外掛可以幫您達成這個目的。您可以在免費的模擬網站上嘗試使用:點此連結 => https://tastewp.c...。 Debug Log – Manager Tool 》這是一個簡單的除錯日誌外掛程式,您可以在儀表板中檢查除錯日誌。透過一個點擊,您可以啟用或停用除錯功能(例如 ‘ WP_DEBUG’、‘WP_DEBUG...。
Debug Log – Manager Tool 》這是一個簡單的除錯日誌外掛程式,您可以在儀表板中檢查除錯日誌。透過一個點擊,您可以啟用或停用除錯功能(例如 ‘ WP_DEBUG’、‘WP_DEBUG...。 Debug 》Debug 可以透過編輯 wp-config.php 檔案,幫助您在 WordPress 網站中找到錯誤。您可以使用 Debug 外掛啟用錯誤報告功能,在 WordPress CMS/網站上啟用任何運...。
Debug 》Debug 可以透過編輯 wp-config.php 檔案,幫助您在 WordPress 網站中找到錯誤。您可以使用 Debug 外掛啟用錯誤報告功能,在 WordPress CMS/網站上啟用任何運...。 WP Safe Mode 》WP Safe Mode 可讓您暫時停用/啟用特定外掛,並切換到其他佈景主題以檢視您的網站。, 如果您遇到特定外掛或佈景主題的問題並需要進行疑難排解,但又不想影響...。
WP Safe Mode 》WP Safe Mode 可讓您暫時停用/啟用特定外掛,並切換到其他佈景主題以檢視您的網站。, 如果您遇到特定外掛或佈景主題的問題並需要進行疑難排解,但又不想影響...。
