
前言介紹
- 這款 WordPress 外掛「Columns」是 2013-04-15 上架。
- 目前有 4000 個安裝啟用數。
- 上一次更新是 2017-11-28,距離現在已有 2713 天。超過一年沒更新,安裝要確認版本是否可用。以及後續維護問題!
- 外掛最低要求 WordPress 4.4 以上版本才可以安裝。
- 有 22 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
外掛標籤
內容簡介
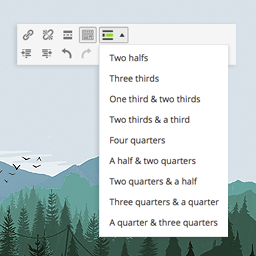
使用 [column-group] 短碼建立欄位群組,然後使用 [column] 短碼將欄位添加到群組中,如下所示:
[column-group]
[column]這是我的第一列[/column]
[column]這是我的第二列[/column]
[/column-group]
您還可以跨列,如下所示:
[column-group]
[column span="2"]這是跨越兩列的第一列。[/column]
[column]這是我的第二列[/column]
[column]這是我的第三列[/column]
[/column-group]
第一列將比第二列或第三列大兩倍。
樣式在 columns.css 文件中。如果您想要自己的邊距等樣式,請在 wp_enqueue_scripts期間使用優先級為11或更高的方式移除 columns.css 樣式。
原文外掛簡介
Create a column group with the [column-group] shortcode, then add columns to the group with the [column] shortcode, like this:
[column-group]
[column]This is my first column[/column]
[column]This is my second column[/column]
[/column-group]
You can also span columns, like this:
[column-group]
[column span="2"]This is my first column spanned across two columns.[/column]
[column]This is my second column[/column]
[column]This is my third column[/column]
[/column-group]
The first column will be twice as large as the second or third.
Styles are in columns.css. If you’d like your own margins and stuff, dequeue the columns.css style during wp_enqueue_scripts with a priority of 11 or more.
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Columns」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
0.7 | 0.7.1 | 0.7.2 | 0.7.3 | trunk |
延伸相關外掛(你可能也想知道)
 WP Shortcodes Plugin — Shortcodes Ultimate 》Shortcodes Ultimate 是一個全面的視覺與功能性元素收集,您可以在文章編輯器、文字小工具甚至是範本檔案中使用。使用 Shortcodes Ultimate,您可以輕鬆地建...。
WP Shortcodes Plugin — Shortcodes Ultimate 》Shortcodes Ultimate 是一個全面的視覺與功能性元素收集,您可以在文章編輯器、文字小工具甚至是範本檔案中使用。使用 Shortcodes Ultimate,您可以輕鬆地建...。Admin Columns 》這個 WordPress 外掛可以管理並整理文章、使用者、評論及媒體列表的欄位。它讓 WordPress 後台界面變得更美觀、明確。, , Admin Columns Pro, Admin Columns ...。
 Column Shortcodes 》此外掛提供簡單易用的短碼,在您的文章或頁面中輕鬆創建欄位。有時候,您只需要將網頁切成不同的欄位。使用此外掛,您只需選擇一個欄位的短碼,便可將欄位加...。
Column Shortcodes 》此外掛提供簡單易用的短碼,在您的文章或頁面中輕鬆創建欄位。有時候,您只需要將網頁切成不同的欄位。使用此外掛,您只需選擇一個欄位的短碼,便可將欄位加...。 ACF Quick Edit Fields 》這個 WordPress 外掛為 Advanced Custom Fields Plugin(Pro 和 Free 5+)增加了快速編輯功能。, 特色, , 在清單檢視中顯示 ACF 欄位值, 支援的 ACF 欄位類型...。
ACF Quick Edit Fields 》這個 WordPress 外掛為 Advanced Custom Fields Plugin(Pro 和 Free 5+)增加了快速編輯功能。, 特色, , 在清單檢視中顯示 ACF 欄位值, 支援的 ACF 欄位類型...。Advanced WP Columns 》Advanced WP Columns 外掛提供了簡單易用的介面,讓您可以在部落格中使用多欄位顯示內容,而無需使用任何簡碼。此外,也支援回應式排版。, , 基本資訊, 外掛...。
 TemplatesNext ToolKit 》這個外掛提供了許多必要的元素,如簡歷、團隊成員、推薦評價、輪播、WooCommerce 產品清單等等,使用短代碼、SiteOrigin Page Builder 或 Elementor widget ...。
TemplatesNext ToolKit 》這個外掛提供了許多必要的元素,如簡歷、團隊成員、推薦評價、輪播、WooCommerce 產品清單等等,使用短代碼、SiteOrigin Page Builder 或 Elementor widget ...。PixCodes 》PixCodes 是一個 WordPress 外掛,可以提供簡單易用的短碼(Shortcode)編輯器界面。, 最酷的部分是,透過這個外掛,您可以過濾任何短碼參數或使用自己的佈景...。
 Lightweight Grid Columns 》輕量級網格列非常容易使用!您只需要安裝並啟用外掛,然後在 TinyMCE 工具列中尋找列圖示(請參閱屏幕截圖)。, 指定所需的桌面、平板和移動端列寬,添加內容...。
Lightweight Grid Columns 》輕量級網格列非常容易使用!您只需要安裝並啟用外掛,然後在 TinyMCE 工具列中尋找列圖示(請參閱屏幕截圖)。, 指定所需的桌面、平板和移動端列寬,添加內容...。 Genesis Columns Advanced 》, ⚠️ 警告, Genesis Columns Advanced 即將終止其生命週期。該外掛程式是為經典編輯器而建立的,不需要在區塊編輯器 (Gutenberg) 中使用。重要支援仍然會在支...。
Genesis Columns Advanced 》, ⚠️ 警告, Genesis Columns Advanced 即將終止其生命週期。該外掛程式是為經典編輯器而建立的,不需要在區塊編輯器 (Gutenberg) 中使用。重要支援仍然會在支...。 Three Column Screen Layout 》從文章編輯器的「螢幕選項」選單中選擇額外的佈局。, 現在有 24 款變化可供選擇!。
Three Column Screen Layout 》從文章編輯器的「螢幕選項」選單中選擇額外的佈局。, 現在有 24 款變化可供選擇!。 Simple Shortcodes 》這個外掛可與任何佈景主題一起使用,但是特別與simplethemes.com的佈景主題相容。簡單短碼 (Simple Shortcodes)為您的編輯器工具列添加了一個按鈕,方便快速...。
Simple Shortcodes 》這個外掛可與任何佈景主題一起使用,但是特別與simplethemes.com的佈景主題相容。簡單短碼 (Simple Shortcodes)為您的編輯器工具列添加了一個按鈕,方便快速...。 Grid Shortcodes 》這是一款響應式且易於使用的工具,可在文章/頁面中分割您的內容。這款超輕量級的外掛程式可讓您將內容放入不同寬度的列中。您所看到的就是您所得,而且完全免...。
Grid Shortcodes 》這是一款響應式且易於使用的工具,可在文章/頁面中分割您的內容。這款超輕量級的外掛程式可讓您將內容放入不同寬度的列中。您所看到的就是您所得,而且完全免...。Genesis Easy Columns 》這個外掛可以在 WordPress 編輯器中輕鬆整合 Genesis 欄位類別。點擊一下按鈕,您現在可以在您的頁面或文章中添加欄位類別 shortcode,您不再需要了解任何 HT...。
Div Shortcode 》此外掛可讓您使用簡短代碼 [div] 和 [end-div] 創建 div 元素。若要添加 id 為 "foo" 和 class 為 "bar",請使用 [div id=”foo” class=”ba...。
 WEN Responsive Columns 》WEN Responsive Columns 是一個外掛,提供你使用簡單的短碼 [wrc_column] 來製作分欄式內容。只需使用這個短碼就能輕鬆地產生多個欄位混搭的效果,格線數可選...。
WEN Responsive Columns 》WEN Responsive Columns 是一個外掛,提供你使用簡單的短碼 [wrc_column] 來製作分欄式內容。只需使用這個短碼就能輕鬆地產生多個欄位混搭的效果,格線數可選...。
