
前言介紹
- 這款 WordPress 外掛「SySwatches Variation Swatches For WooCommerce」是 2021-07-07 上架。 目前已經下架不再更新,不建議安裝使用。
- 目前有 100 個安裝啟用數。
- 上一次更新是 2023-03-17,距離現在已有 778 天。超過一年沒更新,安裝要確認版本是否可用。以及後續維護問題!
- 外掛最低要求 WordPress 3.3 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 5.2 以上。
- 有 3 人給過評分。
- 論壇上目前有 1 個提問,問題解答率 100% ,不低,算是個很有心解決問題的開發者團隊了!
外掛協作開發者
phppoet |
外掛標籤
jetengine | crocoblock | jetwoobuilder | variation swatches | woocommerce variation swatches |
內容簡介
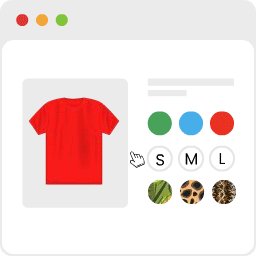
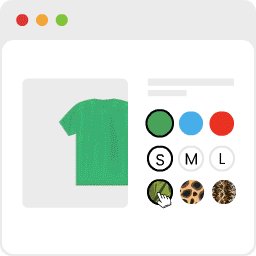
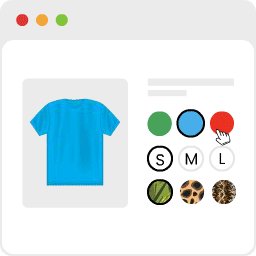
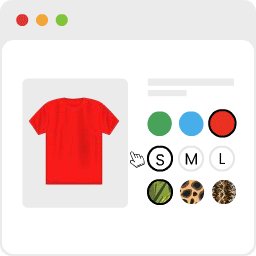
使用我們的「Color Image Variation Swatches For WooCommerce」外掛程式,可以將原本的變數屬性下拉選單轉換為外觀美觀的色彩圖像選擇器。您可以在所有常見尺寸中顯示圖像或顏色,並以圓形或正方形模式顯示。
如何使用「Color Image Variation Swatches For WooCommerce」
「Color Image Variation Swatches For WooCommerce」功能
支援顏色/圖像/文字選項以及下拉選擇方式。
完全相容於Elementor、Elementor Pro、Crocoblock及Jetwoobuilder。
尺寸可調:由小到大的各種選項大小。
支援正方形和圓形選項。
在單一產品頁面上顯示所選選項名稱。
在商店/類別/標籤檔案頁面上顯示「Color Image Variation Swatches For WooCommerce」原子。
內置直接變化連結功能。
使用「Color Image Variation Swatches For WooCommerce」可以將變化圖像用作樣式圖像。
屬性的全域顏色圖像值,使您不必一遍遍地重置顏色/圖像。
隱藏或灰化不可用選項。
劃掉缺貨選項。
設置顯示為預設的群組,這將使群組菜單在頁面加載時打開。
「Color Image Variation Swatches For WooCommerce」與自定產品屬性之色彩/圖像樣式如何使用管道符號(|)分隔的教學影片
如何在產品/屬性下創建預設全域屬性的「Color Image Variation Swatches For WooCommerce」設定教學影片。
「Color Image Variation Swatches For WooCommerce」商店頁面
您可以選擇在商店/類別/標籤檔案頁面上顯示任何一個屬性樣品,並且這些樣品可以使用我們內置的直接變化鏈接功能鏈接到直接變化鏈接中。
在 WooCommerce 商店頁面上,在標籤懸停時更改產品圖像
您可以選擇在後台為每個屬性設置懸停圖像,當使用者移動滑鼠到樣品上時,商品圖像將被懸停圖像替換。在移動設備上,您可以使用點擊替換懸停效果。
在這裡檢視實際演示
如果樣品數量較多,使用商店輪播
您可以選擇在樣品數量大於定義的數量時,啟用商店輪播。這樣就可以輕鬆查看所有顏色,而不會破壞網站的外觀。
在這裡檢視實際演示
如果樣品數量大於定義的數量,則顯示更多顏色鏈接
您可以選擇在產品頁複數超出定義數量時,在樣品頁面上啟用「顯示更多」連結,以輕鬆查看所有顏色,而不會破壞網站的外觀。
在這裡檢視實際演示
支援正方形和圓形樣品
外掛支援店鋪和產品頁面上的正方形和圓形樣品。使用圓形樣式時,彩色屬性看起來更具吸引力。
在這裡檢視實際演示
內置直接變化連結功能
內置的直接變量連結功能可幫助您創建使用者友好的/?color=green和?color=green&size=medium類型的 URL,使您可以將您的頁面鏈接到變量。
原文外掛簡介
Variation Swatches For WooCommerce description
Using our Color Image Variation Swatches For WooCommerce Plugin you can Convert your normal variable attribute dropdown select to nicely looking Color image select. You can display images or color in all common size. Display them in round or square mode.
How to use Color Image Variation Swatches For WooCommerce
Variation Swatches For WooCommerce features
Color Image Variation Swatches For WooCommerce Plugin Supports color/image/text variation swatches and dropdown select.
Fully compatible with Elementor , Elementor Pro , Crocoblock and Jetwoobuilder.
Different sizes of swatch from small to large.
Square as well as round swatch support.
Show selected option name on single product page.
Variation Swatches For WooCommerce Plugin Shows Color image swatches on shop/category/tag archive pages.
Inbuilt direct variation link feature.
Using Variation Swatches For WooCommerce Plugin you can Use variation images as swatch images.
Global Color image values for attributes so that you don’t need to set color/image swatches again and again.Just set it once globally.
Hide or grey out unavailable options.
Cross out out of stock options.
Set groups as show by default which will make group menu open on page load.
video tutorial on how to use color/image swatches with custom product attributes which you separate via pipe (|).
Video tutorial on how to setup color/image swatches with pre-created global attributes which you create under product/attributes.
Variation Swatches For WooCommerce Shop Page
You can opt to display any one attribute swatches on shop/category/tag and archive pages and that swatches can be linked to direct variant link using
our inbuilt direct variation link feature.
Variation Swatches For WooCommerce change product image on swatch hover on WooCommerce shop page
Optionally you can set hover image for each attribute on backend and whenever user moves mouse on the swatch , Product image will get replaced by hover image.
on Mobile devices you can replace hover with click
see the live demo here
Variation Swatches For WooCommerce Use a shop slider if number of swatches are higher
Optionally you can enable shop slider on shop swatches where number of swatches are higher than the defined number. This makes it easy for users to view all colors without
compromising the look of the site.
see the live demo here
show more colors link if number of swatches are higher than the defined
Optionally you can enable show more links on product page swatches where number of swatches are higher than the defined number. This makes it easy for users to view all colors without
compromising the look of the site.
see the live demo here
Square as well as round swatches support
Plugin support both square and round both in terms of shape for swatches on shop and product page both.Color attributes look more appeasing when used as round shape.
See the live demo here
Variation Swatches For WooCommerce Inbuilt direct variation link feature
Inbuilt direct variation link feature helps you to create user friendly /?color=green and ?color=green&size=medium kind of urls so that you can
link your viariatons directly. Also on category/archive pages you can enable these links so that uses can be redirected directly to variation upon click.
See the live demo here
Color or Image Variation Swatches Plugin Features
Our Color or Image Variation Swatches Plugin Plugin Supports color/image/text variation swatches and dropdown select.
Woocommerce improved variable product attributes and attribute swatches.
Global color or image values for attributes.
Inbuilt color/image product filter.
Works on mobile devices.
Different sizes of swatch from small to large.
Square as well as round swatch support.
Option to display option name below swatch.
Show selected option name on single product page.
Shows color or image swatches on shop/category/tag archive pages.
Inbuilt direct variation link feature. see this.
Change product image on swatch hover on category/archive pages.
Color , image swatches compatible with [product_page ] shortcode.
Show more link if swatches number are greater than defined. see this.
Slider for shop swatches if swatches number is higher than set value.
variation image does not change with dropdowns
what happens if you deactivate our plugin and test with default dropdowns ? does image change with default dropdowns ?
if image does not change with default dropdowns then there is something else which is causing this.First make sure you have setup images for each variation into variations tab. if still not working It could be due to your theme or third party plugins. Change your theme to default twenty-twelve theme and test weather problem persists or not . if it is working with default theme then its a conflict created by theme.
In case Issue still persists deactivate all plugins except woocommerce and and see if issue is resolved or not. if resolved activate other plugins each one by one to find the conflicting one .
Enable shop swatches globally
Use below given php code snippet to enable shop swatches globally. You may use https://wordpress.org/plugins/code-snippets/ plugin for inserting extra php code.
add_action( 'wcva_default_shop_swatches_enable', 'wcva_default_shop_swatches_enable_function');
add_action( 'wcva_default_shop_swatches_attribute', 'wcva_default_shop_swatches_attribute_function' );
function wcva_default_shop_swatches_enable_function() {
return 'yes';
}
function wcva_default_shop_swatches_attribute_function() {
return 'pa_color';
}
How To Display One Attribute Swatches On Shop/Category Pages ?
To display one attribute swatches on shop/category pages you need to check the “Enable one attribute swatches on shop/archive pages ” checkbox in variation select tab and then select the attribute in next option as shown in the below image.
You can also upload the hover image for each option of that selected attribute. Once hover image is set , plugin will replace the hover image with product image on swatch hover on shop/category pages.
If you are using global values as display type make sure you have set hover image for all options for chosen attribute under product/attributes menu.
Disable unselect on swatches
Use below given php code snippet
add_filter('wcva_disable_unselect_on_click',function () {
return 1;
} );
You may use Code Snippets plugin to inject any extra php code.
Unavailable due to ajax handling
It seems that issue is with ajax handling of variations. If you deactivate and test with default drop-downs , you will find it not working.
woocommerce loads variations via ajax in case where number of variations are more then 20. But you can increase that limit with below given php code snippet.
function woomatrix_wc_ajax_variation_threshold( $qty, $product ) {
//replace 50 with maximum number of variation your site might have
return 50;
}
add_filter( 'woocommerce_ajax_variation_threshold', 'woomatrix_wc_ajax_variation_threshold', 10, 2 );
replace 50 with maximum number of variation your site might have.
you may use this plugin for extra php code
Code Snippets
where pa_color is the global attribute which you want as shop swatches.
Version 1.0.0 – Initial Release
Initial release
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「SySwatches Variation Swatches For WooCommerce」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.0.0 | 1.0.1 | 1.0.2 | 1.0.3 | 1.0.4 | 1.0.5 | 1.0.6 | 1.0.7 | 1.1.0 | 1.1.1 | 1.1.2 | 1.1.3 | 1.1.4 | 1.1.5 | 1.1.6 | 1.1.7 | 1.1.8 | 1.1.9 | 1.2.0 | 1.2.1 | 1.2.2 | 1.2.3 | trunk |
延伸相關外掛(你可能也想知道)
 Variation Swatches for WooCommerce 》為 WooCommerce 產品屬性打造美麗的顏色、圖片和按鈕變化的樣式, 如何安裝 WooCommerce 變化樣式外掛程式升級可變產品, , 變化樣式是易於使用的 WooCommerce ...。
Variation Swatches for WooCommerce 》為 WooCommerce 產品屬性打造美麗的顏色、圖片和按鈕變化的樣式, 如何安裝 WooCommerce 變化樣式外掛程式升級可變產品, , 變化樣式是易於使用的 WooCommerce ...。 Variation Swatches for WooCommerce 》Variation Swatches for WooCommerce 是一個外掛程式,提供更好的方式來顯示變化的可變產品。此外掛程式可以幫助你選擇每個屬性的樣式,例如顏色、圖片或標籤...。
Variation Swatches for WooCommerce 》Variation Swatches for WooCommerce 是一個外掛程式,提供更好的方式來顯示變化的可變產品。此外掛程式可以幫助你選擇每個屬性的樣式,例如顏色、圖片或標籤...。 WCBoost – Variation Swatches 》WCBoost – 變化選擇外掛程式提供了一種更好的方式來顯示可變產品的變化。此外掛程式將有助於為每個屬性設置樣式,例如顏色、圖像、標籤或按鈕。以此外...。
WCBoost – Variation Swatches 》WCBoost – 變化選擇外掛程式提供了一種更好的方式來顯示可變產品的變化。此外掛程式將有助於為每個屬性設置樣式,例如顏色、圖像、標籤或按鈕。以此外...。 Variation Swatches for WooCommerce 》ooCommerce外掛將商品選項欄位變成單選框、圖片、顏色與標籤。透過使用這款 Variation Swatches for WooCommerce 外掛,您可以將商品選項屬性顯示成圖片、顏...。
Variation Swatches for WooCommerce 》ooCommerce外掛將商品選項欄位變成單選框、圖片、顏色與標籤。透過使用這款 Variation Swatches for WooCommerce 外掛,您可以將商品選項屬性顯示成圖片、顏...。 Variation Swatches for WooCommerce 》譯文:, , 簡介, WooCommerce變體標籤外掛可以將預設的WooCommerce商品屬性下拉選項轉換成時尚的標籤。這款神奇的外掛可以幫助您以時尚的方式展示產品變體(...。
Variation Swatches for WooCommerce 》譯文:, , 簡介, WooCommerce變體標籤外掛可以將預設的WooCommerce商品屬性下拉選項轉換成時尚的標籤。這款神奇的外掛可以幫助您以時尚的方式展示產品變體(...。 Swatchly – WooCommerce Variation Swatches for Products (product attributes: Image swatch, Color swatches, Label swatches) 》您是否對 WooCommerce 目前呈現產品屬性的方式感到沮喪?這個外掛允許您將 WooCommerce 產品變體的選擇選項轉換為更加用戶友好的樣式。例如顏色樣式、按鈕樣...。
Swatchly – WooCommerce Variation Swatches for Products (product attributes: Image swatch, Color swatches, Label swatches) 》您是否對 WooCommerce 目前呈現產品屬性的方式感到沮喪?這個外掛允許您將 WooCommerce 產品變體的選擇選項轉換為更加用戶友好的樣式。例如顏色樣式、按鈕樣...。 Variation Swatches for WooCommerce 》TH Variation Swatches for WooCommerce 是一個易於使用的免費插件,可替換默認調色板為專業風格和彩色調色板。插件界面友好,可無縫編輯變化。插件帶有三種...。
Variation Swatches for WooCommerce 》TH Variation Swatches for WooCommerce 是一個易於使用的免費插件,可替換默認調色板為專業風格和彩色調色板。插件界面友好,可無縫編輯變化。插件帶有三種...。 WooCommerce Builder & Gutenberg WooCommerce Blocks – WowStore 》ProductX Gutenberg WooCommerce Blocks 是一個綜合性的解決方案,可透過顯示 WooCommerce 產品網格、WooCommerce 進階產品輪播、WooCommerce Ajax 產品篩選...。
WooCommerce Builder & Gutenberg WooCommerce Blocks – WowStore 》ProductX Gutenberg WooCommerce Blocks 是一個綜合性的解決方案,可透過顯示 WooCommerce 產品網格、WooCommerce 進階產品輪播、WooCommerce Ajax 產品篩選...。 Out of Stock Message Manager for WooCommerce 》Out of Stock Message for WooCommerce 外掛可用於編寫缺貨自訂訊息,並且可以設定不同的背景和文字顏色。此缺貨訊息可在 woocommerce 指定產品或全局產品上...。
Out of Stock Message Manager for WooCommerce 》Out of Stock Message for WooCommerce 外掛可用於編寫缺貨自訂訊息,並且可以設定不同的背景和文字顏色。此缺貨訊息可在 woocommerce 指定產品或全局產品上...。 QODE Variation Swatches for WooCommerce 》總結:QODE Variation Swatches 是一款靈活且功能豐富的 WooCommerce 外掛,可幫助您在商品旁展示產品變化,提供顏色、圖像和標籤等屬性示例,減少顧客查看不...。
QODE Variation Swatches for WooCommerce 》總結:QODE Variation Swatches 是一款靈活且功能豐富的 WooCommerce 外掛,可幫助您在商品旁展示產品變化,提供顏色、圖像和標籤等屬性示例,減少顧客查看不...。 Color and Image Swatches for Variable Product Attributes 》免費版本示範連結 | 免費版本說明文件連結, 總覽, 使用我們的 woocommerce 外掛程式,您可以產生顏色和圖片樣品以顯示可用的產品變量屬性,例如顏色、尺寸、...。
Color and Image Swatches for Variable Product Attributes 》免費版本示範連結 | 免費版本說明文件連結, 總覽, 使用我們的 woocommerce 外掛程式,您可以產生顏色和圖片樣品以顯示可用的產品變量屬性,例如顏色、尺寸、...。 YaySwatches – Variation Swatches for WooCommerce 》YaySwatches 可以讓您將變體選擇器顯示為彩色樣板、圖像樣板、單選按鈕、按鈕等多種形式,讓您的客戶可以輕鬆在產品詳細資訊頁面上切換產品變體!, 在 WooCom...。
YaySwatches – Variation Swatches for WooCommerce 》YaySwatches 可以讓您將變體選擇器顯示為彩色樣板、圖像樣板、單選按鈕、按鈕等多種形式,讓您的客戶可以輕鬆在產品詳細資訊頁面上切換產品變體!, 在 WooCom...。 XT Variation Swatches for WooCommerce 》XT Variation Swatches 是一個 WooCommerce 擴充套件,將變形下拉選單轉換成美麗的顏色、圖片或標籤 swatches。對於包含圖片的變形顏色屬性,將自動應用圖片 ...。
XT Variation Swatches for WooCommerce 》XT Variation Swatches 是一個 WooCommerce 擴充套件,將變形下拉選單轉換成美麗的顏色、圖片或標籤 swatches。對於包含圖片的變形顏色屬性,將自動應用圖片 ...。 MAS Variation Swatches for WooCommerce 》MAS Variation Swatches for WooCommerce 外掛可以將 WooCommerce 變式產品中的下拉式欄位替換為顏色、標籤和圖像樣式選擇。, 這個外掛提供以下的功能:, , ...。
MAS Variation Swatches for WooCommerce 》MAS Variation Swatches for WooCommerce 外掛可以將 WooCommerce 變式產品中的下拉式欄位替換為顏色、標籤和圖像樣式選擇。, 這個外掛提供以下的功能:, , ...。 Ezusy – Image Swatches for Variable Product 》, 示範連結 | Ezusy, , 預設設定下,當您在 WooCommerce 的商品變異屬性欄位選擇產品變數時,只會顯示主要變化的圖片。, Ezusy 外掛可以幫助您優化 WooCommer...。
Ezusy – Image Swatches for Variable Product 》, 示範連結 | Ezusy, , 預設設定下,當您在 WooCommerce 的商品變異屬性欄位選擇產品變數時,只會顯示主要變化的圖片。, Ezusy 外掛可以幫助您優化 WooCommer...。
