前言介紹
- 這款 WordPress 外掛「Display Custom Fields」是 2012-01-14 上架。
- 目前尚無安裝啟用數,是個很新的外掛。如有要安裝使用,建議多測試確保功能沒問題!
- 上一次更新是 2012-01-15,距離現在已有 4857 天。超過一年沒更新,安裝要確認版本是否可用。以及後續維護問題!
- 外掛最低要求 WordPress 3.3 以上版本才可以安裝。
- 有 1 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
外掛標籤
cms | meta | term | terms | metabox | postmeta | taxonomy | front end | post meta | wikipedia | taxonomies | custom fields |
內容簡介
這個外掛程式可以直接使用,但假設您需要一些 CSS 和開發人員自訂來符合您網站的特定需求。
樣式可以透過您的佈景主題的 style.css 檔案進行覆寫。
功能可以透過您的佈景主題的 functions.php 檔案進行覆寫。
"範例"
在 "product" 文章類型不顯示 metabox:
add_filter( 'display_custom_fields', 'bb_no_product_metabox' ); function bb_no_product_metabox( $true, $post ) { if ( $post->post_type == 'product' ) return false; return true; }
不要顯示 product_id 的 postmeta
add_filter( 'dcf_postmeta', 'bb_no_product_id' ); function bb_no_product_id( $postmeta ) { unset( $postmeta['product_id'] ); return $postmeta; }
不要顯示 metabox 標題
add_filter( 'dcf_heading', '__return_false' );
在內容下方顯示 metabox (而非靠右浮動)
add_filter( 'dcf_before_content', '__return_false' );
原文外掛簡介
This plugin will work, “as is”, out of the box, but assumes some level of CSS and developer customization to adapt to your site’s specific needs.
Styles can be overridden via your theme’s style.css
Functionality can be overridden via your theme’s functions.php
”Examples”
Don’t display metabox on “product” post type:
add_filter( 'display_custom_fields', 'bb_no_product_metabox' ); function bb_no_product_metabox( $true, $post ) { if ( $post->post_type == 'product' ) return false; return true; }
Don’t display the product_id metakey
add_filter( 'dcf_postmeta', 'bb_no_product_id' ); function bb_no_product_id( $postmeta ) { unset( $postmeta['product_id'] ); return $postmeta; }
Don’t display metabox title
add_filter( 'dcf_heading', '__return_false' );
Display metabox below content (rather than floated to the right)
add_filter( 'dcf_before_content', '__return_false' );
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Display Custom Fields」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
延伸相關外掛(你可能也想知道)
 Simple Taxonomy Ordering 》使用這個簡單易用且直觀的拖放介面,將您網站上所有的分類體系排序安排。這個外掛適用於 WordPress 核心的分類體系,包括「分類」和「標籤」,以及您所創建的...。
Simple Taxonomy Ordering 》使用這個簡單易用且直觀的拖放介面,將您網站上所有的分類體系排序安排。這個外掛適用於 WordPress 核心的分類體系,包括「分類」和「標籤」,以及您所創建的...。 Term Management Tools 》請注意,此外掛需要至少 PHP 7.1。, 如果您需要重新組織標籤和分類,此外掛可以讓您更輕鬆地進行操作。它在條目管理頁面的“批次操作”下拉菜單中添加了三個新...。
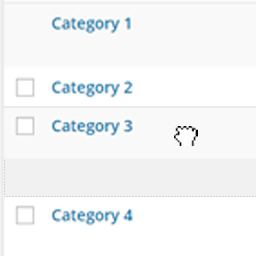
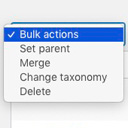
Term Management Tools 》請注意,此外掛需要至少 PHP 7.1。, 如果您需要重新組織標籤和分類,此外掛可以讓您更輕鬆地進行操作。它在條目管理頁面的“批次操作”下拉菜單中添加了三個新...。 Taxonomy Images 》在你的主題中顯示圖像, 有一些過濾器可以在你的主題中使用,來顯示此外掛創建的圖像關聯。請閱讀以下詳細信息。, 顯示代表術語檔案庫的單個圖像, 以下過濾器...。
Taxonomy Images 》在你的主題中顯示圖像, 有一些過濾器可以在你的主題中使用,來顯示此外掛創建的圖像關聯。請閱讀以下詳細信息。, 顯示代表術語檔案庫的單個圖像, 以下過濾器...。 WP Term Order 》按照您的方式對分類法詞進行排序。, WP Term Order 允許使用者以數字方式對任何可見的類別、標籤或分類法詞進行排序,為其分類法提供定制排序。, 同時也請查...。
WP Term Order 》按照您的方式對分類法詞進行排序。, WP Term Order 允許使用者以數字方式對任何可見的類別、標籤或分類法詞進行排序,為其分類法提供定制排序。, 同時也請查...。 WP Term Images 》分類、標籤和其他分類法術詞的圖片, WP Term Images 允許使用者使用媒體庫將圖片分配給任何可見的分類、標籤或分類法術詞,提供了自定義外觀的分類法術詞。, ...。
WP Term Images 》分類、標籤和其他分類法術詞的圖片, WP Term Images 允許使用者使用媒體庫將圖片分配給任何可見的分類、標籤或分類法術詞,提供了自定義外觀的分類法術詞。, ...。 Taxonomy Switcher 》這個外掛允許您選擇您的「From」和「To」分類法,以轉換所有項目。選擇一個父項可以選擇轉換項目的範圍。在輸入名稱時,將會即時搜尋包含特定名稱和子項目的...。
Taxonomy Switcher 》這個外掛允許您選擇您的「From」和「To」分類法,以轉換所有項目。選擇一個父項可以選擇轉換項目的範圍。在輸入名稱時,將會即時搜尋包含特定名稱和子項目的...。 Enhanced Category Pages 》新版本2.0.0帶來了一個強大的新功能:自動增強,如果您的佈景主題顯示了類別/術語描述,那麼它將自動增強。, 您準備好了嗎?您可以通過在您所選擇的佈景主題...。
Enhanced Category Pages 》新版本2.0.0帶來了一個強大的新功能:自動增強,如果您的佈景主題顯示了類別/術語描述,那麼它將自動增強。, 您準備好了嗎?您可以通過在您所選擇的佈景主題...。Category Icon 》這是一個 WordPress 的外掛,它可以輕易地將圖示連結到分類、標籤或其他分類法的術語上。, 現在也支援分類、標籤或任何其他分類法的圖片欄位。, 請注意,這個...。
 WP Term Colors 》為類別、標籤和其他分類詞條配置漂亮的顏色, WP Term Colors 允許用戶使用精美的顏色選擇器為任何可見的類別、標籤或分類詞條分配顏色,為它們的分類詞條提供...。
WP Term Colors 》為類別、標籤和其他分類詞條配置漂亮的顏色, WP Term Colors 允許用戶使用精美的顏色選擇器為任何可見的類別、標籤或分類詞條分配顏色,為它們的分類詞條提供...。 WP User Groups 》WP User Groups 可以使用自定義的稅額和詞彙來將用戶進行分類。, , 預設建立了「群組(Groups)」和「類型(Types)」,並可進行覆蓋, 可使用自定義引數註冊...。
WP User Groups 》WP User Groups 可以使用自定義的稅額和詞彙來將用戶進行分類。, , 預設建立了「群組(Groups)」和「類型(Types)」,並可進行覆蓋, 可使用自定義引數註冊...。 Bulk Term Editor 》使用方法:, , , 點擊「工具 > 大量詞彙編輯器」。, , , 選擇一個分類(taxonomy)。, 如果您選擇一個有詞彙的分類,它會將詞彙顯示在欄位中。, , , 準備您的...。
Bulk Term Editor 》使用方法:, , , 點擊「工具 > 大量詞彙編輯器」。, , , 選擇一個分類(taxonomy)。, 如果您選擇一個有詞彙的分類,它會將詞彙顯示在欄位中。, , , 準備您的...。 WP Term Icons 》為分類、標籤和其他分類學術語提供漂亮的圖示, WP Term Icons 允許使用者使用精美的圖示選取器,為任何可見的分類、標籤或分類學術語指定圖示,為其分類學術...。
WP Term Icons 》為分類、標籤和其他分類學術語提供漂亮的圖示, WP Term Icons 允許使用者使用精美的圖示選取器,為任何可見的分類、標籤或分類學術語指定圖示,為其分類學術...。 GamiPress – Activity by Category 》GamiPress – 按類別的活動讓您可以新增按文章類別篩選的活動事件,並在GamiPress中新增新的活動事件!, 新增事件, , 發佈特定類別的文章:當使用者發佈特定類...。
GamiPress – Activity by Category 》GamiPress – 按類別的活動讓您可以新增按文章類別篩選的活動事件,並在GamiPress中新增新的活動事件!, 新增事件, , 發佈特定類別的文章:當使用者發佈特定類...。 Advanced Term Images 》Advanced Term Images 可讓使用者輕鬆地為分類、標籤和自訂稅目加入和管理特色圖像。, 更新:自版本 1.0 起,此外掛不再依賴 Advanced Term Fields 框架。該...。
Advanced Term Images 》Advanced Term Images 可讓使用者輕鬆地為分類、標籤和自訂稅目加入和管理特色圖像。, 更新:自版本 1.0 起,此外掛不再依賴 Advanced Term Fields 框架。該...。Gecka Terms Thumbnails 》您曾經想要為您的分類支援縮略圖嗎?您是否曾經使用一個實現某種自定義分類或自定義分類但沒有縮略圖支援的外掛程式?, 那麼,這個外掛程式就是為您設計的。...。
