
前言介紹
- 這款 WordPress 外掛「Widget CSS Classes」是 2012-07-15 上架。
- 目前有 100000 個安裝啟用數。
- 上一次更新是 2024-11-12,距離現在已有 173 天。
- 外掛最低要求 WordPress 3.3 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 5.2.4 以上。
- 有 74 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
keraweb | elusivelight |
外掛標籤
css | classes | widgets | widget css | widget classes |
內容簡介
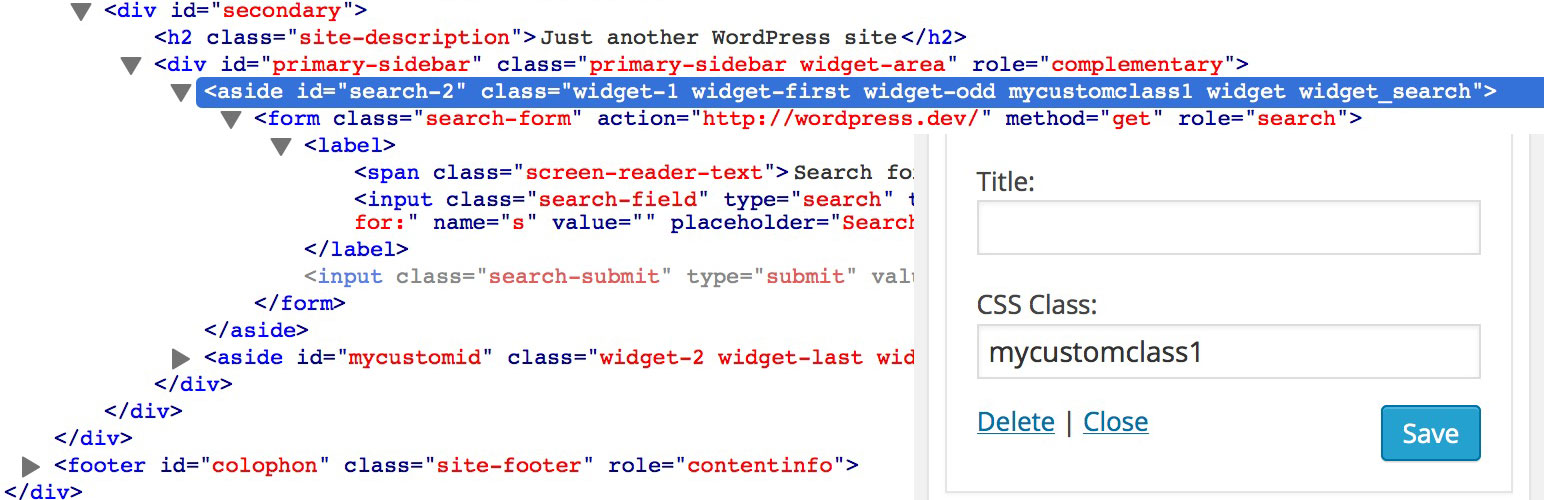
Widget CSS Classes 可以讓您給 WordPress Widget 添加自定義的 class 和 id
請注意,此外掛並不支援輸入自定義的 CSS。您需要修改主題的 style.css,或加入其他外掛以便輸入自定義 CSS。
此外掛還會自動為 Widget 添加額外的 class,使您更容易樣式化它們:
widget-first:為側邊欄中的第一個 Widget 添加
widget-last:為側邊欄中的最後一個 Widget 添加
widget-odd:為側邊欄中序號為奇數的 Widget 添加
widget-even:為側邊欄中序號為偶數的 Widget 添加
widget-#:為每個 Widget 添加,例如 widget-1、widget-2
功能
為 Widget 添加一個文字欄位以定義 class
您可以在 class 之間用空格指定多個 class
可選擇添加預定義的 class 植物選框
可選擇添加一個文字欄位以添加 id 到 Widget
為第一個和最後一個 Widget 實例在側邊欄中添加 first 和 last class
為 Widget 添加奇數或偶數 class
為 Widget 添加序號 class
完全可翻譯
可與 Widget Logic、Widget Context 和 WP Page Widget 外掛兼容
具有用於自定義輸出(包括 class 名稱)的過濾器和鉤子
外掛網站
致謝
在 WordPress Widget 中添加自定義 CSS Class
自動向 WordPress Widget 添加 .first 和 .last CSS Class
Widget Context 兼容性修復由Joan Piedra提供
Slovak 翻譯由 Branco WebHostingGeeks.com提供
Polish 翻譯由 Tomasz Wesołowski 提供,並重新命名 Slovak 翻譯文件
西班牙翻譯由 Maria Ramos at WebHostingHub 提供
塞爾維亞克羅地亞文翻譯由 Borisa Djuraskovic at WebHostingHub 提供
荷蘭翻譯和預定義的 class 修正由 Jory Hogeveen at Keraweb 提供
俄羅斯翻譯由 Наталия Завьялова 提供
瑞典翻譯由 Olle Gustafsson 提供
修正 id 的注意事項由 Ricardo Lüders 提供
GitHub 的貢獻者
原文外掛簡介
Widget CSS Classes gives you the ability to add custom classes and ids to your WordPress widgets
Please note that this plugin doesn’t enable you to enter custom CSS. You’ll need to edit your theme’s style.css or add another
plugin that allows you to input custom CSS.
This plugin also adds additional classes to widgets to help you style them easier:
widget-first: added to the first widget in a sidebar
widget-last: added to the last widget in a sidebar
widget-odd: added to odd numbered widgets in a sidebar
widget-even: added to even numbered widgets in a sidebar
widget-#: added to every widget, such as widget-1, widget-2
Features
Adds a text field to a widget for defining a class
You can specify multiple classes by putting a space between them
Optionally adds checkboxes with predefined classes
Optionally adds a text field to add an id to a widget
Adds first and last classes to the first and last widget instances in a sidebar
Adds even/odd classes to widgets
Adds number classes to widgets
Fully translatable
Multi-site compatible
Compatible with Widget Logic, Widget Context, and WP Page Widget plugins
Has filters and hooks for customizing output including class names
Plugin Website
Credits
Adding Custom CSS Classes to WordPress Widgets
Add .first & .last CSS Class Automatically To WordPress Widgets
Widget Context compatibility fix provided by Joan Piedra
Slovak translation by Branco WebHostingGeeks.com
Polish translation added, Slovak translation files renamed by Tomasz Wesołowski
Spanish translation by Maria Ramos at WebHostingHub
Serbo-Croatian translation by Borisa Djuraskovic at WebHostingHub
Dutch translation and predefined classes fix by Jory Hogeveen at Keraweb
Russian translation by Наталия Завьялова
Swedish translation by Olle Gustafsson
Fix ids notice by Ricardo Lüders
Brazilian Portuguese translation by Jonathan Xavier at Mealfan
Translation Contributors
GitHub Contributors
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Widget CSS Classes」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.0 | 1.1 | 1.2 | 1.2.1 | 1.2.2 | 1.2.3 | 1.2.4 | 1.2.5 | 1.2.6 | 1.2.7 | 1.2.8 | 1.2.9 | 1.3.0 | 1.4.0 | 1.5.0 | 1.5.1 | 1.5.2 | 1.5.3 | 1.5.4 | trunk | 1.5.2.1 | 1.5.4.1 |
延伸相關外掛(你可能也想知道)
 WP Widget CSS Classes 》WP Widget CSS Classes 讓您可以在 WordPress widgets 中新增自訂的 CSS 類別。。
WP Widget CSS Classes 》WP Widget CSS Classes 讓您可以在 WordPress widgets 中新增自訂的 CSS 類別。。
