
前言介紹
- 這款 WordPress 外掛「Weather Widget WP」是 2022-11-07 上架。
- 目前有 300 個安裝啟用數。
- 上一次更新是 2022-11-08,距離現在已有 908 天。超過一年沒更新,安裝要確認版本是否可用。以及後續維護問題!
- 外掛最低要求 WordPress 5.0 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 5.6 以上。
- 有 2 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
外掛標籤
temp | weather | temperature | today weather | current weather |
內容簡介
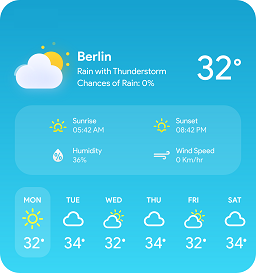
這個外掛允許你顯示任何地區的當前天氣資訊。你可以顯示攝氏或華氏溫度單位、顯示風速、最高和最低溫度、天氣描述、日期和天氣圖示。
你可以將此外掛程式作為 WordPress 的區塊(以名稱「Weather Widget WP」為名)在頁面、文章中以小工具的形式顯示在側邊欄位,或者以縮略碼的方式呈現,例如:[weather_widget_wp_location city="London" title="London, UK"]。
客製化
可以按照自己的喜好自行客製化天氣小工具。此小工具共有兩種風格:精簡式和擴展式,可展示不同數量的資料。
當使用自訂區塊時,點擊右上角的齒輪圖示顯示設定,在「自定風格」下有眾多設定可用來調整小工具以符合網站風格。
API 金鑰
這個外掛從開放天氣 API 中獲取天氣資料,所以您需要有一個帳戶和 API 金鑰才能使用它。如果您還沒有帳戶,請按照外掛設定頁面上的說明建立一個帳戶。
此外,請記住,新創建的 API 金鑰需要大約 15 分鐘才能啟用並顯示資料,因此在此期間您可能會看到 API 錯誤。
快取
您可以使用外掛的設定頁面中提供的快取功能將天氣資料保存(快取)數小時,以便您不會過快地超過 API 免費套餐使用限制。
此功能預設為啟用狀態,因此前端的天氣資料可能與後端編輯器中的不匹配(這是因為設置了快取)。
將快取設置為 0 將禁用快取——不建議這樣做。
縮略碼 [weather_widget_wp_location]
此外掛的建議使用方式是透過 WordPress 區塊編輯器作為區塊——為了使用方便,但您也可以將此外掛用作縮略碼。以下是所有縮略碼屬性的說明。
舉例來說:[weather_widget_wp_location city="Santorini" title="Santorini, Greece" style="style-minimal" units="F" desc=1 icon=0]
style——兩種選擇:「style-expanded」或「style-minimal」,例如:style="style-minimal";
city——用於顯示天氣資料的位置,例如:city="london";
title——小工具中的標題,例如:title="London, UK";
units——溫度單位,有兩種選擇:攝氏或華氏,例如:units="C";
desc——顯示簡短的天氣描述(1 為啟用,0 為禁用),例如:desc=0;
icon——顯示天氣圖示(1 為啟用,0 為禁用),例如:icon=0;
date——顯示當前日期(1 為啟用,0 為禁用),例如:date=0;
wind——顯示風速(1 為啟用,0 為禁用),例如:wind=0;
max——顯示最高溫度預測(1 為啟用,0 為禁用),例如:max=0;
min——顯示最低溫度預測(1 為啟用,0 為禁用),例如:min=0;
block_align——小工具的對齊方式(左、右、中、寬、滿);
css_class——添加自定義 CSS 類別;
css_style——添加自定義內嵌樣式;
錯誤(API 錯誤)
最常見的錯誤是「新 API 金鑰」錯誤——不顯示任何天氣資料,並顯示「天氣 API 錯誤」。每個新建的 API 金鑰需要(大約)15 分鐘才能正常運作。
原文外掛簡介
This plugin allows you to show the current weather info for any location. You can show the temperature in Celsius or Fahrenheit units, show wind speed, max & min temperature, weather description, date and weather icon.
You can use this plugin as a block (with a name “Weather Widget WP”) in the WordPress block editor in a page, post or as a widget in a sidebar, or as a shortcode – example [weather_widget_wp_location city="London" title="London, UK"].
Customization
You can customize the weather widget however you like. The widget have two styles: minimal & expanded that show different amount of data.
When using the custom block, click the gear icon (top right) to show the settings, under Customize Style there numerous settings to style the widget in order to match your website style.
API Key
The plugin gets the weather data from Open Weather API, so you will need to have account & API key to use it. If you don’t have an account follow the instructions in the plugin settings page to setup an account.
Also, keep in mind that newly created API keys will need ~ 15 min to be activated and show data, so you might see an API error in meantime.
Caching
You can utilize the caching feature from the plugin settings page, to save (cache) the weather data for number of hours, so you don’t exceed the you API free tier rate too fast.
This is enable by default, so the weather data on the front-end might not match the back-end editor (this is because of the caching).
Setting the cache setting to 0 will disable the caching – not recommended.
Shortcode [weather_widget_wp_location]
Recommended use of this plugin is as a block via the WordPress block editor – for ease of use, but you can use the plugin also as a shortcode, bellow are all the shortcode attributes explained.
Example: [weather_widget_wp_location city="Santorini" title="Santorini, Greece" style="style-minimal" units="F" desc=1 icon=0]
style – two options: ‘style-expanded’ or ‘style-minimal’, e.g. style="style-minimal";
city – location for which the weather data will be shown e.g city="london";
title – the title inside the widget e.g. title="London, UK";
units – temperature units, two options Celsius or Fahrenheit, e.g. units="C";
desc – show short weather description (1 – enable, 0 – disable), e.g. desc=0;
icon – show weather icon (1 – enable, 0 – disable), e.g. icon=0;
date – show the current date (1 – enable, 0 – disable), e.g. date=0;
wind – show the wind speed (1 – enable, 0 – disable), e.g. wind=0;
max – show the max. temperature prediction (1 – enable, 0 – disable), e.g. max=0;
min – show the min. temperature prediction (1 – enable, 0 – disable), e.g. min=0;
block_align – alignment of the widget (left, right, center, wide, full);
css_class – add custom css class;
css_style – add custom inline style;
Errors (API Errors)
Most common error is the “new API key” – does not show any weather data and it says “Weather API Error” each new API key created will need (around) 15 minutes to be active and show data so please be patient and check again after 15 min.;
Typo in the location input field, make sure your location is correctly written;
It is (rare) possibility that the Open Weather API currently down;
You have exceeded the free tier of you Open Weather account and they are rate limiting you – this is possible if you have a huge amount of visitors to your website,
so make sure you are utilizing the caching feature in the plugin settings page.
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Weather Widget WP」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
延伸相關外掛(你可能也想知道)
 Weather Atlas Widget 》氣象小工具演示(多個實時網站), , marbella-tennis-lessons.com, arsbc.com, morethangolfmarrakech.co.uk, airciu.com, aviemoreadvisor.com, ballinghamb...。
Weather Atlas Widget 》氣象小工具演示(多個實時網站), , marbella-tennis-lessons.com, arsbc.com, morethangolfmarrakech.co.uk, airciu.com, aviemoreadvisor.com, ballinghamb...。 wp-forecast 》你現在正在閱讀 wp-forecast 插件的 readme.txt 文件。, wp-forecast 是一個著名的 WordPress blogging 套件插件,顯示來自 accuweather.com 和/或 weatherbu...。
wp-forecast 》你現在正在閱讀 wp-forecast 插件的 readme.txt 文件。, wp-forecast 是一個著名的 WordPress blogging 套件插件,顯示來自 accuweather.com 和/或 weatherbu...。 Weather Underground 》Wunderground 是最佳的 WordPress 天氣站外掛。, Wunderground.com 提供最精確和深入的天氣資訊。它們也不是邪惡的企業巨頭,而是天氣迷,這很好。此外掛使用...。
Weather Underground 》Wunderground 是最佳的 WordPress 天氣站外掛。, Wunderground.com 提供最精確和深入的天氣資訊。它們也不是邪惡的企業巨頭,而是天氣迷,這很好。此外掛使用...。Ventus – Weather Map Widget & Shortcode 》Ventus 可以讓你在網站上輕鬆嵌入 windy.com 的控件,以本地 WordPress 小工具的形式 (從「外觀」 >「小工具」中訪問) 或作為簡單的短代碼。, , 它是一個輕量...。
 Weather Station 》Weather Station 是一個外掛,允許您在 WordPress 網站上顯示您可以訪問的氣象站的氣象數據。它完全支援多種型號的氣象站和免費或付費服務,不論您是否擁有一...。
Weather Station 》Weather Station 是一個外掛,允許您在 WordPress 網站上顯示您可以訪問的氣象站的氣象數據。它完全支援多種型號的氣象站和免費或付費服務,不論您是否擁有一...。 Wettervorhersage 》Wettervorhersage 外掛是一個免費的天氣預報小工具,可以添加到您美麗的 WordPress 網站上。, , 支援德文和英文, 小工具響應式設計,非常適合手機和桌面電腦...。
Wettervorhersage 》Wettervorhersage 外掛是一個免費的天氣預報小工具,可以添加到您美麗的 WordPress 網站上。, , 支援德文和英文, 小工具響應式設計,非常適合手機和桌面電腦...。 OWM Weather 》您好,OWM天氣是從停產的 WP Cloudy 外掛衍生出來的。它使用許多相同的設置,但是完全獨立。, OWM天氣是一個靈活且易於使用的天氣外掛程式,可使用自定義文章...。
OWM Weather 》您好,OWM天氣是從停產的 WP Cloudy 外掛衍生出來的。它使用許多相同的設置,但是完全獨立。, OWM天氣是一個靈活且易於使用的天氣外掛程式,可使用自定義文章...。 Weather Widget Pro 》Weather Widget Pro 是一個靈活且易於使用的天氣外掛,讓您可以在網站上顯示一個美麗的天氣小工具,無需任何編程技能。, 創建一個小工具,從全世界的超過 200...。
Weather Widget Pro 》Weather Widget Pro 是一個靈活且易於使用的天氣外掛,讓您可以在網站上顯示一個美麗的天氣小工具,無需任何編程技能。, 創建一個小工具,從全世界的超過 200...。 WCP OpenWeather 》- 侧边栏的当前天气和预测小部件以及页面的短代码;- 由免费的OpenWeatherMap API提供天气预报;- 转换温度,风速和气压的计量单位和设置;- 站点管理员的默...。
WCP OpenWeather 》- 侧边栏的当前天气和预测小部件以及页面的短代码;- 由免费的OpenWeatherMap API提供天气预报;- 转换温度,风速和气压的计量单位和设置;- 站点管理员的默...。Tiempo.com 》這個外掛為你提供每日的天氣預報,並且可以選擇你感興趣的地點。, 不需要進行複雜的設置,你可以輕鬆地管理小工具和短代碼。, 功能:, , 可以為每個小工具/短...。
 ICIT Weather Widget 》此外掛使用 OpenWeatherMap API 抓取天氣資料,並新增一個小工具,可將其放置在側邊欄中。它可以透過自訂做適合您主題的方式,而不會達到任何使用上限。, 此...。
ICIT Weather Widget 》此外掛使用 OpenWeatherMap API 抓取天氣資料,並新增一個小工具,可將其放置在側邊欄中。它可以透過自訂做適合您主題的方式,而不會達到任何使用上限。, 此...。 Weather Layer 》Weather Layer 是一款外掛,可以讓您顯示一個帶有所選城市天氣信息的圖層。, 例如,如果您要在一個文章中顯示巴黎的天氣,只需插入以下短碼:, [weatherlayer...。
Weather Layer 》Weather Layer 是一款外掛,可以讓您顯示一個帶有所選城市天氣信息的圖層。, 例如,如果您要在一個文章中顯示巴黎的天氣,只需插入以下短碼:, [weatherlayer...。 m1.MiniWeather 》這個外掛可以輕鬆地顯示你所選擇的任何地點的天氣小工具,無需使用 PHP 或短碼,只需使用小工具即可。, 它會在指定的間隔時間內將對天氣數據庫的請求進行緩存...。
m1.MiniWeather 》這個外掛可以輕鬆地顯示你所選擇的任何地點的天氣小工具,無需使用 PHP 或短碼,只需使用小工具即可。, 它會在指定的間隔時間內將對天氣數據庫的請求進行緩存...。 Weather in Japan 》這個外掛目前已停止支援。, 本外掛使用了 livedoor 提供的天氣資料服務「Weather Hacks」,但 API 已經終止。, 詳細資訊請參閱 https://help.livedoor.com/we...。
Weather in Japan 》這個外掛目前已停止支援。, 本外掛使用了 livedoor 提供的天氣資料服務「Weather Hacks」,但 API 已經終止。, 詳細資訊請參閱 https://help.livedoor.com/we...。My Weather 》這個外掛可以在側邊欄中顯示您所在城市的天氣資訊,可從各種佈局、設計和配色中進行選擇。, , 選擇您所在國家和城市,使用openweather.com超過60,000個城市的...。
