
前言介紹
- 這款 WordPress 外掛「Quantity Plus Minus Button for WooCommerce by CodeAstrology」是 2020-06-30 上架。
- 目前有 10000 個安裝啟用數。
- 上一次更新是 2025-04-21,距離現在已有 12 天。
- 外掛最低要求 WordPress 4.0.0 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 5.4 以上。
- 有 29 人給過評分。
- 論壇上目前有 1 個提問,問題解答率 100% ,不低,算是個很有心解決問題的開發者團隊了!
外掛協作開發者
fazlebari | unikforce | codersaiful | mdibrahimk48 | codeastrology |
外掛標籤
quantity | qty button | plus minus button | woocommerce quantity |
內容簡介
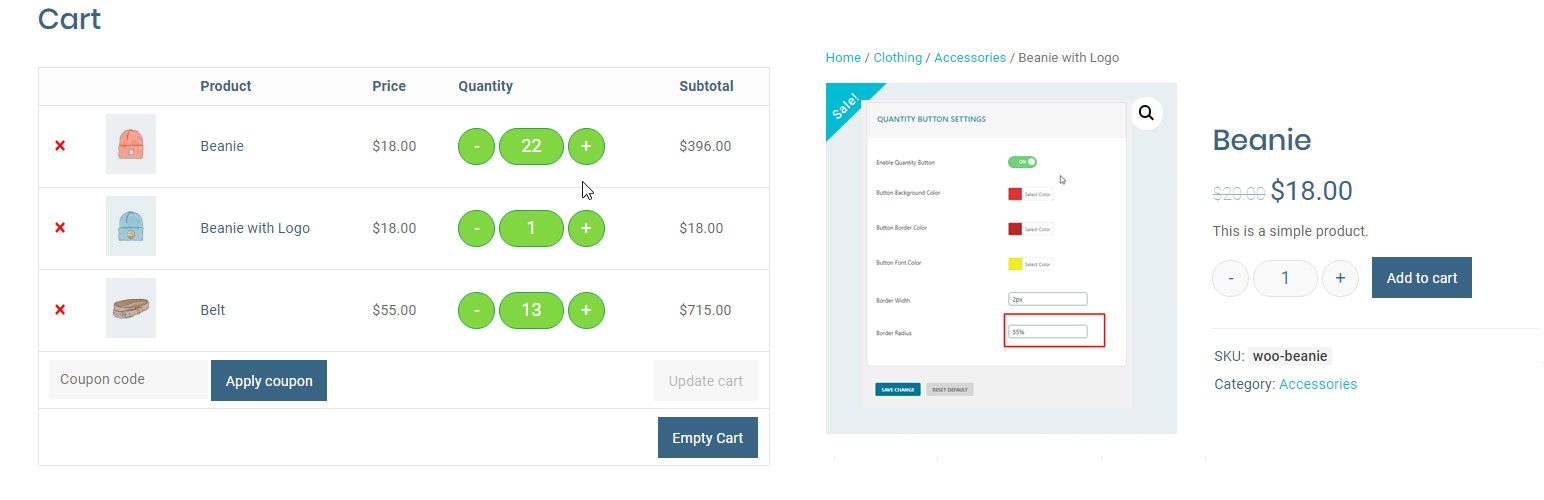
這個 WooCommerce Quantity Plus/Minus Button 外掛能夠在商品頁面中的數量輸入欄位上添加美觀的數量增加/減少按鈕,同時支援自定義設計和小數數量功能。使用者可以自定義按鈕的顏色和樣式,並在任何地方添加這些按鈕,如單一頁面、迴圈中的數量輸入以及購物車等。
功能:
👉 支援數量步驟
👉 支援小數數量
👉 自定義按鈕設計
👉 可自定義按鈕背景色和懸停效果
👉 可自定義按鈕文字顏色和懸停效果
👉 可自定義邊框顏色和懸停效果
👉 可自定義邊框寬度
👉 可設置自訂邊框半徑
👉 提供即時客戶支援
👉 文件完備
👉 代碼註解完備
👉 代碼清晰易懂
👉 和所有主題相容
👉 和所有外掛相容
👉 和 Woo Product Table 相容
👉 相容於最新版本的 WordPress
👉 相容於最新版本的 WooCommerce
範例連結
篩選器
您可以使用此篩選器來驗證表單數據
add_filter( 'wqpmb_default_form_panel_validation', '__return_true' );
使用篩選器在管理頁面上啟用或禁用核取方塊
add_filter('wqpmb_checkbox_row_validation', '__return_true' );
使用篩選器驗證 CSS
add_filter('wqpmb_css_row_validation', '__return_true' );
使用預設 WooCommerce 設定
add_filter('wqpmb_show_validation', '__return_true');
在產品頁面上隱藏
add_filter('wqpmb_on_product_page', '__return_false');
在購物車頁面上隱藏
add_filter('wqpmb_on_cart_page', '__return_false');
在迷你購物車頁面上隱藏
add_filter('wqpmb_on_mini_cart_page', '__return_false');
使用以下勾子更改範本基本目錄
add_filter('wqpmb_template_base_dir', $template_base_dir);
操作
使用此操作 在核取方塊之後添加新的內容
do_action( 'wqpmb_checkbox_row', $our_data, $datas );
使用以下動作勾子新增 CSS 行
do_action( 'wqpmb_css_row' );
使用以下操作勾子添加新行
do_action( 'wqpmb_form_row' );
👷 榮譽貢獻者 – GitHub 👷
codersaiful (53 次提交 1,965 行 )
unikforceit (1 次提交 5 行 )
fazlebarisn (1 次提交 11 行)
autocircled (1 次提交 110 行 )
👉 點此加入
🥇 貢獻 🥇
歡迎您對此專案做出貢獻。加入我們
原文外掛簡介
Quantity Plus/Minus Button for WooCommerce plugin add beautifully designed quantity buttons for WooCommerce quantity input box on the product page which also support for decimal quantity. Easily add plus, minus button for WooCommerce Quantity Input box in everywhere. Such: Single Page, In Loop Quantity input, Cart page etc with custom design. User able to get custom/own color for his plus or minus button.
Features
👉 Quantity step supported
👉 Decimal quantity supported
👉 Customizable button design
👉 You can customize button background color and hover
👉 You can customize button text color and hover
👉 You can customize border color and hover
👉 You can customize border width
👉 You can set custom border radius
👉 Live customer support for any Issue.
👉 Well documented
👉 Well commented
👉 Clean code
👉 Compatible with all themes
👉 Compatible with all plugins
👉 Compatible with Woo Product Table
👉 Compatible with the latest version of WordPress
👉 Compatible with the latest version of WooCommerce
Demo Link
Filter
Enable Ajax add to cart for Single Product Page.
add_filter('wqpmn_ajax_cart_single_page', '__return_true' );
On off checkbox in admin page using filter
add_filter('wqpmb_checkbox_row_validation', '__return_true' );
CSS validation using filter
add_filter('wqpmb_css_row_validation', '__return_true' );
Use default WooCommerce template
add_filter('wqpmb_show_validation', '__return_true');
Hide on product page
add_filter('wqpmb_on_product_page', '__return_false');
Hide on cart page
add_filter('wqpmb_on_cart_page', '__return_false');
Hide on Mini Cart page
add_filter('wqpmb_on_mini_cart_page', '__return_false');
To Change Templae Base Directory, Use following Hook
In that directory, template files folder will be locate
add_filter(‘wqpmb_template_base_dir’, $template_base_dir);
👷 HONORABLE CONTRIBUTOR – GitHub 👷
codersaiful (53 commits 1,965 ++ )
unikforceit (1 commit 5 ++ )
fazlebarisn (1 commit 11 ++ )
autocircled (1 commit 110 ++ )
mdibrahimk48 (3 commit 5++)
👉 You can join here
🥇 CONTRIBUTE 🥇
You are welcome to contribute to this project. Join with us Fork Github repository. If you contribute 1 commit, We will add your name to our plugin’s Contributor table/list of WordPress Plugin too.
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Quantity Plus Minus Button for WooCommerce by CodeAstrology」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.0.1 | 1.0.4 | 1.0.5 | 1.0.6 | 1.0.8 | 1.0.9 | 1.1.0 | 1.1.1 | 1.1.3 | 1.1.4 | 1.1.5 | 1.1.6 | 1.1.7 | 1.1.8 | 1.1.9 | 1.2.0 | 1.2.1 | 1.2.2 | 1.2.3 | trunk |
延伸相關外掛(你可能也想知道)
Qty Increment Buttons for WooCommerce 》在 WooCommerce 頁面的產品數量欄位周圍添加專業外觀的「-」和「+」數量增量按鈕。刪除此欄位內的預設增量箭頭。可透過外掛設置進行簡單的自定義。, 功能特色...。
Woocommerce Minimum and Maximum Quantity 》大家好,, 這是一個 WordPress WooCommerce 支援外掛,它可以讓網站管理員啟用每個產品的最小和最大購買數量功能。, , 特點:, 管理員可以在每個產品啟用 / ...。
 Change Quantity on Checkout for WooCommerce 》這個外掛可以讓顧客在 WooCommerce 結帳頁面使用標準數量欄位更改數量,並刪除商品。, Change Quantity on Checkout Pro for WooCommerce, Change Quantity o...。
Change Quantity on Checkout for WooCommerce 》這個外掛可以讓顧客在 WooCommerce 結帳頁面使用標準數量欄位更改數量,並刪除商品。, Change Quantity on Checkout Pro for WooCommerce, Change Quantity o...。Min Max Step Quantity Limits Manager for WooCommerce 》按照您的方式控制 WooCommerce 產品數量, 當您安裝 WooCommerce 時,客戶可以購買的數量沒有任何限制,如果您需要控制這一點,例如定義最小和最大數量或更改...。
 SMNTCS Quantity Increment Buttons for WooCommerce 》「Increment Quantity Buttons for WooCommerce」外掛在 WooCommerce 產品頁面的數量輸入欄位中加入了兩個額外的按鈕,以便透過按鈕點擊輕鬆增加和減少數量。...。
SMNTCS Quantity Increment Buttons for WooCommerce 》「Increment Quantity Buttons for WooCommerce」外掛在 WooCommerce 產品頁面的數量輸入欄位中加入了兩個額外的按鈕,以便透過按鈕點擊輕鬆增加和減少數量。...。Quantity Field on Shop Page for WooCommerce 》這款外掛會在 WooCommerce 網店的購物頁面上顯示商品數量欄位,讓客戶可以在加入購物車前變更商品數量。。
 WPC Product Quantity for WooCommerce 》ep for choosing, or replace it with more user-friendly Select or Radio buttons based on your preference. Moreover, you can set a maximum quantity o...。
WPC Product Quantity for WooCommerce 》ep for choosing, or replace it with more user-friendly Select or Radio buttons based on your preference. Moreover, you can set a maximum quantity o...。 WPC Price by Quantity for WooCommerce 》數量/價格設定外掛 (WPC Price by Quantity for WooCommerce), 商家鼓勵顧客增加訂單金額不是易如反掌的,但是店家有多種方法可以達成。提供數量折扣價格是最...。
WPC Price by Quantity for WooCommerce 》數量/價格設定外掛 (WPC Price by Quantity for WooCommerce), 商家鼓勵顧客增加訂單金額不是易如反掌的,但是店家有多種方法可以達成。提供數量折扣價格是最...。 Decimal Product Quantity for WooCommerce 》這個外掛讓您可以整個或部分出售產品:例如 0.5、1.5等等。, (產品的一部分)。 預設的最小、最大、組距和預設數量。 支援變量產品。, 例如:, 披薩。 ...。
Decimal Product Quantity for WooCommerce 》這個外掛讓您可以整個或部分出售產品:例如 0.5、1.5等等。, (產品的一部分)。 預設的最小、最大、組距和預設數量。 支援變量產品。, 例如:, 披薩。 ...。 WordPress Mobile only & Desktop Only Content 》此外掛可讓同一頁面在行動裝置和桌面電腦上顯示不同的內容。顯示適用於行動裝置的內容,且隱藏其在桌面版的顯示;同時顯示適用於桌面版的內容,且隱藏其在行...。
WordPress Mobile only & Desktop Only Content 》此外掛可讓同一頁面在行動裝置和桌面電腦上顯示不同的內容。顯示適用於行動裝置的內容,且隱藏其在桌面版的顯示;同時顯示適用於桌面版的內容,且隱藏其在行...。Add Quantity Field on Shop Page for WooCommerce 》您想在 WooCommerce 商店頁面上添加數量欄位嗎?, 使用此外掛程式,您可以輕鬆在 WooCommerce 商店頁面上顯示數量欄位。如果您在商店頁面上啟用變體選項,此...。
Gravity Forms Quantity Limiter 》根據記錄數量,使用 Gravity Forms 限制產品欄位的顯示。, 目前僅能針對已定義數量的單一產品欄位進行操作。限制不計算在垃圾箱中的項目內。, 非常適合用於活...。
 Product Bundles – Min/Max Items 》「Product Bundles – Min/Max Items」已經整合至 WooCommerce Product Bundles 中。如果你已經更新到「Product Bundles」版本 6.4.0 或更新的版本,你就不需...。
Product Bundles – Min/Max Items 》「Product Bundles – Min/Max Items」已經整合至 WooCommerce Product Bundles 中。如果你已經更新到「Product Bundles」版本 6.4.0 或更新的版本,你就不需...。 Quantity Buttons for WooCommerce 》這款外掛可以在 WooCommerce 購物車和產品頁面上加入加減數量按鈕,使用簡單快速,而且輕量級。, 特色, , 響應式設計,適用於行動裝置, 通用美學設計,與您的...。
Quantity Buttons for WooCommerce 》這款外掛可以在 WooCommerce 購物車和產品頁面上加入加減數量按鈕,使用簡單快速,而且輕量級。, 特色, , 響應式設計,適用於行動裝置, 通用美學設計,與您的...。WooCommerce Quantity Increment 》WooCommerce 預設使用數字輸入框顯示購物車數量,因為現在大部分瀏覽器都支援 這個 HTML 標籤。, 不過,如果您需要更多控制外...。
