
前言介紹
- 這款 WordPress 外掛「Sliding WooCommerce Side Cart by UpsellWP – Faster Checkout for WooCommerce」是 2024-07-01 上架。
- 目前有 100 個安裝啟用數。
- 上一次更新是 2025-01-20,距離現在已有 104 天。
- 外掛最低要求 WordPress 5.3 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 7.2 以上。
- 有 1 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
flycart | upsellwpdev |
外掛標籤
cart | woocommerce | floating cart | shopping cart | woocommerce cart |
內容簡介
總結:Sliding WooCommerce Cart and Upsells 讓您為 WooCommerce 商店增加側邊購物車,提供快速結帳體驗給您的顧客。這個外掛讓顧客可以隨時查看、編輯、新增或移除他們目前的選項,同時維持購物車的可見性,改善用戶體驗並鼓勵互動。
- 問題:Sliding WooCommerce Cart and Upsells 提供了哪些關鍵功能?
- 答案:這個外掛提供了以下關鍵功能:
- Widgets 位置:可選擇側邊購物車出現在商店的左邊或右邊,並可進行水平和垂直調整。
- 滑塊位置:選擇滑塊顯示的位置,可以是在螢幕的右邊或左邊。
- 標題標題:自訂顯示在 WooCommerce 購物車頂部的標題。
- 購物車項目:啟用或禁用從迷你購物車直接刪除項目的選項。您也可以選擇將價格顯示為項目小計或單個產品價格。
- 優惠券:切換優惠券欄位的可見性,使顧客可以直接在浮動購物車中應用折扣碼。
- 結帳按鈕:自訂結帳按鈕的文本。還可以啟用或禁用在結帳按鈕中顯示總金額。
- 購物車按鈕:選擇是否顯示購物車按鈕以快速訪問購物車。
- 頁腳/購物車總計:切換迷你購物車頁腳中小計、折扣和總金額的可見性。
原文外掛簡介
Sliding WooCommerce side cart and Upsells lets you add a side cart for your WooCommerce store, enabling faster checkout experience for your customers.
With this floating cart for woocommerce, customers can constantly review, edit, add or remove their current selections at any time as they continue to shop on your site. The custom mini cart keeps the cart visible in a non-intrusive way, improving the user experience and encouraging interaction.
Live Demo
Key Features of the WooCommerce Sliding Cart
Sliding WooCommerce Cart offers extensive customizations for your side cart and numerous styling options to ensure your floating cart matches your brand.
Floating side cart icon
A small icon at the bottom of your website that gives your customers instant access to their side cart.
It enables them to view, edit, and manage their items anytime, anywhere, enhancing the shopping experience and encouraging faster checkout.
Modify the Items in the Cart
Customers can easily update their cart items directly from the side cart for WooCommerce.
Add new upsell or cross-sell products, change quantities, or remove items without navigating away from their current page.
Apply Discount Coupons
Allow customers to quickly apply discount coupons directly from the side cart.
This feature encourages shoppers to use their discount codes and increase the rate of completed purchases.
Display Upsells and Cross-Sells to the Side Cart for WooCommerce
With WooCommerce side cart, you can recommend upsell and cross-sell products with an aim to encourage customers to add more items to their cart.
The Sliding cart automatically senses and displays the recommendation products based on the categories of the items in the customer’s cart.
WooCommerce AJAX mini cart
This sliding mini cart comes with an AJAX-based system, allowing real-time cart content updates without page reloads.
This AJAX mini cart feature for WooCommerce dynamically updates the cart contents without requiring page reloads, ensuring a smoother and faster interaction as customers add, remove, or modify items in their cart.
Watch a Video on best ways to use Side Cart in WooCommerce
Customization Options
Widget Position: Select where the side cart widget should appear, either left or right side of your store. You can also adjust it horizontally and vertically.
Slider Position: Choose where the slider will appear, either on the right or left side of the screen.
Header Title: Customize the title displayed at the top of the woocommerce cart.
Cart Items: Enable or disable the option to remove items directly from the WooCommerce mini cart. You can also choose to display prices as item subtotal or single product price.
Coupon: Toggle the visibility of the coupon field, allowing customers to apply discount codes directly from the WooCommerce floating cart.
Checkout Button: Customize the text for the checkout button. Also enable or disable the display of the total amount in the checkout button.
Cart Button: Choose whether to show the cart button for quick access.
Footer/Cart totals: Toggle the visibility of the subtotal, discount, and total amount in the mini cart footer.
Theme Customizations
Floating Widget: Customize the background and text color of the WooCommerce sliding cart widget.
Slider: Adjust the width, background type (Solid/gradient), colors, border width, border radius, and component color of the slider.
Header: Set the font size and text color for the floating cart header.
Cart Items: Customize the font size, background color, and text color for items listed in the mini shopping cart.
Coupon: Change the background color of the coupon section in the sliding WooCommerce cart.
Actions/Buttons: Set the font size, background color, and text color for action buttons like checkout.
Footer/Cart totals: Customize the font size, background color, and text color for the WooCommerce cart footer.
Recommendations: Adjust the background and text color for the upsell recommendations section.
Recommendation Items: Set the background and text color for the upsell/cross-sell recommendation items.
Tabs: Customize the font size, background color, and text color for the tabs within your WooCommerce sliding cart.
Advanced Settings
Banner: If you want to convey any message to your customers, you can use the banner section at the top of the WooCommerce floating cart. You can add multiple banner sections with custom content. It automatically slides one after the other and moreover, you can enable or disable the banner section based on your requirements.
Goals: If in any case you set up free shipping in woocommerce with a certain amount of threshold, minicart automatically senses it and displays that threshold under the banner section in the sliding WooCommerce cart. You can also toggle the goals section on or off within the custom mini cart.
Recommendations: In this section, sliding cart automatically displays the related upsell products of the items in the cart. You can enable or disable this product recommendation section based on your needs.
Offers: This feature requires UpsellWP – an all-in-one WooCommerce upsell and cross-sell plugin to show the upsell offers in the floating cart. You can even toggle the offers section in the WooCommerce cart.
Sliding WooCommerce Side Cart by UpsellWP enhances your WooCommerce store with an easy-to-use floating cart, offering shoppers a quick checkout experience and boosting your order value.
Grow Revenue by combining Upsells & Side Cart for WooCommerce
UpsellWP is an all-in-one WooCommerce upsell and cross-sell plugin that help WooCommerce store owners create one-click upsell and cross-sell campaigns at every step of the customer journey. It seamlessly integrates with the Side Cart plugin for WooCommerce
UpsellWP is trusted by thousands of WooCommerce store owners. Here are some of our most popular campaigns to suggest upsell and cross-sell products:
Checkout Upsells: Suggest upsells or cross-sells in the checkout page.
Post-Purchase Upsells: You can offer additional items after order completion.
Cart Upsells: Suggest order bumps on the cart page.
Frequently Bought Together: Display related products that are often bought together.
Double the Order: Offer an attractive discount to double the order with one click.
Next Order Coupon: You can offer a discount coupon for the next purchase.
Thank You Page Upsells: Suggest additional products after a purchase on the thank you page.
Upsell Popups: Trigger dynamic popups with upsell offers during cart or checkout.
Product Add-Ons: Allow customers to customize purchases with relevant add-ons.
Cart Add-On: Display additional add-ons on the cart page.
Support
Experiencing any issues or have any questions? Our dedicated support team is here to help! Please reach out to us through our support request form. We are happy to help you and guide you with the setup.
Website
Visit our Sliding WooCommerce Side Cart page to learn more.
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Sliding WooCommerce Side Cart by UpsellWP – Faster Checkout for WooCommerce」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.0.0 | 1.0.1 | 1.0.2 | 1.0.3 | trunk |
延伸相關外掛(你可能也想知道)
Google for WooCommerce 》, Google Listings & Ads可讓您輕鬆地向Google平台上的購物者展示您的產品。無論您是數位廣告的新手還是市場營銷專家,您都可以通過免費和廣告來擴大您的...。
 WooCommerce Shipping & Tax 》WooCommerce Shipping & Tax 外掛可讓基本的電子商務功能如運送更加可靠,并減輕了您的網站基礎架構壓力。, 使用 WooCommerce Shipping & Tax 外掛,...。
WooCommerce Shipping & Tax 》WooCommerce Shipping & Tax 外掛可讓基本的電子商務功能如運送更加可靠,并減輕了您的網站基礎架構壓力。, 使用 WooCommerce Shipping & Tax 外掛,...。 WooCommerce PayPal Payments 》PayPal 最新、功能最完備的付款處理解決方案。除了接受 PayPal 獨有的付款方式,也可接受信用卡/借記卡和本地付款方式。開啟 PayPal 付款選項或處理完整的付...。
WooCommerce PayPal Payments 》PayPal 最新、功能最完備的付款處理解決方案。除了接受 PayPal 獨有的付款方式,也可接受信用卡/借記卡和本地付款方式。開啟 PayPal 付款選項或處理完整的付...。WooCommerce Legacy REST API 》總結:, - 在WooCommerce 9.0版本起,Legacy REST API將不再是WooCommerce的一部分。, - 這款外掛程式在WooCommerce 9.0及以後版本中還原了已移除的Legacy RE...。
WP Crontrol 》WP Crontrol 可以讓您查看和控制 WP-Cron 系統中正在發生的事件。從管理界面,您可以:, , 查看所有的 Cron 事件以及它們的參數、循環間隔時間、回撥函數以及...。
 PDF Invoices & Packing Slips for WooCommerce 》這個 WooCommerce 外掛可以自動為您的客戶在訂單確認電子郵件中添加 PDF 發票。包括一個基本模板(額外的模板可從 WP Overnight 購買),以及修改/建立自己的...。
PDF Invoices & Packing Slips for WooCommerce 》這個 WooCommerce 外掛可以自動為您的客戶在訂單確認電子郵件中添加 PDF 發票。包括一個基本模板(額外的模板可從 WP Overnight 購買),以及修改/建立自己的...。 Variation Swatches for WooCommerce 》為 WooCommerce 產品屬性打造美麗的顏色、圖片和按鈕變化的樣式, 如何安裝 WooCommerce 變化樣式外掛程式升級可變產品, , 變化樣式是易於使用的 WooCommerce ...。
Variation Swatches for WooCommerce 》為 WooCommerce 產品屬性打造美麗的顏色、圖片和按鈕變化的樣式, 如何安裝 WooCommerce 變化樣式外掛程式升級可變產品, , 變化樣式是易於使用的 WooCommerce ...。 WooCommerce Cart Abandonment Recovery 》現在是時候停止購物車放棄行為,並找回您失去的收入了!, 研究顯示,約有60%至80%的使用者前往結帳頁面,但沒有完成購買。即使最佳優化的結帳流程也有20%的...。
WooCommerce Cart Abandonment Recovery 》現在是時候停止購物車放棄行為,並找回您失去的收入了!, 研究顯示,約有60%至80%的使用者前往結帳頁面,但沒有完成購買。即使最佳優化的結帳流程也有20%的...。Pinterest for WooCommerce 》Pinterest 提供人們下一個偉大的想法。它部分收藏品,部分市場,是數百萬個分享者獲取靈感、新產品和新可能性的一站式購物平台。它就像一個視覺搜尋引擎,引...。
 Google Analytics for WooCommerce 》這個外掛提供了 Google Analytics 與 WooCommerce 外掛之間的整合,您可以將推薦連結與購買關聯,並將交易資訊新增到您的 Google Analytics 資料中。它還支援...。
Google Analytics for WooCommerce 》這個外掛提供了 Google Analytics 與 WooCommerce 外掛之間的整合,您可以將推薦連結與購買關聯,並將交易資訊新增到您的 Google Analytics 資料中。它還支援...。User Switching 》這個外掛可讓您輕鬆在 WordPress 中點擊按鈕即可快速切換使用者帳戶。您會立即登出並切換成所需使用者。這對於測試環境、協助 WooCommerce 網站上的客戶或任...。
WooCommerce Checkout & Funnel Builder by CartFlows 》#1 WooCommerce 結帳 & 漏斗建置外掛 – CartFlows, ★★★★★, 相較於其他所有的 WooCommerce 結帳選項,更多 WooCommerce 商店店主都選擇了 CartFlows。為什麼呢...。
 FiboSearch – Ajax Search for WooCommerce 》這是最受歡迎的 WooCommerce 產品搜尋外掛。它為您的用戶提供了一個設計良好的 AJAX 高級搜尋條和即時搜尋建議。, 預設情況下,WooCommerce 提供了一個非常簡...。
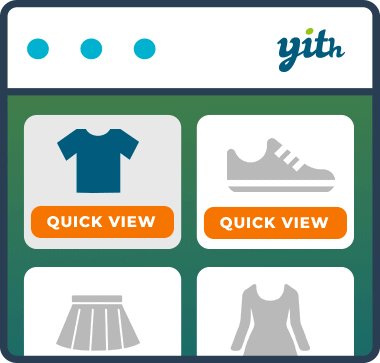
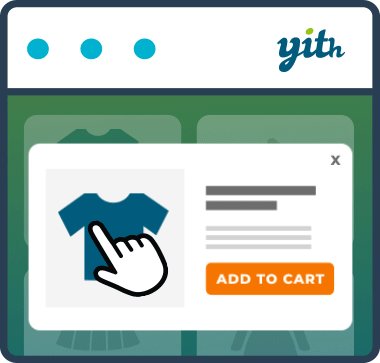
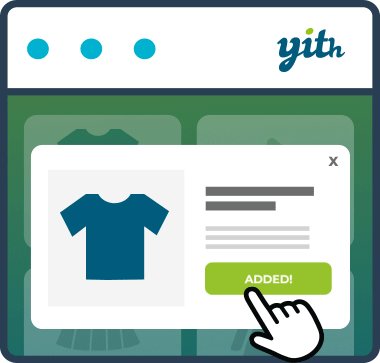
FiboSearch – Ajax Search for WooCommerce 》這是最受歡迎的 WooCommerce 產品搜尋外掛。它為您的用戶提供了一個設計良好的 AJAX 高級搜尋條和即時搜尋建議。, 預設情況下,WooCommerce 提供了一個非常簡...。 YITH WooCommerce Quick View 》有時半途而廢是最好的:如果你正在檢視產品列表,但其圖片仍然太小,需要打開該產品頁面,等待載入,最後才能觀察你感興趣的項目。, 因此,為什麼不使用一種...。
YITH WooCommerce Quick View 》有時半途而廢是最好的:如果你正在檢視產品列表,但其圖片仍然太小,需要打開該產品頁面,等待載入,最後才能觀察你感興趣的項目。, 因此,為什麼不使用一種...。 Custom Product Tabs for WooCommerce 》此外掛擴充了 WooCommerce 功能,允許商店擁有者針對產品添加自訂選項卡。這些選項卡顯示在每個產品頁面上,出現在預設的「描述」選項卡右側。, 個別產品選項...。
Custom Product Tabs for WooCommerce 》此外掛擴充了 WooCommerce 功能,允許商店擁有者針對產品添加自訂選項卡。這些選項卡顯示在每個產品頁面上,出現在預設的「描述」選項卡右側。, 個別產品選項...。
