
前言介紹
- 這款 WordPress 外掛「Contact Info Widget」是 2016-06-30 上架。
- 目前有 2000 個安裝啟用數。
- 上一次更新是 2020-09-17,距離現在已有 1690 天。超過一年沒更新,安裝要確認版本是否可用。以及後續維護問題!
- 外掛最低要求 WordPress 4.0 以上版本才可以安裝。
- 有 5 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
riotweb |
外掛標籤
info | widget | contact | widgets | contact info |
內容簡介
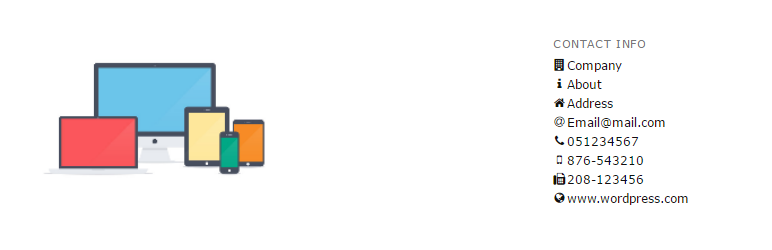
聯絡資訊
這個外掛會顯示您的聯絡資訊和圖示。將小工具加到像頁尾或側邊欄的小工具區域,填入資訊,選擇圖示顏色,按下儲存。您的帶有圖示的聯絡資訊現在正在您網站的前端顯示!
功能
這個外掛讓使用者可以加入:
標題
公司
關於
地址
城市+郵遞區號
電子郵件
電話
手機
傳真
網站
27種圖示動畫效果
圖標顏色
字體顏色
社交媒體/ Skype- Facebook- Twitter
原文外掛簡介
Contact Info
This plugin shows your contact info with icons. Add the widget to a widget position like the footer or sidebar, fill in the info,
choose an icon color and press save. Your contact info with icons is now being displayed on the front-end of your website!
Features
This plugin allows the user to add:
Title
Company
About
Address
City + Zip code
Email
Phone
Mobile
Fax
Website
27 Icon effects
Icon color
Font color
Social Media / Skype – Facebook – Twitter
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Contact Info Widget」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
2.0 | 2.1 | 2.2 | 2.3 | 2.4 | 2.5 | 2.6 | 2.5.1 | 2.6.1 | 2.6.2 |
延伸相關外掛(你可能也想知道)
 One Click Demo Import 》這個外掛的最佳功能在於主題作者可以在他們的主題中定義導入文件,所以所有使用該主題的用戶只需點擊「導入演示數據」按鈕即可。, , 你是主題作者嗎?, 為你...。
One Click Demo Import 》這個外掛的最佳功能在於主題作者可以在他們的主題中定義導入文件,所以所有使用該主題的用戶只需點擊「導入演示數據」按鈕即可。, , 你是主題作者嗎?, 為你...。Premium Addons for Elementor 》使用超過60個高度可自訂的外掛和小工具以及400多個預製範本,讓你能夠無需編碼更快地建立複雜的網站,提升你的Elementor頁面建構器的能力。Elementor和Premiu...。
Ocean Extra 》mplates IMPORT, With Ocean Extra, you get access to a wide range of both free and premium website templates to import to your website with a single...。
SiteOrigin Widgets Bundle 》rdPress website since 2013. Our Widgets Bundle is actively developed and regularly updated to ensure compatibility with the latest WordPress update...。
Jeg Elementor Kit 》這是為了 Elementor 頁面建構器所設計的額外小工具,它包含 40 種高度可自訂的小工具。, 必要小工具, 我們提供小工具,您可以按照自己的需求進行自訂。, , 手...。
 Blocksy Companion 》Blocksy Companion 是一個外掛,將 Blocksy 主題轉化為強大的瑞士軍刀工具。, 只有在安裝並啟用 Blocksy 主題時,它才會運行並添加增強功能。, 最小需求, , W...。
Blocksy Companion 》Blocksy Companion 是一個外掛,將 Blocksy 主題轉化為強大的瑞士軍刀工具。, 只有在安裝並啟用 Blocksy 主題時,它才會運行並添加增強功能。, 最小需求, , W...。WooSidebars 》使用 WooSidebars,您可以根據情境(例如特定頁面、特定博客文章、某些類別或搜尋結果屏幕)更改顯示在側邊欄(小部件區域)中的小部件。設置顯示在多個條件...。
 Widget Importer & Exporter 》Widget Importer & Exporter 是一個有用的外掛,可將小工具從一個WordPress站點移動到另一個站點,備份小工具,並供主題開發人員為用戶提供範例小工具。...。
Widget Importer & Exporter 》Widget Importer & Exporter 是一個有用的外掛,可將小工具從一個WordPress站點移動到另一個站點,備份小工具,並供主題開發人員為用戶提供範例小工具。...。 Unyson 》, 您覺得這款外掛有幫助嗎?請考慮給它一個五星評價。, , Unyson - 一個免費的拖放框架,附帶許多內建的擴充功能,可以協助您輕鬆快速地開發高級主題。, 贊助...。
Unyson 》, 您覺得這款外掛有幫助嗎?請考慮給它一個五星評價。, , Unyson - 一個免費的拖放框架,附帶許多內建的擴充功能,可以協助您輕鬆快速地開發高級主題。, 贊助...。 Orbit Fox by ThemeIsle 》透過Orbit Fox,您可以使用各種模組擴充您的主題功能,例如社交媒體分享按鈕和圖示、自訂選單圖示、頁首和頁尾腳本、一鍵導入頁面模板、頁面建構器附加元件和...。
Orbit Fox by ThemeIsle 》透過Orbit Fox,您可以使用各種模組擴充您的主題功能,例如社交媒體分享按鈕和圖示、自訂選單圖示、頁首和頁尾腳本、一鍵導入頁面模板、頁面建構器附加元件和...。 Widget CSS Classes 》Widget CSS Classes 可以讓您給 WordPress Widget 添加自定義的 class 和 id, 請注意,此外掛並不支援輸入自定義的 CSS。您需要修改主題的 style.css,或加入...。
Widget CSS Classes 》Widget CSS Classes 可以讓您給 WordPress Widget 添加自定義的 class 和 id, 請注意,此外掛並不支援輸入自定義的 CSS。您需要修改主題的 style.css,或加入...。 Lightweight Sidebar Manager 》通常您會在網站上看到一個側邊欄,但有時需要在特定頁面上顯示相關的不同側邊欄。例如,在 WooCommerce 頁面上,顯示相關或熱門產品的側邊欄比最新評論或博客...。
Lightweight Sidebar Manager 》通常您會在網站上看到一個側邊欄,但有時需要在特定頁面上顯示相關的不同側邊欄。例如,在 WooCommerce 頁面上,顯示相關或熱門產品的側邊欄比最新評論或博客...。 Sidebar Widgets by CodeLights 》❗ 很抱歉,由於 SiteOrigin 的 widgets API 完全更改,CodeLights 不再支援 SiteOrigin Page Builder 的原生使用。解決方案:您仍然可以在純文字編輯器中創...。
Sidebar Widgets by CodeLights 》❗ 很抱歉,由於 SiteOrigin 的 widgets API 完全更改,CodeLights 不再支援 SiteOrigin Page Builder 的原生使用。解決方案:您仍然可以在純文字編輯器中創...。 Widget Context 》使用 Widget Context 外掛在網站的特定部分 (如首頁、文章、頁面、檔案、搜尋等) 中顯示或隱藏小工具。該外掛可支援使用 URL 定位來達到最大的彈性。, , 高級...。
Widget Context 》使用 Widget Context 外掛在網站的特定部分 (如首頁、文章、頁面、檔案、搜尋等) 中顯示或隱藏小工具。該外掛可支援使用 URL 定位來達到最大的彈性。, , 高級...。 UiCore Elements – Free Elementor widgets and templates 》```html, , , , ,
UiCore Elements – Free Elementor widgets and templates 》```html, , , , , UiCore Elements 外掛總結:
,UiCore Elements 是一個多功...。
