
前言介紹
- 這款 WordPress 外掛「Masonry Image Gallery Gutenberg Block」是 2021-12-15 上架。
- 目前有 1000 個安裝啟用數。
- 上一次更新是 2024-10-09,距離現在已有 207 天。
- 外掛最低要求 WordPress 5.7 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 7.0 以上。
- 有 6 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
外掛標籤
gutenberg | gallery block | image gallery | photo gallery | masonry gallery |
內容簡介
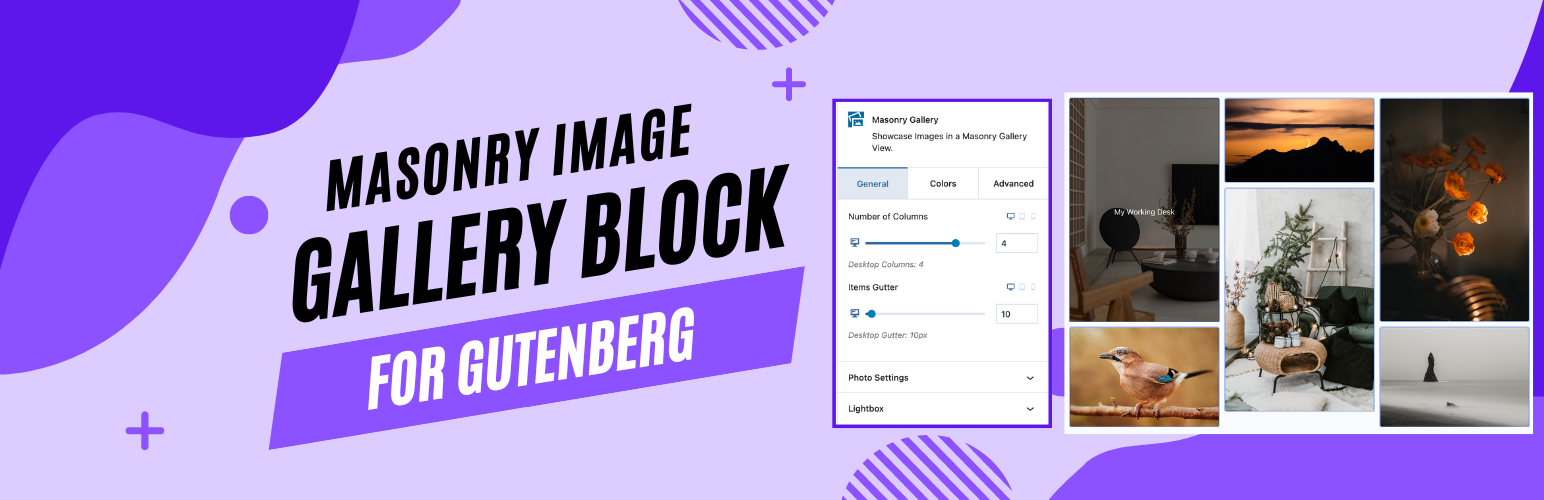
Masonry Image Gallery 是一個使用 Gutenberg 原生元件建立的自定義 Gutenberg 區塊外掛程式。此外掛可以讓您輕鬆地在 Gutenberg 編輯器中建立圖片庫。此外,您可以使用不同的選項來設計圖片庫和圖片容器。您也可以為圖片庫添加燈箱效果。
視頻概述
包含的功能:
使用 Gutenberg 編輯器輕鬆建立瀑布流圖片庫。
使用 CSS 架構瀑布流系統,僅使用 JS 來建立燈箱效果。
燈箱支援。
光滑、輕量化且經過最佳化的程式。
僅在區塊使用時載入程式。
清晰易讀的程式碼。
不會減慢您的網站速度。
高度客製化的功能。
支援回應式網頁設計和行動裝置。
使用 Gutenberg 原生元件。
無需區塊建構器。
此區塊為 Zakaria Binsaifullah 以
原文外掛簡介
Masonry Image Gallery is a custom Gutenberg Block built with Gutenberg Native Components. It allows you to create an image gallery in Gutenberg Editor easily. In addition, you can style gallery images and gallery container with different options. You can also add a lightbox to the gallery images.
Video Overview
Features Included:-
Build Masonry Image Gallery Easily in Gutenberg Editor.
Build with CSS for Masonry System. JS only for Lightbox
Popup Lightbox Support
Slick, light-weight, and optimized.
Load scripts only where the block is used
Clean Codes
Never slowdowns your site.
Highly Customizable
Responsive and Mobile-friendly.
Easy to use and customizable with Gutenberg Block Editor.
Gutenberg Native Components are used.
No block builder
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Masonry Image Gallery Gutenberg Block」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.0.0 | 2.0.1 | 2.2.0 | 2.2.1 | 2.2.2 | 2.2.3 | trunk |
延伸相關外掛(你可能也想知道)
 Photo Gallery, Sliders, Proofing and Themes – NextGEN Gallery 》WordPress圖庫插件, 自2007年以來,NextGEN Gallery已成為行業標準的WordPress圖庫插件,每年繼續接收超過150萬的新下載量。它很容易管理簡單的照片圖庫,但...。
Photo Gallery, Sliders, Proofing and Themes – NextGEN Gallery 》WordPress圖庫插件, 自2007年以來,NextGEN Gallery已成為行業標準的WordPress圖庫插件,每年繼續接收超過150萬的新下載量。它很容易管理簡單的照片圖庫,但...。 Photo Gallery by 10Web – Mobile-Friendly Image Gallery 》委員會翻譯如下:, , Photo Gallery 是建立美麗的行動裝置友好型相簿所需的領導外掛程式,只需幾分鐘即可完成。, 有用的連結:, 現場示範, 10Web 的高級 Phot...。
Photo Gallery by 10Web – Mobile-Friendly Image Gallery 》委員會翻譯如下:, , Photo Gallery 是建立美麗的行動裝置友好型相簿所需的領導外掛程式,只需幾分鐘即可完成。, 有用的連結:, 現場示範, 10Web 的高級 Phot...。 Modula Image Gallery 》Modula 讓您可以更輕鬆地在 WordPress 儀表板上幾點擊內建華麗的輕箱式相片庫、馬賽克網格、自訂網格等功能。, Modula 是最好的 WordPress 相片庫外掛,可將...。
Modula Image Gallery 》Modula 讓您可以更輕鬆地在 WordPress 儀表板上幾點擊內建華麗的輕箱式相片庫、馬賽克網格、自訂網格等功能。, Modula 是最好的 WordPress 相片庫外掛,可將...。 FooGallery – Responsive Photo Gallery, Image Viewer, Justified, Masonry & Carousel 》lugin/show-more-pagination/" rel="nofollow ugc">demo, Supports webP image compression for faster page loads, Advanced caching techniques for faster...。
FooGallery – Responsive Photo Gallery, Image Viewer, Justified, Masonry & Carousel 》lugin/show-more-pagination/" rel="nofollow ugc">demo, Supports webP image compression for faster page loads, Advanced caching techniques for faster...。 Gallery Plugin for WordPress – Envira Photo Gallery 》相片集外掛, , 有用連結:, , 相片集範例, 相片集文件, 相片集支援, , 我們認為你不應該必須聘請開發人員來建立 WordPress 相片集。這就是為什麼我們建立了 E...。
Gallery Plugin for WordPress – Envira Photo Gallery 》相片集外掛, , 有用連結:, , 相片集範例, 相片集文件, 相片集支援, , 我們認為你不應該必須聘請開發人員來建立 WordPress 相片集。這就是為什麼我們建立了 E...。 Visual Portfolio, Photo Gallery & Post Grid 》WordPress 的圖庫和作品集外掛, ★★★★★, 作品集網站是當今最受歡迎的網站之一。我們創建了Visual Portfolio,Photo Gallery和Post Grid WordPress外掛程式,這...。
Visual Portfolio, Photo Gallery & Post Grid 》WordPress 的圖庫和作品集外掛, ★★★★★, 作品集網站是當今最受歡迎的網站之一。我們創建了Visual Portfolio,Photo Gallery和Post Grid WordPress外掛程式,這...。 Gallery Blocks with Lightbox. Image Gallery, (HTML5 video , YouTube, Vimeo) Video Gallery and Lightbox for native gallery 》區塊, SimpLy Gallery Blocks 是一個友善易用的相片庫外掛,內含一系列進階選項以建立響應式的圖片、影片和音訊相片庫。, 相簿, 將數個相片庫合併成一個,並...。
Gallery Blocks with Lightbox. Image Gallery, (HTML5 video , YouTube, Vimeo) Video Gallery and Lightbox for native gallery 》區塊, SimpLy Gallery Blocks 是一個友善易用的相片庫外掛,內含一系列進階選項以建立響應式的圖片、影片和音訊相片庫。, 相簿, 將數個相片庫合併成一個,並...。 Photo Gallery, Images, Slider in Rbs Image Gallery 》適應性相容、內容保護、一鍵設置,以及多種類型的展示方式,這款外掛提供了多種功能和設計選擇,讓喜愛圖片的使用者能夠創建符合自己風格的畫廊。它不僅易於...。
Photo Gallery, Images, Slider in Rbs Image Gallery 》適應性相容、內容保護、一鍵設置,以及多種類型的展示方式,這款外掛提供了多種功能和設計選擇,讓喜愛圖片的使用者能夠創建符合自己風格的畫廊。它不僅易於...。 Photo Gallery by Supsystic 》, WordPress 相簿外掛, 媒體庫範例展示, 外掛常見問題與說明文件, , Supsystic 相簿 WordPress 外掛 是在您的網站上建立響應式媒體庫與相簿的最佳方法。, 相...。
Photo Gallery by Supsystic 》, WordPress 相簿外掛, 媒體庫範例展示, 外掛常見問題與說明文件, , Supsystic 相簿 WordPress 外掛 是在您的網站上建立響應式媒體庫與相簿的最佳方法。, 相...。 WPZOOM Portfolio Lite – Filterable Portfolio Plugin 》這是一款簡單的外掛程式,可通過 Gutenberg 創建投資組合文章並以漂亮的網格格式顯示它們。還包括 isotope 篩選效果。, 也適用於網誌文章!, 查看示範, 它是...。
WPZOOM Portfolio Lite – Filterable Portfolio Plugin 》這是一款簡單的外掛程式,可通過 Gutenberg 創建投資組合文章並以漂亮的網格格式顯示它們。還包括 isotope 篩選效果。, 也適用於網誌文章!, 查看示範, 它是...。 Photo Gallery – GT3 Image Gallery & Gutenberg Block Gallery 》為什麼要選 GT3 Photo & Video Gallery?, GT3 Photo Gallery 完全兼容 Gutenberg 編輯器並具有自訂 Gutenberg blocks。這是完全免費的 WordPress 照片庫...。
Photo Gallery – GT3 Image Gallery & Gutenberg Block Gallery 》為什麼要選 GT3 Photo & Video Gallery?, GT3 Photo Gallery 完全兼容 Gutenberg 編輯器並具有自訂 Gutenberg blocks。這是完全免費的 WordPress 照片庫...。 Portfolio for Elementor & Image Gallery | PowerFolio 》這個外掛擴充了Elementor,免費提供文章網格、作品集和可篩選的圖片庫小工具。, 外掛展示, 點擊此處查看作品集展示, 概述, 此外掛通過新增文章網格、作品集和...。
Portfolio for Elementor & Image Gallery | PowerFolio 》這個外掛擴充了Elementor,免費提供文章網格、作品集和可篩選的圖片庫小工具。, 外掛展示, 點擊此處查看作品集展示, 概述, 此外掛通過新增文章網格、作品集和...。 Video Gallery – YouTube Gallery, Vimeo, Video Portfolio, Image Portfolio and Image Gallery 》有用的鏈接:, , WordPress Video Gallery, 影片庫演示 , 影片庫常見問題, 影片庫使用手冊, 影片庫支援, , 這個外掛程式是響應式的、使用者友善的,且可以真...。
Video Gallery – YouTube Gallery, Vimeo, Video Portfolio, Image Portfolio and Image Gallery 》有用的鏈接:, , WordPress Video Gallery, 影片庫演示 , 影片庫常見問題, 影片庫使用手冊, 影片庫支援, , 這個外掛程式是響應式的、使用者友善的,且可以真...。Catch Gallery 》Catch Gallery是一款簡單易用的WordPress外掛,可幫助您建立令人驚豔的相冊展示。該插件的靈感來自於Jetpack的相冊模組,使用Catch Gallery,您可以在創意的W...。
 Gmedia Photo Gallery 》Gmedia 照片庫, 使用 Gmedia Gallery 外掛,您可以在您的網站上管理檔案、顯示圖片庫和照片幻燈片,播放音樂。Gmedia Gallery 外掛提供全面的介面來處理圖庫...。
Gmedia Photo Gallery 》Gmedia 照片庫, 使用 Gmedia Gallery 外掛,您可以在您的網站上管理檔案、顯示圖片庫和照片幻燈片,播放音樂。Gmedia Gallery 外掛提供全面的介面來處理圖庫...。
