
前言介紹
- 這款 WordPress 外掛「Meks Flexible Shortcodes」是 2014-01-25 上架。
- 目前有 20000 個安裝啟用數。
- 上一次更新是 2024-07-29,距離現在已有 278 天。
- 外掛最低要求 WordPress 3.5 以上版本才可以安裝。
- 有 10 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
mekshq |
外掛標籤
tabs | toggles | shortcode | accordions | shortcodes |
內容簡介
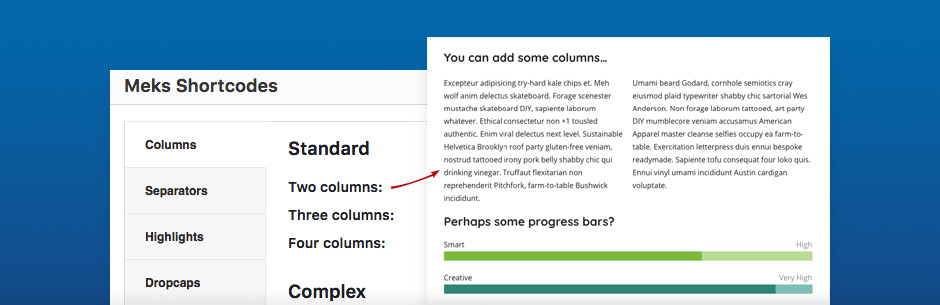
Meks Shortcodes 是一個外掛,可以在文章/頁面內的內容中加入一些漂亮的元素。您可以透過使用者介面中的短碼產生器面板快速插入所有元素。對於每個短碼標籤,提供了幾個智慧樣式選項。這些短碼可以適用於任何風格和設計,無論您的佈景主題是黃色、白色或綠色都沒關係。
短碼清單:
- 欄位
- 按鈕
- 圖示
- 社交圖示
- 突顯顯示
- 首字大寫
- 分隔線
- 進度條
- 引用框
- 分頁選項卡
- 開合選單
- 手風琴
此外,這個外掛是由Meks開發的。
想看實際範例嗎?請前往Meks Flexible Shortcodes實際範例瀏覽我們的Gridlove佈景主題演示網站。
使用示例和說明:
欄位 - 您可以使用此短碼將內容分成列,並指出頁面內容的一些重要部分。它們可以與任何其他短碼結合使用。您可以在列標籤之間編寫任何內容或插入任何短碼。
[mks_col]
[mks_one_half]左側內容在此[/mks_one_half]
[mks_one_half]右側內容在此[/mks_one_half]
[/mks_col]
分隔線 - 這些簡單的水平線元素可用於劃分頁面內容中的某些區域。提供了幾種樣式選項。
[mks_separator style="solid" height="2"]
按鈕 - 基本上,這些是具有按鈕樣式的鏈接。您可以在此處設定任何URL。
[mks_button size="large" title="更多關於我們" style="squared" url="http://mekshq.com" target="_self" bg_color="#000000" txt_color="#FFFFFF" icon="fa-road"]
首字大寫 - 大多用於將某些具體句子的第一個字母變大。
[mks_dropcap style="letter" size="52" bg_color="#ffffff" txt_color="#000000"]A[/mks_dropcap]智慧主題SeaShell是。
突顯顯示 - 您可以使用此短碼為文本添加彩色背景。
我迫不及待地想看看[mks_highlight color="#dd3333"]美妙的[/mks_highlight]SeaShell佈景主題。
引用框 - 時尚的框框通常用於指出一些重要的注意事項。
[mks_pullquote align="left" width="300" size="24" bg_color="#000000" txt_color="#ffffff"] 誰敢勝任這個任務誰就會贏得勝利![/mks_pullquote]
圖示 - 使用此短碼在頁面/文章內容中添加一些圖示,使內容更有趣。
[mks_icon icon="fa-star-o" color="#000000"]這個佈景主題是五星級的!
社交圖示 - 使用此短碼在頁面/文章內容中添加您的社交圖示。
跟我來:[mks_social icon="facebook" size="48" style="square" url="http://facebook.com/mekshq" target="_blank"]
進度條 - 通常用於以圖形方式顯示您的技能或分析。
[mks_progressbar name="WordPress" level="Pro" value="80" height="20" color="#000000" style="squared"]
分頁選項卡 - 使用此短碼將內容的某些部分包裝成選項卡以顯示。
[mks_tabs nav="horizontal"]
[mks_tab_item title="標題1"]
以下是範例內容...
[/mks_tab_item]
[/mks_tabs]
原文外掛簡介
Meks Shortcodes is a plugin for those who want to add some nice elements inside their post/page content. You can quickly insert all of them via user interface shortcodes generator panel. Several smart styling options are provided for each shortcode tag. It doesn’t matter if your theme is yellow, white or green, these shortcodes can fit any style and design.
Shortcodes list
Columns
Buttons
Icons
Social Icons
Highlights
Dropcaps
Separators
Progress Bars
Pull Quotes
Tabs
Toggles
Accordions
This plugin is created by Meks
Live example?
You can see Meks Flexible Shortcodes live example on our Gridlove theme demo website
Usage examples and description
Columns – You can use this shortcode to split your content into columns and point out some important parts of your page content. They can be used in conjunction with any other shortcodes. You can write any content or insert any shortcode between column tags.
[mks_col]
[mks_one_half] Left content goes here [/mks_one_half]
[mks_one_half] Right content goes here [/mks_one_half]
[/mks_col]
Separators – These are simple horizontal line elements which you may use to divide some areas within your page content. Several styling options are provided.
[mks_separator style=”solid” height=”2″]
Buttons – Basically, these are links with button style. You can target any URL here.
[mks_button size=”large” title=”More about us” style=”squared” url=”http://mekshq.com” target=”_self” bg_color=”#000000″ txt_color=”#FFFFFF” icon=”fa-road”]
Dropcaps – Mostly used to make big first letter of specific sentence.
[mks_dropcap style=”letter” size=”52″ bg_color=”#ffffff” txt_color=”#000000″]A[/mks_dropcap] smart theme SeaShell is.
Highlights – You can add colored background to some part of the text with this shortcode.
I can’t wait to see how [mks_highlight color=”#dd3333″]awesome[/mks_highlight] SeaShell theme is.
Pull Quotes – Stylish boxes usually used to point out some important notes.
[mks_pullquote align=”left” width=”300″ size=”24″ bg_color=”#000000″ txt_color=”#ffffff”]He who dares wins![/mks_pullquote]
Icons – Add some icons inside page/post content with this shortcode to make the content more interesting.
[mks_icon icon=”fa-star-o” color=”#000000″] Five stars for this theme!
Social Icons – Add your social icons inside page/post content with this shortcode.
Follow me: [mks_social icon=”facebook” size=”48″ style=”square” url=”http://facebook.com/mekshq” target=”_blank”]
Progress Bars – Usually used to graphically display some of your skills or some analysis.
[mks_progressbar name=”WordPress” level=”Pro” value=”80″ height=”20″ color=”#000000″ style=”squared”]
Tabs – With this shortcode you can wrap some part of your content to be displayed as tabs.
[mks_tabs nav=”horizontal”]
[mks_tab_item title=”Title 1″]
Example content 1
[/mks_tab_item]
[mks_tab_item title=”Title 2″]
Example content 2
[/mks_tab_item]
[mks_tab_item title=”Title 3″]
Example content 3
[/mks_tab_item]
[/mks_tabs]
Toggles – Use toggles shortcode if you want to display some content in show/hide manner.
[mks_toggle title=”Example Title” state=”open”]Toggle content goes here…[/mks_toggle]
Accordions – Similar to toggle, it is just like a group of connected toggles.
[mks_accordion]
[mks_accordion_item title=”Title 1″]
Example content 1
[/mks_accordion_item]
[mks_accordion_item title=”Title 2″]
Example content 2
[/mks_accordion_item]
[mks_accordion_item title=”Title 3″]
Example content 3
[/mks_accordion_item]
[/mks_accordion]
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Meks Flexible Shortcodes」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.2.8 | 1.2.9 | 1.3.0 | 1.3.4 |
延伸相關外掛(你可能也想知道)
 Column Shortcodes 》此外掛提供簡單易用的短碼,在您的文章或頁面中輕鬆創建欄位。有時候,您只需要將網頁切成不同的欄位。使用此外掛,您只需選擇一個欄位的短碼,便可將欄位加...。
Column Shortcodes 》此外掛提供簡單易用的短碼,在您的文章或頁面中輕鬆創建欄位。有時候,您只需要將網頁切成不同的欄位。使用此外掛,您只需選擇一個欄位的短碼,便可將欄位加...。 Sidebar Widgets by CodeLights 》❗ 很抱歉,由於 SiteOrigin 的 widgets API 完全更改,CodeLights 不再支援 SiteOrigin Page Builder 的原生使用。解決方案:您仍然可以在純文字編輯器中創...。
Sidebar Widgets by CodeLights 》❗ 很抱歉,由於 SiteOrigin 的 widgets API 完全更改,CodeLights 不再支援 SiteOrigin Page Builder 的原生使用。解決方案:您仍然可以在純文字編輯器中創...。Shortcodes by Angie Makes 》Shortcodes by Angie Makes 外掛為您的 WordPress 主題新增一系列易於使用的短碼,這些短碼與 Angie Makes WordPress 主題 完美搭配。, 範例, 請到此查看這些...。
 Apollo13 Framework Extensions 》Apollo13 Framework Extensions 為建立在 Apollo13 Framework 上的主題增加了一些功能。這些功能包括:, , 設計匯入器, 基於 Apollo13 Framework 功能的短代...。
Apollo13 Framework Extensions 》Apollo13 Framework Extensions 為建立在 Apollo13 Framework 上的主題增加了一些功能。這些功能包括:, , 設計匯入器, 基於 Apollo13 Framework 功能的短代...。 ND Shortcodes 》預覽中的一些元件, 該外掛在你的頁面建構器(Elementor 或 WP Bakery Page Builder)中添加了一些有用的元件,可以非常容易地與你自己的主題集成。。
ND Shortcodes 》預覽中的一些元件, 該外掛在你的頁面建構器(Elementor 或 WP Bakery Page Builder)中添加了一些有用的元件,可以非常容易地與你自己的主題集成。。 Futurio Extra 》Futurio Extra 提供額外功能和選項給 Futurio 主題使用。, 該外掛需要免費的 WP 主題 Futurio 安裝才能使用。, Futurio Extra 帶來了新的小工具,可供 Elemen...。
Futurio Extra 》Futurio Extra 提供額外功能和選項給 Futurio 主題使用。, 該外掛需要免費的 WP 主題 Futurio 安裝才能使用。, Futurio Extra 帶來了新的小工具,可供 Elemen...。 WP Shortcode by MyThemeShop 》WP Shortcode 讓使用者只需點擊一下,即可在 WordPress 增加性感的按鈕、警告提示、欄位佈局等各式各樣的選項。這款高級插件曾經只向MyThemeShop的高級會員提...。
WP Shortcode by MyThemeShop 》WP Shortcode 讓使用者只需點擊一下,即可在 WordPress 增加性感的按鈕、警告提示、欄位佈局等各式各樣的選項。這款高級插件曾經只向MyThemeShop的高級會員提...。WP Date and Time Shortcode 》顯示當前、過去和未來日期或時間的簡碼。在您的文章和頁面中顯示今年、上一年、下一年、月份、日期等等。, 這可能是您網站所需的最後一個日期和時間簡碼插件...。
 WooCommerce Shortcodes 》這個外掛提供一個 TinyMCE 的下拉式按鈕,讓您可以使用所有 WooCommerce 短碼。, 請參閱 WooCommerce 包含的短碼清單。, 從 WooCommerce 2.2 開始,這個 Tiny...。
WooCommerce Shortcodes 》這個外掛提供一個 TinyMCE 的下拉式按鈕,讓您可以使用所有 WooCommerce 短碼。, 請參閱 WooCommerce 包含的短碼清單。, 從 WooCommerce 2.2 開始,這個 Tiny...。 WooCommerce Colors 》這款外掛在自訂選單上新增了一個名為 WooCommerce 的區塊,讓您輕鬆改變按鈕和 WooCommerce 元素的顏色。, 從 WooCommerce 2.3 開始,前端風格選項不再是 Woo...。
WooCommerce Colors 》這款外掛在自訂選單上新增了一個名為 WooCommerce 的區塊,讓您輕鬆改變按鈕和 WooCommerce 元素的顏色。, 從 WooCommerce 2.3 開始,前端風格選項不再是 Woo...。 Weaver Xtreme Theme Support 》這是 Weaver Xtreme 主題的支援外掛。此外掛提供了一系列有用的簡碼和小工具,旨在補充 Weaver Xtreme 主題。這些簡碼是根據成千上萬的 Weaver Xtreme 和先前...。
Weaver Xtreme Theme Support 》這是 Weaver Xtreme 主題的支援外掛。此外掛提供了一系列有用的簡碼和小工具,旨在補充 Weaver Xtreme 主題。這些簡碼是根據成千上萬的 Weaver Xtreme 和先前...。 TemplatesNext ToolKit 》這個外掛提供了許多必要的元素,如簡歷、團隊成員、推薦評價、輪播、WooCommerce 產品清單等等,使用短代碼、SiteOrigin Page Builder 或 Elementor widget ...。
TemplatesNext ToolKit 》這個外掛提供了許多必要的元素,如簡歷、團隊成員、推薦評價、輪播、WooCommerce 產品清單等等,使用短代碼、SiteOrigin Page Builder 或 Elementor widget ...。 TCD Google Maps 》TCD Google Maps 提供簡單的短代碼以顯示 Google 地圖。您可以將短代碼放置於文章、頁面或文字小工具中,以顯示各種風格的 Google 地圖。, 多樣的設計, 方便...。
TCD Google Maps 》TCD Google Maps 提供簡單的短代碼以顯示 Google 地圖。您可以將短代碼放置於文章、頁面或文字小工具中,以顯示各種風格的 Google 地圖。, 多樣的設計, 方便...。Shortcake (Shortcode UI) 》Shortcake 可與 add_shortcode 搭配使用,提供使用者友善的介面來將 shortcode 加入文章中,並在內容編輯器中查看和編輯。, 安裝外掛後,您需要註冊 Shortcod...。
 Popularis Extra 》Popularis Extra 提供您免費的 PopularisWP 主題示範匯入,以及額外的小工具、短代碼或 Elementor 小工具等功能。, 此外掛需要先安裝 PopularisWP 主題才能使...。
Popularis Extra 》Popularis Extra 提供您免費的 PopularisWP 主題示範匯入,以及額外的小工具、短代碼或 Elementor 小工具等功能。, 此外掛需要先安裝 PopularisWP 主題才能使...。
