
前言介紹
- 這款 WordPress 外掛「Logo Showcase with Logo Carousel, Logo Slider & Logo Grid」是 2021-01-12 上架。
- 目前有 200 個安裝啟用數。
- 上一次更新是 2025-02-05,距離現在已有 88 天。
- 外掛最低要求 WordPress 5.4 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 7.2 以上。
- 有 6 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
freemius | hmplugin | mhmrajib |
外掛標籤
logo slider | logo carousel | Image carousel | client logo slider | client logo carousel |
內容簡介
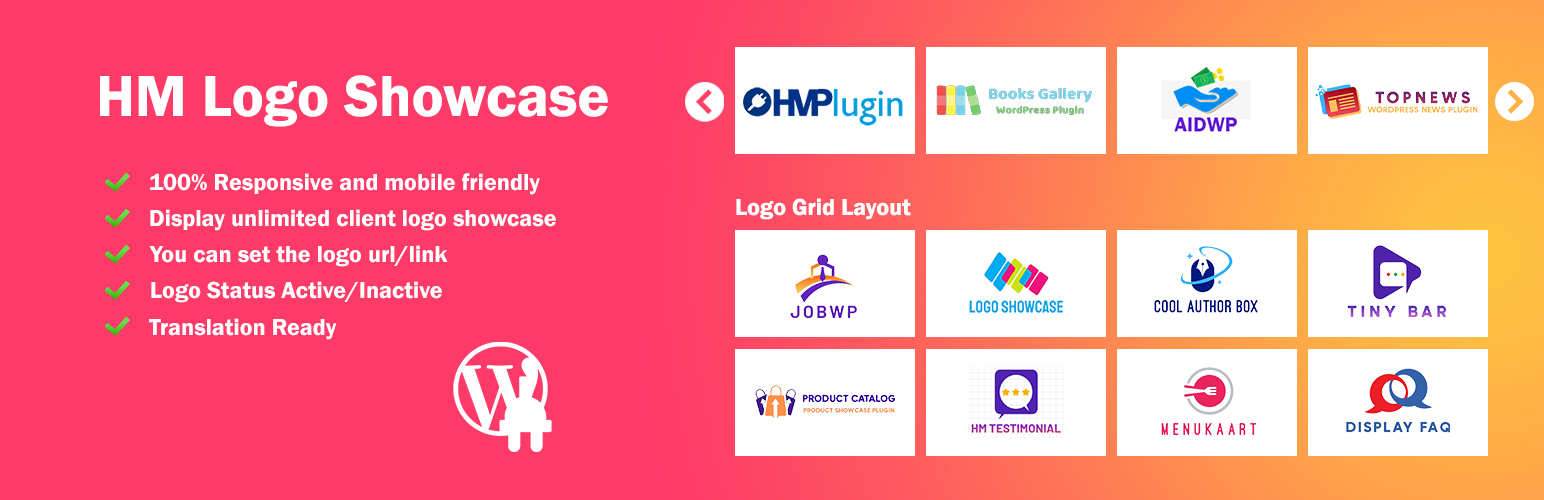
HM Logo Showcase 是 WordPress 上最易用的標誌展示外掛,您只需使用簡短代碼:[hm_logo_showcase layout=”grid/slide”],即可快速輕鬆地在您的網站上展示合作夥伴、客戶或贊助商的標誌。
該外掛以兩種方式顯示標誌,一種是經典的網格布局,另一種是滑動布局。
實際示範 | 升級至 Pro 版!
HM Logo Showcase 是一個簡單、有效且強大的外掛,可以展示您所需的標誌。
🌟 外掛特色功能:
在滑動/輪播視圖中展示客戶標誌或贊助商標誌。
以網格視圖展示客戶標誌或贊助商標誌。
100%響應式和適用於移動設備
展示無限的客戶標誌
您可以設置標誌的 URL/連結
標誌狀態(啟用/停用)
展示某個類別的標誌
桌面上的標誌列數選項(網格布局)
通過簡短代碼控制要顯示的標誌數量
管理標誌順序
🌟 免費功能:
每個滑動的標誌數量
滑動自動播放開/關
滑動間隔
滑動容器邊框顏色、寬度、填充、半徑
滑動容器背景顏色
滑動標誌項邊框顏色、寬度
桌面上每一行的標誌(網格布局)
網格容器邊框顏色、寬度、填充
網格容器背景顏色
➡️ 簡短代碼的用法:⬅️
使用以下簡短代碼在您的頁面上顯示標誌
[hm_logo_showcase layout="slide"]
以網格布局顯示標誌
[hm_logo_showcase layout="grid"]
從某個類別顯示標誌
[hm_logo_showcase category="category-slug-here"]
顯示特定數量的標誌
[hm_logo_showcase display=5]
以不同順序整理標誌
[hm_logo_showcase layout="grid/slide" orderby="title/menu_order/date" order="asc/desc"]
**🌟 Pro 版本功能:**
滑動高度
滑動間距
滑動背景顏色
滑動邊框半徑
滑動和網格布局的工具提示
網格布局中的標誌間距
懸停時縮放(網格布局)
網格容器邊框半徑
網格標誌邊框寬度、顏色、半徑
網格標誌背景顏色
標誌外部圖像 URL
更多功能即將推出…
立即升級為 Pro 版本
📋 翻譯已就緒:
包括 POT 文件(/languages/)
英文(美國)(默認)
英文(英國)
西班牙文(西班牙)
俄文(俄羅斯)
荷蘭文(荷蘭)
孟加拉文(孟加拉國)
👍 回饋/評分:
如果您覺得這個外掛有幫助,請隨時給我們寶貴的評論。評分並將此外掛與您的朋友和其他人分享。這將激勵我們和幫助我們成長。
去評分
🔥 HM Plugin 的其他外掛
👉 WordPress Books Showcase Plugin 創建一個在線數字圖書館以出售和推廣書籍
👉 …
原文外掛簡介
HM Logo Showcase is the easiest logo showcase plugin for WordPress which will display partners, clients or sponsor’s logo on your website quickly and easily by using the shortcode: [hm_logo_showcase layout=”grid/slide”].
This plugin displays logos in two ways. One is classic grid layout and another is slider layout.
Live Demo | Upgrade to Pro!
HM Logo Showcase is a simple, effective and powerful plugin to showcase your desired Logos.
🌟 Plugin Features:
Display client logo showcase or sponsors logo showcase in slider/carousel view.
Display client logo showcase or sponsors logo showcase in grid view.
100% Responsive and mobile friendly
Display unlimited client logo showcase
You can set the logo url/link
Logo Status Active/Inactive
Display logos of a category
Logo column number option for desktop (Grid layout)
Control number of logos to be displayed via shortcode
Manage logo order
Shortcoded option for logo border width
Shortcoded option for logo gap
🌟 Free Features:
No of logos per slide
Slide autoplay on/off
Slide Interval
Slider container border color, width, padding, radius
Slider container background color
Slider logo item Border Color, Width
Logo per row for desktop (Grid layout)
Grid container border color, width, padding
Grid container background color
➡️ Useage of Shortcode:⬅️
Use the below Shortcode to display Logos on your page
[hm_logo_showcase layout="slide"]
Display Logo with Grid layout
[hm_logo_showcase layout="grid"]
Display Logo from a category
[hm_logo_showcase category="category-slug-here"]
Display a certain number of logos
[hm_logo_showcase display=5]
Sorting Logo with various order
[hm_logo_showcase layout="grid/slide" orderby="title/menu_order/date" order="asc/desc"]
**🌟 Pro Features: **
Slider Height Option
Slider Logo Gap Option
Slider Background Color Option
Slider Border Radius Option
Slider Display Tooltip Option
Display tooltip for Grid Layout
Logo gap in Grid layout
Zoom in on hover option (Grid)
Grid template: Zoom In
Grid template: Image over link/url
Grid template: Display only logo
Grid template: Display only Grayscale
Grid template: Gray to Color
Grid template: Color to Gray
Grid template: With Category
Grid template: With Title
Grid template: With Title & Description
Grid container border radius option
Grid logo border width, color, radius option
Grid logo background color option
Logo external image url option
Display Grid Template WIth Shortcode
Get the PRO
📋 Translation Ready:
POT file included (/languages/)
English (United States) (Default)
English (UK)
Spanish (Spain)
Russian (Russia)
Dutch (Netherlands)
Bengoli (Bangladesh)
👍 Feedback/Rating:
If you find this plugin helpful, feel free to give us your valuable review. Rate us and share this plugin with your friends and others. This will motivate us and help us to grow.
Rate Us
🔥 Other Plugins from HM Plugin
👉 WordPress Books Showcase Plugin Create an online digital library to sell and affiliate books
👉 WordPress Donation Plugin Create a form to collect donation and payment via Stripe payment gateway
👉 WordPress News Plugin Display internal and external news in various layouts
👉 WordPress Notification Bar Plugin Dsiplay message and a button at the top or bottom of your webpage
👉 WordPress Author Bio Box Plugin Displays an author box / author info / auhor bio to your website
👉 WordPress Logo Showcase Plugin Easiest client, brand logo showcase plugin to display logos on your website
👉 WordPress Resume Manager Plugin Display and manage personal resume or CV at your WordPress webpage
👉 WordPress Restaurant Menu Plugin Simplest plugin that displays food items, menus in your webpage
👉 WordPress Job Board and Recruitment Plugin Easiest Job Board, Career and Recruitment Plugin to display job listing in a career page
👉 WordPress Product Showcase Plugin Display products with various informations on your website
👉 WordPress Testimonial Plugin Displays client’s testimonial, review or quote in multiple ways
👉 WordPress FAQ Plugin WordPress FAQ Plugin which will display various FAQs in your website
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Logo Showcase with Logo Carousel, Logo Slider & Logo Grid」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.0 | 1.1 | 1.2 | 1.3 | 1.4 | 1.5 | 1.6 | 1.7 | 1.8 | 1.9 | 2.0 | 2.0.1 | 2.0.2 | 2.0.3 | 2.0.4 | 2.0.5 | 2.0.6 | 2.0.7 | 2.0.8 | trunk |
延伸相關外掛(你可能也想知道)
 Logo Slider, Logo Showcase, Logo Carousel, Logo Gallery and Client Logo 》首屈一指的 WordPress Logo Showcase Slider 插件。, 您是否希望您的網站訪問者可以輕鬆地且順暢地查看您的網站?, 如果是,請將這款標誌橫幅及輪播插件下載...。
Logo Slider, Logo Showcase, Logo Carousel, Logo Gallery and Client Logo 》首屈一指的 WordPress Logo Showcase Slider 插件。, 您是否希望您的網站訪問者可以輕鬆地且順暢地查看您的網站?, 如果是,請將這款標誌橫幅及輪播插件下載...。Carousel Slider 》, 概述, 創建符合 SEO 標準的圖像、標誌、視頻、文章、WooCommerce 產品輪播和滑塊。, Carousel Slider 是一個支援觸控的 WordPress 外掛,可以讓您創建高度...。
Divi Carousel Maker 》l module for showcasing customer testimonials in a carousel format, including images and text., Countdown Carousel – Create a sense of urgency by d...。
 Image Carousel Module for Divi 》使用Divi圖像輪播外掛在您的網站上添加圖像輪播。此外掛會在Divi Builder中添加一個新的Image Carousel模組。啟用外掛後,模組列表中將出現名為Image Carouse...。
Image Carousel Module for Divi 》使用Divi圖像輪播外掛在您的網站上添加圖像輪播。此外掛會在Divi Builder中添加一個新的Image Carousel模組。啟用外掛後,模組列表中將出現名為Image Carouse...。 Divi Carousel Lite – 17+ Carousel Module 》Divi Carousels Lite 外掛提供了 5 個不同的滑動模組,以增強 Divi Builder 的設計功能。你可以使用此外掛為你的 Divi 網站設計高度互動和響應式的輪播區段。...。
Divi Carousel Lite – 17+ Carousel Module 》Divi Carousels Lite 外掛提供了 5 個不同的滑動模組,以增強 Divi Builder 的設計功能。你可以使用此外掛為你的 Divi 網站設計高度互動和響應式的輪播區段。...。 Custom links in Elementor Image Carousel 》WordPress 有一個限制:在圖像上無法添加自訂鏈接。這使得在類似 Elementor 免費版本的圖像輪播或圖像庫中為每個圖像添加自訂鏈接變得不可能。, 此外掛可以重...。
Custom links in Elementor Image Carousel 》WordPress 有一個限制:在圖像上無法添加自訂鏈接。這使得在類似 Elementor 免費版本的圖像輪播或圖像庫中為每個圖像添加自訂鏈接變得不可能。, 此外掛可以重...。 Content Slider Block 》以專業的方式展示您的輪播圖片。此外掛程式可在區塊編輯器中新增一個區塊,讓您能夠建立看起來很專業的內容輪播圖片!, 這個外掛程式非常有效地呈現您的輪播...。
Content Slider Block 》以專業的方式展示您的輪播圖片。此外掛程式可在區塊編輯器中新增一個區塊,讓您能夠建立看起來很專業的內容輪播圖片!, 這個外掛程式非常有效地呈現您的輪播...。 Logo Carousel Gutenberg Block 》Awesome Logo Carousel Block 是一個使用 Swiper Js 库開發的自定义 Gutenberg 块,可以以滑动的方式展示您客戶的徽標。它易於使用並可與Gutenberg块編輯器高...。
Logo Carousel Gutenberg Block 》Awesome Logo Carousel Block 是一個使用 Swiper Js 库開發的自定义 Gutenberg 块,可以以滑动的方式展示您客戶的徽標。它易於使用並可與Gutenberg块編輯器高...。 Image Carousel 》Image Carousel sliders現在已經是所有商業、作品集或任何網站範本中必備的功能。除了全螢幕相片輪播外,我們可以看到水平相片輪播與任何網站設計都很配合,...。
Image Carousel 》Image Carousel sliders現在已經是所有商業、作品集或任何網站範本中必備的功能。除了全螢幕相片輪播外,我們可以看到水平相片輪播與任何網站設計都很配合,...。 Custom Post Carousels with Owl 》這個外掛使用 Owl-Carousel-2 jQuery 外掛於 WordPress 的任何預設或自訂文章類型中建立輪播(slider)。, , 媒體庫中的圖片輪播, 產品輪播 (可選擇 WooComme...。
Custom Post Carousels with Owl 》這個外掛使用 Owl-Carousel-2 jQuery 外掛於 WordPress 的任何預設或自訂文章類型中建立輪播(slider)。, , 媒體庫中的圖片輪播, 產品輪播 (可選擇 WooComme...。 WEN Logo Slider 》WEN Logo Slider, 由 WEN Solutions 開發的 WEN Logo Slider 是一個簡單的旋轉木馬式的聯盟推廣解決方案,但也可以用於網站上各種用途的自適應且美觀的幻燈片...。
WEN Logo Slider 》WEN Logo Slider, 由 WEN Solutions 開發的 WEN Logo Slider 是一個簡單的旋轉木馬式的聯盟推廣解決方案,但也可以用於網站上各種用途的自適應且美觀的幻燈片...。 Owl Carousel WP 》Owl Carousel WP 是一個簡單易用的 WordPress 外掛,可在網站中添加走馬燈。此外掛具備響應式設計,並使用簡碼進行操作。, , 升級至專業版 », 查看實際...。
Owl Carousel WP 》Owl Carousel WP 是一個簡單易用的 WordPress 外掛,可在網站中添加走馬燈。此外掛具備響應式設計,並使用簡碼進行操作。, , 升級至專業版 », 查看實際...。 Image Carousel For Divi 》插件已經棄用,不再計劃進行該插件的任何進一步開發,只會進行維護和相容性更新, , 請使用我們的 Ultimate Carousel for Divi 插件,它具有更好的功能。, , I...。
Image Carousel For Divi 》插件已經棄用,不再計劃進行該插件的任何進一步開發,只會進行維護和相容性更新, , 請使用我們的 Ultimate Carousel for Divi 插件,它具有更好的功能。, , I...。 Carousel Ultimate 》ider Navigation Arrow., Slider Pagination., Slider Height Option., Slider Animation Speed Option., Shortcode option on widget., And many more ...。
Carousel Ultimate 》ider Navigation Arrow., Slider Pagination., Slider Height Option., Slider Animation Speed Option., Shortcode option on widget., And many more ...。 Simple Owl Carousel 》由 PressTigers 開發的外掛提供豐富的 owl carousel 參數,與智能設備相容,並配備 shortcode 產生器,可以將輪播圖插入到任何 WordPress 文章/頁面中。此外...。
Simple Owl Carousel 》由 PressTigers 開發的外掛提供豐富的 owl carousel 參數,與智能設備相容,並配備 shortcode 產生器,可以將輪播圖插入到任何 WordPress 文章/頁面中。此外...。
