
前言介紹
- 這款 WordPress 外掛「Grayscale」是 2012-09-30 上架。
- 目前有 100 個安裝啟用數。
- 上一次更新是 2013-10-28,距離現在已有 4206 天。超過一年沒更新,安裝要確認版本是否可用。以及後續維護問題!
- 外掛最低要求 WordPress 3.0.1 以上版本才可以安裝。
- 尚未有人給過這款外掛評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
fab1en |
外掛標籤
image | images | grayscale | thumbnail |
內容簡介
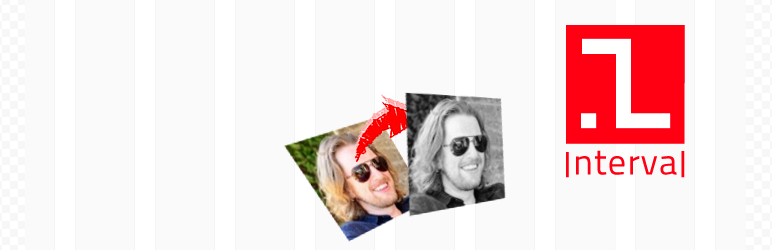
有時,您的網站設計需要把圖片轉換成黑白:例如在圖片庫顯示中,您可以將所有縮略圖設置為灰階,當滑鼠懸停在圖片上時,將其變回彩色。
這個外掛可以讓您不需要手動為每個圖片創建灰階變體就能夠實現該效果。
在您的主題的functions.php中,不要使用 WordPress add_image_size函數,而是使用grayscale_add_image_size('custom_size', xxx, yyy, $crop, $grayscale)(如果要裁剪圖像,將$crop設置為true,如果要灰度版本的圖像,則將$grayscale設置為true)。然後,您可以使用the_post_thumbnail或任何縮略圖函數來獲取您的灰階圖像:
the_post_thumbnail('custom_size-gray')
一個伽瑪校正自動應用于黑白圖像,以使它們看起來美觀。從 1.2 版本開始,您可以使用grayscale_gamma_correction過濾器調整此伽瑪校正。您的過濾器必須返回一個浮點數,該浮點數將作為imagegammacorrect函數的outputgamma參數。
已知問題
當原圖大小小於指定的縮略圖大小時,不會生成灰階圖像。
原文外掛簡介
Sometimes, your website design requires to turn pictures in black & white : for example in a gallery display, you can have all thumbnails in grayscale and bring up colors when the mouse is hovering it.
This plugin will make it possible without the need to manualy create the grayscale variant of each picture.
In your theme’s functions.php, instead of using WP add_image_size function, use grayscale_add_image_size('custom_size', xxx, yyy, $crop, $grayscale) (with $crop set to true if you want to crop the image, and $grayscale set to true if you want a grayscale version of the image). Then, you can use the_post_thumbnail or any thumbnail function to get your grayscale image :
the_post_thumbnail('custom_size-gray')
A gamma correction is applied automatically to make the black & white pictures look good. From version 1.2, You can tune this gamma correction with the grayscale_gamma_correction filter. Your filter would have to return a float number that will be use as the outputgamma parameter of the imagegammacorrect function.
Known bugs
Grayscale images are not generated when the original image size is smaller than the specified thumbnail size.
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Grayscale」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
延伸相關外掛(你可能也想知道)
 Real Accessability 》真正的無障礙外掛會在您的網站上添加易於使用且直覺的無障礙工具欄。, 真正的無障礙擁有以下特點:, , 增加字體/文字大小, 減少字體/文字大小, 將視圖變為黑...。
Real Accessability 》真正的無障礙外掛會在您的網站上添加易於使用且直覺的無障礙工具欄。, 真正的無障礙擁有以下特點:, , 增加字體/文字大小, 減少字體/文字大小, 將視圖變為黑...。 FooGallery ZOOM Template 》一個簡單的圖庫外掛,擁有一個非常酷的功能:ZOOM!, 這個自訂的 FooGallery 模板可以讓您的訪客使用放大鏡式的效果放大您的圖片。, 和其他 FooGallery 模板...。
FooGallery ZOOM Template 》一個簡單的圖庫外掛,擁有一個非常酷的功能:ZOOM!, 這個自訂的 FooGallery 模板可以讓您的訪客使用放大鏡式的效果放大您的圖片。, 和其他 FooGallery 模板...。 Grayscale Body 》自動將網站轉換為灰階(可用於某些用途), 功能:, , 灰階 / 彩色切換器(非 IE), 主題選項以啟用 / 禁用切換器和選擇切換器位置, 默認模式,能夠設置“灰階”...。
Grayscale Body 》自動將網站轉換為灰階(可用於某些用途), 功能:, , 灰階 / 彩色切換器(非 IE), 主題選項以啟用 / 禁用切換器和選擇切換器位置, 默認模式,能夠設置“灰階”...。 Black Ribbon 》自動在網站角落添加黑色絲帶 (可用於某些用途), 功能:, , 可在行動裝置上啟用或停用, 4個絲帶位置, 使用者可將URL添加至絲帶中, , 與所有瀏覽器相容:, , Goog...。
Black Ribbon 》自動在網站角落添加黑色絲帶 (可用於某些用途), 功能:, , 可在行動裝置上啟用或停用, 4個絲帶位置, 使用者可將URL添加至絲帶中, , 與所有瀏覽器相容:, , Goog...。 Mourning 》在網站上加入黑色絲帶和灰暗效果, 功能:, , 在網站上添加絲帶 (4個擺放位置), 以百分比方式灰暗網站, , 與所有的瀏覽器相容:, , Google Chrome 19+, Mozill...。
Mourning 》在網站上加入黑色絲帶和灰暗效果, 功能:, , 在網站上添加絲帶 (4個擺放位置), 以百分比方式灰暗網站, , 與所有的瀏覽器相容:, , Google Chrome 19+, Mozill...。 Grayscale Images 》此外掛會將所有圖片轉成灰階,當滑鼠移至圖片上時,會顯示彩色圖像。, 此外掛基於Streamline.lv的工作。 , IE10和IE11的瀏覽器偵測是由Tim Pietrusky開發的。...。
Grayscale Images 》此外掛會將所有圖片轉成灰階,當滑鼠移至圖片上時,會顯示彩色圖像。, 此外掛基於Streamline.lv的工作。 , IE10和IE11的瀏覽器偵測是由Tim Pietrusky開發的。...。WP Mourning 》一個簡單的 WordPress 外掛,可以調整特定百分比來使網站灰暗,同時在指定日期顯示黑色緞帶,表達對親人的哀悼。, 功能包括:, , 將整個網站轉為灰色,並可調...。
ImageFX 》ImageFX 可讓您將濾鏡添加到透過常規媒體上傳程序上傳的 WordPress 圖像。, 欲了解更多詳情,請參閱:, http://ottopress.com/2011/customizing-wordpress-im...。
WP Simple Mourning 》以百分比方式淡化網站。, 聯繫方式和鳴謝, WP Simple Mourning for WordPress 由 Montownia Stron 開發。。
 Wp Blended photos 》Blended images 是一個類似於 Photoshop 的工具,可用於創建照片的出色效果。, 使用此外掛,你可以選擇兩種工具,將圖像的部分轉換為灰度或再次變為彩色,以...。
Wp Blended photos 》Blended images 是一個類似於 Photoshop 的工具,可用於創建照片的出色效果。, 使用此外掛,你可以選擇兩種工具,將圖像的部分轉換為灰度或再次變為彩色,以...。 JSM Decolorize Menu Icons 》這是一個簡單的外掛,可以讓一些外掛(例如 NextGEN Gallery、Meow Apps / Perfect Images、Wordfence Security 等)添加的彩色管理選單圖標變成無色。, 不需...。
JSM Decolorize Menu Icons 》這是一個簡單的外掛,可以讓一些外掛(例如 NextGEN Gallery、Meow Apps / Perfect Images、Wordfence Security 等)添加的彩色管理選單圖標變成無色。, 不需...。
