
前言介紹
- 這款 WordPress 外掛「everviz – Charts, Maps and Tables – Interactive and responsive」是 2021-02-28 上架。
- 目前有 40 個安裝啟用數。
- 上一次更新是 2024-08-21,距離現在已有 256 天。
- 有 2 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
everviz |
外掛標籤
Pie | maps | charts | tables | visualization |
內容簡介
everviz 是一個數據可視化工具,可以幫助您創建互動式圖表、地圖等,而無需編碼。
全球的新聞機構、傳訊團隊、政府、學生和研究人員都可以使用這個工具。
在 WordPress 中使用 everviz 來添加互動式可視化比添加圖片更容易。完美地融入現有的出版流程中。
所有的視覺化元素都可以完全自適應,並且會適應所有尺寸的設備和螢幕大小進行優化。everviz 提供簡單但功能強大的主題概念,可以將您的企業品牌元素(例如色板、字型、位置和標誌)整合到您的專案中。
使用 everviz 創建的所有專案都包括頂級的無障礙(A11Y)功能,在最相關的殘疾類別中都有良好的表現。
此外掛需要 everviz 帳戶才能使用。如果您還沒有帳戶,請先在此免費註冊!
產品特色:
- 透過互動內容提供更佳的閱讀體驗
- 無需編碼或設計技巧
- 可適用於任何設備
- 所有製作出來的可視化元素都符合您的品牌身份
- 輕鬆與團隊協作
- 最先進的 A11Y 功能有助於擴展觸及更多人群
- 透過連接至實時數據源更新您的發佈作品
- 下載製作的可視化元素,以供印刷版或靜態報告使用
- 與大多數常用的 WordPress 編輯器完美搭配使用
如何使用 everviz(先決條件)?
此外掛需要您擁有 everviz 帳戶,並在應用程式中發佈視覺化元素。也就是說,如果您沒有已發佈的地圖或圖表,則必須先在此註冊並創建您的第一個視覺化元素。
以下是如何使用 everviz 創建視覺化元素的方法:
1. 粘貼
直接輸入數據,將 CSV 文件拖到編輯器中,從 Excel 複製和粘貼,或通過 Google Sheet 整合連接到實時數據。
2. 選擇
我們直觀的編輯器允許您選擇圖表類型,編輯文本、字型和顏色,使您的數據更加突出。
3. 發佈
將您的互動式視覺化元素嵌入到 WordPress 網站、博客或內部網絡中,或將其導出為圖像。
了解更多有關如何使用 everviz 的信息,請訪問我們的説明文檔:https://www.everviz.com/help
如何使用此外掛?
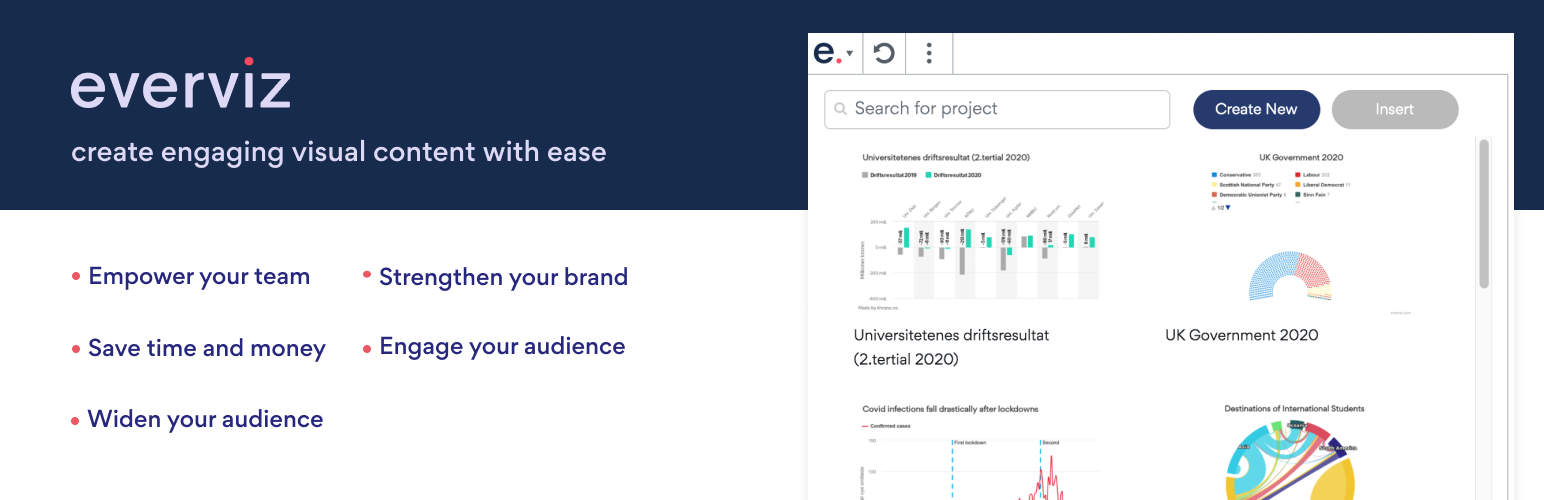
插入視覺化元素
如果您找不到想要的可視化元素,請使用窗口頂部的搜索欄進行搜索,或通過窗口底部的頁碼進行尋找。當您找到要使用的視覺化元素後,點選它,然後點擊“插入”按鈕。
創建新的視覺化元素
要創建新的視覺化元素,請點擊窗口頂部的“創建新”按鈕。您將被重定向到 everviz 應用程式中以創建視覺化元素。前往https://www.everviz.com/help了解有關如何在 everviz 中創建視覺化元素的更多信息。
編輯視覺化元素
要編輯可視化元素,請點擊插入視覺化元素下方的“在 everviz 中編輯”按鈕。您將被重定向到 everviz 應用程式中。
原文外掛簡介
everviz is a data visualization tool that helps you create interactive charts, maps and more – without any coding involved.
Users include newsrooms, communication teams, governments, students and researchers across the globe.
Adding an interactive visualization in your WordPress with everviz is easier than adding an image. Ties perfectly into your existing publishing flow.
All visualizations are fully responsive, which means they automatically adapt and are optimized to all devices and screens of any size. everviz comes with a simple and powerful theme concept, which allows you to incorporate your corporate brand elements such as color palette, fonts, positioning and logos into your projects.
All projects created with everviz include state of the art accessibility (A11Y) functionality in the most relevant disability categories.
This plugin requires an everviz account. Sign up for free here first, if you don’t have one!
HIGHLIGHTS
– Engage readers with interactive content
– No coding or design skills required
– Works on any device
– All your visualizations will be consistent with your brand identity
– Collaborate with your team
– Reach out to bigger audience with state of the art accessibility (A11Y) functionality
– Keep your published work up to date with connecting to live data sources
– Download your visualizations for the print edition or static reports
– Ties perfectly into most popular WordPress editors
HOW TO USE EVERVIZ (PREREQUISITE)
This plugin requires an everviz account and a visualization published in the app. This means that you have to sign up here first and create your first visualization, if you don’t already have an account with published charts or maps.
Here’s how to use everviz to create visualizations from your data:
1. Paste
Enter data directly, drop a CSV file into the editor, copy & paste from Excel, or connect to live data via the Google Sheet integration.
2. Pick
Our intuitive editor lets you choose chart type, edit text, fonts and colors to make your data stand out.
3. Publish
Embed your interactive visualizations on your WordPress website, blog or intranet, or export them as images.
Learn more about how to use everviz in our help section: https://www.everviz.com/help
HOW TO USE THE PLUGIN
Inserting a visualization
If you can’t see the visualization you are looking for, search for it in the search bar at the top of the plugin window or navigate through the pagination at the bottom of the window. When you have identified the visualization you want, click it, and then click the “Insert” button.
Create a new visualization
To create a new visualization, click the “Create new” button at the top of the window. You will be redirected to the everviz app to create the visualization. Go to https://www.everviz.com/help to learn more about how to create visualizations in everviz.
Editing a visualization
To edit a visualization, click “Edit in everviz” below the inserted visualization. You will be redirected to the everviz app.
Deleting a visualization
To delete a visualization from your document, click the trash can symbol in the upper right corner of it.
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「everviz – Charts, Maps and Tables – Interactive and responsive」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.0.0 | 1.1.0 | 1.1.1 | 1.1.2 | 1.1.3 | trunk |
延伸相關外掛(你可能也想知道)
 WP Go Maps (formerly WP Google Maps) 》這是一款易於使用的 Google 地圖和 Open Layers 地圖外掛程式(包括地圖區塊)!, 使用提供的短代碼,快速輕鬆地向 WordPress 文章和/或頁面添加自定義 Googl...。
WP Go Maps (formerly WP Google Maps) 》這是一款易於使用的 Google 地圖和 Open Layers 地圖外掛程式(包括地圖區塊)!, 使用提供的短代碼,快速輕鬆地向 WordPress 文章和/或頁面添加自定義 Googl...。 Snazzy Maps 》Snazzy Maps可以輕鬆地為您現有的 Google 地圖添加風格。, 功能特色, , 瀏覽數百種免費風格。, 快速應用風格到您的 WordPress 網站上所有的 Google 地圖。, ...。
Snazzy Maps 》Snazzy Maps可以輕鬆地為您現有的 Google 地圖添加風格。, 功能特色, , 瀏覽數百種免費風格。, 快速應用風格到您的 WordPress 網站上所有的 Google 地圖。, ...。 MapPress Maps for WordPress 》MapPress 是將互動式 Google 和 Leaflet 地圖添加到 WordPress 網站的最簡單方法。, 使用 Gutenberg 區塊或傳統編輯器創建無限的地圖和標記。彈出式地圖編輯...。
MapPress Maps for WordPress 》MapPress 是將互動式 Google 和 Leaflet 地圖添加到 WordPress 網站的最簡單方法。, 使用 Gutenberg 區塊或傳統編輯器創建無限的地圖和標記。彈出式地圖編輯...。 Image Hotspot by DevVN 》Image Hotspot by DevVN 可以幫助您在圖片上添加熱點。, 使用方法, 複製您的短代碼以查看,例如:[devvn_ihotspot id=”YOUR_ID”], , jQuery 插件...。
Image Hotspot by DevVN 》Image Hotspot by DevVN 可以幫助您在圖片上添加熱點。, 使用方法, 複製您的短代碼以查看,例如:[devvn_ihotspot id=”YOUR_ID”], , jQuery 插件...。YaMaps for WordPress Plugin 》YaMaps外掛是在你的網站上插入Yandex地圖的最簡單方式。該外掛具有用戶友好的界面。您可以在Yandex地圖上視覺化地放置標記,用鼠標移動它們,更改圖標等等。,...。
 Maps Plugin using Google Maps for WordPress – WP Google Map 》WordPress 的谷歌地圖外掛, , WordPress 的谷歌地圖使用手冊, 如何在 WordPress 網站中使用谷歌地圖, , WP Google Map 是一個很棒的外掛,可以在你的網站新增...。
Maps Plugin using Google Maps for WordPress – WP Google Map 》WordPress 的谷歌地圖外掛, , WordPress 的谷歌地圖使用手冊, 如何在 WordPress 網站中使用谷歌地圖, , WP Google Map 是一個很棒的外掛,可以在你的網站新增...。 Flexible Map 》Flexible Map 允許您通過簡單的短代碼將 Google 地圖添加到 WordPress 網站中。, 功能, , 三種加載地圖的方式:, , 通過中心座標, 通過街道地址, 通過指向 Go...。
Flexible Map 》Flexible Map 允許您通過簡單的短代碼將 Google 地圖添加到 WordPress 網站中。, 功能, , 三種加載地圖的方式:, , 通過中心座標, 通過街道地址, 通過指向 Go...。 10Web Map Builder for Google Maps 》10Web Google Maps 建立者, 示範, 使用者指南, 10Web Google Maps 建立者為你提供了質量和簡單性的結合,輕鬆地為你的網站添加無限的地圖。它是一個開箱即用...。
10Web Map Builder for Google Maps 》10Web Google Maps 建立者, 示範, 使用者指南, 10Web Google Maps 建立者為你提供了質量和簡單性的結合,輕鬆地為你的網站添加無限的地圖。它是一個開箱即用...。Mihdan: Elementor Yandex Maps 》這款 Elementor Yandex Maps 外掛可以協助您建立符合 SEO 標準的地圖。這款外掛支援不同的地圖類型(路線圖/衛星圖/混合圖/地形圖)和自訂地圖樣式,輕鬆地在...。
 Map Multi Marker 》這個外掛是最簡單、有用和強大的 Google 地圖外掛!可輕鬆建立無數數量的 Google 地圖和標記點。有很多選項可供選擇,讓您完全自由地自訂地圖和標記點。, , ...。
Map Multi Marker 》這個外掛是最簡單、有用和強大的 Google 地圖外掛!可輕鬆建立無數數量的 Google 地圖和標記點。有很多選項可供選擇,讓您完全自由地自訂地圖和標記點。, , ...。 HTML5 Maps 》在您的 WordPress 網站上放置一個互動性高的 HTML5 地圖吧!選擇預定義的地圖,包括世界、美國、英國、法國、德國、意大利等多個國家和地區。持續添加新版圖...。
HTML5 Maps 》在您的 WordPress 網站上放置一個互動性高的 HTML5 地圖吧!選擇預定義的地圖,包括世界、美國、英國、法國、德國、意大利等多個國家和地區。持續添加新版圖...。WP GPX Maps 》這個外掛的輸入是包含使用者運動軌跡的 GPX 檔案,輸出則顯示軌跡地圖和互動式高度圖表((若有))。, 完全可配置:, , 自訂顏色, 自訂圖示, 多種語言支援, ...。
 Very Simple Google Maps 》大多數網站都必須添加嵌入式Google地圖。我已經創建了一個簡單的方法,只需使用簡單的短代碼即可添加您的地圖。儘管名稱上有些功能,但這款外掛具有簡單而強...。
Very Simple Google Maps 》大多數網站都必須添加嵌入式Google地圖。我已經創建了一個簡單的方法,只需使用簡單的短代碼即可添加您的地圖。儘管名稱上有些功能,但這款外掛具有簡單而強...。 Simple Shortcode for Google Maps 》簡單易用卻功能強大的 Google 地圖外掛程式!評價中說這是「最佳 Google 地圖短代外掛程式」。, 這款外掛程式可讓您透過簡易的短代,在 WordPress 文章和頁面...。
Simple Shortcode for Google Maps 》簡單易用卻功能強大的 Google 地圖外掛程式!評價中說這是「最佳 Google 地圖短代外掛程式」。, 這款外掛程式可讓您透過簡易的短代,在 WordPress 文章和頁面...。Oi Yandex.Maps for WordPress 》注意!, 當您升級外掛到版本3.1.6時,它將被停用並顯示“找不到檔案”的錯誤 - 別擔心,只需重新啟用該外掛程式,...。
