
前言介紹
- 這款 WordPress 外掛「CP Multi View Event Calendar」是 2013-06-20 上架。
- 目前有 1000 個安裝啟用數。
- 上一次更新是 2025-04-14,距離現在已有 20 天。
- 外掛最低要求 WordPress 3.0.5 以上版本才可以安裝。
- 有 46 人給過評分。
- 論壇上目前有 1 個提問,問題解答率 100% ,不低,算是個很有心解決問題的開發者團隊了!
外掛協作開發者
外掛標籤
Event | calendar | calendars | event manager | event calendar |
內容簡介
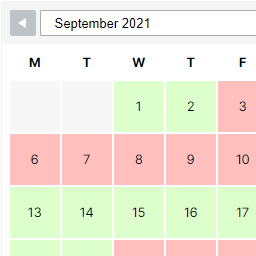
該日曆事件多視圖是WordPress網站的事件日曆,具有多種可視化模式和多個預定義樣式。
功能:
經典月視圖(如Google日曆)
多個月視圖(同時顯示可配置數量的月份)
日視圖
周視圖
視圖的多個配置,同一個視圖可以以非常不同的方式使用
允許在同一頁面上使用多個事件日曆的視圖
可配置的一周的起始日
可以設置編輯公共網站上的事件
可以選擇顯示/隱藏哪些按鈕(例如:導航按鈕、刷新按鈕、其他...)
事件日曆信息可以以多種方式顯示:標題+鼠標懸停提示或標題+鼠標單擊提示
事件可以有位置和擴展的豐富文本描述
多種可選顏色可用於突出事件日曆中的事件
事件可以連接到其他頁面。
可以直接在日曆單元格中顯示圖片
可以輕鬆通過使用其短代码或可視發布按鈕在頁面或帖子中發布
可以設置為使用12或24小時制。
可以設置僅顯示所需的工作日
為事件數據提供快速的Ajax加載
循環事件/重複事件,如Google日曆
您可以在以下鏈接中查看20個樣本視覺化模式和線上演示:https://wordpress.dwbooster.com/calendars/cp-multi-view-calendar
行事曆中包含的語言
捷克語
丹麥語
荷蘭語
英語
法語
德語
意大利語
挪威語
波蘭語
葡萄牙語
俄語
斯洛伐克語
斯洛文尼亞語
西班牙語
如果您的語言未列在此處,請隨時打開支持門票,將盡快添加。
更新信息
新功能:最新更新提供了一個新界面,用於輕鬆編輯先前插入的事件日曆視圖和預覽按鈕,以更快地驗證它們在網站上的外觀。
使用iCal進行導入/導出事件
從iCal文件導入事件並將日曆事件導出為iCal文件的選項目前可在插件的白金版本(商業版本)中使用。支持的iCal /.ics文件與Google日曆iCal格式兼容。
插入區域中的設置
要將日曆表單插入某些內容或帖子中,請使用編輯內容時下方出現的插入區域。它看起來像以下圖像:
https://wordpress.dwbooster.com/UserFiles/Image/cp-multiview-calendar/insert-calendar.png
事件日曆插入區域上的字段(如上圖所示)如下:
MultiCalendar:將顯示哪些日曆。
日曆視圖:包含在事件日曆中的視圖。
默認視圖:哪個日曆視圖將作為默認視圖。
一周的起始日:星期的開始日(例如:星期日、星期一、...)。
CSS樣式:選擇可用的CSS樣式來呈現日曆。
調色板顏色:日曆中事件使用的調色板顏色。
允許編輯:如果事件日曆允許在公共網站上進行編輯,請勾選此框。
其他按鈕:選擇將顯示在日曆頂部的按鈕。
月份數:顯示的月份數。
最小的月份可視性:在多個月份視圖中,要顯示的最小月份。舉例來說,如果設置為3,則只會顯示3個月或3個月以上的月份。
懸停工具提示標題文字:顯示在懸停工具提示上的事件標題文字。使用標題,描述或有關文字的短字符串。
懸停工具提示日期格式:事件日期格式,顯示在懸停提示工具中。
原文外掛簡介
The Calendar Event Multi View is an event calendar for WordPress websites that features multiple visualization modes and multiple predefined styles.
Features:
Classic month view (like Google Calendar)
Multi-month view (show a configurable number of months at once)
Day view
Week view
Multiple configurations for the views, the same view can be used in a very different way
Allows multiple views for the same event calendar on the same page
Configurable start day of the week
Can be setup to edit the events from the public website
You can select which button show/display (ex: navigation buttons, refresh button, others…)
The event calendar information can be displayed in many ways: Title + tooltip on mouse over or Title + tooltip on mouse click
Events can have a location and an extended rich text description
Multiple selectable colors to highlight events in the calendar
Events can be linked to other pages.
Can display images directly on the calendar cells
Can be easily published in a page or post by using its shortcode or visual publish button
Can be setup to use a 12 or 24 hour clock.
Can be setup to display only the weekdays needed
Fast Ajax load for the events data
Recurring events / repeat events like Google Calendar
You can see 20 sample visualization modes and an online demo at: https://wordpress.dwbooster.com/calendars/cp-multi-view-calendar
Languages Included in the Calendar
Czech
Danish
Dutch
English
French
German
Italian
Norwegian
Polish
Portuguese
Russian
Slovak
Slovenian
Spanish
If your language is not listed here feel free to open a support ticket and it will be added asap.
Update note
New: The latest update features a new interface for easily editing a previously inserted event calendar views and preview buttons for a faster verification of how they will look in the website.
Import / Export events using iCal
The option to import events from iCal files and export the calendar events to iCal files is currently available in the Platinum version of the plugin (commercial version). The iCal / .ics files supported are compatible with the Google Calendar iCal format.
Settings in the insertion area
To insert the calendar form into some content or post use the insertion area that will appear below the editor when editing contents. It looks like the following image:
https://wordpress.dwbooster.com/UserFiles/Image/cp-multiview-calendar/insert-calendar.png
The fields on the event calendar insertion area (shown in the above image) are the following:
MultiCalendar: Which of the calendars will be shown.
Calendar Views: The views that will be included in the event calendar.
Default View: Which of the calendar views will appear as default.
Start day of the week: The start day of the week (Ex: Sunday, Monday, …).
CSS Style: Select one of the CSS styles available to render the calendar.
Palette Color: The palette color used for the events in the calendar.
Allow edition: Check this box if the event calendar will allow edition on the public website.
Other buttons: Select the buttons that will be displayed on the top of the calendar.
Number of Months for nMonths View: Number of months shown at the same time in the nMonths View.
Other parameters for nMonths View: Other parameters for the nMonths View (more info below).
Other parameters: Other parameters that apply to all calendar views (more info below).
Adding custom parameters
The additional parameters should be added into the “Other Parameters” box in the event calendar insertion area. These parameters must be comma separated and will overwrite the initial configuration selected for the event calendar.
The “Other Parameters” box can be found in the following location (click to enlarge image): https://wordpress.dwbooster.com/demos/multi-view/screenshots/additional-parameters.png
Adding custom CSS Styles
The custom CSS styles can be added into the “Customization area >> Add Custom Styles” (at the bottom of the page that contains the list of calendars).
Sample calendar views
The following area some sample views. You can apply or mix configurations to get your own calendar views in addition to the following samples:
View day only: Event calendar configured with the “day” view option only, the “Default View” should be “day”. The views “Week”, “Month”, “nMonth” should be unchecked. To fix the height, just add (for example) the parameter “height:400”. Sample: https://wordpress.dwbooster.com/demos/multi-view/01-view-day-only.html
View week only: Event calendar configured with the view week option only; the “Week” view should be enabled and the default view should be “week”. The views “Day”, “Month” and “nMonth” should be disabled. To fix the height, just add (for example) the parameter “height:400”. Sample: https://wordpress.dwbooster.com/demos/multi-view/02-view-week-only.html
View month only: Event calendar configured with the view month option only. To get this enable the “Month” view and set the default view to “month”. The views “Day”, “Week” and “nMonth” should be unchecked. To fix the height, just add (for example) the parameter “height:400”. Sample: https://wordpress.dwbooster.com/demos/multi-view/03-view-month-only.html
View n-Months only: Event calendar configured with the view n-Months option only. This can be done by setting the amount of months to display in the event calendar to 12, enable only the “n-Month” view and setting the “Default View” to “nMonth”. All the other views and buttons should be unchecked. In the styles for this sample we have selected to fix the calendar width. Sample: https://wordpress.dwbooster.com/demos/multi-view/04-view-n-months-only.html
Small event calendar: You can configure the calendar just like a single small event calendar. This can be done by selecting the n-Months view and setting the “Number of Months for nMonths View” dropdown select box to 1. Sample: https://wordpress.dwbooster.com/demos/multi-view/05-small-calendar.html
n-Month view, only one month, large view: Event calendar with the n-Month view configured to display a single month in a large view. To get this result enable only the “n-Month” view and add the styles specified in the following sample page: https://wordpress.dwbooster.com/demos/multi-view/06-one-month-large-view.html
n-Month view with 2 months using all the width: To get this result in the calendar enable only the “n-Month” view, set the “Number of Months for nMonths View” dropdown select box to 2 and add the styles specified in the following sample page to fix the width of both the event calendar area and the width of each month: https://wordpress.dwbooster.com/demos/multi-view/07-two-months-using-all-the-width.html
n-Month view, 3 months with vertical align: The first settings needed to get this calendar configuration is to enable only the “n-Month” view and set the “Number of Months for nMonths View” dropdown select box to show 3 months. After that proceed to add some CSS styles to fix the width to the desired column width. This way you can publish the calendar in the sidebar of your website. Sample: https://wordpress.dwbooster.com/demos/multi-view/08-various-months-with-vertical-align.html
Tooltip displayed on month,week and day view: In this event calendar sample, when you click over an event in the calendar, a floating tooltip panel with additional information is displayed. This type of tooltip is available for the month, week and day views. The n-Month view has a different type of tooltip panel. To enable the tooltips, the parameter “showtooltipdwm” must be set to “true” (or enable it by checking the checkbox in the visual configuration). In addition to these parameters, add also the styles mentioned in the following page as instructed: https://wordpress.dwbooster.com/demos/multi-view/09-tooltip-displayed.html
Lighter view for events and center align: This calendar sample features the month, week and day views showing the events with a more lighter view: a color border is used instead filled backgrounds and the text is centered. The tooltips are already enabled for this sample; to enable the tooltips you can do that by checking the tooltip checkbox in the visual configuration or just by setting parameter “showtooltipdwm” to “true”, this is also explained in other demos. To get the more lighter view you can add the styles indicated at this page: https://wordpress.dwbooster.com/demos/multi-view/10-lighter-view-center-align.html
Multi-line event description: Event calendar that displays a multi-line event description in the month, week and day views, this is useful to display more information directly over the calendar. Only two CSS rules should be added to the styles to get this configuration. It will work with any selection of parameters if you are using one of the mentioned views. Check the detailed instructions at this page: https://wordpress.dwbooster.com/demos/multi-view/11-multi-line-event-description.html
Images and HTML formatting in tooltip: The tooltips on the calendar can show images and formatted text. There are some styles that can be used to show/hide/customize the title, location, description and time: these styles are the CSS classes named “bubbletitle”, “bubblelocation”, “bubbledescription” and “bubbletime”. In this sample we have used only the class “bubbletime” to align it at the bottom of the content/image: https://wordpress.dwbooster.com/demos/multi-view/12-images-and-html-formatting-in-tooltip.html
Images directly on the calendar cells: You can use this plugin like a picture calendar. The images should be added to the event description and the css rules mentioned in the following page to complete the formatting: https://wordpress.dwbooster.com/demos/multi-view/13-images-directly-on-the-calendar-cells.html
Show only from Monday to Friday: In this event sample we have disabled the Saturday and Sunday since this is a common configuration. In the “viewWeekDays” parameter, each number in the array represents a weekday from Sunday to Saturday. An zero means that the weekday is disabled (not shown) and a 1 means that the day is enabled (shown). Details at: https://wordpress.dwbooster.com/demos/multi-view/14-show-only-from-monday-to-friday.html
Using 12 or 24 hour clock: This calendar supports both the 12 and the 24 hour clock (also known as military time). The 24-hour clock is enabled as default; if you prefer to use the 12-hour clock then just set the parameter “militaryTime” to “false”. Sample: https://wordpress.dwbooster.com/demos/multi-view/15-using-12-or-24-hour-clock.html
Showing the n-Days view: With this event calendar view you can display many days in a view similar to the single day view. First you should enable the “nDays” view and then set the number of days to view on each calendar page. The parameters are viewNDays:true for enabling the view, numberOfDays:10 for setting the number of days and viewdefault:”nDays” to make it the default view if needed. Sample: https://wordpress.dwbooster.com/demos/multi-view/16-n-days-view.html
Selecting hours to be shown: In some applications you may want to select only some hours to be shown in the event calendar, for example working hours. In the “Days”, “nDays” and “Week” views you can select the range of hours to be shown be setting the start and end hours. Three parameters must be specified for this: the start hour hoursStart:8, the end hour hoursEnd:17 and the height of a single hour cell cellheight:60. Hours are in military time, so 17 means 5:00pm. Sample: https://wordpress.dwbooster.com/demos/multi-view/17-selecting-hours-to-be-shown.html
Using drop-down lists for location and title: The location and title that are part of each event’s description in the calendar are open/editable fields by default but you can convert them in drop-down lists to make them easier to edit and keep the data consistency. Sample and detailed instructions: https://wordpress.dwbooster.com/demos/multi-view/18-lists-for-location-and-title.html
Multi-column day view, location or title: In this event calendar sample the location and title have been converted in drop-down lists as explained in the previous sample #18. In addition to that now we have selected to use the “title” field as the column header in the day view, this way the events are placed in different columns agrupated by their titles. The same can be done with the location instead the title. Sample and detailed instructions: https://wordpress.dwbooster.com/demos/multi-view/19-multi-column-day-view.html
Day view with location & title grid: The event calendar day view can be modified to show the title and location as headers of the rows and column instead the default single columns and the hour in the row header. This is useful to display informations agrupated by title and location on each day. Sample and detailed instructions: https://wordpress.dwbooster.com/demos/multi-view/20-day-view-with-location-title-grid.html
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「CP Multi View Event Calendar」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
trunk | 1.3.70 | 1.3.71 | 1.3.72 | 1.3.73 | 1.3.74 | 1.3.75 | 1.3.76 | 1.3.77 | 1.3.78 | 1.3.79 | 1.3.80 | 1.3.81 | 1.3.82 | 1.3.83 | 1.3.84 | 1.3.85 | 1.3.87 | 1.3.88 | 1.3.89 | 1.3.90 | 1.3.91 | 1.3.92 | 1.3.93 | 1.3.94 | 1.3.95 | 1.3.96 | 1.3.97 | 1.3.98 | 1.3.99 | 1.4.01 | 1.4.02 | 1.4.03 | 1.4.04 | 1.4.05 | 1.4.06 | 1.4.07 | 1.4.08 | 1.4.09 | 1.4.10 | 1.4.11 | 1.4.12 | 1.4.13 | 1.4.15 | 1.4.16 | 1.4.17 | 1.4.18 | 1.4.19 | 1.4.20 | 1.4.21 | 1.4.22 | 1.4.23 | 1.4.24 | 1.4.25 | 1.4.26 | 1.4.27 | 1.4.28 | 1.4.29 | 1.4.30 | 1.4.31 | 1.4.32 |
延伸相關外掛(你可能也想知道)
 The Events Calendar 》使用 The Events Calendar 免費外掛程式,在您的 WordPress 網站上輕鬆創建和管理事件日曆。不論您的事件是實體活動還是虛擬事件,這款 WordPress 日曆插件都...。
The Events Calendar 》使用 The Events Calendar 免費外掛程式,在您的 WordPress 網站上輕鬆創建和管理事件日曆。不論您的事件是實體活動還是虛擬事件,這款 WordPress 日曆插件都...。 Events Manager – Calendar, Bookings, Tickets, and more! 》Events Manager 是一個全功能的 WordPress 活動註冊外掛程式,擁有靈活、可靠和強大的功能原則!, 版本 6 是到目前為止最大的更新,完全重構了我們的日曆、列...。
Events Manager – Calendar, Bookings, Tickets, and more! 》Events Manager 是一個全功能的 WordPress 活動註冊外掛程式,擁有靈活、可靠和強大的功能原則!, 版本 6 是到目前為止最大的更新,完全重構了我們的日曆、列...。 Simple Calendar – Google Calendar Plugin 》Simple Calendar 是將 Google 日曆事件添加到 WordPress 網站上最簡單的方法。快速設置。細調到您的需求。適用於手機的響應式設計。, Simple Calendar 功能, ...。
Simple Calendar – Google Calendar Plugin 》Simple Calendar 是將 Google 日曆事件添加到 WordPress 網站上最簡單的方法。快速設置。細調到您的需求。適用於手機的響應式設計。, Simple Calendar 功能, ...。 Timely All-in-One Events Calendar 》gline, ticket and registration links, and more., Enable users to RSVP to your events or buy tickets directly from your website with leading ticketi...。
Timely All-in-One Events Calendar 》gline, ticket and registration links, and more., Enable users to RSVP to your events or buy tickets directly from your website with leading ticketi...。LatePoint – Calendar Booking Plugin for Appointments and Events 》總結:LatePoint 是一個功能強大且用戶友好的 WordPress 預約管理外掛,簡化了任何規模企業的預訂管理。它提供多種功能,包括直觀的管理面板、適應移動裝置的...。
 WP Event Manager – Events Calendar, Registrations, Sell Tickets with WooCommerce 》插件,非常容易使用且不會讓你感到事件管理插件過於複雜和功能繁多。你想要一種直觀、快速的方式來快速創建活動,而且需要快速設置活動,無論是實體活動、虛...。
WP Event Manager – Events Calendar, Registrations, Sell Tickets with WooCommerce 》插件,非常容易使用且不會讓你感到事件管理插件過於複雜和功能繁多。你想要一種直觀、快速的方式來快速創建活動,而且需要快速設置活動,無論是實體活動、虛...。 Timetable and Event Schedule by MotoPress 》le and Event Schedule 的繁體中文描述:, MotoPress Timetable and Event Schedule 是一個全方位的組織者外掛程式,旨在協助您建立和管理單個或多個事件的線...。
Timetable and Event Schedule by MotoPress 》le and Event Schedule 的繁體中文描述:, MotoPress Timetable and Event Schedule 是一個全方位的組織者外掛程式,旨在協助您建立和管理單個或多個事件的線...。 WP Simple Booking Calendar 》您需要一個預訂行事曆來展示您度假屋的可用性嗎?如果您將您的度假屋租給來自世界各地的遊客,您應該在您的網站上使用這個免費的外掛程式!這個預訂行事曆非...。
WP Simple Booking Calendar 》您需要一個預訂行事曆來展示您度假屋的可用性嗎?如果您將您的度假屋租給來自世界各地的遊客,您應該在您的網站上使用這個免費的外掛程式!這個預訂行事曆非...。 The Events Calendar Shortcode & Block 》標籤內容:, , 使用 The Events Calendar Shortcode 和 Block,在需要顯示活動的地方顯示可自定義的活動列表!此外掛程式完全整合了現代部落客 (Modern Tribe...。
The Events Calendar Shortcode & Block 》標籤內容:, , 使用 The Events Calendar Shortcode 和 Block,在需要顯示活動的地方顯示可自定義的活動列表!此外掛程式完全整合了現代部落客 (Modern Tribe...。 Easy Appointments 》在你的WordPress網站中添加預約系統,輕鬆管理預約。時間管理十分靈活,並且可以多地點、多服務和多工作人員。能用於:律師、美容院、修車、清潔服務、醫生、...。
Easy Appointments 》在你的WordPress網站中添加預約系統,輕鬆管理預約。時間管理十分靈活,並且可以多地點、多服務和多工作人員。能用於:律師、美容院、修車、清潔服務、醫生、...。 Appointment Hour Booking – WordPress Booking Plugin 》Appointment Hour Booking 是一個 WordPress 外掛程式,可建立預約表單,用於具有開始時間和預定時間表的預約。使用者可以從一組根據「營業時間」和服務時間...。
Appointment Hour Booking – WordPress Booking Plugin 》Appointment Hour Booking 是一個 WordPress 外掛程式,可建立預約表單,用於具有開始時間和預定時間表的預約。使用者可以從一組根據「營業時間」和服務時間...。 XO Event Calendar 》XO Event Calendar 是一款簡單易用的活動行事曆外掛。, 其他活動可以設定為節日。, 功能特色, , 增加活動自訂文章類型及分類。, 支援自訂文章類型範本。, 在...。
XO Event Calendar 》XO Event Calendar 是一款簡單易用的活動行事曆外掛。, 其他活動可以設定為節日。, 功能特色, , 增加活動自訂文章類型及分類。, 支援自訂文章類型範本。, 在...。 WP-Persian 》WP-Persian 是一款快速強大的 WordPress 插件,可提供 Jalali 月曆和波斯語言支援,並支援標準插件。, , 如果您喜歡這款插件,請隨時在這個頁面的右側評分!,...。
WP-Persian 》WP-Persian 是一款快速強大的 WordPress 插件,可提供 Jalali 月曆和波斯語言支援,並支援標準插件。, , 如果您喜歡這款插件,請隨時在這個頁面的右側評分!,...。WP FullCalendar 》FullCalendar是由Adam Arshaw開發的一款免費開源的jQuery外掛,它可以生成一個華麗的日曆,裡面填滿了您的活動。, 此外掛結合了FullCalendar 3.x和WordPress...。
 Event Manager, Events Calendar, Tickets, Registrations – Eventin 》Eventin可在您的WordPress網站上創建和管理活動。Eventin是一個簡單易用的WooCommerce活動管理插件,可管理活動、日曆、會議和售賣門票,使活動註冊和管理變...。
Event Manager, Events Calendar, Tickets, Registrations – Eventin 》Eventin可在您的WordPress網站上創建和管理活動。Eventin是一個簡單易用的WooCommerce活動管理插件,可管理活動、日曆、會議和售賣門票,使活動註冊和管理變...。
