
前言介紹
- 這款 WordPress 外掛「Corresponda」是 2019-08-21 上架。 目前已經下架不再更新,不建議安裝使用。
- 目前尚無安裝啟用數,是個很新的外掛。如有要安裝使用,建議多測試確保功能沒問題!
- 上一次更新是 2019-08-22,距離現在已有 2081 天。超過一年沒更新,安裝要確認版本是否可用。以及後續維護問題!
- 外掛最低要求 WordPress 5.2.2 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 7.0.0 以上。
- 尚未有人給過這款外掛評分。
- 論壇上目前有 1 個提問,問題解答率 100% ,不低,算是個很有心解決問題的開發者團隊了!
外掛協作開發者
外掛標籤
search | widget | dropdown | shortcode | dynamic content |
內容簡介
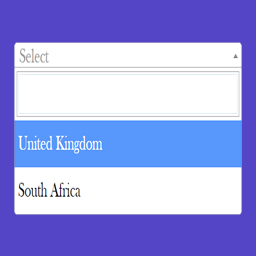
Corresponda 是一款免費的外掛,可讓您根據使用者從下拉式選單或自動完成搜尋框中選擇的內容,動態顯示相應的內容。透過簡碼,創建 Corresponda widget 以插入任何頁面。對於可以供前端用戶選擇的每個選項,您可以連結相應的文字,其中可以包含連結。當網站訪問者從您的搜索或下拉框之一中做出選擇時,與該輸入相關聯的文字將動態顯示在輸入框下。
Corresponda 設計的目的是通過允許用戶提交一條信息並提供量身定制的響應來協助創建市場頁面。尤其是有助於讓用戶基於其位置等詳情檢查他們是否能夠使用某項服務,特別是當基於某些輸入的答案將是否定的,或者根據用戶輸入顯示其他站點的鏈接。
創建多個不同的小部件並在不同的頁面上顯示它們,或在單個頁面上顯示多個小部件,每個小部件都使用唯一的簡碼。
每個小部件的數據對可以通過外掛介面單獨輸入,也可以作為 CSV 文件批量上傳。您可以添加的數據對的數量沒有限制,也沒有與每個條目相關聯的文字的限制。超出頁面上小部件寬度的文字將自動向下包裹和展開小部件的垂直高度。
使用案例
- 創建下拉菜單以供用戶從該國家的城市列表中選擇。如果他們選擇一個您的服務可用的城市,您可能希望顯示“我們在您的城市提供服務,點擊這裡進行註冊”。如果他們選擇的城市中您的服務不可用,您可能希望顯示“點擊這裡在我們在您的城市啟動時收到通知”。
- 創建一個自動完成搜尋框,讓用戶輸入其車型,以確定它是否有資格參加政府計劃或是否受到污染費用的影響。
- 鏈接用戶到外部站點:例如,關於產品召回的頁面上的 widget 可以將用戶鏈接到相關制造商的召回頁面,或根據他們輸入的產品為用戶提供適當的聯盟鏈接。
原文外掛簡介
Corresponda is a free plugin which allows you to dynamically display content based on a user selection from a dropdown or autocomplete search box. Create Corresponda widgets to insert in any page via shortcodes. For each option available for selection by your front end users, you can link a corresponding piece of text, which can include links. When a visitor to your site makes a selection from one of your search or dropdown boxes, the text you have set to relate to that input will be dynamically displayed below the input box.
Corresponda was designed to assist the creation of marketing pages by allowing users to submit a piece of information and be given a tailored response. This is particularly useful for enabling users to check if they are able to use a service based on a detail such as their location, especially when the answer based on some inputs will be negative, or displaying links to other sites based on user input.
Create as many different widgets as you like and display them on different pages, or more than one on a single page, using unique shortcodes for each widget.
Data pairs for each widget can be entered individually via the plugin interface or uploaded in bulk as a CSV file. There is no limit to the number of data pairs you can add, or the amount of text that can correspond with each entry. Text that is wider than the width of the widget on the page will wrap and expand the widget vertically downwards automatically.
Use cases
– Create a dropdown for users to select from a list of cities in your country. If they select a city in which your service is available you may wish to display “we are available in your city, click here to sign up”. If they select a city in which your service is not available, you may wish to display “click here to be notified when we launch in your city”.
– Create an autocomplete search box where users can enter the model of their car to find out whether it is eligible for a government scheme, or whether it is subject to a pollution charge.
– Link users to external sites: for example a widget on a page about product recalls could link users to the recall pages of relevant manufacturers, or serve users an appropriate affiliate link based on their input of a product they own.
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Corresponda」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
延伸相關外掛(你可能也想知道)
Min Max Step Quantity Limits Manager for WooCommerce 》按照您的方式控制 WooCommerce 產品數量, 當您安裝 WooCommerce 時,客戶可以購買的數量沒有任何限制,如果您需要控制這一點,例如定義最小和最大數量或更改...。
 Cities Shipping Zones for WooCommerce 》這是一個 WooCommerce 外掛程式,可以將州名欄位轉換為下拉式城市欄位,以使用於貨運區域。, 文件 | 聯絡我們, 使用方式, , 外掛程式設定:選擇要套用此外掛...。
Cities Shipping Zones for WooCommerce 》這是一個 WooCommerce 外掛程式,可以將州名欄位轉換為下拉式城市欄位,以使用於貨運區域。, 文件 | 聯絡我們, 使用方式, , 外掛程式設定:選擇要套用此外掛...。 Shipping Method Display Style for WooCommerce 》WooCommerce Shipping Display Mode 外掛程序為您提供了一個介面,可以在 WooCommerce 後臺設置中找到。正如您所知,自從 2.5.1 版本以後,WooCommerce 已經...。
Shipping Method Display Style for WooCommerce 》WooCommerce Shipping Display Mode 外掛程序為您提供了一個介面,可以在 WooCommerce 後臺設置中找到。正如您所知,自從 2.5.1 版本以後,WooCommerce 已經...。 Select and Multi-Select Field for Contact Form 7 》此外掛使用Select2,這是一個 jQuery 外掛,可將傳統的下拉式選單替換成可自訂的下拉式選單,在聯絡表單 7 中還能進行搜尋。, 此外掛可以產生單選和多選欄位...。
Select and Multi-Select Field for Contact Form 7 》此外掛使用Select2,這是一個 jQuery 外掛,可將傳統的下拉式選單替換成可自訂的下拉式選單,在聯絡表單 7 中還能進行搜尋。, 此外掛可以產生單選和多選欄位...。 Navigation menu as Dropdown Widget 》將導航菜單轉換為下拉式菜單,讓訪客可以使用它來導航到其他頁面。, 這在手機網頁上可以是一個巧妙的元素,或者只是為用戶提供了一個快速的導航方式。, 我們...。
Navigation menu as Dropdown Widget 》將導航菜單轉換為下拉式菜單,讓訪客可以使用它來導航到其他頁面。, 這在手機網頁上可以是一個巧妙的元素,或者只是為用戶提供了一個快速的導航方式。, 我們...。 RY City Select for WooCommerce 》這個外掛基於WC City Select開發。, 在 WooCommerce 的結帳頁面中,如果使用者需要輸入城市,預設是以文字輸入框的方式呈現。, 使用這個外掛,你可以提供城市...。
RY City Select for WooCommerce 》這個外掛基於WC City Select開發。, 在 WooCommerce 的結帳頁面中,如果使用者需要輸入城市,預設是以文字輸入框的方式呈現。, 使用這個外掛,你可以提供城市...。Black Studio Touch Dropdown Menu 》導航下拉選單廣泛用於具有大量頁面和/或分類的網站,因為它們允許直接導航到站點的幾乎每個頁面,無需經過層次結構中的所有中間頁面。不幸的是,下拉菜單在移...。
 Dropdown Content 》使用短代碼來定義下拉式表單欄位,並使用短代碼來定義當選擇特定項目時顯示的內容區塊。, 用法, 要在文章中添加內容下拉式清單,您可以從 TinyMCE 編輯器中選...。
Dropdown Content 》使用短代碼來定義下拉式表單欄位,並使用短代碼來定義當選擇特定項目時顯示的內容區塊。, 用法, 要在文章中添加內容下拉式清單,您可以從 TinyMCE 編輯器中選...。 City Dropdown For Woocommerce 》這個外掛使用 WC City Select 中的 places-select.js。, 這個 WooCommerce 外掛可以改變城市文本輸入的方式,提供城市列表供使用者在選擇狀態時使用下拉式選...。
City Dropdown For Woocommerce 》這個外掛使用 WC City Select 中的 places-select.js。, 這個 WooCommerce 外掛可以改變城市文本輸入的方式,提供城市列表供使用者在選擇狀態時使用下拉式選...。jQuery Dropdown Menu 》JQuery Dropdown Menu 提供完美的下拉式選單,列出網站上的頁面。您可以透過這個下拉式選單外掛將 WordPress 的導覽選單更改為多個可用的選單主題。, 該外掛...。
WordPress Custom Sidebar 》透過這個外掛,您可以在管理區內像編輯文章一樣編輯側邊欄的內容,並透過下拉式選單將其分配給任何文章或頁面。它通過小部件支持靈活的拖放方式,實現獨立的...。
WP Country 》使用 WP Country 外掛程式在你的佈景主題或插件中,請在你的佈景主題或插件 PHP 檔中添加 global $wp_country;,, 然後:, , , $wp_country->countries_li...。
WordPress CSS Drop-down Menu 》注意: 此外掛需要 PHP 5, 警告: 此外掛需要對 CSS 有相關知識才能在 widget 中充分使用, 功能一覽:, , Widget 版面,讓您可以在網頁上的側邊欄輕鬆添加多個下...。
Webfish Dropdown Menu 》Webfish Dropdown Menu 這個外掛讓網站管理員可以加入一個下拉式選單。, 這個外掛不需要任何程式設計或在原始碼中添加任何行。, 只需啟用插件,重新命名菜單...。
Superfish Dropdown Menu Widget 》這是一個可用於頁面和類別的導覽小工具。下拉式選單是基於由 Joel Birch 所開發的 Superfish JQuery 外掛。您可以使用任意數量的此小工具。有關更多資訊和更...。
