
前言介紹
- 這款 WordPress 外掛「Click to Chat – HoliThemes」是 2017-10-22 上架。
- 目前有 600000 個安裝啟用數。
- 上一次更新是 2025-04-12,距離現在已有 22 天。
- 外掛最低要求 WordPress 4.7 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 5.6 以上。
- 有 129 人給過評分。
- 論壇上目前有 5 個提問,問題解答率 80% ,不低,算是個很有心解決問題的開發者團隊了!
外掛協作開發者
外掛標籤
whatsapp | click to chat | whatsapp chat | whatsapp business | woocommerce whatsapp |
內容簡介
App button. You can pre-fill message with default text or with dynamic text that changes based on specific information on the page the user clicks the button from.
📊 Analytics
Track the number of clicks on the WhatsApp button, the number of messages sent, and other data with Google Analytics integration.
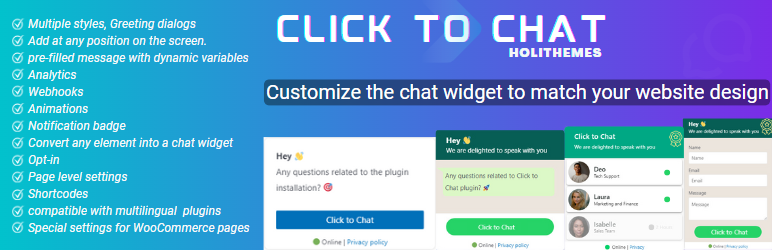
⚡ Fully Customizable
You can customize every aspect of the WhatsApp Chat button to match your website's design and brand identity.
Check out the list of styles or customize styles to get started.
Upgrade to the PRO version for additional features like greetings form, multi-agent support, and viewport greetings display.
原文外掛簡介
WhatsApp Chat. Let’s make your Web page visitors contact you through “WhatsApp” or “WhatsApp Business” with a single click (WhatsApp Chat, Group).
Demo | Documentation | Support | PRO
WhatsApp Chat
Add ‘WhatsApp’ or ‘WhatsApp Business’ Number and let your website visitors contact you with a single click.
📱 Mobile: Open the WhatsApp Mobile App for a seamless connection.
💻 Desktop: Direct visitors to the WhatsApp Desktop App or Web WhatsApp page (web.whatsapp.com)
💎 Styles
Select a style that complements the design of your website.
8 pre-defined customizable styles/designs
Add your own Image/GIF
Custom Element/Design (convert any element to a WhatsApp Chat element)
Shortcodes (Add WhatsApp button/icon with inline the content)
Different Styles, Positions for Mobile, Desktop
Choose a style and customize it to match the website’s design
list of Styles | 🎨Customize Styles
💡 Add Own Image
Instead of selecting a pre-defined style, add any Image/Animated-image/GIF.
🌈 Custom Element
Convert any Element as a WhatsApp Chat Element by adding
Class/ID name: ‘ctc_chat’ (or)
Href/link: ‘#ctc_chat’
The custom design element will navigate to WhatsApp based on plugin settings (WhatsApp Number, pre-filled message, Analytics, …. ).
(e.g. menu item, button, image, link – just add ctc_chat as a class name)
Custom Element
🎉 Greetings Dialog
Add customizable greeting dialogs for boosting user attention and increasing interaction. Seamlessly integrate these greetings into your website for better engagement.
Greetings-1 – Customizable Design: Personalize the design to match your branding with full control over fonts, colors, images, and more.
Greetings-2 – Content Specific: Deliver focused messages that resonate effectively with your users.
📝 Form Filling
Get the necessary information from the website visitors before initiating the chat.
Get an email notification when the user fills out the form.
Call a webhook with the form data to integrate with other applications. Using integrations tools add data in Google Sheet, CRM and many more applications.
Form data can be prefilled in the WhatsApp chat window.
PRO: Greetings-Form
👥 Multi-Agent
Add multiple WhatsApp chat accounts within a single Greetings dialog.
We can set different time ranges for each agent. (24×7 or multiple time ranges for each day of the week).
Offline Agents
Chat when offline (display agent with next available time).
Disable chat (display agent with next available time).
Hide offline agents
PRO: Multi-Agent
⌛ Greetings Actions
Click Action: Displays greeting dialog when a user clicks on any element with the class name: ‘ctc_greetings’.
ViewPort Action: Displays Greetings When an element is in/reached viewport(25% margin) with the Class name: ‘ctc_greetings_now’ [PRO]
Time, Scroll Actions: Display Greetings based on time, scroll [PRO]
These actions enhance user interaction by triggering greetings at the right moments, improving engagement and support efficiency.
Actions
🔴 Notification Badge
Get user attention by displaying a notification badge on the WhatsApp Chat element.
Customize the notification badge with the notification count, text color, background color, border color, and time delay to display the notification badge.
Notification Badge
✳️ Position to Place
Add WhatsApp at any position of the screen
(not limited to fixed positions).
Different positions for Mobile and Desktop.
⏩ Pre-filled Message
Text that appears in the WhatsApp chat window when the user clicks on the WhatsApp.
Users can easily start the conversation.
Variables to change values dynamically
{site} -> Website Title
{title} -> Page Title
{url} -> Web page URL
[url] -> Web page full URL including query parameters
With these variables, we can understand from which page the user started WhatsApp chat.
Pre-filled Message
🛍️ WooCommerce
WooCommerce product pages
For WooCommerce, single product pages can overwrite the main setings to add a product specific message using dynamic variables.
Pre-filled Message
Call to Action
Greetings Template, Content [PRO]
Additional variables, specific to WooCommerce single product page to change values dynamically
{product} -> Product Name
{price} -> Product Price (current price)
{regular_price} -> Regular product price (without any sale)
{sku} -> Stock keeping unit
For Shop, Cart, Checkout, and Account pages we can overwrite at page level settings
Add WhatsApp – Single Product Pages
Add WhatsApp button or icon at WooCommerce single product pages.
Before Main Content
Before Product
Before Product Summary
Product Summary
Before Add to Cart Form
Before Cart Button
After Cart Button
After Add to Cart Form
After Product
After product summary
We can add dynamic variables for the Call to Action.
E.g. Buy {product}
{product} will be replaced with the product name for all product pages.
Add WhatsApp Icon/Button in WooCommerce Product pages
Add WhatsApp – Shop Page
Add WhatsApp to WooCommerce Products list (shop page, related products list)
Shop page
📒 Page Level Settings
At the page level, we can overwrite the settings for each post. We can add a different Whatsapp Number, Prefilled Message, Call to Action for each post
(while editing the post, in the right sidebar ‘Click to Chat’ meta box)
WhatsApp Number
Call to Action
Pre-filled Message
Display Settings
PRO:
Change Styles
Time Delay
Scroll Delay
Greetings Template
Greetings Header, Main, Bottom Content
Page-level settings
📈 Analytics
Creates an Event when the user clicks on the WhatsApp Icon/button.
Google Analytics
Meta Pixel
Google Ads Conversations
Webhooks
Connect other applications using Integrate, Automation tools like Zapier, IFTTT, Pipedream, etc.
Webhooks
⭐ PRO
Multi-Agent: Displays multiple WhatsApp chat accounts
Set multiple time ranges for each agent’s availability
Hide offline agents or display agent when offline with next available time
Random Numbers: Navigates to a random WhatsApp number from the predefined list
Form: Get the necessary information from the website visitors, before initiating the chat
Get an email notification when the user fills out the form.
Use webhooks to send form data to external apps in real-time for seamless integration.
Prefill WhatsApp messages with user-provided form data to streamline conversations
Business hours: Offline/Online Settings
Set business hours for a specific time range within a day, specific days in a week.
Hide the widget during offline hours or automatically change the WhatsApp numbers and call to action.
Display based on website visitor’s country
Webhooks – Dynamic variables
{url} – Current page URL.
{time} – Time user interacted with the WhatsApp Button/Icon.
{number} – WhatsApp Number associated with the icon/button.
Get values from url parameters by adding name with in single square brackets E.g. [gclid], [utm_source]
Get values from cookies by adding the name with in double square brackets. E.g. [[cookie_name]]
Get additional values at Google Analytics, Meta Pixel
Get values from url parameters. E.g. [gclid], [utm_source]
Get values from cookies. E.g. [[cookie_name]]
Greetings Actions: (for all greeting dialogs: Greetings-1, Greetings-2, Form, Multi-agent)
Display greetings dynamically based on user actions such as
Time: Time spent on the page,
Scroll: Page scroll percentage,
Click: specific button clicks
ViewPort: when an element becomes visible in the viewport.
Position to place
Fixed: Fixed position on the screen (default position)
Absolute: Fixed position to the body content. (Moves when the user scrolls the page)
Time Delay & Scroll Delay: Display WhatsApp widget after a specified time delay or once the user scrolls a certain percentage of the page.
Display based on Website visitor’s login status
Page-level settings: Fine-tune WhatsApp button behavior for individual pages. Change styles, time delays, scroll delay, Greetings Template, and Greetings Content
WooCommerce: Customize WhatsApp widget behavior specifically for WooCommerce pages
Overwrite greetings template, Content for Single product pages.
Overwrite settings for Shop, Checkout, and Account pages at page-level settings
🔆 PRO
🎯 Localization
Click to Chat is Compatible with translation plugins. WPML, Polylang.
It is easy to set up different values for each language
WhatsApp Number
Call to Action
Pre-filled Message
Greetings Content
Group ID
Share Text
Setup for WPML, Polylang
🚀 Performance
Rich in features, but the site’s front end is very lightweight.
We highly concentrate on speed and performance.
👓 Display Settings
Customize the visibility of the widget by showing or hiding styles based on specific settings, such as:
Post type
Post Id
Category name
Device Type(Mobile, Desktop)
WooCommerce single product pages
PRO:
Time delay
Scroll delay
Selected time range in a day
Selected Days in a week
Website visitor login status
Website visitor country
✅ Opt-in
Make the website users opt-in / accept consent before initiating the chat.
Opt-in
⛳ Shortcodes
Use shortcodes to instead a WhatsApp icon or button with inline the Post content, widget area.
change the default setting values using shortcode attributes – WhatsApp Number, Style, Pre-filled message, Call to Action.
Chat Shortcodes
[ht-ctc-chat]
To change the WhatsApp number use the ‘number’ attribute
[ht-ctc-chat number=915123456789]
Shortcodes for Chat
Group
Enable the Group chat feature and add WhatsApp Group id in the plugin settings.
Make it easy for your customers to join Whatsapp Group.
Group
Share
Let users share your website with their WhatsApp contacts and get more leads.
Share
🌏 Help Translate The Plugin
Help by Translating the plugin to be available in more languages
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Click to Chat – HoliThemes」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
4.0 | 4.1 | 4.6 | 4.9 | 3.35 | 4.10 | 4.11 | 4.12 | 4.13 | 4.14 | 4.15 | 4.16 | 4.17 | 4.18 | 4.19 | 4.20 | 1.7.2 | trunk | 4.12.1 |
延伸相關外掛(你可能也想知道)
 Joinchat 》🎉透過訪客喜愛的聊天應用程式與您的網站訪客聊天。在您的網站底部放置浮動按鈕,為您的客戶提供最好的支援。, , 這是全球安裝量超過 40 萬的最佳 WhatsApp W...。
Joinchat 》🎉透過訪客喜愛的聊天應用程式與您的網站訪客聊天。在您的網站底部放置浮動按鈕,為您的客戶提供最好的支援。, , 這是全球安裝量超過 40 萬的最佳 WhatsApp W...。 Floating Chat Widget: Contact Chat Icons, Telegram Chat, Line Messenger, WeChat, Email, SMS, Call Button, WhatsApp – Chaty 》主要功能:, , 透過各大訊息應用程式,例如 WhatsApp 聊天、Facebook Messenger 等,與訪客進行互動聊天來增加潛在客戶及來電數量。並在網站底部顯示聊天按鈕...。
Floating Chat Widget: Contact Chat Icons, Telegram Chat, Line Messenger, WeChat, Email, SMS, Call Button, WhatsApp – Chaty 》主要功能:, , 透過各大訊息應用程式,例如 WhatsApp 聊天、Facebook Messenger 等,與訪客進行互動聊天來增加潛在客戶及來電數量。並在網站底部顯示聊天按鈕...。 Social Chat – Click To Chat App Button 》高級版 | 示範 | 社群, WordPress 的 Social Chat 外掛可讓您的客戶按一下按鈕,直接從您的網站開啟 WhatsApp 或 WhatsApp Business 與您聯繫。此外掛包括 Wh...。
Social Chat – Click To Chat App Button 》高級版 | 示範 | 社群, WordPress 的 Social Chat 外掛可讓您的客戶按一下按鈕,直接從您的網站開啟 WhatsApp 或 WhatsApp Business 與您聯繫。此外掛包括 Wh...。 WP Chat App 》ents are available, as you can customize the working hours and availability for each account. Shortcodes are available for pre-filling the message ...。
WP Chat App 》ents are available, as you can customize the working hours and availability for each account. Shortcodes are available for pre-filling the message ...。 Button contact VR 》這個WordPress外掛可以固定顯示熱線電話、Zalo、Viber、聯絡表單、WhatsApp、Messenger、彈出視窗表單、彈出展示視窗......, 位置可以設置在左、右、底部;大...。
Button contact VR 》這個WordPress外掛可以固定顯示熱線電話、Zalo、Viber、聯絡表單、WhatsApp、Messenger、彈出視窗表單、彈出展示視窗......, 位置可以設置在左、右、底部;大...。 OneClick Chat to Order 》加速購買流程,提升銷售額!, 曾以「OneClick WhatsApp Order」之名出現的 OneClick Chat to Order 外掛,現在能讓客戶透過單一按鈕直接在 WhatsApp 下訂您的...。
OneClick Chat to Order 》加速購買流程,提升銷售額!, 曾以「OneClick WhatsApp Order」之名出現的 OneClick Chat to Order 外掛,現在能讓客戶透過單一按鈕直接在 WhatsApp 下訂您的...。 All-in-one Floating Contact Form, Call, Chat, and 50+ Social Icon Tabs – My Sticky Elements 》ate including Facebook, Twitter, Instagram, WhatsApp, and more, Customize the color and styling of the social icons tabs, , Upgrade to My Sticky El...。
All-in-one Floating Contact Form, Call, Chat, and 50+ Social Icon Tabs – My Sticky Elements 》ate including Facebook, Twitter, Instagram, WhatsApp, and more, Customize the color and styling of the social icons tabs, , Upgrade to My Sticky El...。 Chat Button & Custom ChatGPT-Powered Bot by GetButton.io 》GetButton 的聊天按鈕可直接連結至訊息應用程式,如 Facebook Messenger 或 WhatsApp,讓訪客能夠隨時隨地與您聯絡,繼續對話。這個功能讓您可以與顧客方便地...。
Chat Button & Custom ChatGPT-Powered Bot by GetButton.io 》GetButton 的聊天按鈕可直接連結至訊息應用程式,如 Facebook Messenger 或 WhatsApp,讓訪客能夠隨時隨地與您聯絡,繼續對話。這個功能讓您可以與顧客方便地...。 Simple Chat Button 》Simple Chat Button 是一個快速(不使用 JavaScript)、輕量級且非常簡單的 WordPress 外掛,可在 WordPress 前端顯示漂亮的 WhatsApp 固定按鈕。, 點擊 What...。
Simple Chat Button 》Simple Chat Button 是一個快速(不使用 JavaScript)、輕量級且非常簡單的 WordPress 外掛,可在 WordPress 前端顯示漂亮的 WhatsApp 固定按鈕。, 點擊 What...。 Chatway Live Chat – Customer Support, FAQ & Helpdesk Customer Service, Chat Buttons, and WhatsApp 》- 使用Chatway - 即時聊天應用程式,您可以通過WordPress網站與訪問者進行即時聊天以及更多互動。, - Chatway是一個輕量級、易於使用的即時聊天應用程式,以...。
Chatway Live Chat – Customer Support, FAQ & Helpdesk Customer Service, Chat Buttons, and WhatsApp 》- 使用Chatway - 即時聊天應用程式,您可以通過WordPress網站與訪問者進行即時聊天以及更多互動。, - Chatway是一個輕量級、易於使用的即時聊天應用程式,以...。WP SMS – Ultimate SMS & MMS Notifications, 2FA, OTP, and Integrations with WooCommerce, GravityForms, and More 》此外掛可以讓你透過超過 250 個簡訊網關(如 Twilio、Plivo、Clickatell、BulkSMS、Infobip、Vonage(Nexmo)、Clockworksms、Messagebird、WhatsApp 商務 AP...。
 Meks Easy Social Share 》Meks Easy Social Share 最初是作為我們的 Johannes WordPress 主題 的一個功能而創建的外掛程式,但現在它可以在任何 WordPress 網站上使用。, 這款社交分享...。
Meks Easy Social Share 》Meks Easy Social Share 最初是作為我們的 Johannes WordPress 主題 的一個功能而創建的外掛程式,但現在它可以在任何 WordPress 網站上使用。, 這款社交分享...。 Cresta Help Chat 》外掛展示 | 外掛網站, 使用 Cresta Help Chat,您可以讓用戶或客戶通過單擊按鈕與您聯繫 WhatsApp。用戶可以直接在 WhatsApp 聯繫您的私人消息,並在 WhatsAp...。
Cresta Help Chat 》外掛展示 | 外掛網站, 使用 Cresta Help Chat,您可以讓用戶或客戶通過單擊按鈕與您聯繫 WhatsApp。用戶可以直接在 WhatsApp 聯繫您的私人消息,並在 WhatsAp...。 Order on Mobile for WooCommerce 》該外掛會在 WooCommerce 商品頁面上新增一個按鈕,讓您的顧客可以透過 WhatsApp 傳送他們的訂單。您將收到一則包含產品名稱、價格和頁面連結的個人化訊息。, ...。
Order on Mobile for WooCommerce 》該外掛會在 WooCommerce 商品頁面上新增一個按鈕,讓您的顧客可以透過 WhatsApp 傳送他們的訂單。您將收到一則包含產品名稱、價格和頁面連結的個人化訊息。, ...。 Wayra – Click to Order or Chat 》這個輕量化且簡單易用的外掛可以顯示 WhatsApp 浮動按鈕和 WooCommerece 「在 WhatsApp 上詢問」按鈕,增加客戶互動,提高銷售量。, 輸入你的 WhatsApp 號碼...。
Wayra – Click to Order or Chat 》這個輕量化且簡單易用的外掛可以顯示 WhatsApp 浮動按鈕和 WooCommerece 「在 WhatsApp 上詢問」按鈕,增加客戶互動,提高銷售量。, 輸入你的 WhatsApp 號碼...。
