
前言介紹
- 這款 WordPress 外掛「Automatic Block Inserter」是 2024-02-10 上架。
- 目前有 20 個安裝啟用數。
- 上一次更新是 2025-01-30,距離現在已有 93 天。
- 外掛最低要求 WordPress 5.8.3 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 5.7 以上。
- 尚未有人給過這款外掛評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
外掛標籤
內容簡介
- Automatic Block Inserter是一個強大的外掛程式,可以輕鬆地將區塊插入到特定的文章區域,以及根據偏移量將區塊插入到指定的區塊類型之上或之下。
- 創建新的自動區塊:
- 在WordPress儀表板中,找到並點擊"Automatic Block"菜單項目。
- 點擊"新增"以創建新的區塊。
- 像編寫文章或頁面一樣輸入您的區塊內容。
- 配置區塊設置:
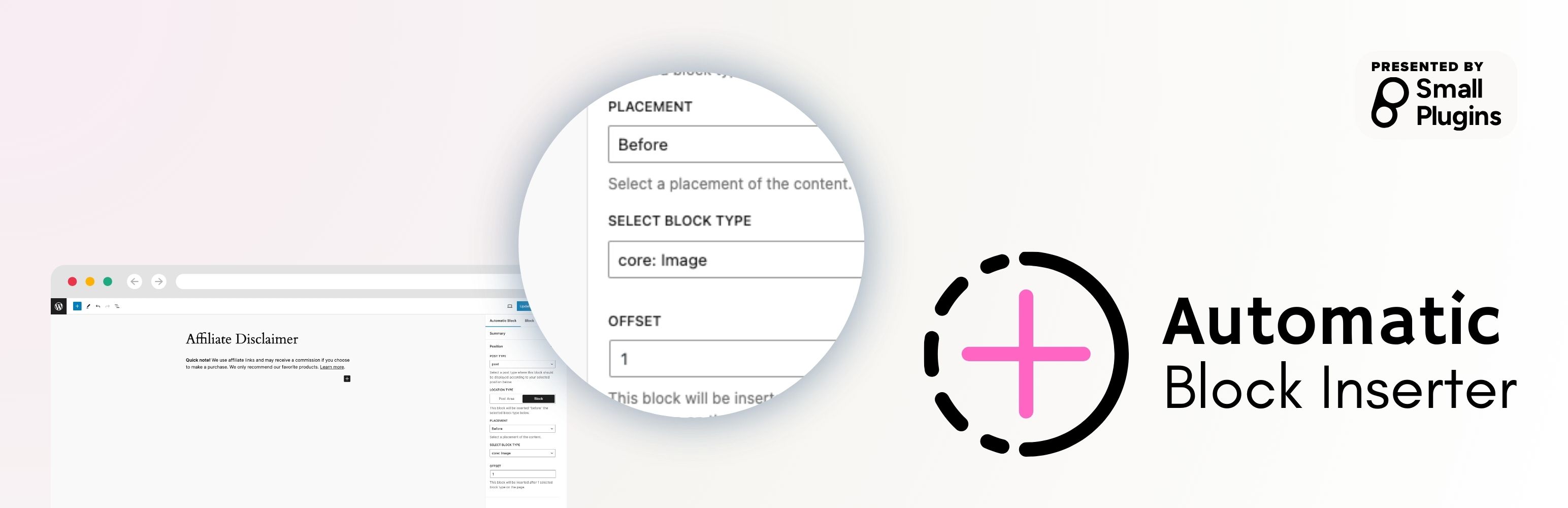
- 創建區塊內容後,您將在側邊欄中看到一個名為"位置"的控制選項。
- 在這裡,您可以配置您的區塊在哪裡以及如何插入:
- 文章類型:選擇您希望將區塊與其關聯的內容類型(例如文章、頁面)。
- 位置類型:選擇您的區塊應該放置在特定的"文章區域"還是"區塊類型"旁邊。
- 位置:決定您的區塊應該在所選位置之前還是之後出現。
- 偏移量:當您將"區塊類型"選為位置類型時,該選項可讓您指定您的新區塊應該與所選錨定區塊相距多少個區塊。
- 插入邏輯和顯示:
- 外掛程式使用您選擇的設置來確定在內容中插入區塊的位置。
- 例如,如果您在文章區域的"位置"設置中選擇"之後",則該區塊將立即顯示在文章內容之後。
- 如果您使用"區塊類型"設置偏移量,外掛程式會計算指定數量的區塊並相應地放置新的區塊。
- 預覽和調整:
- 您可以預覽您的文章或頁面,查看區塊與內容的顯示效果。
- 如果位置不太合適,您可以返回並根據需要調整設置,直到滿意為止。
- 多個區塊和條件:
- 這個外掛程式允許您創建多個區塊,每個區塊都有自己獨立的條件和放置設置。
- 這意味著您可以在網站的不同情境中顯示不同的區塊,提供高度的自定義程度。
HTML bulleted list:
- Automatic Block Inserter 是一個強大的外掛程式,可以輕鬆地將區塊插入到特定的文章區域,以及根據偏移量將區塊插入到指定的區塊類型之上或之下。
- 創建新的自動區塊:
- 在WordPress儀表板中,找到並點擊"Automatic Block"菜單項目。
- 點擊"新增"以創建新的區塊。
- 像編寫文章或頁面一樣輸入您的區塊內容。
- 配置區塊設置:
- 創建區塊內容後,您將在側邊欄中看到一個名為"位置"的控制選項。
- 在這裡,您可以配置您的區塊在哪裡以及如何插入:
- 文章類型:選擇您希望將區塊與其關聯的內容類型(例如文章、頁面)。
- 位置類型:選擇您的區塊應該放置在特定的"文章區域"還是"區塊類型"旁邊。
- 位置:決定您的區塊應該在所選位置之前還是之後出現。
- 偏移量:當您將"區塊類型"選為位置類型時,該選項可讓您指定您的新區塊應該與所選錨定區塊相距多少個區塊。
- 插入邏輯和顯示:
- 外掛程式使用您選擇的設置來確定在內容中插入區塊的位置。
- 例如,如果您在文章區域的"位置"設置中選擇"之後",則該區塊將立即顯示在文章內容之後。
- 如果您使用"區塊類型"設置偏移量,外掛程式會計算指定數量的區塊並相應地放置新的區塊。
- 預覽和調整:
- 您可以預覽您的文章或頁面,查看區塊與內容的顯示效果。
- 如果位置不太合適,您可以返回並根據需要調整設置,直到滿意為止。
- 多個區塊和條件:
- 這個外掛程式允許您創建多個區塊,每個區塊都有自己獨立的條件和放置設置。
- 這意味著您可以在網站的不同情境中顯示不同的區塊,提供高度的自定義程度。
原文外掛簡介
Automatic Block Inserter is a powerful plugin that allows you to easily insert blocks into specific post areas as well as above or below specific block types based on an offset.
Usage
To get started with the Automatic Block Inserter plugin, follow these steps after installation:
Creating a New Automatic Block:
In your WordPress dashboard, locate and click on the “Automatic Block” menu item.
Click on “Add New” to create a new block.
Enter the content for your block just like you would for a post or a page.
Configuring Block Settings:
Once you’ve created the content for your block, you’ll see a control in the sidebar named “Position.”
Here, you can configure where and how your block will be inserted:
Post Type: Choose the type of content you want your block to be associated with (e.g., posts, pages).
Location Type: Select whether your block should be placed in a specific “post area” or next to a “block type.”
Position: If you chose “post area,” your block could be set to appear within the “post content.” For “block type,” you’ll get a dropdown menu listing all the available blocks where you can anchor your new block.
Location: Decide if your block should appear before or after the selected position.
Offset: This option is available when you select “block type” as your location type. It allows you to specify how many blocks away your new block should be placed from the chosen anchor block.
Insertion Logic and Display:
The plugin uses the settings you’ve chosen to determine where to insert the block in your content.
If you select “after” in the “Location” setting for a post area, for example, the block will appear immediately following the post content.
If you set an offset with “block type,” the plugin counts the specified number of blocks and places your new block accordingly.
Previewing and Adjusting:
You can preview your post or page to see how the block appears with the rest of your content.
If the placement isn’t quite right, you can go back and adjust the settings as needed until you’re satisfied with the positioning.
Multiple Blocks and Conditions:
The plugin allows you to create multiple blocks, each with its own set of conditions and placement settings.
This means you can have different blocks appear in different contexts across your site, offering a high level of customization.
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Automatic Block Inserter」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.0.0 | 1.0.1 | 1.0.2 | 1.0.3 | 1.0.4 | 1.0.5 | 1.0.6 | 1.0.7 | trunk |
延伸相關外掛(你可能也想知道)
 Spectra Gutenberg Blocks – Website Builder for the Block Editor 》a.com/tutorials/?utm_source=wp-repo&utm_medium=link&utm_campaign=readme" rel="nofollow ugc">Spectra tutorials, you can easily learn how to ...。
Spectra Gutenberg Blocks – Website Builder for the Block Editor 》a.com/tutorials/?utm_source=wp-repo&utm_medium=link&utm_campaign=readme" rel="nofollow ugc">Spectra tutorials, you can easily learn how to ...。Breadcrumb NavXT 》Breadcrumb NavXT 是受歡迎的 WordPress 外掛 Breadcrumb Navigation XT 的後繼者,從頭開始編寫以比其前輩更好。此外掛可為您的 WordPress 網誌或網站生成定...。
 WP Go Maps (formerly WP Google Maps) 》這是一款易於使用的 Google 地圖和 Open Layers 地圖外掛程式(包括地圖區塊)!, 使用提供的短代碼,快速輕鬆地向 WordPress 文章和/或頁面添加自定義 Googl...。
WP Go Maps (formerly WP Google Maps) 》這是一款易於使用的 Google 地圖和 Open Layers 地圖外掛程式(包括地圖區塊)!, 使用提供的短代碼,快速輕鬆地向 WordPress 文章和/或頁面添加自定義 Googl...。PDF Embedder 》這款外掛程式可以上傳 PDF 檔案,並將它們直接嵌入到您網站的文章和頁面中。添加圖像一樣簡單!您的 PDF 檔案會自動調整到其自然大小和形狀。您還可以指定寬...。
 Otter Blocks – Gutenberg Blocks, Page Builder for Gutenberg Editor & FSE 》Otter 是一款 Gutenberg Blocks 頁面建構外掛,可為 WordPress Block Editor(又稱 Gutenberg)添加額外功能,讓您享受更好的頁面建構體驗,而無需使用傳統的...。
Otter Blocks – Gutenberg Blocks, Page Builder for Gutenberg Editor & FSE 》Otter 是一款 Gutenberg Blocks 頁面建構外掛,可為 WordPress Block Editor(又稱 Gutenberg)添加額外功能,讓您享受更好的頁面建構體驗,而無需使用傳統的...。 Layout Grid Block 》想要輕鬆設定自訂欄位寬度和位置的列排版嗎?也許您想要在文章中將內容對齊全局佈局網格。使用此佈局網格區塊,您可以實現以上兩個目標,或是其中一個。此外...。
Layout Grid Block 》想要輕鬆設定自訂欄位寬度和位置的列排版嗎?也許您想要在文章中將內容對齊全局佈局網格。使用此佈局網格區塊,您可以實現以上兩個目標,或是其中一個。此外...。 Email Address Encoder 》這是一個輕量級的外掛,可以保護純文字的電子郵件地址和 mailto 鏈結免受電子郵件抓取機器人獵取,透過將它們編碼成十進位和十六進位實體。對文章、頁面、留...。
Email Address Encoder 》這是一個輕量級的外掛,可以保護純文字的電子郵件地址和 mailto 鏈結免受電子郵件抓取機器人獵取,透過將它們編碼成十進位和十六進位實體。對文章、頁面、留...。 Crowdsignal Forms 》The Crowdsignal Forms 外掛可以讓您直接在區塊編輯器中建立和管理投票。, 建立投票與編寫項目清單一樣簡單快速,不再需要嵌入區塊或複製、貼上。, 自訂投票...。
Crowdsignal Forms 》The Crowdsignal Forms 外掛可以讓您直接在區塊編輯器中建立和管理投票。, 建立投票與編寫項目清單一樣簡單快速,不再需要嵌入區塊或複製、貼上。, 自訂投票...。 Blocks Animation: CSS Animations for Gutenberg Blocks 》Blocks Animation 可以讓您以優雅的方式,為所有的 Gutenberg 區塊添加 CSS 動畫。, Blocks Animation 的用戶介面非常原生且直觀,您甚至不會注意到它已經被...。
Blocks Animation: CSS Animations for Gutenberg Blocks 》Blocks Animation 可以讓您以優雅的方式,為所有的 Gutenberg 區塊添加 CSS 動畫。, Blocks Animation 的用戶介面非常原生且直觀,您甚至不會注意到它已經被...。 Superb Addons: Blocks, Patterns & Theme Designer 》使用 Superb Gutenberg Blocks,只需幾秒鐘即可將全新的優秀功能添加到 WordPress 編輯器中!, Superb Gutenberg Blocks符合GDPR,且輕量且響應式。, 外掛是...。
Superb Addons: Blocks, Patterns & Theme Designer 》使用 Superb Gutenberg Blocks,只需幾秒鐘即可將全新的優秀功能添加到 WordPress 編輯器中!, Superb Gutenberg Blocks符合GDPR,且輕量且響應式。, 外掛是...。 Category Posts Widget 》Category Posts Widget是一個輕巧的小工具,設計用於一件事並且做得很好:顯示特定類別中最新的文章。, 基於詞語和類別的文章小工具, 這個免費小工具的高級版...。
Category Posts Widget 》Category Posts Widget是一個輕巧的小工具,設計用於一件事並且做得很好:顯示特定類別中最新的文章。, 基於詞語和類別的文章小工具, 這個免費小工具的高級版...。 Genesis Blocks 》Genesis Blocks 是一個能夠在 Gutenberg 段落編輯器中使用的頁面組件集。透過使用段落編輯器和 Genesis Blocks,您可以更加靈活地建立各種網站,並快速推出!...。
Genesis Blocks 》Genesis Blocks 是一個能夠在 Gutenberg 段落編輯器中使用的頁面組件集。透過使用段落編輯器和 Genesis Blocks,您可以更加靈活地建立各種網站,並快速推出!...。 Flexible Table Block 》合併和分割儲存格, 您可以從多個選定的儲存格中合併或分割儲存格。, 靈活的樣式設置, 您可以針對表格、儲存格和標題標籤分別設置各種樣式。, 高級使用介面, ...。
Flexible Table Block 》合併和分割儲存格, 您可以從多個選定的儲存格中合併或分割儲存格。, 靈活的樣式設置, 您可以針對表格、儲存格和標題標籤分別設置各種樣式。, 高級使用介面, ...。 Spider Blocker 》Spider Blocker 可以封鎖消耗頻寬和減慢服務器速度的大多數常見機器人。它會使用 Apache .htaccess 文件來減少對您的網站的影響。它也會從外部掃描器中隱藏自...。
Spider Blocker 》Spider Blocker 可以封鎖消耗頻寬和減慢服務器速度的大多數常見機器人。它會使用 Apache .htaccess 文件來減少對您的網站的影響。它也會從外部掃描器中隱藏自...。 Snow Monkey Blocks 》Snow Monkey Blocks 是一個為 Gutenberg 所設計的內容區塊外掛程式。使用此外掛,您可以快速且輕鬆地建立和發佈登陸頁面或高度設計的頁面,而且您不需要撰寫...。
Snow Monkey Blocks 》Snow Monkey Blocks 是一個為 Gutenberg 所設計的內容區塊外掛程式。使用此外掛,您可以快速且輕鬆地建立和發佈登陸頁面或高度設計的頁面,而且您不需要撰寫...。
