本篇文章更新時間:2020/01/07
如有資訊過時或語誤之處,歡迎使用 Contact 功能通知。
一介資男的 LINE 社群開站囉!歡迎入群聊聊~
如果本站內容對你有幫助,歡迎使用 BFX Pay 加密貨幣 或 新台幣 贊助支持。
如標題,剛好這件事最近比較常要做,乾脆先整理成 snippet 程式碼片段來用!
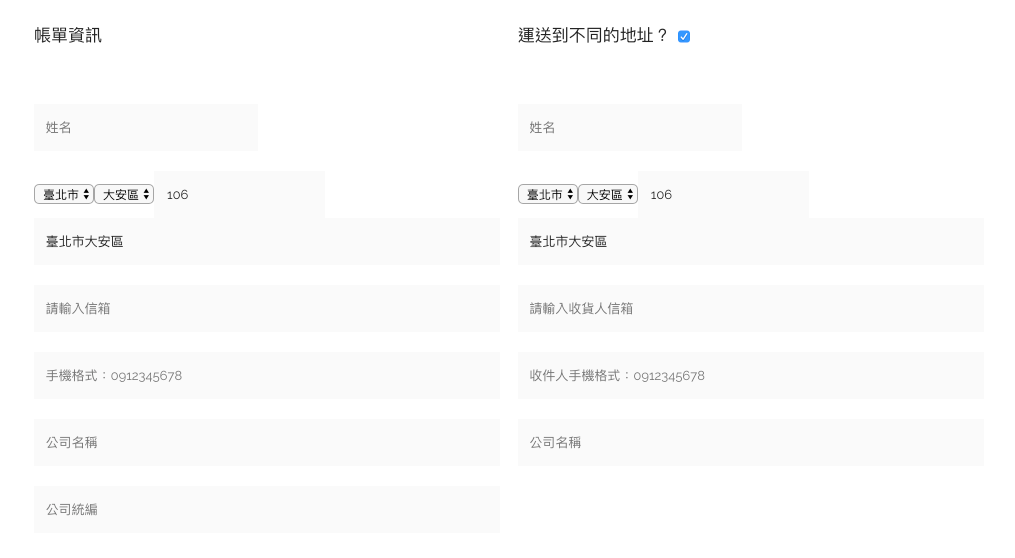
主要是結帳資訊簡化與最佳化輸入地址和郵遞區號的部分。這塊透過自訂也比使用外掛來管理結帳欄位來的準確以及有效
測試調整欄位的外掛在某些主題下都會有方法權重問題,也是因為不夠準確才會寫這篇
目前功能:
- 結帳頁(checkout)、登入後台修改地址頁(my-account)都同步欄位修正
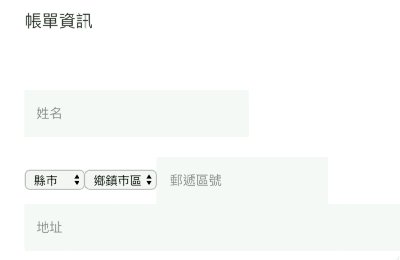
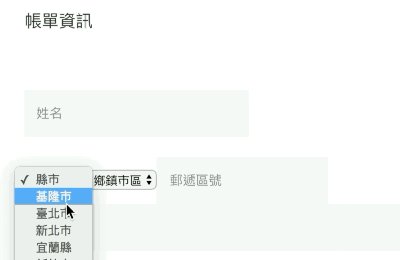
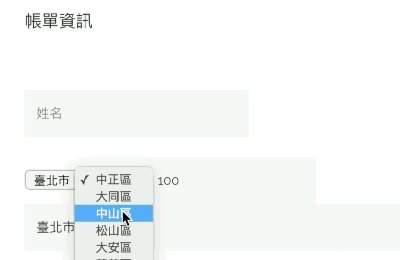
- 地址部分採用下拉選單選取地址並自動產生郵遞區號方便填寫(此功能引用並感謝 essoduke 大的 jQuery-TWzipcode專案)
目前更新支援到WooCommerce 3.3 版,2.6 版本的請前往這裡。
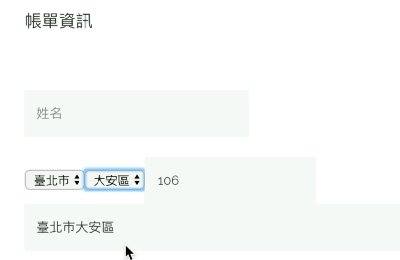
套用結果如圖: 
其中地址連動功能: 
Gist: Link
使用方法
- 先將這檔案「jquery.twzipcode.min.js」右鍵另存新檔,並上傳於當前使用主題目錄
js下(如果沒有就建立,建議使用子主題) - 再將下列 snippet 程式碼片段複製貼上
functions.php末端,完成!(注意,不要複製到第一行< ?php。)

您好,請問用了上述的結帳欄位調整後,商店是否就無法銷售給台灣以外的地區?
有試著按照教學function檔,但結帳時便無法選擇國別了,該如何再優化呢?謝謝
這部分要啟用或不啟用會是看你想銷售的區域而定(或是語言),範疇也離開本篇囉!但方向差不多是這樣,設定語系或地區先,再來套用對應的功能
請問第一步驟無法下載那個檔案怎麼辦
我還可以下載的說,是碰到什麼問題嗎?
前輩好,
我一開始也是遇到「無法下載」的問題,因為我按右鍵,沒有「另存新檔」這個選項。
後來我嘗試按「另存連結」,就可以下載檔案了。
因為我之前試過其他文章提供的代碼,問題還真不少,尤其是下拉縣市郵遞區號的選單,其他文章是將js網址放在代碼中,不曉得為什麼總是無法成功,還造成其他的問題。
而前輩這篇教學則是將「js檔案」放在子主題中,這個作法終於成功了,而且更快,謝謝你提供這麼完整的代碼與教學。
鞠躬
請問下如果想要更改縣市選項位置該更動哪裡才好? 謝謝
位置的話可能是寫 CSS 部分多。如果會用 JavaScript 寫的話可以參考這篇回覆:
https://goo.gl/orkgDm
你好,使用佈景主題為Storefront
照步驟弄好了之後,格式改變了,卻沒有產生下拉選單 https://uploads.disquscdn.com/images/35e817d48b0c0a7117ca804b1ae6c63ab87faef7b1879a55bd79d8a8bdd9004d.jpg
再麻煩前輩看一下
在Chrome 開發模式下 console 有出現什麼資訊嗎? 以及有把 jquery.twzipcode.min.js 放到當前主題目錄下的「js」資料夾否~?
不好意思,程式不太懂不知道第一個步驟怎麼做
jquery.twzipcode.min.js 有放到「js」資料夾裏頭了 https://uploads.disquscdn.com/images/8317638ea67dfc4ec0fceb5fbd5d0f62216ddc44a3716c5d78398d23520c2fa7.jpg
看圖不像是有放到名為「js」的資料夾哦! 請確定一下路徑是主題目錄下 storefront/js/ 這裡!
抱歉新手完全會錯意,已經按照步驟完成,非常詳細的一篇好文,感謝前輩的教學分享
想再詢問一下,安裝這個會影響到付款選項的格子嗎?
突然發現我的結帳頁面沒有付款選項,只有最後面結帳完才跑出ATM資訊
設定的綠界信用卡付款選項並沒有出現
應該是不會才是,最簡單的測試方式就是你把我這些操作先暫時移除測試看看!我只有動到結帳表單而已~
測試完,並沒有影響結帳功能,我自己設定有誤了,感謝前輩
請問function.php這個要去哪裡找?
如果我的Theme是用Vogue Premium, 那我JS檔案是不是就直接放在Premium 的JS?
他要放置的地方就是 「主題目錄下/js/這裡」,如果這麼巧主題已經有建立就用他的沒關係,如果沒有就建立!(建議使用子主題哦,不然你主題更新這些都會被洗掉)
好了之後我要在哪裡輸入上面的Code?
是這裡嗎:
woocommerce/includes/class-wc-countries.php
主題目錄下的 functions.php 哦!
我把code放倒funcrions.php末端, 但是結帳頁面都沒有變ㄟ
你好,我想問不知道為什麼安裝完成後整個選擇運送方式的區塊會消失?目前測試用網址是 ans0n.tw
請問大大,出現這些錯訊可能問題??
使用Storefront佈景主題,有出現地址選單,但有這些錯訊 麻煩了
Notice: Undefined index: billing_first_name in /home/ABCD/public_html/wp-content/themes/storefront/functions.php on line 100
Notice: Undefined index: billing_address_1 in /home/ABCD/public_html/wp-content/themes/storefront/functions.php on line 100
Notice: Undefined index: billing_postcode in /home/ABCD/public_html/wp-content/themes/storefront/functions.php on line 100
Notice: Undefined index: billing_email in /home/ABCD/public_html/wp-content/themes/storefront/functions.php on line 100
Notice: Undefined index: billing_phone in /home/ABCD/public_html/wp-content/themes/storefront/functions.php on line 100
Notice: Undefined index: billing_company in /home/ABCD/public_html/wp-content/themes/storefront/functions.php on line 100
Notice: Undefined index: shipping_first_name in /home/ABCD/public_html/wp-content/themes/storefront/functions.php on line 131
Notice: Undefined index: shipping_address_1 in /home/ABCD/public_html/wp-content/themes/storefront/functions.php on line 131
Notice: Undefined index: shipping_postcode in /home/ABCD/public_html/wp-content/themes/storefront/functions.php on line 131
Notice: Undefined index: shipping_company in /home/ABCD/public_html/wp-content/themes/storefront/functions.php on line 131
可以貼出來看那幾行分別是什麼嗎?
$billing_fields[$field] = $fields[“billing”][$field];
$shipping_fields[$field] = $fields[“shipping”][$field];
剛把 Storefront 主題裝起來測試,看了一下應該是因為主題包過。但似乎不影響功能,應該沒事!換其他主題都正常無錯誤。
剛剛測試佈景主題shopper也是同錯誤訊息,不知道Chun大用的是哪個主題?謝謝~
這個東西真的好用!!真的太可惜~
結果我把環境都更新後也噴出這些警告。修正好囉!再試試看~ https://gist.github.com/nczz/f9d9b5ccc7037327cf41d1e6e52d93e6
已經可以正常了!!謝謝~
大大請問
下拉選單歪掉了
該怎麼調整呢?
不知道去哪裡條位置
https://uploads.disquscdn.com/images/e118d3b315bb005d64334267512a23af781de75dabe7cf0f1fe9348fbf332146.png
這塊需要會寫js包過html結構,或是要寫css去控制了! https://gist.github.com/nczz/f9d9b5ccc7037327cf41d1e6e52d93e6#file-woocommerce-checkout-fields-for-tw-php 下方有討論修改的部分,參考看看
大大
我用最偷懶的方式
把姓名欄改成form-row-wide就整齊了
大大您好 請教您 , 使用後, Browser 會彈出取用位置座標 ? 是哪段code 會要求 ?
哈囉~ 在這邊喔! 功能是自動透過瀏覽器幫忙判斷地理位置。關閉為true改成false就好。這功能只有在 https 加密連線下的網站才會出現
https://uploads.disquscdn.com/images/f9499834e3ffedae520169587b0460450b95f6ab79d1956e35cc562aa6b430fa.png
https://uploads.disquscdn.com/images/7c9ec8dd3f5f0b5012a4d75fb4b8ed79a4a47249b864be5973cf01768ef710f9.png
大大您好:請教您,使用您的code後不曉得什麼原因用綠界的系統會一直報錯「請選擇取貨門市」。我使用flatsome theme!麻煩您了…
那款主題我手邊沒有,至於綠界的外掛是哪個呢?
請問要修改樣式的話要在哪一份css文件寫呢?謝謝
寫在主題內的客製化CSS中應該沒問題,至於確切的答案可能不一定哦!要看主題的架構來確定。 最直覺的作法就是寫在上面的程式裡也OK
結帳欄位的 CSS 樣式調整你可以參考元件組成:
#mxp-billing-zipcode – 這是包在下拉選單最外層的 div id
#mxp-billing-zipcode [name=”county”] – 縣市
#mxp-billing-zipcode [name=”district”] – 鄉鎮
#mxp-billing-zipcode [name=”zipcode”] – 郵遞區號
先對這幾個設定好樣式 CSS 就可以在畫面中控制樣式。例如:
#mxp-billing-zipcode {
width: 100px;
}
請問這段要貼在哪裡才能更改呢?
Hi, CSS部分貼在結帳頁面中去設定就可以哦! 不過準確的說是有用到我這段 code 的地方會比較好,如果你會改上面那些程式碼,可以補在 之後,不確定怎捕的話可以試著改在全站都有 include 的 CSS 中
請問現在3.4版也能使用嗎?
目前沒碰到什麼意外就是~ 試試看囉!有問題再麻煩回報
大大,我原本使用RY WooCommerce Tools時能正確顯示超商取件店
https://uploads.disquscdn.com/images/3a294585e62683dedd23e5dc105e1f586268686f170007b2de5a3ec50bd8bb92.png
不過加入code以後會看不到超商資訊,不知到哪裡需要調整?
https://uploads.disquscdn.com/images/26d5b2ce91617bd84cd9fdd6647c12ce33321fa5ea112dcdfbbdf0799e865c38.png
這邊要調整修改權重,把我這份的權重改低於RY的版本來搭配使用。要動到程式
大大,想請問一下,如果離島不配送
想要隱藏部分的縣市,該怎麼做修改呢?
jQuery(‘#mxp-billing-zipcode’).twzipcode({
readonly:true,
detect: true,
hideContry:[‘金門縣’,’連江縣’,’澎湖縣’],
onCountySelect:changecb,
onDistrictSelect:changecb
});
找到上述程式碼中這段,替換成這份。
大大謝謝,不過我後來是直接把相關縣市的代碼刪除,請問這樣之後會有其他問題嗎?
不會,只是硬改的部分自己也是要記得,免得哪天要用發現找不回
大大您好,想再請問一下
我用的是OceanWP的主題
在加上了綠界電子發票的外掛後
結帳頁面就無法正確的運作,有解決的辦法嗎?
需要從程式面去調整權重
大大,請問一下
姓名後面這一塊
改成form-row-wide
後面一樣都顯示這樣
如果姓名是first 電話是last
還是一樣
不管怎麼改都顯示這樣
有沒有其他的解決方法呢? https://uploads.disquscdn.com/images/dd36ce5c7ede081e98f51dad18658e0e8b4cb4750ff29da22cba13b75f0ffaa1.jpg
大大您好 請問一下
依照您的教學設定後, 頁面上並無出現 “運送到不同的地址”
請問是哪邊設定有誤嗎?
採用的佈景主題為: GeneratePress 的子佈景
謝謝
https://uploads.disquscdn.com/images/737955d92c272fd39c021e603c717a9e6ef0193d767cc8646309b8a05dbaac15.jpg
運送到不同的地址,這個是可以後台設定是否要開啟的功能。設定->運送方式->運送選項,看看是否有勾到「強制運送至客戶帳單地址」這個選項。
非常謝謝您 已經設定完畢 謝謝您分享
另外 有方便再請教一個問題嗎?
如果希望把 下拉是選單(郵遞區號) 那一列 放置 “地址”字樣的下方 該怎麼做會比較好呢 謝謝
透過CSS或是要改輸出結構的做法。不過都很客製化了。
那我大致上理解囉 謝謝您的回覆 非常感謝您 謝謝
感謝大大的程式,目前遇到一個問題,套用之後,使用 Elementor 做的網頁,有許多區塊都會變成空白,請問該如何修正?
我這些程式不會影響到其他頁面的說!就是結帳頁面而已。你說的網頁是哪些?有沒有範例或是截圖呢?
本來是這樣
https://uploads.disquscdn.com/images/f3ccc8efb98db5ce598adfa194ea24fbdeb8c28c5596118b9c8d9ad15da345e8.png
貼上這段碼後,圖片就不見了,變成空白的,只剩文字,刪除程式碼後恢復正常
你貼的地方是主題下 functions.php 嗎? 然後第一行不用貼哦!我的程式碼有確定只會動到 結帳頁面 ,其他頁面會導致發生問題,還真的要從網站與程式部分下手了。
了解,謝謝你的回覆,我再研究看看。我是從第二行開始沒錯,貼在子主題 functions.php, 不知是否會是 多網站系統的問題?
我倒是沒在多站架構下測過,但看程式也照理不影響。實在要特別深入去查證了
感謝大大的貢獻,目前遇到一個問題,套用之後,不論是否勾選”運送到不同地址”,都會全時顯示兩個資訊區塊,原本是要瀏覽者勾選”運送到不同地址”後才會顯示第二個資訊區塊,請問有解嗎?
請問你是用哪個主題來搭配?
Qode Bridge
挖勒~ 手邊還真沒有這套可以測試了!目前是沒有發生過這種衝突的說
我用oceanwp,woo 3.3版,也一樣會這樣耶
剛剛測試出來了,是最後一段會導致這個問題,更新目前最新的 snippet 就好囉! 試試看~
更新後是正常了,但我有發現一個問題,在您今晚尚未更新前就發現了,您今晚更新後,此問題一樣存在,那就是它會把我綠界物流的運送方式消失,我錄成一個影片,供您參考
https://www.facebook.com/2726297250773716/videos/354996145221373/
這部分是在程式碼片段中「移除在購物車計算運費的方法」這邊處理的,你可以註解那整段測試看看!我把計算運費的部分不在購物車階段處理
OK,非常感謝您的回覆! 沒問題了XD
打擾了 ,想請教一個問題,您提供的程式碼是可以用的,但我發現一個問題,就是若配合綠界物流的話,選完門市後,門市的資訊會是「空的」,且左邊所填的會員欄位會被清空,但我試著把您的程式碼先關掉,則門市選完後就正常,這樣不知是否算是程式碼與綠界有所衝突呢?提供網址參考如下 : https://jwoo.tw/checkout/?add-to-cart=209&quantity=3
感謝!
我跟你有一樣的問題
你好,請問如果我想將 shipping_phone 加入到「新訂單」EMAIL 中的「運送地址」,我該怎麼做呢?
你可以參考我這篇,[WooCommerce] 調整結帳欄位的終極指南 https://www.mxp.tw/8588/ 學學看!
您好,我用您的程式碼一切良好,但原本會顯示載具(包含選擇手機條碼那些欄位)的欄位會消失不見,暫時刪除程式碼後恢復正常。請問有解決方法嗎?
感謝您!
Hi! 我猜你是用綠界電子發票模組,過去有過類似案例。那模組我看這幾天還有更新,可以先試著更新看看!如果還沒有辦法解決,就可能是別的原因了,都需要去細查。
您好,在刪除程式碼第142~414行(原程式碼行數)後恢復正常,請問這段程式碼的作用是什麼?
感謝您!
您好,在刪除程式碼第142~414行(原程式碼行數)後恢復正常。
請問該段程式碼作用為何?
謝謝您!
因為兩個外掛互搶結帳表單所導致,需要調整外掛中的設定,這部分頗工程,也是當個案來看了
您好,在刪除程式碼第142~414行(原程式碼行數)後恢復正常。
請問該段程式碼作用為何?
謝謝您!
感謝大大非常有幫助的程式碼,
我發現shipping欄位的信箱、電話並不會出現在結帳成功的頁面和訂單通知email內,
請問有解決辦法嗎?謝謝。
哈囉!
結帳成功是觸發 thank you page 的事件,可以參考這篇: https://businessbloomer.com/woocommerce-add-text-thank-page/
而訂單通知的 email 則可以參考這篇:https://businessbloomer.com/woocommerce-visual-hook-guide-emails/
要做客製化調整都會有開發的成份在,可以研究一下~
感謝,
另外最近出現一個新問題,
按下下單後訂購人地址會被清空,出現”請填寫地址進行下一步.”導致無法下單的循環,
試過刪掉//移除在購物車計算運費的方法,也是一樣,請問是何問題?謝謝
送出訂單後地址會消失的問題,
關掉外掛WooCommerce Blocks就好了。
請問與WooCommerce v3.9會有衝突嗎?
目前沒什麼問題哦!你可以試試看
請問結帳頁面關於商品名稱的這個部分欄位可以調整嗎?? 嘗試了好久 不知道怎麼弄,手機板檢視的話會變這樣
https://imgur.com/bbQzqnX
也是用綠界
Hi, 不確定你的需求是如何,這部分建議有開發經驗或是找有開發經驗的人調整比較合適
使用綠界串接
沒有使用其他更改表格的外掛
使用代碼前能正常操作超商取貨及取貨付款
使用代碼後,正常選完電子地圖的超商後
會一直跳出
請選擇取貨門市
帳單 超商取貨門市名稱 為必填欄位。
帳單 超商取貨門市地址 為必填欄位。
帳單 超商取貨門市代號 為必填欄位。
導致無法送出下單
但網頁上都有顯示已選取超商的各項資訊
弄了好久,找不出原因
還麻煩版大解惑了!
我跟妳一樣的問題
我更新過文中的 code 對應目前最新版的綠界物流囉!可以再貼過取代試試看~
請問使用WooCommerce3.8.1
綠界超商選好後 送出訂單會不成功 錯誤訊息是請選擇取貨門市,
主題Shop Isle
文中的程式碼用在調整結帳欄位,而綠界超商外掛也會調整,兩者會造成一些衝突需要排除才可以正常使用。
我更新過文中的 code 對應目前最新版的綠界物流囉!可以再貼過取代試試看~
太棒了 可以了 但是免運條件達到時就無法選擇超商
利用flatsome添加代碼
在綠界上面出現
“”沒有可用的送貨選項。請確認輸入正確的地址,如果需要任何協助,請與我們聯絡。“”
請問有人有遇到這情況嗎?該怎麼解決,謝謝
看起來這是發生在運費地區沒有設定好
前輩好,
謝謝你的教學,運作地很好,也很容易上手。
我想修改你的代碼的placeholder,我改成這樣(只有改placeholder):
function mxp_custom_override_my_account_billing_fields($fields) {
//補上欄位定義就好,不需指定權重
$fields[‘billing_company’] = array(
‘type’ => ‘text’,
‘label’ => ‘公司名稱’,
‘placeholder’ => ‘如需打統編,請填寫正確的公司抬頭’,
‘required’ => false,
‘class’ => array(‘form-row-wide’),
‘label_class’ => array(),
‘clear’ => true,
‘options’ => array(),
);
$fields[‘billing_company_tax_id’] = array(
‘type’ => ‘text’,
‘label’ => ‘公司統編’,
‘placeholder’ => ‘如需打統編,請填寫正確的公司統編’,
‘required’ => false,
‘class’ => array(‘form-row-wide’),
‘label_class’ => array(),
‘clear’ => true,
‘options’ => array(),
);
但是實際沒有出現我改的「如需打統編,請填寫正確的公司統編」
(其實我在許多placeholder的地方都有改文字,可是都沒有顯示我改的?)
可以請前輩幫我看一下這個頁面嗎?謝謝你
https://weing.com.tw/checkout/
前輩,不好意思,我找到修改placeholder的地方了,在代碼的672~677列,在這裡修改後就能正常顯示了。
不曉得28、38、77、87、97、107、145、178、200、211、222、233這幾行的placeholder所修改的數值,是否要和672~677列的數值相同?
Hi~ 同樣用途的欄位都可以使用同樣的 placeholder 沒問題哦(有改就同步)
程式碼內操作到的「結帳欄位」,範圍不只有在結帳的時候,還有包含「我的帳號」頁面內的顧客資訊,這兩邊都有獨立客製化的彈性,所以我就寫一起同一份來調整。
好的,謝謝。
不好意思,另外想請教:
我的主題是OceanWP,
我想將「縣市」、「鄉鎮」、「郵遞區號」這三個欄位並排。
所以我先將將「郵遞區號」的’priority’與「地址」交換:「郵遞區號」改成’priority’ => 4
因為我只知道二個欄位並排,前面那個是’form-row-first’,後面那個是’form-row-last’
所以將「縣市」的’class’改成’form-row-first’
再將「鄉鎮」的’class’改成’form-row-last’,
可是不曉得如果「郵遞區號」也要加入一起並排的話,’class’要如何寫?
可以參考這篇: https://stackoverflow.com/questions/48793085/customizing-checkout-fields-on-2-columns-in-woocommerce-cart-page/48793444 除非 OceanWP 這主題有包裝過方法,不然就是要客製化了。
謝謝前輩,因為我想要「縣市」、「地址」、「郵遞區號」這三個一列。
「公司名稱」與「統一編號」這二個一列,於是便想說幫這些欄位個別設定寬度。
想請教為什麼我寫成下面這樣的CSS無效?
@media (min-width: 768px){
.woocommerce .form-row-first #billing_state_field {
width: 30% !important;
float: left !important;
margin-right: 5% !important;
clear: both !important;
}
.woocommerce .form-row-last #billing_city_field {
width: 30% !important;
float: left !important;
margin-right: 5% !important;
clear: both !important;
}
.woocommerce .form-row-last #billing_postcode_field {
width: 30% !important;
float: left !important;
margin-right: 0% !important;
clear: both !important;
}
.woocommerce .form-row-first #billing_company_field {
width: 55% !important;
float: left !important;
margin-right: 5% !important;
clear: both !important;
}
.woocommerce .form-row-last #billing_company_tax_id_field {
width: 40% !important;
float: left !important;
margin-right: 0% !important;
clear: both !important;
}
}
另外想請教前輩,代碼裡新增的”billing_company_tax_id”這個欄位,下單時有填寫「統一編號」,但是Email通知信裡面卻沒有出現,只出現「公司名稱」。
請問如果要讓「統一編號」也出現在Email通知信裡面,是要另外加代碼去設定嗎?
信件裡的客製化欄位顯示可以參考我這篇: [WooCommerce] 訂單信件中加入客製化欄位的預設方法 https://www.mxp.tw/9031/
好喔,謝謝你
前輩,不好意思,我將「訂單信件中加入客製化欄位」的那段程式碼的「收件人電話」改成「公司統編」,再將「_shipping_phone」都改成「billing_company_tax_id」。
但是在Code Snippet外掛中新增後,訂單通知信裡面還是沒有出現「公司統編」,不曉得是哪裏改錯了?可以請前輩幫我看一下我修改的代碼嗎?
我修改的程式碼是這樣:
add_filter(‘woocommerce_email_order_meta_fields’, ‘mxp_woocommerce_email_order_meta_fields_billing_company_tax_id’, 10, 3);
function mxp_woocommerce_email_order_meta_fields_billing_company_tax_id($fields, $sent_to_admin, $order) {
$fields[‘billing_company_tax_id’] = array(
‘label’ => __(‘公司統編’),
‘value’ => get_post_meta($order->id, ‘_billing_company_tax_id’, true),
);
return $fields;
}
除錯的順序是先印出來看看 $fields 裡面是否含有 tax_id 的這個屬性,再來就是把 label 與 value 配一個自己指定的值來印出看看!避開呼叫方法失敗的問題,先確認操作方向正確。
謝謝前輩,解決了,感謝你的分享與幫助。
一介前輩你好,
想請教文章中的那個檔案「jquery.twzipcode.min.js」,能不能直接將裡面的內容複製到CodeSnippet這個外掛裡面(新增一個JS代碼段)?
因為某些因素,無法將檔案上傳到主題下方的「JS」文件夾裡面。
謝謝你
是可以!但這操作不建議就是。要把我程式碼裡的 JS 改寫來符合塞入這個檔案。而且會改造成資料庫要去輸出這個檔案,讓網站慢一點哦。一般來說如果你不會改的話,先想辦法照我的流程來操作吧!網站無法上傳JS檔案也可以研究一下怎用主機的檔案管理介面操作。
謝謝一介前輩詳細提醒。
因為我在網站上改用OXYGEN這套編輯器,而它卻禁用主題,所以就算檔案以前已經放在theme/child theme/js裡面,但是主題被禁用,似乎也抓不到資料?
如果能找到其他方案上傳放置檔案是最好了,不曉得前輩是否有其他方案?
那你可能要找一下這套編輯器能不能設定載入某個JS檔案了(我沒用過這套)。這塊卡到客製化,能給的建議不多R~
前輩你好,不好意思又打擾了。
我目前的做法是安裝「My Custom Functionality」,將JS檔案放在這個外掛下,路徑為「wp-content/plugins/my-custom-functionality-master/assets/js/jquery.twzipcode.min.js」。
想請教是否在程式碼中,要修改第441行的路徑?
是否改成
jQuery.getScript(“wp-content/plugins/my-custom-functionality-master/assets/js/jquery.twzipcode.min.js”, function() {
不曉得這樣的改法是否正確?
如果 /wp-content/plugins/my-custom-functionality-master/assets/js/jquery.twzipcode.min.js 這路徑確定可以讀取到這個 JS 檔案的話,那行路徑就要這樣改哦!記得我前面有一個「/」,沒有的話會變成相對路徑會失敗。
您好, 感謝提供這麼棒的資訊 讓我們的網站更平易近人! 最近開始串接綠界的電子發票, 其中在結帳頁面 有關於電子發票的選項. 但若使用這套結帳頁面 就看不到綠界的電子發票欄位! 不知有解決的方式 讓電子發票選項欄位 可以顯示在結帳頁面!
感謝!
這塊會需要有開發能力來確定結帳表單使用優先順序才能調整了! 舉例就是結帳表單只有一個,有很多程式想取用,要有人來把這取用修改的順序決定一下,不然就會變成誰搶了誰的資源的競爭關係。
前輩你好,事隔三年我又來了,幾年前使用您提供的程式碼,經過幾番求教之後,終於在 2020 年成功使用您的程式碼,包含結帳頁面的欄位自訂、縣市下拉選單、郵遞區號自動帶入都運行非常良好。
但是不知道是否因為 WooCommerce 幾經更新?或者其他不知道什麼原因,好像是從去年(或更早?),縣市的下拉選單居然失效了(郵遞區號自動帶入當然也失效)。
一開始是在 Chrome 失效,現在看連 safari 都失效,不曉得是什麼原因,想請問前輩有什麼解方嗎?
抱歉,補充一下,目前 WordPress 版本 6.6.1,php 7.4,WooCommerce 版本 9.1.4
Hello~ 這篇文章的我沒有這麼頻繁的回來同步。大多都是直接改套用上修正問題後更新到 https://github.com/nczz/work_with_wordpress/blob/master/wc-settings.php 這邊! 你可以改套用這邊的試試~(WP & WC 最新版本我也還沒試過就是)