
前言介紹
- 這款 WordPress 外掛「Visual CSS Style Editor」是 2015-08-20 上架。
- 目前有 40000 個安裝啟用數。
- 上一次更新是 2025-04-02,距離現在已有 31 天。
- 外掛最低要求 WordPress 4.0 以上版本才可以安裝。
- 有 88 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
外掛標籤
css | design | customize | css editor | visual css |
原文外掛簡介
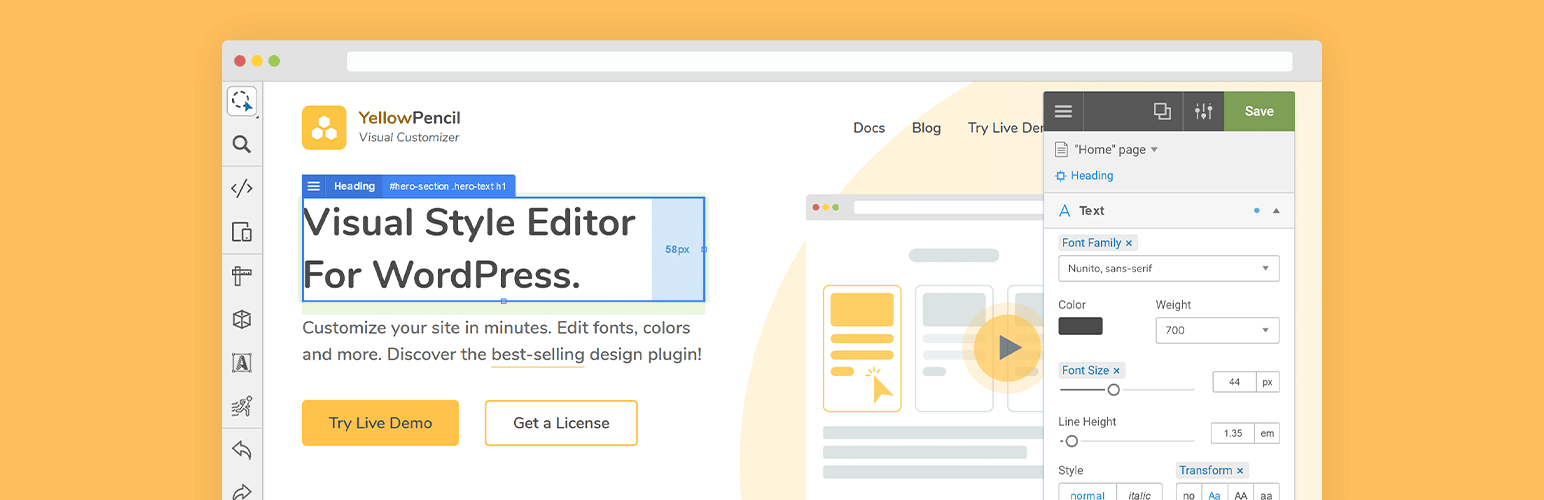
Style your WordPress site visually. Discover the most popular front-end design plugin! Try live demo.
Visual CSS Editor
The plugin allows you to customize any page and theme without coding. Click on an element and start visual editing. Adjust colors, fonts, sizes, positions and a lot more. Take full control over your website’s design with more than 60 style properties.
Key Features
Customize any page, any element
Customize WordPress login page
Automatic CSS selectors
60+ CSS properties
Visual Drag & Drop
Visual Margin & Padding editing
Live CSS editor
Live preview
Manage the changes
Undo / Redo history
Export stylesheet file
Design Tools
The plugin provides you advanced tools and ready-to-use libraries for styling your website effortlessly.
Flexible element inspector
Single element inspector
Responsive tool
Element search tool
Measuring tool
Wireframe view
Design information tool
Gradient generator (pro version)
Animation manager (pro version)
Animation generator (pro version)
Design Assets
Reach many design assets with one click. Customize your website’s design to fit your needs!
900+ Google fonts (pro version)
300+ Background patterns (pro version)
Unsplash background stock images (pro version)
Material and flat color palettes (pro version)
50+ Animations (pro version)
CSS Properties: Text
Font Family (pro version)
Font Weight
Color (pro version)
Text Shadow
Font Size
Line Height
Font Style
Text Align
Text Transform
Letter Spacing
Word Spacing
Text Decoration
Text Indent
Word Wrap
CSS Properties: Background
Background Color (pro version)
Background Image (pro version)
Background Clip
Background Blend Mode
Background Position
Background Size
Background Repeat
Background Attachment
Other CSS Properties
Margin
Padding
Border
Border Radius
Position
Width (pro version)
Height (pro version)
Lists
Flexbox
Animation
Box Shadow
Transition
Filter
Transform
Opacity
Display
Cursor
Float
Clear
Visibility
Pointer Events
Overflow
Compatible with any theme & plugin
This works seamlessly with almost any WordPress theme and plugin. You can use it for editing the pages that you created with the page builders.
Compatible with All Page Builders
The plugin allows you to customize the pages created with Gutenberg block editor, Elementor, or another page builder. Re-design your website today.
How does this work?
The plugin generates CSS codes like a professional web developer in the background while you are editing the web page visually.
The plugin doesn’t modify any theme file, instead of it loads the generated CSS codes to the website in a dynamic way so that you can manage the changes anytime.
Premium features
The following properties are available only in paid version;
Font Families (Google fonts)
Font Color
Background Color
Background Image
Width & Height
Animations
Purchase pro version now to unlock all features.
Documentation and Support
For documentation and tutorials go to our Documentation.
We provide very limited support on the WordPress.org forums. Please feel free to post questions or bug reports, but for timely support, we recommend purchasing a YellowPencil Pro license.
For more information, check out our website at YellowPencil Visual CSS Style Editor.
Community
Join our Facebook Group.
Rate us on WordPress.
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Visual CSS Style Editor」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
延伸相關外掛(你可能也想知道)
SiteOrigin CSS 》SiteOrigin CSS 是專為 WordPress 設計的簡單而強大的 CSS 編輯器。它提供視覺控制元件,讓您即時編輯您的網站外觀和風格。, 我們為使用者製作了讓初學者和高...。
 Blocks CSS: CSS Editor for Gutenberg Blocks 》Blocks CSS 讓您可以直接從區塊編輯器 (Gutenberg) 中新增自訂 CSS 到您的區塊中。, 它新增了一個語法突顯的 CSS 編輯器,讓您可以為 Gutenberg 區塊新增額外...。
Blocks CSS: CSS Editor for Gutenberg Blocks 》Blocks CSS 讓您可以直接從區塊編輯器 (Gutenberg) 中新增自訂 CSS 到您的區塊中。, 它新增了一個語法突顯的 CSS 編輯器,讓您可以為 Gutenberg 區塊新增額外...。SCSS WP Editor 》自動編譯 SCSS 至 CSS, 使用 SCSS WP Editor,您可以在 WordPress 管理後台添加 SCSS。您只需添加 SCSS 並儲存它,外掛會使用 SCSSPHP 的協助自動編譯 SCSS ...。
 Code Manager 》Code Manager 外掛讓 WordPress 使用者能夠在儀表板中編寫、測試及部署 PHP、JavaScript、CSS 和 HTML 程式碼區塊。, 功能, 程式碼管理, , 列出、編輯、刪除...。
Code Manager 》Code Manager 外掛讓 WordPress 使用者能夠在儀表板中編寫、測試及部署 PHP、JavaScript、CSS 和 HTML 程式碼區塊。, 功能, 程式碼管理, , 列出、編輯、刪除...。Responsive CSS EDITOR 》這個外掛簡化了添加響應式 CSS 和創建斷點的過程。它減少了聲明斷點的冗余代碼。此外,它提供了一個欄位,在自定義 CSS 元框下添加 CSS ,而不管是否響應式。...。
Best Custom CSS 》Custom Css 外掛可以讓您直接從 WordPress 儀表板快速有效地管理 CSS 檔案。, 克服 IE 問題是日常問題,需要花費大量時間和精力。, 透過這個外掛,您可以在管...。
 Dessky Custom CSS 》Dessky Custom CSS 是一個輕量級的外掛程式,允許您新增自訂 CSS,以覆寫外掛程式和主題的預設樣式。此外掛程式的目標是幫助管理員在無需編輯主題或外掛程式...。
Dessky Custom CSS 》Dessky Custom CSS 是一個輕量級的外掛程式,允許您新增自訂 CSS,以覆寫外掛程式和主題的預設樣式。此外掛程式的目標是幫助管理員在無需編輯主題或外掛程式...。 Probuilder – Visual live CSS editor 》Probuilder 是一個視覺化的樣式表 (CSS) 即時編輯器,在您的網站上幫助您以超級簡單的方式調整設計。只需在前端啟用 Probuilder,選擇您網站上的元素並點擊它...。
Probuilder – Visual live CSS editor 》Probuilder 是一個視覺化的樣式表 (CSS) 即時編輯器,在您的網站上幫助您以超級簡單的方式調整設計。只需在前端啟用 Probuilder,選擇您網站上的元素並點擊它...。
