
前言介紹
- 這款 WordPress 外掛「WPB Popup for Contact Form 7 – Showing The Contact Form 7 Popup on Button Click – CF7 Popup」是 2021-03-15 上架。
- 目前有 7000 個安裝啟用數。
- 上一次更新是 2025-03-15,距離現在已有 48 天。
- 外掛最低要求 WordPress 6.6 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 7.4 以上。
- 有 12 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
外掛標籤
cf7 | popup | popup-form | contact form popup | contact form 7 popup |
內容簡介
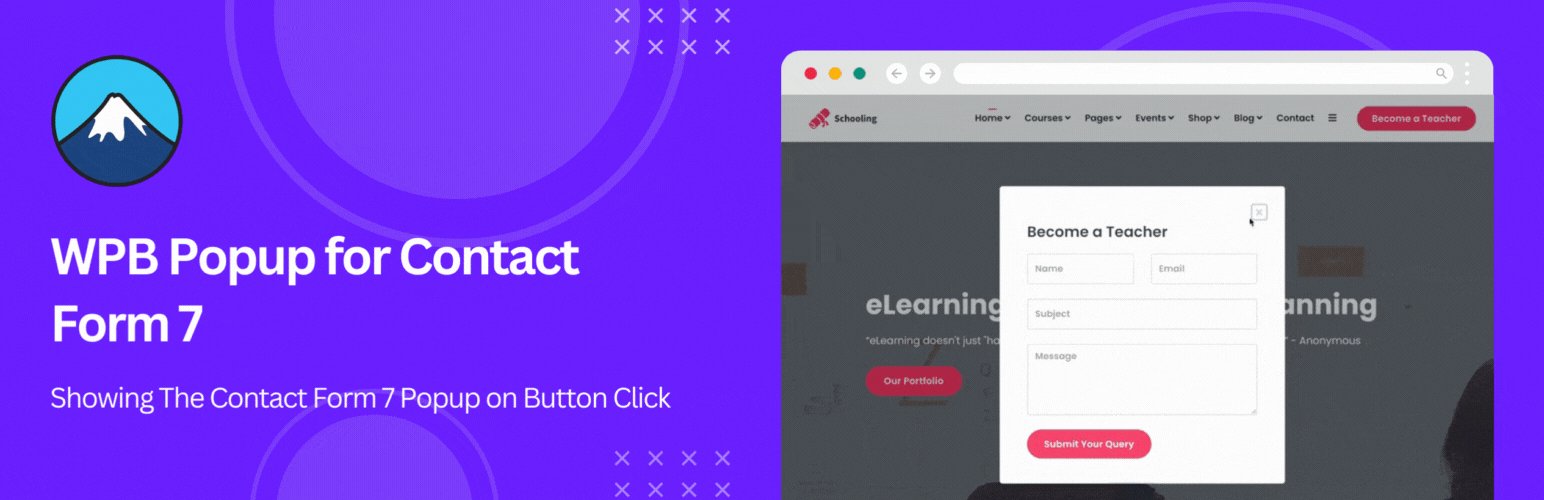
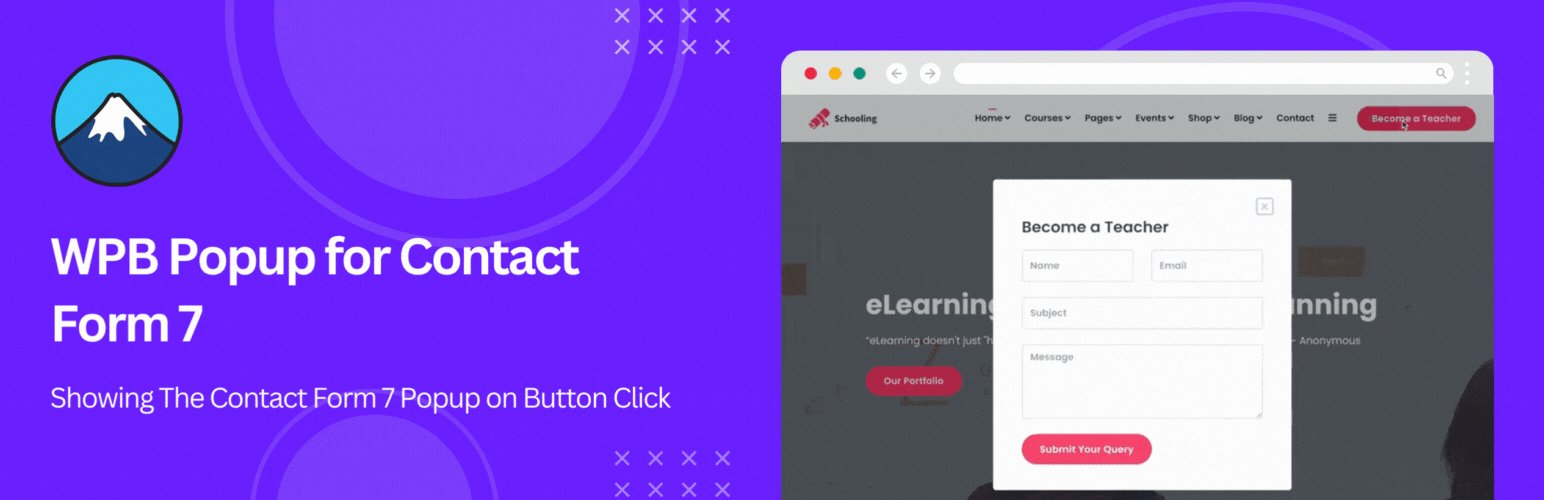
Popup for Contact Form 7 可以展示一個漂亮的 Contact Form 7 彈出視窗。一個按鈕的點擊將引發彈出表單的出現。
如果你正在尋找一個當某人點擊一個按鈕時,在彈出視窗中顯示聯繫表單的解決方案,Popup for Contact Form 7 就是你的網站的完美外掛。
你可以使用它的自訂短代碼在網站上的任何地方添加彈出按鈕。
對於表單,它使用最受歡迎的 Contact Form 7 外掛程式。你可以為不同的彈出按鈕設置不同的表單,並在網站的不同位置顯示不同的彈出按鈕。
插件設置可以更改按鈕文本、顏色、大小等設定。它還對 WooCommerce 有選項,可以在 產品頁面 中顯示按鈕。
購買 PRO 版本 | DEMO | 支援 | 文件
Popup for Contact Form 7 主要特點
為 Contact Form 7 表單提供彈出按鈕。
使用 ShortCode、PHP 函數和動作掛鉤顯示按鈕。
在不同的頁面上使用不同的表單顯示不同的彈出按鈕。
高級按鈕和彈出風格設定。
非常容易使用。
RTL 和多語言支援。
付費版主要特點
為 Contact Form 7 表單提供彈出按鈕。
使用 ShortCodes 和動作掛鉤顯示按鈕。
在不同的頁面上使用不同的表單顯示不同的彈出按鈕。
在導航菜單中包含彈出框鏈接。
根據多種條件在選定頁面上自動啟動彈出表單,無需按任何按鈕。
自動彈出可以在各種事件觸發,如頁面加載、選項卡關閉、向下滾動或懸停在元素上。
特定的 URL 或頁面/文章類型 ID 可以觸發自動彈出式對話框。
高級按鈕和彈出風格設定。
可配置彈出式對話框的打開和關閉動畫選項。
表單提交成功後,彈出式對話框會自動關閉的設定選項。
附帶 Elementor Widget,可輕鬆使用 Elementor 網頁設計師。
將彈出式對話框用作獨立的 Widget 或將其集成到其他 Elementor Widget 中。
高級彈出式按鈕產生器,添加多個不同的自定義彈出式按鈕。
彈出式按鈕可以顯示在任何動作掛鉤中。
漂亮的表單設計,並且可以在响应設備上使用。
支援 RTL 及移動響應。
易於使用和自定義。
在線文檔和視頻教程。
質量支援,如果需要的話可以免費安裝。
與數百種流行的主題和外掛程式進行測試。
與 Gutenberg Editor 進行測試。
定期更新。
插件支援
Contact Form 7 條件字段 By Jules Colle。
Contact Form 7 重驗證 v2 By IQComputing。
拖放多文件上傳 Contact Form 7 By Contact Form 7 Modules。
原文外掛簡介
Live Demo | Documentation | Upgrade to Pro!
Popup for Contact Form 7 can show a nice popup of the Contact Form 7 form. A popup form will show up on a button click.
You might be trying to figure out how to make a contact form appear in a popup when a button is clicked. Popup for Contact Form 7 is the ideal plugin for your website in that scenario.
It’s possible to add the popup button anywhere on your site using its Custom ShortCode.
For the form, it’s using the most popular Contact Form 7 plugin. You can set different forms for different popup buttons. And show the different popup buttons at different locations of the site.
The button text, color, size everything can be changed from the plugin settings. It has options for WooCommerce, the button can be shown on the product page.
Contact Form 7 in Popup
You might need to get feedback from users or create leads from site visitors. And you need to add a popup form for this on a certain page. And you want the popup button to be in the middle of the page text. In this case, this is the best option for you. Create contact form 7 popup form quickly and show it smartly.
Looking for other contact form popup?
WPB Contact Form Popup is our new plugin. It is compatible with all of the other popular contact form plugins. Examples include WPForms, Mailchimp, Forminator, Ninja Forms, Formidable, Form Maker by 10Web, weForms, Fluent Forms, HappyForms, WS Form, WPEverest User Registration, WP User Frontend, Bookly, Everest Forms, Kali Forms, and Bit Form. More integrations are on the way.
Popup for Contact Form 7 Key Features
Showing the Contact Form 7 popup on a button click.
Ajax-powered Contact Form 7 modal popup.
Advanced Contact Form 7 popup Elementor widget.
Show the button using ShortCode, PHP function, and action hook.
Show different popup buttons on different pages with different forms.
Advanced settings for button and popup style configuration.
Very easy to use.
RTL and multi-language ready.
Premium Key Features
Popup buttons for the Contact Form 7 forms.
Show the buttons using ShortCodes and action hooks.
Show different popup buttons on different locations with different forms.
Including a link to the popup in the navigation menu.
Initiate the popup form automatically on chosen pages based on a variety of conditions. There is no need to push any buttons.
Automatic pop-ups can be set to appear in response to various events, such as page load, tab close, scroll down, or hovering over an element.
Specific URLs or page/post type IDs can trigger an automated popup.
Advanced settings for button and popup style configuration.
Configurable options for the open and close animations of popups.
Settings for closing the popup on successfully submitting the form.
Elementor widget for easy use with the Elementor page builder.
Use the popup as a standalone widget or integrate it into other Elementor widgets.
Advanced popup buttons generator, for adding multiple different customized popup buttons.
The popup buttons can be shown to any action hooks.
Beautiful design for the forms that show in the popup.
RTL Support and mobile responsive.
Easy to use and customize.
Online documentation and video tutorials.
Quality support, and free installation if required.
Tested with hundreds of popular themes and plugins.
Tested with the Gutenberg Editor.
Regular updates.
Video Credit: WP Design Lab.
Addons Support
Conditional Fields for Contact Form 7 By Jules Colle.
ReCaptcha v2 for Contact Form 7 By IQComputing.
Drag and Drop Multiple File Upload – Contact Form 7 By Glen Don L. Mongaya.
Support and Documentation
Using this plugin is super easy as we have details online documentation for this. If you are having any issue with this plugin our expert support team always ready for you. Just open a support ticket on our support forum.
Tested with the Following Themes
Astra
Ocean WP
Hestia
Kadence
Neve
Blocksy
GeneratePress
StudioPress
Hello Elementor
Divi
Storefront
Flatsome
Avada
Tove
Raft
Neve FSE
The7
and Many More.
Tested with the Following Page Builders
Gutenberg
Elementor & Elementor Pro
Divi
WPBakery
Visual Composer
Beaver Builder
Oxygen
GeneratePress
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「WPB Popup for Contact Form 7 – Showing The Contact Form 7 Popup on Button Click – CF7 Popup」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.0 | 1.1 | 1.2 | 1.3 | 1.5 | 1.6 | 1.7 | 1.3.1 | 1.3.2 | 1.3.3 | 1.3.4 | 1.3.5 | 1.3.6 | 1.3.7 | 1.3.8 | 1.3.9 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.4 | 1.4.5 | 1.4.6 | 1.4.7 | 1.4.8 | 1.4.9 | 1.5.1 | 1.5.2 | 1.5.3 | 1.5.4 | 1.5.5 | 1.5.6 | 1.5.7 | 1.5.8 | 1.5.9 | 1.7.1 | 1.7.2 | 1.7.3 | 1.7.4 | 1.7.5 | 1.7.6 | 1.7.7 | 1.7.8 | 1.7.9 | trunk |
延伸相關外掛(你可能也想知道)
 Popup for CF7 with Sweet Alert 》, 將 cf7-sweet-alert-popup 上傳至 /wp-content/plugins/ 資料夾, 於 WordPress 中啟用外掛:在「外掛」選單中進行啟用, 完成!, 。
Popup for CF7 with Sweet Alert 》, 將 cf7-sweet-alert-popup 上傳至 /wp-content/plugins/ 資料夾, 於 WordPress 中啟用外掛:在「外掛」選單中進行啟用, 完成!, 。Contact Form 7 Popup Response 》這個外掛會在彈出視窗中顯示 Contact Form 7 表單的訊息。你可以顯示以下三種類型的訊息:, , 驗證錯誤, 通過驗證, 回應訊息, , 。。
