
前言介紹
- 這款 WordPress 外掛「Woocommerce Quick View lite」是 2015-05-26 上架。
- 目前有 20 個安裝啟用數。
- 上一次更新是 2020-01-23,距離現在已有 1928 天。超過一年沒更新,安裝要確認版本是否可用。以及後續維護問題!
- 外掛最低要求 WordPress 4.0 以上版本才可以安裝。
- 有 4 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
外掛標籤
Phoeniixx | quick view | woocommerce | Products Quick View | woocommerce quick view |
內容簡介
概覽
當顧客在網站上瀏覽產品時,他們希望這個過程快速,想要在最短的時間內瀏覽最多的產品。因此,他們不想造訪他們瀏覽的每個產品的頁面。
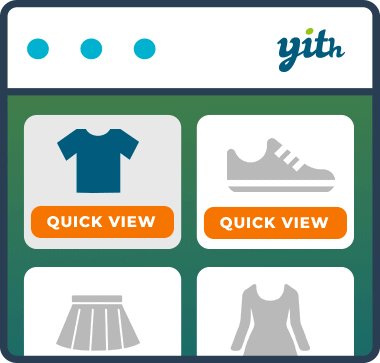
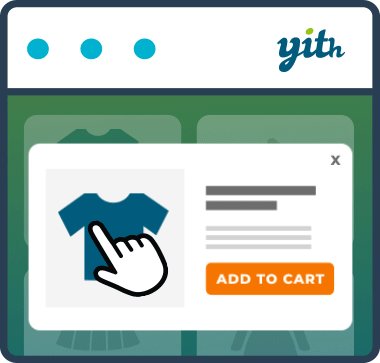
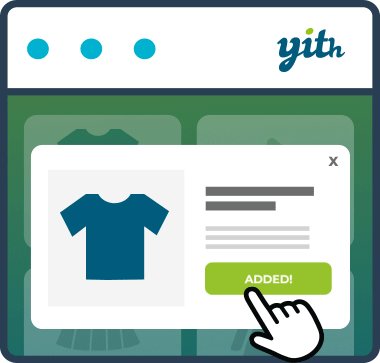
Quick View 是一個外掛,允許您網站上的顧客在決定購買之前,在彈出框中瀏覽每個產品的簡要概述。此步驟可節省時間,並為他們提供更快速,更直觀的瀏覽體驗。
Quick View 免費版功能:
您可以選擇要在您網站的 Quick View 按鈕上顯示的文字。
基本樣式包括:背景顏色,快速檢視按鈕顏色,關閉彈窗按鈕顏色以及關閉彈窗按鈕懸停顏色。
免費版演示連結 | 文件連結
來看看如何在 Woocommerce 中設置 Quick View
高級版功能:
高級版實時演示 | 高級版連結 | 文件連結
啟用您網站上的 Quick View 選項。
在單個彈出窗口中瀏覽作業的導航箭頭,讓您的顧客自由瀏覽。
按鈕類型選項,可將按鈕設置為基於文本或基於圖標。
通過 '使用圖標' 選項選擇和上傳圖標圖像。
選擇 Quick View 按鈕標籤。
將 Quick View 按鈕位置設置為 '產品圖像內' 或 '添加到購物車按鈕後'。
使用 Ajax 將產品添加到購物車的選項。
根據您的數據庫,在彈出窗口中選擇並顯示元素/規格類型(例如產品名稱,產品價格,產品評級等)的選項。
可以按“幻燈片模式”或“經典模式”顯示縮略圖類型。
啟用 '查看詳情' 功能,讓您的顧客直接通過彈出視窗跳轉到產品頁面。
在社交媒體上分享產品的選項。
提供樣式設置選項,以便根據您的網站主題為彈出框進行樣式設置。
高級版實時演示 | 高級版連結 | 文件連結
高級版 WordPress 主題
這是我們的高級 WordPress 主題
Foody 主題
Jstore 主題
Eezy 主題
Craze 主題
Seofication 主題
原文外掛簡介
FREE VERSION DEMO LINK | DOCUMENTATION LINK
Overview
When a customer browses products on a site, they want the process to be fast. They want to browse maximum products in the minimum amount of time. As such, they do not want to visit the page of every product that they browse.
Quick View is a plugin that allows the customers on your site to have a brief overview of every product in a pop-up box before they decide to buy it. This step saves time and gives them a faster and much more intuitive browsing experience.
Quick View Free Features:
You can choose the text that you want to appear on the Quick View button of your site.
Basic styling of Background color, Quick view button color, Close Popup button color, and Close Popup button hover color.
FREE VERSION DEMO LINK | DOCUMENTATION LINK
Take a look of how to set up Quick View in Woocommerce
Premium Features:
PREMIUM VERSION LIVE DEMO | PREMIUM VERSION LINK | DOCUMENTATION LINK
Option to Enable Quick View on your site.
You could have Navigation Arrows in a single popup for your customers to freely browse through.
Button Type option available to set the button either as Text based or as Icon based.
You could Select and Upload the Icon Image through ‘Use Icon’ option.
Option to set Quick View Button Label of your choice.
Option to set Quick View Button Position either as ‘Inside Product Image’ or as ‘After Add-to-Cart Button’.
Option to Add the product to cart using Ajax.
Option to select & show the types of elements/specifications (like Product Name, Product Price, Product Ratings etc.), based on your database, on the Popup Box.
Option to display Thumbnails type either in “Slider mode” or in “Classic mode”.
You could let your customers directly jump onto the product page through popup box, by enabling ‘View Details’ feature.
Option to share the product on social media.
Styling Options available to Style the Popup Box as per the theme of your website.
PREMIUM VERSION LIVE DEMO | PREMIUM VERSION LINK | DOCUMENTATION LINK
Premium WordPress Themes
Here is our premium wordpress theme
Foody Themes
Jstore Themes
Eezy Themes
Craze Themes
Seofication Themes
News Prime Themes
Our Website
Support Email
NOTE
Our plugin support the Multisite Network.
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Woocommerce Quick View lite」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.1 | 1.2 | 1.3 | 1.2.1 | 1.3.1 | 1.3.2 | 1.3.3 | 1.3.4 | 1.3.5 | 1.3.6 | 1.3.7 | 1.3.8 | 1.3.9 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.4 | 1.4.5 | 1.4.6 | 1.4.7 | 1.4.8 | 1.4.9 | 1.5.0 | 1.5.1 | trunk |
延伸相關外掛(你可能也想知道)
 YITH WooCommerce Quick View 》有時半途而廢是最好的:如果你正在檢視產品列表,但其圖片仍然太小,需要打開該產品頁面,等待載入,最後才能觀察你感興趣的項目。, 因此,為什麼不使用一種...。
YITH WooCommerce Quick View 》有時半途而廢是最好的:如果你正在檢視產品列表,但其圖片仍然太小,需要打開該產品頁面,等待載入,最後才能觀察你感興趣的項目。, 因此,為什麼不使用一種...。 Quick View for WooCommerce 》現場演示 | 視頻教學 | 文檔 | 專業功能 », , 概述, WooCommerce 的速覽功能允許您在產品循環中添加快速視圖按鈕,讓訪客可以以 AJAX 形式在美觀的模式對話框...。
Quick View for WooCommerce 》現場演示 | 視頻教學 | 文檔 | 專業功能 », , 概述, WooCommerce 的速覽功能允許您在產品循環中添加快速視圖按鈕,讓訪客可以以 AJAX 形式在美觀的模式對話框...。 Addonify – Quick View For WooCommerce 》Addonify WooCommerce Quick View 外掛為您的 WooCommerce 商品頁面新增快速預覽功能。, 👉 Demo one(自訂快速預覽按鈕), 👉 Demo two(預設 Store Front ...。
Addonify – Quick View For WooCommerce 》Addonify WooCommerce Quick View 外掛為您的 WooCommerce 商品頁面新增快速預覽功能。, 👉 Demo one(自訂快速預覽按鈕), 👉 Demo two(預設 Store Front ...。 WPB Quick View for WooCommerce 》如果你使用 WooCommerce 建立了一個電子商務網站,WooCommerce Quick View 外掛程式對你的網站來說是必不可少的。你展示產品詳細資訊的可能性越高,你獲得轉...。
WPB Quick View for WooCommerce 》如果你使用 WooCommerce 建立了一個電子商務網站,WooCommerce Quick View 外掛程式對你的網站來說是必不可少的。你展示產品詳細資訊的可能性越高,你獲得轉...。 XT Quick View for WooCommerce 》這是一個針對 WooCommerce 打造的互動式產品快速檢視視窗外掛,能夠提供使用者快速存取主要的產品資訊並具有流暢的動畫效果。, 視頻總覽, , 展示, https://de...。
XT Quick View for WooCommerce 》這是一個針對 WooCommerce 打造的互動式產品快速檢視視窗外掛,能夠提供使用者快速存取主要的產品資訊並具有流暢的動畫效果。, 視頻總覽, , 展示, https://de...。 QuickSwish – WooCommerce Product Quick View 》如果您正在尋找一個易於使用且有效的 WooCommerce 快速檢視外掛程式,以提供給您的使用者快速查看產品的能力,那麼 QuickSwish - WooCommerce 產品快速檢視絕...。
QuickSwish – WooCommerce Product Quick View 》如果您正在尋找一個易於使用且有效的 WooCommerce 快速檢視外掛程式,以提供給您的使用者快速查看產品的能力,那麼 QuickSwish - WooCommerce 產品快速檢視絕...。 Quick View for WooCommerce 》總結:, Easy WooCommerce Quick View 是一款功能強大的外掛程式,旨在增強使用者體驗並簡化 WooCommerce 網站上的購物流程。該外掛程式提供了一種方便快捷的...。
Quick View for WooCommerce 》總結:, Easy WooCommerce Quick View 是一款功能強大的外掛程式,旨在增強使用者體驗並簡化 WooCommerce 網站上的購物流程。該外掛程式提供了一種方便快捷的...。 Quick View For Woocommerce 》簡介:, Quick View For Woocommerce 外掛可讓你的顧客在不必導向詳細頁面的情況下查看 WooCommerce 產品的概覽。此功能可讓客戶在層疊或彈出視窗中查看產品...。
Quick View For Woocommerce 》簡介:, Quick View For Woocommerce 外掛可讓你的顧客在不必導向詳細頁面的情況下查看 WooCommerce 產品的概覽。此功能可讓客戶在層疊或彈出視窗中查看產品...。Products Quick View for WooCommerce 》Products Quick View for WooCommerce 可讓顧客享受真正的超市購物體驗。在超市裡,顧客在貨架上瀏覽產品,挑選他們感興趣的產品,閱讀所有相關信息,然後將...。
 Productive Commerce – WooCommerce Wishlist, Compare, Quick View, & MiniCart 》Productive Commerce Plugin (又稱 Productive Wishlist、 Compare 及 Quickview for WooCommerce) 是一個 WordPress 外掛程式,可以讓 WooCommerce 網站提供...。
Productive Commerce – WooCommerce Wishlist, Compare, Quick View, & MiniCart 》Productive Commerce Plugin (又稱 Productive Wishlist、 Compare 及 Quickview for WooCommerce) 是一個 WordPress 外掛程式,可以讓 WooCommerce 網站提供...。 Quick View, Quick View For WooCommerce, WooCommerce Product Quick View – Matrix Quick View 》Matrix Quick View - WooCommerce 快速檢視插件,允許在產品存檔(循環)中添加快速檢視按鈕,讓您的客戶能快速檢視產品,而不必刷新或導航至產品描述頁面。,...。
Quick View, Quick View For WooCommerce, WooCommerce Product Quick View – Matrix Quick View 》Matrix Quick View - WooCommerce 快速檢視插件,允許在產品存檔(循環)中添加快速檢視按鈕,讓您的客戶能快速檢視產品,而不必刷新或導航至產品描述頁面。,...。WC Products Quick View 》WC Products Quick View 外掛提供您店鋪的獨家功能。此外掛將「快速檢視」按鈕加入在產品圈中。您的客戶可以在不離開頁面的情況下,在 lightbox 中查看產品。...。
 Bears WooCommerce Product Quick View 》Bears WooCommerce Quick View 讓使用者在不打開產品頁面的情況下,快速查看產品資訊。, 快速查看視窗, WordPress 如何安裝外掛的教學, 此視窗會顯示產品的:...。
Bears WooCommerce Product Quick View 》Bears WooCommerce Quick View 讓使用者在不打開產品頁面的情況下,快速查看產品資訊。, 快速查看視窗, WordPress 如何安裝外掛的教學, 此視窗會顯示產品的:...。 Product Quick View For WooCommerce 》產品快速檢視外掛(Product Quick View for WooCommerce)為非開發人員提供了一個簡單的解決方案,在您的商店中添加一個「快速檢視」按鈕。當用戶點擊按鈕時...。
Product Quick View For WooCommerce 》產品快速檢視外掛(Product Quick View for WooCommerce)為非開發人員提供了一個簡單的解決方案,在您的商店中添加一個「快速檢視」按鈕。當用戶點擊按鈕時...。 ASPL Quick View for WooCommerce 》讓您的顧客能夠透過快速檢視在加入購物車前快速預覽商品。, 功能:, 1) 在 WooCommerce 商店循環項目上加入「快速檢視」按鈕,以彈出視窗顯示商品摘要。, 2) ...。
ASPL Quick View for WooCommerce 》讓您的顧客能夠透過快速檢視在加入購物車前快速預覽商品。, 功能:, 1) 在 WooCommerce 商店循環項目上加入「快速檢視」按鈕,以彈出視窗顯示商品摘要。, 2) ...。
