
前言介紹
- 這款 WordPress 外掛「Theme Blvd Image Sizes」是 2012-02-01 上架。
- 目前有 70 個安裝啟用數。
- 上一次更新是 2015-09-07,距離現在已有 3526 天。超過一年沒更新,安裝要確認版本是否可用。以及後續維護問題!
- 尚未有人給過這款外掛評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
外掛標籤
crop | images | themeblvd | add_image_size |
內容簡介
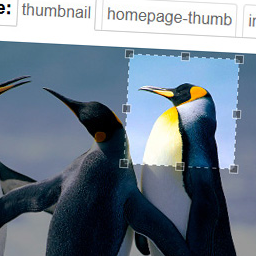
使用Theme Blvd Framework 2.2+版本的佈景主題時,此外掛可讓您更改佈景主題的圖片大小。
這個外掛適用於誰?
此外掛主要針對非開發人員所設計,這些人想要改變其Theme Blvd佈景主題的圖片大小,但沒有必要的開發知識來從其子佈景主題手動進行更改。
這個外掛是如何運作的?
與任何WordPress佈景主題一樣,我們使用WordPress的add_image_size功能,為每個裁剪大小設置圖片大小。然而,在這些圖片註冊之前,Theme Blvd framework會對要註冊的尺寸數組應用過濾器。
這允許輕鬆從子佈景主題或外掛過濾佈景主題的所有圖片大小...這就是利用它的外掛示例。 :)
我必須使用此外掛來更改圖片大小嗎?
不用。實際上,如果您了解PHP的基本知識和WordPress篩選器API,我建議您不使用此外掛,而是直接從子佈景主題的functions.php手動進行更改。在現實中,運行此外掛需要消耗您服務器的額外資源,而這可以通過從子佈景主題手動進行所需變更來避免。
如果您想要深入了解一下開發操作並完成此外掛的要點,您只需從子佈景主題中執行以下操作即可:
function my_image_sizes( $sizes ) {
$sizes['slider-large'] = array(
'width' => '960', // 您的新寬度
'height' => '350' // 您的新高度
);
return $sizes;
}
add_filter( 'themeblvd_image_sizes', 'my_image_sizes' );
原文外掛簡介
When using a theme with Theme Blvd Framework version 2.2+, this plugin allows you to change your theme’s image sizes.
Who is this plugin for?
This plugin is mainly designed for non-developers who want to alter the image sizes for their Theme Blvd theme, but do not have the necessary development knowledge to manually make the changes from their child theme.
How does this plugin work?
As in any WordPress theme, we setup the image sizes by using WordPress’s add_image_size function for each crop size. However, before these images are registered, the Theme Blvd framework applies a filter to an array of the sizes to be registered.
This allows for all of the image sizes of the theme to be easily filtered from your child theme or from a plugin… and this would be an example of a plugin that utilizes that. 🙂
Do I have to use this plugin to change image sizes?
Nope. In fact, if you understand the basics of PHP and the WordPress filters API, I would suggest that you do not use this plugin and instead, you manually make the changes from your child theme’s functions.php. Realistically, running this plugin requires extra resources on your server that can be avoided by just manually make the change you want from your child theme.
If you’d like to dive into a little development action, and accomplish the gist of what this plugin does, you’d simply do something like this from your child theme:
function my_image_sizes( $sizes ) {
$sizes['slider-large'] = array(
'width' => '960', // Your new width
'height' => '350' // Your new height
);
return $sizes;
}
add_filter( 'themeblvd_image_sizes', 'my_image_sizes' );
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Theme Blvd Image Sizes」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.0.0 | 1.0.1 | 1.0.2 | 1.0.3 | 1.0.4 | 1.0.5 | 1.1.0 | 1.1.1 | trunk |
延伸相關外掛(你可能也想知道)
 Advanced Custom Fields: Image Crop Add-on 》ACF圖像裁剪是ACF本地Image字段的擴展版本。, 該字段給開發人員 /管理員提供了一個選項,可以預定義圖像的大小,用戶會在各種編輯屏幕上被提示裁剪。這解決了...。
Advanced Custom Fields: Image Crop Add-on 》ACF圖像裁剪是ACF本地Image字段的擴展版本。, 該字段給開發人員 /管理員提供了一個選項,可以預定義圖像的大小,用戶會在各種編輯屏幕上被提示裁剪。這解決了...。 Advanced Custom Fields: Image Aspect Ratio Crop Field 》這是一個進階自訂欄位 (Advanced Custom Fields) 的外掛,會在使用者上傳圖片後強制執行特定的長寬比例或像素大小裁剪。使用長寬比例對於回應式圖片的使用情...。
Advanced Custom Fields: Image Aspect Ratio Crop Field 》這是一個進階自訂欄位 (Advanced Custom Fields) 的外掛,會在使用者上傳圖片後強制執行特定的長寬比例或像素大小裁剪。使用長寬比例對於回應式圖片的使用情...。 Manual Image Crop 》此外掛允許您手動裁剪 WordPress 佈景主題中註冊的所有圖片尺寸(特別是特色圖片)。, 只需點擊您媒體庫中任何圖片旁邊的“裁剪”連結。, 將顯示...。
Manual Image Crop 》此外掛允許您手動裁剪 WordPress 佈景主題中註冊的所有圖片尺寸(特別是特色圖片)。, 只需點擊您媒體庫中任何圖片旁邊的“裁剪”連結。, 將顯示...。 Image Regenerate & Select Crop 》該外掛可管理圖像的高級設置,覆蓋本機的中等大小和大型裁剪選項,註冊新的自定義圖像尺寸。該外掛添加了兩個自定義按鈕,讓您可以重新生成和裁剪圖像,提供...。
Image Regenerate & Select Crop 》該外掛可管理圖像的高級設置,覆蓋本機的中等大小和大型裁剪選項,註冊新的自定義圖像尺寸。該外掛添加了兩個自定義按鈕,讓您可以重新生成和裁剪圖像,提供...。 WP SmartCrop 》WP SmartCrop 可讓你設定任何圖片的「焦點」,直接從媒體庫進行設置,然後根據你的 CSS 規則裁剪圖片(不再有扁形長寬比例),保持焦點不僅在視野中,而且盡...。
WP SmartCrop 》WP SmartCrop 可讓你設定任何圖片的「焦點」,直接從媒體庫進行設置,然後根據你的 CSS 規則裁剪圖片(不再有扁形長寬比例),保持焦點不僅在視野中,而且盡...。Bulk images optimizer: Resize, optimize, convert to webp, rename … 》Bulk image resize 可以讓您優化上傳至 WordPress 的圖片。, , 您可以只點擊一次,就可以調整所有圖片的大小。, 它經過優化以加快批量處理的速度。1000 張圖...。
Thumbnail Crop Position 》選擇縮圖的裁切位置。 WordPress 通常透過圖片中心裁切縮圖,但這並不總是能產生理想的結果。此外掛可讓您在 WordPress 上傳器中選擇圖片的裁切位置。。
WPThumb 》WP Thumb 是一個可以與 WordPress 的影像功能無縫整合的簡單外掛程式。你可以指定高度、寬度和剪裁值,然後會產生一張影像,並儲存為快取以供未來使用。, 功...。
 Square Thumbnails 》Square Thumbails 是一個外掛,可以從圖像創建正方形縮略圖,而不需要進行裁剪。這就像在 CSS 中設置背景圖像時所使用的內容範圍。, 這個外掛可從圖像創建正...。
Square Thumbnails 》Square Thumbails 是一個外掛,可以從圖像創建正方形縮略圖,而不需要進行裁剪。這就像在 CSS 中設置背景圖像時所使用的內容範圍。, 這個外掛可從圖像創建正...。 Thumbnail Editor 》當圖片上傳到 WordPress 的媒體庫時,WordPress 會創建該圖片的縮略圖。這些縮略圖的大小可以在 設定 -> 媒體 部分中指定。, 但是這些縮略圖可能會帶來一...。
Thumbnail Editor 》當圖片上傳到 WordPress 的媒體庫時,WordPress 會創建該圖片的縮略圖。這些縮略圖的大小可以在 設定 -> 媒體 部分中指定。, 但是這些縮略圖可能會帶來一...。 DigiWidgets Image Editor 》Digiwidgets 是一個線上圖像編輯器,可讓任何人輕鬆地在其 WordPress 網站上添加和編輯圖像。雖然 Digiwidgets 包含了常用的圖像編輯工具,例如濾鏡和裁切,...。
DigiWidgets Image Editor 》Digiwidgets 是一個線上圖像編輯器,可讓任何人輕鬆地在其 WordPress 網站上添加和編輯圖像。雖然 Digiwidgets 包含了常用的圖像編輯工具,例如濾鏡和裁切,...。 WP Crop Stop 》停止裁切圖片。。
WP Crop Stop 》停止裁切圖片。。 Presswell Art Direction 》Presswell Art Direction 可以協助簡化自訂圖片縮圖大小的定義、裁切和產生。, 功能, , 使用熱點來控制圖片裁切, 選擇 WordPress 編輯器中的自訂圖片尺寸, 動...。
Presswell Art Direction 》Presswell Art Direction 可以協助簡化自訂圖片縮圖大小的定義、裁切和產生。, 功能, , 使用熱點來控制圖片裁切, 選擇 WordPress 編輯器中的自訂圖片尺寸, 動...。 Crop and Resize Images 》透過此外掛,您可以調整 WordPress 媒體庫中所有圖片的尺寸和裁剪。, 此外掛介紹了一個視覺化且非常簡單易用的圖片編輯器。裁剪後的圖片將保留 WordPress 定...。
Crop and Resize Images 》透過此外掛,您可以調整 WordPress 媒體庫中所有圖片的尺寸和裁剪。, 此外掛介紹了一個視覺化且非常簡單易用的圖片編輯器。裁剪後的圖片將保留 WordPress 定...。SmartCrop 》WordPress 預設裁切縮圖會以圖片中心為中心點,但 SmartCrop 嘗試尋找並使用圖片最有趣的部分做為中心點進行裁切。, 這個過程是完全自動的,無法進行手動控制...。
