
前言介紹
- 這款 WordPress 外掛「The Post Grid – Shortcode, Gutenberg Blocks and Elementor Addon for Post Grid」是 2016-03-01 上架。
- 目前有 100000 個安裝啟用數。
- 上一次更新是 2025-03-18,距離現在已有 46 天。
- 外掛最低要求 WordPress 4.5 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 7.4 以上。
- 有 229 人給過評分。
- 論壇上目前有 8 個提問,問題解答率 100% ,不低,算是個很有心解決問題的開發者團隊了!
外掛協作開發者
外掛標籤
post grid | post slider | content grid | post display | post grid elementor addon |
內容簡介
Post Grid 外掛允許您創建網格、列表、網格懸停、篩選和滑動器視圖。Post Grid 外掛易於使用,可以作為短代碼、Gutenberg 區塊或 Elementor 附加元件使用。
👉 外掛演示 | Elementor 演示 | Gutenberg 演示 | 文件 | 取得 Pro 版本 👈
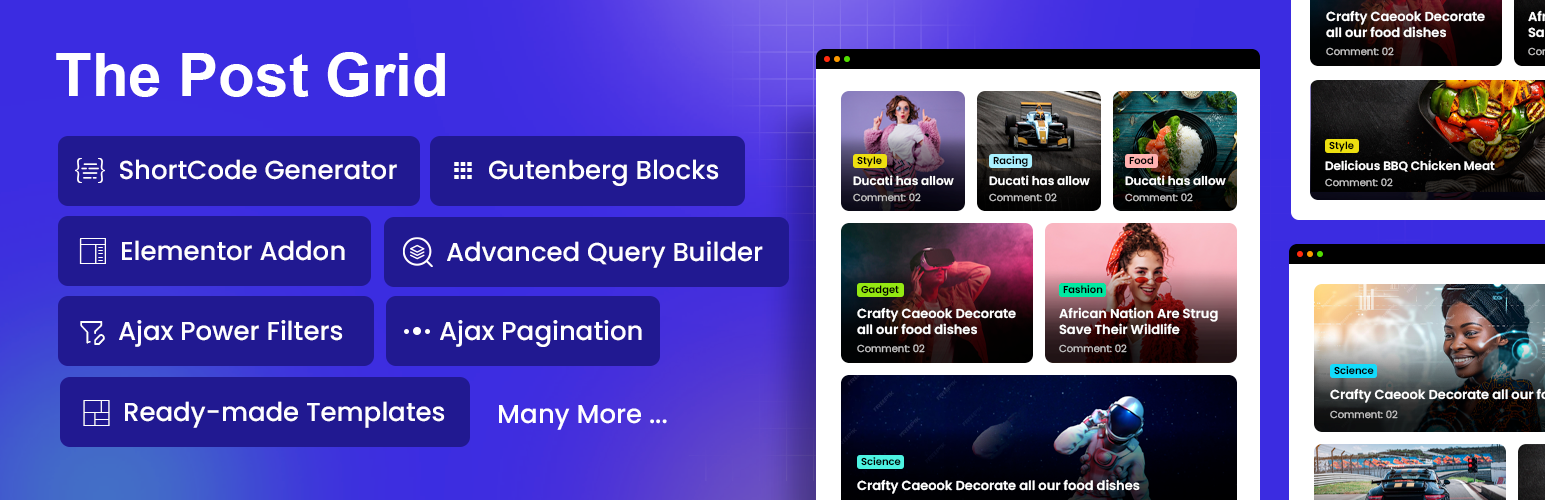
Post Grid - Post Grid 的短代碼、Gutenberg 區塊和 Elementor 附加元件
Post Grid 是一款用於在網站上創建最優雅的網格的熱門插件,可使用短代碼或 Post Grid Elementor 附加元件。它非常適合於顯示博客、菜單項目以及網站應該展示的其他內容。它完全響應式和適合移動設備,因此您使用它創建的所有網格看起來都很棒。
使用此插件,您可以創建和顯示您的文章網格、列表和異向網格視圖。最好的部分是免去了任何編程專業知識的需要。它具有易於使用的預製佈局。Post Grid 輕鬆生成網格 從管理端並將它們插入到任何頁面或文章中。
🏆 無限短代碼生成器
由於 Post Grid 外掛配備了短代碼生成器,您可以輕鬆將任何區塊轉換為短代碼。該插件可生成無限短代碼及其應用於任何頁面或文章。您可以在任何頁面構建器中使用無限短代碼生成器。
短代碼演示
🏆 Post Grid Elementor 附加元件
Elementor Page Builder是最受歡迎的頁面構建器,擁有超過700萬活躍用戶!使用此外掛,您可以將最佳的文章網格外掛與最佳的頁面構建器相結合。Elementor 附加元件的加入使其使用體驗更加流暢。
Elementor 演示
🏆 Gutenberg 文章網格區塊
Gutenberg 文章網格區塊具有多個區塊,例如網格、列表、網格懸停、網格篩選和滑動器區塊,以顯示不同佈局的文章。總共有4個 Gutenberg 區塊,其中 Grid 佈局有9個額外的佈局變化,List 佈局有7個佈局變化,Grid Hover 佈局有16個佈局變化,Slider 佈局有13個佈局變化。所有網格、列表和 Grid Hover 佈局都可以變成网格篩选器佈局。
Gutenberg 演示
🏆 功能特色
完全響應式和適合移動設備。
獨立的 Elementor 附加元件。
3個 Elementor 小部件。
9個 Elementor 佈局。
4個 Gutenberg 區塊。
生成無限的網格。
摘要限制以單詞或字符為單位
用戶定義的摘要結尾(…)
標題和按鈕顏色控制
圖像大小和覆蓋控制
顯示任何類別(S)、標記、作者(S)、關鍵字(S)的文章
依照 ID、標題、創建日期、修改日期和菜單順序排序。
顯示圖像大小(縮略圖、中等、大號、完整尺寸)
偏移字段,跳過第一篇文章。
字段選擇。
原文外掛簡介
Port Grid is the leading WordPress Post Grid Plugin for creating News, Magazine, and Blogging websites. Post Grid Plugin allows you to create grid, list, grid hover, filter and slider views effortlessly. Post Grid Plugin is simple to use through Shortcodes, Gutenberg Blocks, and the Elementor Addon.
👉 Plugin Demo | Elementor Demo | Gutenberg Demo | Documentation | Get Pro 👈
Post Grid – Shortcode, Gutenberg Blocks and Elementor Addons for Post Grid
Post Grid is the top popular plugin for creating the most elegant grids for any website with Shortcode or Post Grid Elementor Addons. It would be great for displaying blogs, menu items, and whatever else your website is meant to showcase. It is fully responsive and mobile friendly so that the grids you use it to create all look great on all devices.
With this best post grid plugin, you can create and display your posts in grid, list, and isotope views. The best part is that it exempts you from the need of any coding expertise. It has pre-made layouts that you can work with easily. The Post Grid makes it easy to generate grids from the admin end and insert them into any page or post.
🏆 Unlimited Shortcode Generator
Since the Post Grid plugin is equipped with a shortcode generator, you can use any page builder easily. The plugin facilitates the generation of unlimited shortcodes and their application on any page or post.
👉 Shortcode Demo
🏆 Post Grid Elementor Addon
Elementor Page Builder was the most popular page builder with over 7 million active users! With this plugin, you get to combine the best post grid plugin with the best page builder. The Elementor Addon only makes it an even smoother user experience.
👉 Elementor Demo
🏆 Gutenberg Post Grid Blocks
Gutenberg post grid blocks has multiple blocks like grid, list, grid hover, grid filer and slider blocks to display posts is different layouts. There are total 4 Gutenberg blocks inclide Grid Layout it has 9 additional layout variations, List Layout it is 7 layout variations, grid hover layout has 16 layout variations and slider layout has 13 layout variations. All grid, list and Grid hover layouts can turn into grid filder layouts.
👉 Gutenberg Demo
Gutenberg Block Section and Layout Import
REVIEW FROM WORDPRESS COMMUNITY EXPERT Mak
REVIEW FROM WORDPRESS COMMUNITY EXPERT Mr Web
🏆 5 Easy Steps to Use Shortcode in the Post Grid Plugin:
Step 1: Query Builder
The Post Grid has a query builder to facilitate the use of the shortcode generator also with the Elementor addons. It lets you start by choosing whichever type of post you want. You then get to choose precisely what items you want to display and the ones that you would rather not show. You can select different filter query, ordering and filter by date.
👉 Shortcode Documentation
Step 2: Layout Settings
When you’re through with the Query Builder, you move on to the layout settings. Begin by selecting the layout type that you want. You have options that include Grid, Grid Hover, Isotope, List, Slider, and WooCommerce.
👉 Shortcode Documentation
Step 3: Settings
There are different settings that you can manage from the settings tab like shortcode heading, category settings, post title settings, image settings and excerpt to affect the display of items on your pages and posts.
👉 Shortcode Documentation
Step 4: Fields Selection
Set the fields that you want to display and check those fields in your shortcode display. These fields include tags, categories, author, date of the post, read more, excerpt, comment count, social share, and title, widget heading, and rating for WooCommerce.
👉 Shortcode Documentation
Step 5: Style
Here, you get to set various style settings like parnet class, primary color, overlay style, button style, title, excerpt and meta style. so you can get the best style of the Post Grid.
👉 Shortcode Documentation
🏆 PRO FEATURES
Post Grid Plugin for Elementor Page Builder with Archive and Single Page Builder
There are 4 widgets with multiple layouts for the Elementor addon. The grid layout widget has 9 layouts, 3 of which are available with the free version of the Post Grid plugin. On the other hand, the list layout widget has 7 layouts with 3 of them being free. Grid hover widget also offers 3 free layouts, but a total of a whopping 16 layouts in the PRO version. The Slider layout widget has 13 layouts, without any available in the free plugin version.
👉 Elementor Demo
Grid Layouts – Elementor: The grid layouts that you get with the Post Grid are perfect for showcasing elegantly arranged the post. There are 3 layouts are in free version and additional 6 layouts will get in pro version. You can choose to use the even or masonry variations with this premium plugin.
👉 Check Demo
Grid Hover Layouts – Elementor: The Grid Hover Layouts that come with Post Grid plugin are excellent for showcasing items whose animation make them more appealing. You can choose to make the hover effects to be zooming in or out. There are 3 layouts are in free version and additional 13 layouts will get in pro version.
👉 Check Demo
List Layouts – Elementor: The List Layouts are a good variation if you don’t want to use the masonry or even grid layouts then you can use the post grid list layout. There are 3 layouts are in free version and additional 4 layouts will get in pro version.
👉 Check Demo
Slider Layouts – Elementor: With the Slider Layouts, users get to display items with the most beautiful variations and animation effects. You will get total 13 layouts in the slider layout.
👉 Check Demo
Filter Layouts – Elementor: You can convert all grid, grid hover, and list layouts to grid filter layouts. This are the AJAX Filter, You can select the taxonomy for the filter then style like button or dropdown. The taxonomy filter presents a clear way for defining the category and tag taxonomy, even the default WordPress ones.
👉 Check Demo
🏆 Elementor Addon with Archive and Single Page Builder
The premium version of this plugin, the Post Grid PRO comes with this addon to enable quite a few extra features. You get 4 widgets, including the Grid Hover Layout, Grid Layout, Slider Layout, and List Layout. Apart from this, you also get a total of 45 layouts.
👉 Documentation
🏆 Elementor Archive Builder
With the Elementor Archive Builder, you will be able to create grid, slider, and list layouts easily using the popular page builder, Elementor. You get to manage the category, author, search, and date details too.
🏆 Elementor Single Post Builder
With the Post Grid PRO, you get to use the Single Page Builder, which is based on the Elementor Page Builder. This builder enables you to arrange the single posts as well as you can using the drag & drop interface that comes with the Elementor Page Builder.
🏆 Gutenberg Blocks with Archive and Single Page Builder
The premium version of this plugin, the Post Grid PRO comes with Gutenberg Blocks to enable quite a few extra features. You get 4 widgets, including the Grid Hover Layout, Grid Layout, Slider Layout, and List Layout. Apart from this, you also get a total of 20 layouts.
🏆 Chat GPT Integration
Post Grid is now integrated with ChatGPT in the Gutenberg editor. This allows you to easily generate content and change the format as needed.
👉 Documentation
🏆 Front End Submission [Pro]:
We have added the option for a front-end dashboard, which includes user login and registration functionality, along with front-end post submission and management. This allows registered users to submit and manage their posts directly from the front end.
👉 Documentation
🏆 Pre-made Sections and Layouts [Pro]:
The Post Grid offers over 90 pre-made sections for Elementor and Gutenberg, along with more than 10 pre-made page designs. Users can easily import these pre-made sections and layouts to quickly build their websites.
👉 Get The PRO
👉 PRO Version Demo
Need Any Help?
For any bug, support or suggestion please submit your ticket here.
Liked RadiusTheme
Join our Facebook Group.
Learn from our tutorials on YouTube Channel.
🔥 WHAT’S NEXT
If you like The Post Grid Plugin, then consider checking out our other WordPress Plugins:
Classified Lisitng – Best Classified ads and Directory WordPress Plugin
Variation Swatches – Woocommerce Variation Swatches plugin converts the product variation select fields into radio, images, colors, and labels.
Variation Gallery – Woocommerce Variation Gallery plugin allows to add UNLIMITED additional images for each variation of product.
ShopBuilder – Elementor WooCommerce Builder Addons with 84+ widgets and 10+ modules.
Food Menu – Restaurant Menu & Online Ordering using WooCommerce.
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「The Post Grid – Shortcode, Gutenberg Blocks and Elementor Addon for Post Grid」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
3.0.0 | 3.0.1 | 3.0.2 | 3.0.3 | 3.0.4 | 3.0.5 | 3.1.0 | 3.1.1 | 3.1.2 | 3.1.3 | 3.1.4 | 3.1.5 | 4.0.0 | 4.0.1 | 4.0.2 | 4.0.3 | 4.0.4 | 4.0.5 | 4.1.0 | 4.1.1 | 4.1.2 | 4.1.3 | 4.1.4 | 4.1.5 | 4.2.0 | 4.2.1 | 4.2.2 | 4.2.3 | 5.0.0 | 5.0.1 | 5.0.2 | 5.0.3 | 5.0.4 | 5.0.5 | 6.0.0 | 7.0.0 | 7.0.1 | 7.0.2 | 7.1.0 | 7.2.0 | 7.2.1 | 7.2.2 | 7.2.3 | 7.2.4 | 7.2.5 | 7.2.6 | 7.2.7 | 7.2.8 | 7.2.9 | 7.3.0 | 7.3.1 | 7.4.0 | 7.4.1 | 7.4.2 | 7.4.3 | 7.5.0 | 7.6.0 | 7.6.1 | 7.7.0 | 7.7.1 | 7.7.2 | 7.7.3 | 7.7.4 | 7.7.5 | 7.7.6 | 7.7.7 | 7.7.8 | 7.7.9 | trunk | 7.2.10 | 7.2.11 | 7.7.10 | 7.7.11 | 7.7.12 | 7.7.13 | 7.7.14 | 7.7.15 | 7.7.16 | 7.7.17 | 7.7.18 | 7.7.19 | 2.3.6.6 |
延伸相關外掛(你可能也想知道)
 Magical Posts Display – Elementor Advanced Posts widgets 》這個外掛可以輕鬆地生成文章輪播、文章旋轉木馬、文章表格、文章手風琴、文章選項卡、文章跑馬燈和文章類別和標籤篩選。此外掛能幫助您以多種形式展示您的內...。
Magical Posts Display – Elementor Advanced Posts widgets 》這個外掛可以輕鬆地生成文章輪播、文章旋轉木馬、文章表格、文章手風琴、文章選項卡、文章跑馬燈和文章類別和標籤篩選。此外掛能幫助您以多種形式展示您的內...。 Awesome Posts 》**摘要:**, , Awesome Posts 外掛讓您輕鬆管理各種文章短代碼。您可以透過直觀的編輯器方便地調整格式、查詢、篩選、布局和樣式。這個適應性外掛與標準文章和...。
Awesome Posts 》**摘要:**, , Awesome Posts 外掛讓您輕鬆管理各種文章短代碼。您可以透過直觀的編輯器方便地調整格式、查詢、篩選、布局和樣式。這個適應性外掛與標準文章和...。 RHX Post Grid 》Rhx Post Grid 是最佳的 WordPress 外掛,可在您的網站上以方格形式顯示文章!, 外掛說明文件:https://wordpress.org/plugins/rhx-post-grid/, , 需要幫助嗎...。
RHX Post Grid 》Rhx Post Grid 是最佳的 WordPress 外掛,可在您的網站上以方格形式顯示文章!, 外掛說明文件:https://wordpress.org/plugins/rhx-post-grid/, , 需要幫助嗎...。
