
前言介紹
- 這款 WordPress 外掛「Sticky Content – Stick any content on pages」是 2022-04-19 上架。
- 目前有 300 個安裝啟用數。
- 上一次更新是 2025-04-16,距離現在已有 18 天。
- 外掛最低要求 WordPress 6.5 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 7.1 以上。
- 有 1 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
abuhayat | bplugins | charlescormier |
外掛標籤
block | sticky | sticky item | sticky menu | sticky content |
內容簡介
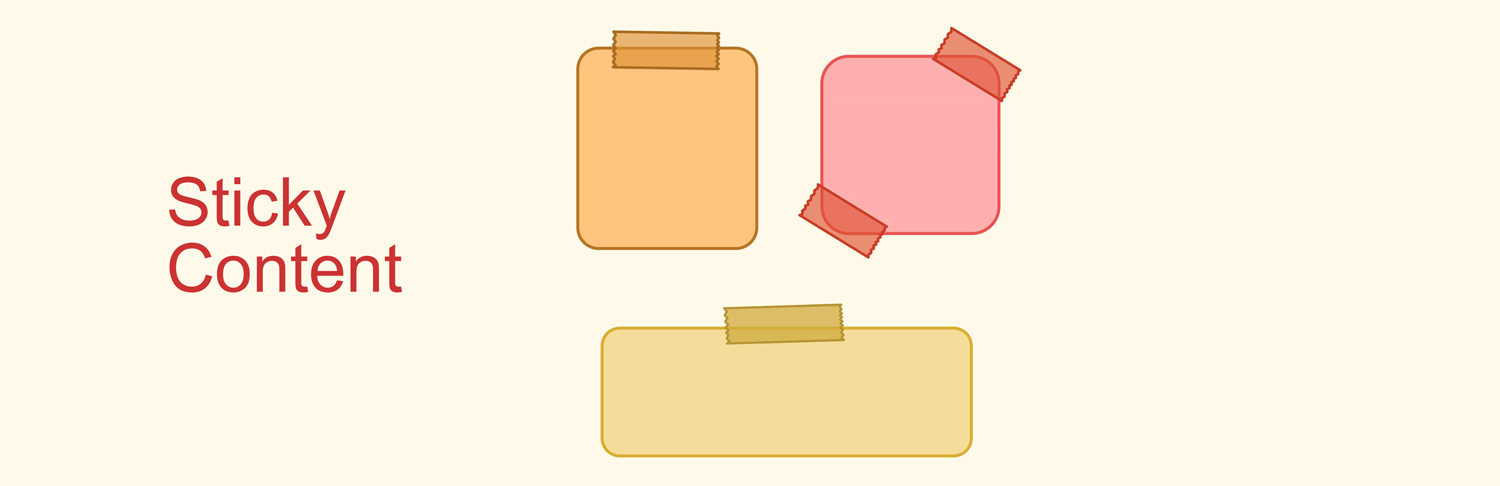
這個外掛可以讓您把頁面上的任何元素變成「黏滯」,當您往下滾動頁面時,一旦該元素到達頁面頂部,就會固定在那裡。
範例展示
功能
完全定制化:您需要的所有選項都可以在這裡進行排列,以滿足您的期望。
使用方式
首先安裝「黏滯內容區塊」外掛
在 Gutenberg 編輯器的「小工具」區塊類別中,添加「黏滯內容區塊」
您可以透過右邊的設置側邊欄更改區塊設置。
享受使用吧!
若需要安裝說明,請點擊「安裝」選項卡。
回饋
喜歡此外掛嗎?討厭它?想要新功能?傳送一些回饋意見吧!
⭐ 檢查此外掛的母體插件 -
🔥 b Blocks - 適用於 WordPress 的最佳 Gutenberg 區塊合集。
⭐ 檢查我們的其他 WordPress 外掛 -
🔥 Html5 音訊播放器 - 適用於 WordPress 的最佳音訊播放器外掛。
🔥 Html5 影片播放器 - 適用於 WordPress 的最佳影片播放器外掛。
🔥 PDF 海報 - 適用於 WordPress 的全功能 PDF 檢視器外掛。
🔥 StreamCast - 適用於 WordPress 的具機能全的廣播播放器外掛。
🔥 3D Viewer - 在網頁上顯示交互式 3D 模型。
原文外掛簡介
This plugin allows you to make any element on your pages “sticky” as soon as it hits the top of the page when you scroll down.
Demos
Features
Fully Customizable: All the options you need to arrange the showcase to your liking are available here.
How to use
First, install the Sticky Content Block plugin
Add the Sticky Content Block from the block category called “Widgets” in the Gutenberg editor.
You can change block settings from the right-side settings sidebar.
Enjoy!
For installation help click on Installation Tab
Feedback
Did you like this plugin? Dislike it? Do you have a feature request? Please share your feedback with us
⭐ Check out the Parent Plugin of this plugin-
🔥 B Blocks – Best gutenberg blocks collections for WordPress.
⭐ Check out our other WordPress Plugins-
🔥 Html5 Audio Player – Best audio player plugin for WordPress.
🔥 Html5 Video Player – Best video player plugin for WordPress.
🔥 PDF Poster – A fully-featured PDF Viewer Plugin for WordPress.
🔥 Document Embedder – Best WordPress Document Embedder Plugin.
🔥 3D Viewer – Display interactive 3D models on the webs.
🔥 Advanced Post Block – Best Post Display Plugin for WordPress.
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Sticky Content – Stick any content on pages」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.0.0 | 1.0.1 | 1.0.2 | trunk |
延伸相關外掛(你可能也想知道)
 Sticky Menu & Sticky Header 》這款 WP Sticky Menu (或 Sticky Header) On Scroll 外掛能讓你在往下滾動並滑動到頂部時,讓任何頁面上的元素保持固定位置。通常會用於讓導覽列固定在頁面上...。
Sticky Menu & Sticky Header 》這款 WP Sticky Menu (或 Sticky Header) On Scroll 外掛能讓你在往下滾動並滑動到頂部時,讓任何頁面上的元素保持固定位置。通常會用於讓導覽列固定在頁面上...。 JetSticky For Elementor 》JetSticky 是一款外掛,可讓使用 Elementor 建立的區段和欄位具有固定效果,在頁面向上或向下滾動時總是保持在視線中。, 當您需要將標題和區塊固定在畫面上時...。
JetSticky For Elementor 》JetSticky 是一款外掛,可讓使用 Elementor 建立的區段和欄位具有固定效果,在頁面向上或向下滾動時總是保持在視線中。, 當您需要將標題和區塊固定在畫面上時...。 Sticky Side Buttons 》這個簡單的按鈕創建工具讓您可以創建一個或多個浮動按鈕,當使用者滾動時,這些按鈕會固定在網站的側邊。, 它可以用來黏貼以下資訊:, , 電話號碼, 電子郵件...。
Sticky Side Buttons 》這個簡單的按鈕創建工具讓您可以創建一個或多個浮動按鈕,當使用者滾動時,這些按鈕會固定在網站的側邊。, 它可以用來黏貼以下資訊:, , 電話號碼, 電子郵件...。 Ocean Stick Anything 》這是一個簡單的外掛程式,可以讓你輕鬆地停駐任何你想要的內容。, 這個外掛程式需要安裝OceanWP主題。。
Ocean Stick Anything 》這是一個簡單的外掛程式,可以讓你輕鬆地停駐任何你想要的內容。, 這個外掛程式需要安裝OceanWP主題。。Sticky Social Icons 》「Sticky Social Icons」是一款最佳、也許唯一能夠將社群媒體圖示顯示在您網站側邊的外掛程式之一。您可以選擇您喜愛的社群媒體圖示,在網站中展示它們。您還...。
Oceanwp sticky header 》簡單易用的固定標題安裝, 啟用外掛後,固定標題就會立即開始運作。, 如何停用固定標題?, 您可以從設置頁面中的管理員選單下方的「外掛」中停用外掛。, 是否...。
 WP Sticky Sidebar – Floating Sidebar On Scroll for Any Theme 》WP Sticky Sidebar 外掛可以讓您的浮動側邊欄一直顯示,當使用者滾動網頁時,它將永久可見。預設側邊欄的最大問題是只有在使用者能看到側邊欄區域時,才能使...。
WP Sticky Sidebar – Floating Sidebar On Scroll for Any Theme 》WP Sticky Sidebar 外掛可以讓您的浮動側邊欄一直顯示,當使用者滾動網頁時,它將永久可見。預設側邊欄的最大問題是只有在使用者能看到側邊欄區域時,才能使...。 Sticky Posts – Switch 》這個外掛為文章管理列增加了一欄,讓你可以輕易地將文章標記為置頂狀態。, 文章置頂 (Sticky Posts) 是 WordPress 僅適用於文章的功能,透過這個外掛,你可以...。
Sticky Posts – Switch 》這個外掛為文章管理列增加了一欄,讓你可以輕易地將文章標記為置頂狀態。, 文章置頂 (Sticky Posts) 是 WordPress 僅適用於文章的功能,透過這個外掛,你可以...。 Sticky Block for Gutenberg Editor 》概述, Gutenberg黏貼區塊可以添加到任何文章或頁面中,當滾動頁面時,當它到達頁面頂部時就會固定在那裡。可將任何其他的區塊(段落,圖像等)添加到黏貼區塊...。
Sticky Block for Gutenberg Editor 》概述, Gutenberg黏貼區塊可以添加到任何文章或頁面中,當滾動頁面時,當它到達頁面頂部時就會固定在那裡。可將任何其他的區塊(段落,圖像等)添加到黏貼區塊...。 Floating Button 》d get help with any issues you may encounter by visiting the Floating Button plugin support page: https://wordpress.org/support/plugin/floating-but...。
Floating Button 》d get help with any issues you may encounter by visiting the Floating Button plugin support page: https://wordpress.org/support/plugin/floating-but...。Dashboard Sticky Notes 》Dashboard Sticky Notes 外掛新增了在儀表板中加入便簽的功能。您可以指定便簽的內容(一般或是側邊欄)、優先級(高或低)和對象(使用者角色或使用者自身)...。
 WPC Sticky Add To Cart for WooCommerce 》使用「置頂加入購物車」功能是提升電商網站用戶體驗的最常見方法之一。這樣可以在瀏覽商店時準備更便捷和更快速的結帳流程。許多研究已經顯示,使用「置頂加...。
WPC Sticky Add To Cart for WooCommerce 》使用「置頂加入購物車」功能是提升電商網站用戶體驗的最常見方法之一。這樣可以在瀏覽商店時準備更便捷和更快速的結帳流程。許多研究已經顯示,使用「置頂加...。 Sticky Anything 》使用這個外掛可以讓網站上的任何元素都可以固定在頁面上,像是側邊欄、標題、呼籲等等。我們使固定過程變得超簡單!, 關鍵點, 在一個頁面上固定多個元素。在...。
Sticky Anything 》使用這個外掛可以讓網站上的任何元素都可以固定在頁面上,像是側邊欄、標題、呼籲等等。我們使固定過程變得超簡單!, 關鍵點, 在一個頁面上固定多個元素。在...。Seamless Sticky Custom Post Types 》此外掛沒有任何設置或自訂功能。將自訂文章類型設為置頂就像對普通文章一樣,這些文章ID將包含在 get_option('sticky_posts') 結果中。, 請注意,為了盡可能...。
Expire Sticky Posts 》這是一個簡單的外掛程式,可讓您在文章上設定到期日期。一旦文章過期,它將不再固定在頂部。, 如果您發現漏洞或有建議或改進要提交,此外掛程式可在Github上...。
