
前言介紹
- 這款 WordPress 外掛「Sticky Buttons – Floating Buttons Builder」是 2019-10-30 上架。
- 目前有 9000 個安裝啟用數。
- 上一次更新是 2025-04-15,距離現在已有 19 天。
- 外掛最低要求 WordPress 5.5 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 7.4 以上。
- 有 6 人給過評分。
- 論壇上目前有 1 個提問,問題解答率 100% ,不低,算是個很有心解決問題的開發者團隊了!
外掛協作開發者
外掛標籤
sticky menu | float buttons | floating menu | sticky buttons | floating buttons |
內容簡介
4>Sticky Buttons Pro是一個WordPress外掛,讓您可以快速創建資訊浮動按鈕,這些按鈕將始終在使用者的視線範圍內,增加使用者的注意力並快速訪問所需的網站頁面或操作。
主要功能
WordPress插件“Sticky Buttons”將為網站訪客簡化導航,增加其使用便利性。使用它可以快速找到需要的信息並且瀏覽網站的內容。管理員可以輕鬆地為個別要求自定義菜單。
無限量的浮動按鈕;
1500+個Font Awesome 5 Icons
顯示面板的2個位置:頁面的左側或右側;
4種形狀的按鈕
添加按鈕標籤;
編輯按鈕之間的空間;
為每個按鈕選擇顏色;
插入任何鏈接;
為按鈕設置背景顏色;
將自定義ID和類添加到項目
Sticky Buttons可用於:
網站導航;
社交面板;
用戶菜單;
多語言導航面板;
聯繫菜單;
附加面板;
PC和移動設備的自適應菜單;
帶有反饋等的浮動面板。
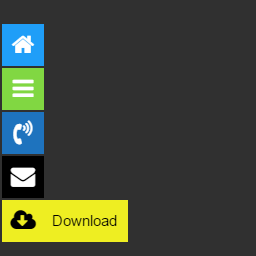
Pro版本預覽
Pro版本
Pro版本的插件開放所有擴展功能。它可以幫助網站管理員獲得如下機會:
無限量的浮動按鈕
1500+個Font Awesome 5 Icons
12個位置
3種不同大小的按鈕
8個漂亮的動畫效果
4種形狀的按鈕
20種社交服務
10個特殊功能
每個按鈕的工具提示
在新窗口中打開鏈接
保持標籤打開
在設備上顯示控制
插入任何鏈接
添加自定義ID和類到項目
自定義圖示
為每個按鈕選擇顏色
按鈕之間的空間管理器
添加按鈕和標籤陰影
平滑滾動功能
跳轉到頂部功能
打印頁面功能
電子郵件和電話鏈接
前進和後退功能以瀏覽瀏覽器歷史
內置用戶鏈接:登錄、登出、註冊、忘記密碼
根據語言顯示菜單
根據用戶顯示菜單(對於所有用戶,僅限已登錄的用戶,僅限未登錄的用戶)
在特定頁面上顯示菜單
與其他插件一起使用以最大化您的效果
Popup Box-新的WordPress彈出窗口插件
Counter Box-計數器,計時器和倒計時的強大創建者
Button Generator-輕鬆的按鈕生成器
Herd Effects-虛假通知和社交證明插件
浮動按鈕
Side Menu Lite-添加固定浮動按鈕
原文外掛簡介
Try Free Demo | 🚀 Try Pro Demo | Documentation
Sticky Buttons is a free WordPress plugin that lets you quickly create customizable floating buttons. These attractive buttons stay visible as visitors scroll your site, guiding users to essential actions and boosting engagement effortlessly.
🌟 Key Benefits:
Easily create eye-catching floating buttons
Increase user interaction and conversions
Lightweight & optimized for performance
Simple setup – works seamlessly with any theme
✅ Transform user experience with Sticky Buttons!
Main Features
Enhance your website’s navigation with the Sticky Buttons plugin for WordPress. Designed to simplify browsing, this plugin helps visitors easily find the information they need and navigate between sections with ease. Site administrators can fully customize the button menu to fit their specific needs.
🎨 Customization & Design
Create unlimited sticky buttons.
Choose from 4 different button shapes.
Set individual button colors and backgrounds.
Customize button spacing and placement anywhere on the screen.
Access over 2000 Font Awesome 6 icons.
Add custom labels to each button.
🔗 Links & Accessibility
Insert any type of link to buttons.
Add custom attributes: ID, class, aria-label.
Mobile-friendly and responsive design.
⚡ Performance & SEO
Optimized for speed – doesn’t slow your website.
SEO-friendly button structure to improve indexing.
—
Ideal Uses for Sticky Buttons
Enhance site navigation
Build quick-access menus
Display contact and feedback buttons
Integrate social sharing icons
Create multilingual navigation panels
Highlight promotions and special offers
Improve mobile browsing experience
And much more!
—
Pro Version
Unlock the full power of Sticky Buttons with advanced features designed to elevate your site’s engagement and user experience:
🎨 More Customization
Hold Label Open – Keep button labels always visible.
Custom Icons – Upload your own icons to match your brand.
Icon Animations – Enhance engagement with 7 elegant animation effects.
🔗 Enhanced Functional Links
Translate Page – Instant, one-click website translation.
Social Sharing – Easy sharing via Facebook, Twitter, LinkedIn, and more.
Next/Previous Post – Smooth navigation between posts.
Forced Download – Direct file downloads (ebooks, PDFs, software).
Smooth Scrolling – Effortlessly scroll to specific page sections.
Scroll to Top/Bottom – Quick page navigation buttons.
Print Page – Convenient printing for your content.
Font Size Adjuster – Allow users to customize page readability.
Bookmark & URL Sharing – Simple bookmarking and URL copy actions.
🎯 Advanced Display Rules
Scroll-Based Visibility – Dynamically show or hide buttons based on scroll position.
Timer Action – Control button visibility after a specified time interval.
User Role Permissions – Show or hide buttons based on user roles.
Multilingual Support – Custom menus tailored for different languages.
Scheduled Visibility – Automatically display buttons at specific dates and times.
Activate by URL – Display buttons conditionally based on URL parameters or specific pages.
Activate by Referrer URL – Control button visibility based on visitors’ referrer.
Browser Compatibility Control – Automatically hide buttons for outdated browsers.
🚀 Upgrade to Sticky Buttons Pro and supercharge your website!
—
🚀 Maximize Results with Complementary Plugins
Enhance your website’s functionality and user engagement by combining Sticky Buttons with these powerful plugins:
Popup Box – Create engaging, custom popups to boost conversions.
Counter Box – Easily add counters, timers, and countdowns to highlight urgency.
Button Generator – Quickly build stylish custom buttons.
Herd Effects – Display notifications and social proof to increase credibility.
Floating Button – Add even more interactive floating buttons.
Side Menu Lite – Enhance your site’s navigation with sticky side menus.
Bubble Menu – Create intuitive, circular floating menus for easier navigation.
Float Menu – Add dynamic, customizable side menus that improve site accessibility.
Modal Window – Design beautiful, custom modal windows for capturing leads or displaying content.
Calculator Builder – Build custom interactive calculators for your users.
Flexi Menu – advanced floating and sticky menus
✅ Combine Sticky Buttons with these plugins to build a highly interactive, engaging, and user-friendly website.
Support
Need help? Ask questions and get quick answers in our support center.
Installation Instructions
📌 Option 1: Install via WordPress Dashboard
Go to your WordPress admin dashboard (wp-admin).
Navigate to Plugins → Add New.
Search for “Sticky Buttons” and click “Install Now”.
After installation, click “Activate”.
📌 Option 2: Manual Installation (Upload)
Download the plugin’s zip file.
In your WordPress dashboard, go to Plugins → Add New → Upload Plugin.
Select the downloaded zip file, then click “Install Now”.
After installation, click “Activate”.
Alternatively (FTP):
Unzip the downloaded plugin file.
Upload the extracted sticky-buttons folder to your server’s /wp-content/plugins/ directory via FTP.
Go to Plugins in your WordPress dashboard and click “Activate” next to Sticky Buttons.
🚀 Getting Started
Once activated, a new Sticky Buttons section will appear in your WordPress admin menu (on the left side).
Click “Add New” to create your first button set.
Configure your buttons as needed.
Click “Save” to finalize and display your sticky buttons on the website.
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Sticky Buttons – Floating Buttons Builder」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.0 | 1.1 | 2.1 | 3.0 | 3.1 | 3.2 | 4.0 | 4.1 | 3.0.1 | 3.1.1 | 3.2.1 | 3.2.2 | 3.2.3 | 3.2.4 | 4.0.1 | 4.0.2 | 4.1.1 | 4.1.2 | 4.1.3 | 4.1.4 | trunk |
延伸相關外掛(你可能也想知道)
 Sticky Menu & Sticky Header 》這款 WP Sticky Menu (或 Sticky Header) On Scroll 外掛能讓你在往下滾動並滑動到頂部時,讓任何頁面上的元素保持固定位置。通常會用於讓導覽列固定在頁面上...。
Sticky Menu & Sticky Header 》這款 WP Sticky Menu (或 Sticky Header) On Scroll 外掛能讓你在往下滾動並滑動到頂部時,讓任何頁面上的元素保持固定位置。通常會用於讓導覽列固定在頁面上...。 Float menu – awesome floating side menu 》Float Menu 是一個免費的 WordPress 外掛程式,可以建立和定位網站上獨特的浮動式選單。這個擴充功能允許使用者不論在資源上面的位置獲取面板的功能,選單隨...。
Float menu – awesome floating side menu 》Float Menu 是一個免費的 WordPress 外掛程式,可以建立和定位網站上獨特的浮動式選單。這個擴充功能允許使用者不論在資源上面的位置獲取面板的功能,選單隨...。 WP Floating Menu – One page navigator, sticky menu for WordPress 》首頁 | 文件 | 支援 | 演示 | 高級版, WP Floating Menu 是一個免費的 WordPress 外掛,可以讓你的 WordPress 網站使用單頁導航菜單或粘性導航菜單,提高可用...。
WP Floating Menu – One page navigator, sticky menu for WordPress 》首頁 | 文件 | 支援 | 演示 | 高級版, WP Floating Menu 是一個免費的 WordPress 外掛,可以讓你的 WordPress 網站使用單頁導航菜單或粘性導航菜單,提高可用...。 Simple Floating Menu 》Simple Floating Menu 是一個免費的 WordPress 插件,可以讓您添加一個帶有圖示和工具提示的浮動固定菜單,並提供各種設計。, 該插件提供 5 套圖示包,總共超...。
Simple Floating Menu 》Simple Floating Menu 是一個免費的 WordPress 插件,可以讓您添加一個帶有圖示和工具提示的浮動固定菜單,並提供各種設計。, 該插件提供 5 套圖示包,總共超...。 Side Menu Lite – Sticky Floating Side Menu 》Side Menu Lite 是一個免費的外掛,可以在您的網站上創建方便的側邊欄。它允許您在頁面的左側或右側添加固定的滑出按鈕。插入任何鏈接,並在網站上創建獨特的...。
Side Menu Lite – Sticky Floating Side Menu 》Side Menu Lite 是一個免費的外掛,可以在您的網站上創建方便的側邊欄。它允許您在頁面的左側或右側添加固定的滑出按鈕。插入任何鏈接,並在網站上創建獨特的...。 Floating Button 》d get help with any issues you may encounter by visiting the Floating Button plugin support page: https://wordpress.org/support/plugin/floating-but...。
Floating Button 》d get help with any issues you may encounter by visiting the Floating Button plugin support page: https://wordpress.org/support/plugin/floating-but...。 Bubble Menu – Floating Button Menu with Sticky Navigation 》Bubble Menu是一款免費的WordPress外掛,用於創建原創氣泡浮動菜單。它允許您安裝帶有獨特主題圖標的浮動按鈕,可用於傳統導航欄和其他有用信息的附加區塊放...。
Bubble Menu – Floating Button Menu with Sticky Navigation 》Bubble Menu是一款免費的WordPress外掛,用於創建原創氣泡浮動菜單。它允許您安裝帶有獨特主題圖標的浮動按鈕,可用於傳統導航欄和其他有用信息的附加區塊放...。 F12 Floating Menu, sticky menu for WordPress 》F12 Floating Menu 是一個免費的 WordPress 外掛,在你的網站上輕鬆創建多個固定 / 浮動菜單。, 該外掛允許您在網站上添加無限制的固定菜單。甚至可以僅在特...。
F12 Floating Menu, sticky menu for WordPress 》F12 Floating Menu 是一個免費的 WordPress 外掛,在你的網站上輕鬆創建多個固定 / 浮動菜單。, 該外掛允許您在網站上添加無限制的固定菜單。甚至可以僅在特...。 WPB Floating Menu or Categories – Sticky Floating Side Menu & Categories with Icons 》WPB Floating Menu or Categories 是一個免費的 WordPress 外掛,可以讓您增加站點的可用性,透過加入帶有圖示的固定浮動側邊選單或分類。, 它可以與任何 Wor...。
WPB Floating Menu or Categories – Sticky Floating Side Menu & Categories with Icons 》WPB Floating Menu or Categories 是一個免費的 WordPress 外掛,可以讓您增加站點的可用性,透過加入帶有圖示的固定浮動側邊選單或分類。, 它可以與任何 Wor...。CodeFlavors floating menu 》CodeFlavors浮動菜單可以在WordPress博客的左側或右側創建一個帶有動態多維菜單的動畫效果。該菜單可以直接分配自WordPress菜單。, 可用選項, , 滾動頁面時的...。
 Floating Side Tab 》總結:「Floating Side Tab」是一個免費的 WordPress 浮動側邊欄外掛程式,設計用來在網站的左側或右側添加浮動的快速連結。這個外掛程式具有超過 5 個預設的...。
Floating Side Tab 》總結:「Floating Side Tab」是一個免費的 WordPress 浮動側邊欄外掛程式,設計用來在網站的左側或右側添加浮動的快速連結。這個外掛程式具有超過 5 個預設的...。Floating Menu Links 》這個外掛讓您在網頁上新增靜態連結的漂浮式選單。, 功能, , 控制您的連結和圖示(font awesome), 修改選單的位置、尺寸、單位、顏色(圖示、背景、Hover), 。
WP Floating Menu Framework 》此外掛是在 WordPress 設定浮動選單的架構。, 我已經測試了以下主題,但由於我不是設計師,因此無法達到完美的效果。, 請針對您的環境以及 JavaScript 檔案或...。
Larbous Floating Menu 》此外掛會創建一個浮動式菜單,位於左側位置。, 你可以設定:, * 選擇自訂菜單, * 菜單選項的顏色:字體和背景, * 螢幕的垂直位置, 在「設定 / Larbous Floati...。
Flexi Menu – Create Floating, Sticky, Dropdown & Icon Menus Easily 》
Flexi Menu 是一個高度可自訂且易於使用的 WordPress 外掛,通過靈活的菜單選項增強您的網站導覽。它提供了悬浮、固定、下拉、靜態或基於上下文的...。
