
前言介紹
- 這款 WordPress 外掛「SiteOrigin CSS」是 2015-06-01 上架。
- 目前有 200000 個安裝啟用數。
- 上一次更新是 2025-01-15,距離現在已有 109 天。
- 外掛最低要求 WordPress 3.9 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 7.0.0 以上。
- 有 151 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
外掛標籤
css editor | visual css | live editing | theme editor | website styling |
內容簡介
SiteOrigin CSS 是專為 WordPress 設計的簡單而強大的 CSS 編輯器。它提供視覺控制元件,讓您即時編輯您的網站外觀和風格。
我們為使用者製作了讓初學者和高級使用者都適用的網站編輯體驗。初學者將會喜愛簡單的視覺控制元件及實時預覽功能。高級使用者將會喜愛程式碼自動完成功能,這會使您編寫 CSS 更快速。
檢查器
使用 CSS 編輯器編輯網站設計中最難的部分是通常要找到正確的選取器。SiteOrigin CSS 附帶的強大檢查器就能輕易解決這個問題。在網站的完整預覽頁面上,只需點擊一個元素,檢查器就會幫助您識別最佳的選取器來針對那個元素進行選擇。
即使您不知道 CSS 選取器是什麼,檢查器也能助您輕鬆搞定。
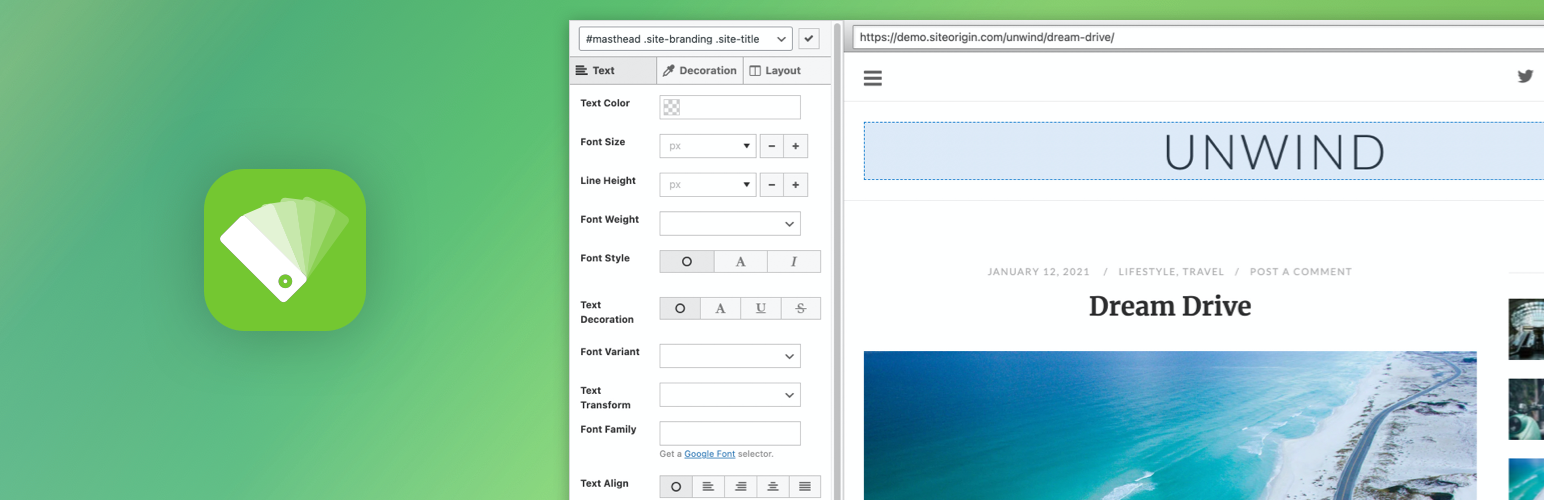
視覺編輯器
不喜歡花時間處理代碼嗎?沒問題。SiteOrigin CSS 提供了一組簡單的控制元件,讓您輕鬆選擇顏色、樣式和尺寸。結合檢查器,您只需點擊幾下即可完成設定。
CSS 編輯器
SiteOrigin CSS 提供了強大的 CSS 編輯器,您通常只會在高級集成開發環境中才見到。它有 CSS 選取器和屬性的自動完成功能。此外,它還提供極其有用的 CSS 驗證工具,可幫助您在發佈更改前解決程式碼問題。
免費使用
我們致力於保持 SiteOrigin CSS 免費。您可以在任意數量的網站上安裝並使用,而不用擔心授權問題。所有未來的更新和升級版本均免費,我們甚至提供在我們友好的支援論壇上的免費支援服務。
與任何佈景主題相容
有越來越多的 WordPress 佈景主題,現在有了 SiteOrigin CSS,您可以對每個佈景主題進行任意編輯。無論您使用的是哪款佈景主題,SiteOrigin CSS 都能完美運作。
持續開發中
我們正在持續開發 SiteOrigin CSS。查看正在進行的工作,請前往 GitHub。
文件
有關文件,請前往 SiteOrigin 的官方網站。
支援
您可以在 SiteOrigin 支援論壇上免費獲得支援。
SiteOrigin Premium
SiteOrigin Premium 增強了 SiteOrigin CSS 的功能,提供 Google Web 字型選擇器,可在視覺編輯器中選擇數百款美麗的 Web 字型。
SiteOrigin Premium 附帶專業的電子郵件支援服務,適合當您需要快速高效的技術支援時使用。我們隨時提供協助。
原文外掛簡介
SiteOrigin CSS is the simple yet powerful CSS editor for WordPress. It gives you visual controls that let you edit the look and feel of your site in real-time.
We’ve created a site editing experience that will suit both beginners and advanced users alike. Beginners will love the simple visual controls and real-time preview. Advanced users will love the code autocompletion that makes writing CSS faster than ever.
Inspector
The hardest part of editing your site’s design using CSS is usually finding the correct selector to use. The powerful inspector that comes with SiteOrigin CSS makes this easy. While viewing a full preview of your site, just click on an element, and it’ll help you identify the best selector to use to target that element.
The inspector will help you even if you have no idea what a CSS selector is.
Visual Editor
Don’t like playing around with code? No problem. SiteOrigin CSS has a set of simple controls that make it easy to choose colors, styles, and measurements. Combined with the inspector, you’ll be able to make changes in just a few clicks.
CSS Editor
SiteOrigin CSS has a powerful CSS editor, the likes of which you’d usually only expect from high-end IDEs. It has autocompletion for both CSS selectors and attributes. It also features very useful CSS linting to help you identify issues in your code before you publish your changes.
It’s Free
We’re committed to keeping SiteOrigin CSS free. You can install it on as many sites as you like without ever worrying about licensing. All future updates and upgrades will be free, and we even offer free support over on our friendly support forums.
Works With Any Theme
There’s an ever-growing collection of awesome WordPress themes, and now with SiteOrigin CSS, you can edit every single one of them to your heart’s content. No matter what theme you’re using, SiteOrigin CSS will work perfectly.
Actively Developed
We’re actively developing SiteOrigin CSS. Keep track of what’s happening over on GitHub.
Documentation
Documentation is available on SiteOrigin.
Support
Free support is available on the SiteOrigin support forums.
SiteOrigin Premium
SiteOrigin Premium enhances SiteOrigin CSS with a Google Web Font Selector. Choose from hundreds of beautiful web fonts right in the visual editor.
SiteOrigin Premium includes access to our professional email support service, perfect for those times when you need fast and effective technical support. We’re standing by to assist you in any way we can.
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「SiteOrigin CSS」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.0 | 1.1 | 1.0.1 | 1.0.2 | 1.0.3 | 1.0.4 | 1.0.5 | 1.0.6 | 1.0.7 | 1.0.8 | 1.1.1 | 1.1.2 | 1.1.3 | 1.1.4 | 1.1.5 | 1.2.0 | 1.2.1 | 1.2.2 | 1.2.3 | 1.2.4 | 1.2.5 | 1.2.6 | 1.2.7 | 1.2.8 | 1.2.9 | 1.3.0 | 1.3.1 | 1.3.2 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.2 | 1.5.3 | 1.5.4 | 1.5.5 | 1.5.6 | 1.5.7 | 1.5.8 | 1.5.9 | 1.6.0 | 1.6.1 | 1.6.2 | 1.6.3 | trunk | 1.2.10 | 1.2.11 | 1.2.12 | 1.2.13 | 1.2.14 | 1.5.10 | 1.5.11 |
延伸相關外掛(你可能也想知道)
暫無相關外掛推薦。
