
前言介紹
- 這款 WordPress 外掛「GutSlider – All in One Block Slider for Gutenberg」是 2023-08-10 上架。
- 目前有 4000 個安裝啟用數。
- 上一次更新是 2025-04-28,距離現在已有 5 天。
- 外掛最低要求 WordPress 6.5 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 7.4 以上。
- 有 11 人給過評分。
- 論壇上目前有 4 個提問,問題解答率 50%
外掛協作開發者
gkits | jafor2 | milon0 | jobyaer23 | binsaifullah |
外掛標籤
slider | carousel | block slider | slider block | gutenberg slider |
內容簡介
總結:
GutSlider 是一個自定義的 Gutenberg 塊,可以輕鬆地創建滑塊或旋轉木馬。您不需要具備任何編程知識。它速度快且輕量級。它僅在使用該塊的頁面上加載腳本。它高度可定制。您可以在任何主題中使用它。它與所有 WordPress 主題兼容。
問題與答案:
問題:GutSlider 是什麼?
答案:GutSlider 是一個自定義的 Gutenberg 塊,用於創建滑塊或旋轉木馬。
問題:使用 GutSlider 需要什麼編程知識嗎?
答案:使用 GutSlider 不需要任何編程知識。
問題:GutSlider 是否快速且輕量級?
答案:是的,GutSlider 是快速且輕量級的。
問題:GutSlider 是否只在使用該塊的頁面上加載腳本?
答案:是的,GutSlider 只在使用該塊的頁面上加載腳本。
問題:GutSlider 是否可以在任何主題中使用?
答案:是的,您可以在任何主題中使用 GutSlider。
問題:GutSlider 是否與所有 WordPress 主題兼容?
答案:是的,GutSlider 與所有 WordPress 主題兼容。
問題:使用 GutSlider 是否可以進行簡單的拖放操作?
答案:是的,使用 GutSlider 可以進行簡單的拖放操作。
問題:GutSlider 是否有自定義設置選項?
答案:是的,GutSlider 有自定義設置選項。
問題:GutSlider 是否使用 CSS 動畫?
答案:是的,GutSlider 使用 CSS 動畫。
問題:GutSlider 使用的是哪個滑塊庫?
答案:GutSlider 使用了 Swiper React JS 作為滑塊庫。
問題:GutSlider 是否使用 jQuery?
答案:不,GutSlider 不使用 jQuery。
原文外掛簡介
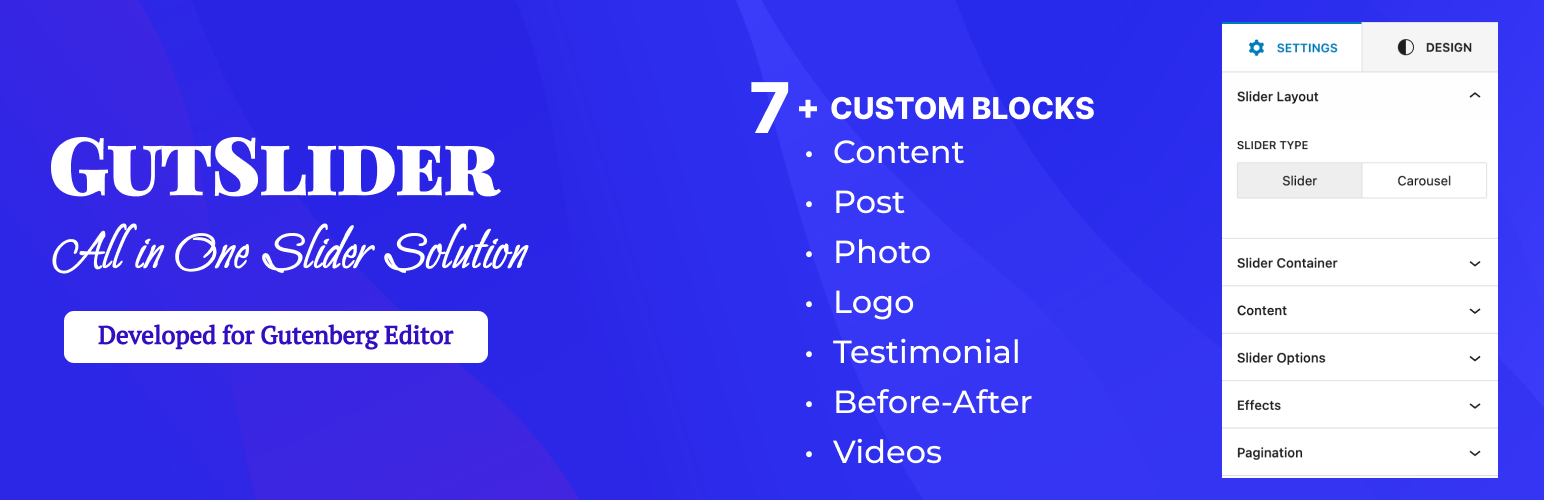
GutSlider: The Ultimate Gutenberg Slider and Carousel Block Plugin
GutSlider is a powerful custom Gutenberg Slider Block plugin designed to help you easily create stunning sliders and carousels without any coding experience. Whether you need a dynamic slider or a captivating carousel, GutSlider offers multiple types of slider blocks and carousel blocks to meet your design needs.
Built with Gutenberg Native Components, GutSlider is both fast and lightweight, ensuring optimal performance by only loading scripts on pages where the block is used. Its highly customizable and intuitive interface provides a seamless drag-and-drop experience, allowing you to add any type of content with ease.
Get GutSlider Pro | View Demos
Video Tutorial
Key Features
Create Stunning Sliders and Carousels: Easily build dynamic sliders and captivating carousels without any coding knowledge.
Simple, Lightweight, and Fast: Optimized for performance with minimal load.
Load Scripts Efficiently: Only loads necessary scripts on pages where the block is used, ensuring faster load times.
Built with Gutenberg Native Components: Seamless integration into the Gutenberg editor.
Multiple Slider and Carousel Types: Choose from a variety of slider and carousel options to suit your content.
Slide Any Content: Flexibility to slide images, text, or any type of content you want.
Drag-and-Drop Simplicity: Easy-to-use interface for quick setup.
Highly Customizable: Clean and intuitive customization panels for advanced control.
CSS Animations: Add custom animations with adjustable delay settings for enhanced user engagement.
Complete Slider & Carousel Settings: All essential settings are available for complete control over design and functionality.
Swiper JS Integration: Uses Swiper JS for smooth, reliable slider performance without compromising speed.
No jQuery Dependency: Built without jQuery for modern, fast execution.
Free Blocks
Static
Flexible
Testimonial Slider
Photo Carousel
Logo Carousel
Before After Slider
Videos Carousel
Blog Post
Pro Blocks
Shaders Slider
Shutters Slider
Slicer Slider
Fashion Slider
Spring Carousel
Frame Slider
Hover Slider
Material Carousel
Panorama Carousel
3D Carousel
Triple Slider
Card Slider
Marquee Carousel
Woo Products Carousel
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「GutSlider – All in One Block Slider for Gutenberg」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.0.0 | 2.1.0 | 2.2.1 | 2.2.2 | 2.3.0 | 2.4.0 | 2.5.1 | 2.5.3 | 2.5.4 | 2.5.5 | 2.6.1 | 2.7.0 | 2.7.1 | 2.7.2 | 2.7.3 | 2.7.4 | 2.7.5 | 2.7.6 | 2.7.7 | 2.7.8 | 2.7.9 | 2.8.0 | 2.8.1 | 2.8.2 | 2.9.0 | 2.9.1 | 2.9.2 | 2.9.3 | 2.9.4 | 2.9.5 | 2.9.6 | 2.9.7 | 2.9.8 | 2.9.9 | trunk |
延伸相關外掛(你可能也想知道)
 BubiBlock Slider 》BubiBlock Slider 是一款為 WordPress 設計的圖片、顏色和影片輪播外掛,可在 WordPress 編輯器中新增一個簡單且好用的 Gutenberg 輪播方塊。無需外部編輯器...。
BubiBlock Slider 》BubiBlock Slider 是一款為 WordPress 設計的圖片、顏色和影片輪播外掛,可在 WordPress 編輯器中新增一個簡單且好用的 Gutenberg 輪播方塊。無需外部編輯器...。Gutenberg Slider Blocks – Candy Slider 》Candy Slider 是為新版的 Gutenberg WordPress 區塊編輯器所準備的滑動區塊收集。, 查看示範, , 配套佈景主題, 我們還建立了 DO 佈景主題 作為 Candy Slider...。
 Slider Future 》總結:Slider Future 是一個功能強大且易於使用的 Gutenberg 區塊外掛,讓您可以直接在 WordPress 編輯器內創建令人驚豔的滑塊和旋轉木馬。適合展示最新的文...。
Slider Future 》總結:Slider Future 是一個功能強大且易於使用的 Gutenberg 區塊外掛,讓您可以直接在 WordPress 編輯器內創建令人驚豔的滑塊和旋轉木馬。適合展示最新的文...。 Content Sliders – Essential Slider Block 》總結文案:ContentSliders 是一個簡潔而功能強大的 WordPress 內容滑塊外掛,適用於 Gutenberg 編輯器。, , 問題與答案:, , 問:ContentSliders 是什麼?, ...。
Content Sliders – Essential Slider Block 》總結文案:ContentSliders 是一個簡潔而功能強大的 WordPress 內容滑塊外掛,適用於 Gutenberg 編輯器。, , 問題與答案:, , 問:ContentSliders 是什麼?, ...。
