
前言介紹
- 這款 WordPress 外掛「Snippet Shortcodes」是 2015-07-20 上架。
- 目前有 5000 個安裝啟用數。
- 上一次更新是 2025-04-26,距離現在已有 7 天。
- 外掛最低要求 WordPress 6.0 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 7.4 以上。
- 有 24 人給過評分。
- 論壇上目前有 3 個提問,問題解答率 100% ,不低,算是個很有心解決問題的開發者團隊了!
外掛協作開發者
aliakro |
外掛標籤
custom | library | snippet | variable | shortcode |
內容簡介
文件/升級
Snippet Shortcodes 網站
Snippet Shortcodes 是什麼?
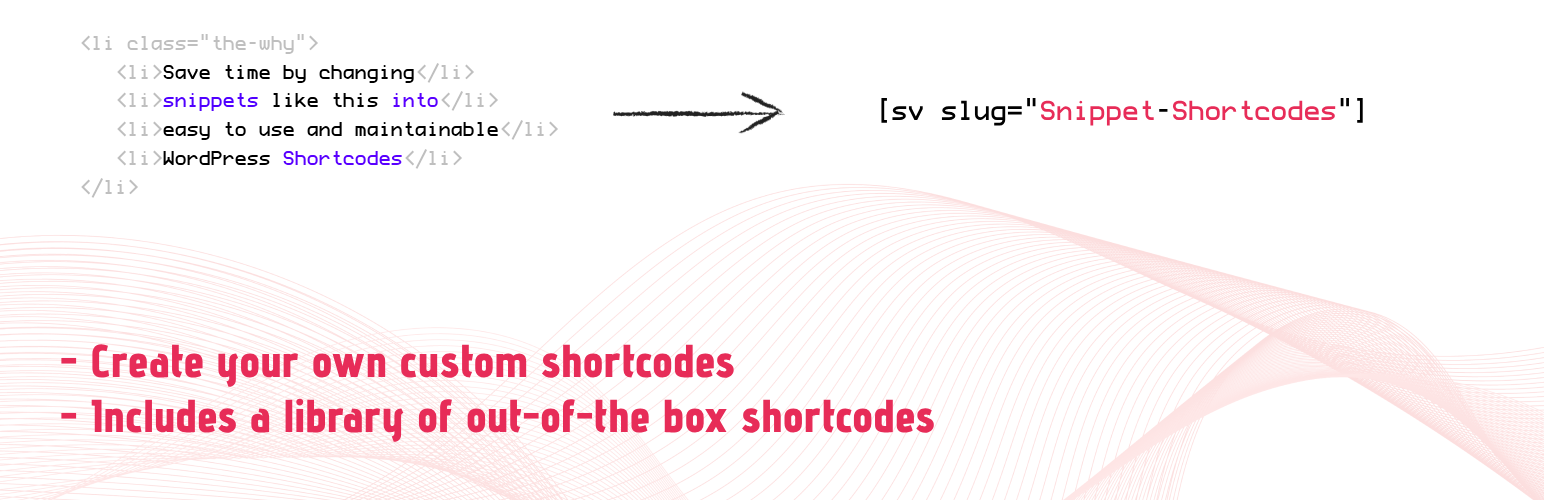
您是否想在整個網站上使用相同的文本片段或 HTML 片段,但只需在一個位置更改值?如果是,則此外掛可能正是您需要的。
創建您自己的短代碼並將內容分配給它們。使用標準的 WP 編輯器,您可以添加文本、HTML、JavaScript、圖像或其他您的 WordPress 安裝和外掛允許的元素。其主要優點在於能夠創建一個短代碼,並在整個網站上重複使用它。
[ sv slug=”您的 slug 名稱”]
特點
創建一次短代碼,並放置在多個位置。
在一個位置更新短代碼,它會在整個網站上更改。
參數可擴展您的短代碼。
免費和付費輔助短代碼使生活更輕鬆。
多站點支持。
處理短代碼在 WordPress 菜單標題中。
指定參數
在某些情況下,您可能希望使您的短代碼更易擴展。這就是參數發揮作用的地方。例如,您可能有一個渲染 HTML 表格的短代碼,但是,根據您在網站上放置該短代碼的位置,您可能希望指定其他參數。請看以下示例,您可以看到通過短代碼傳遞的其他參數,“border”、“background”等。
[ sv slug=”render-table” border=”0″ background=”#FFFFFF” width=”50%” site-title=”YeKen”]
每個參數都可以在短代碼中呈現,使用以下語法 %%background%%、%%width%% 等。以下是一個示例:
歡迎來到我們的網站,%%site-title%%。
高級短代碼
該外掛附帶以下高級短代碼:
sc-date- 短代碼顯示今天的日期,並具有添加或減去幾天、幾個月和幾年的能力。要指定要添加或減去到日期的間隔,使用參數“interval”,例如 [sv slug=”sc-date” interval=”-1 year”],[sv slug=”sc-date” interval=”+5 days”],[sv slug=”sc-date” interval=”+3 months”]。間隔基於 PHP 間隔,可以在此處說明:https://www.php.net/manual/en/dateinterval.createfromdatestring.php。預設為英國格式(DD/MM/YYYY)。可以通過在短代碼上添加參數格式=”m/d/Y” 來更改格式。格式語法基於 PHP 日期:http://php.net/manual/en/function.date.php
sc-site-language - 當前網站的語言代碼
sc-site-description - 網站標語(設置在“設定”>“常規”中)
sc-site-wp-url - WordPress 位址(URL)(設置在“設定”>“常規”中)
sc-site-charset - 頁面和饋送的編碼(設置在“設定”>“閱讀”中)
sc-site-wp-version - 當前 WordPress 版本
sc-site-html-type - 內容類型(默認值:“text/html”)。主題和外掛
sc-site-stylesheet-url - 活動主題樣式表的 URL。
sc-site-stylesheet_directory - 活動主題的目錄路徑。
sc-site-template-url - 活動主題目錄的 URL。
sc-site-current-url - 當前 URL。
sc-site-register-url - Wo
原文外掛簡介
Create a library of custom shortcodes and reusable content, and seamlessly insert them into your posts and pages for streamlined, consistent site updates. Plus, get a head start with a built-in selection of ready-made shortcodes to use out of the box.
Looking to reuse the same snippet of text or HTML across your website while only updating it in one spot? Snippet Shortcodes could be exactly what you need. With this tool, you can generate a library of custom shortcodes and embed them into your WordPress content. Using the familiar WordPress editor, you can insert anything from text and HTML to JavaScript, images, or any other elements supported by your theme or plugins. The biggest benefit? You only need to create the shortcode once, and you can then deploy it site-wide, saving time and ensuring consistency.
Quick example
By default, you tend to create content once and then copy and paste it across your site as needed. Later, when updates are required, you have to track down every instance, edit each one individually, and save every page or post – making consistent updates a tedious process. Instead, put a snippet like this into one of our custom shortcodes and get a shortcode you can paste into your content. To update, all you need to do is edit the custom shortcode and your entire site will update consistently.
Our Facebook
to
[sv slug="facebook-link"]
Basic Features
Custom shortcodes – Create up to 10 custom shortcodes that can be embedded throughout your website.
Parameters – Enhance your shortcodes by passing parameters into them e.g. [ sv slug=”logo” color=”blue” ]
Ready made shortcodes – A collection of out-of-the-box shortcodes for displaying common WordPress fields such as site title, username, admin email, etc.
Premium Features
No limits – create unlimited custom shortcodes.
Inline editor – Ability to edit custom shortcodes quickly using the inline editor.
Duplicator – Ability to duplicate custom shortcodes with one button click.
Enable /Disable – Ability to enable or disable custom shortcodes.
Multi-site – use custom shortcodes throughout your entire multi-site, not just limited to the one child site.
CSV import – Bulk import your custom shortcodes.
WooCommerce fields – A ready-made shortcode to display WooCommerce fields.
Fetch values from database – A ready-made shortcode to fetch a value from any database table.
An enhanced collection of out-of-the-box shortcodes for displaying additional WordPress fields, as well as wrapping around PHP functionality like GET/POST values, number of users, etc.
Pricing Plans
We’re very transparent on our pricing and usually offer two plans: yearly and lifetime. For further information, please visit our upgrade page.
Getting support
If you have a question or an issue, please ask on the plugin’s WordPress support page, and we’ll be more than happy to help.
Useful links
Technical Documentation – Installation and detailed documentation on how to use the plugin.
Trial license – Get a trial license to try out all the features.
Upgrade – purchase a license to receive all of the features.
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Snippet Shortcodes」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.0 | 1.1 | 1.2 | 1.3 | 1.4 | 1.5 | 1.6 | 1.7 | 1.8 | 2.0 | 2.1 | 2.2 | 2.3 | 2.4 | 3.0 | 3.1 | 3.2 | 3.3 | 3.4 | 3.5 | 4.0 | 4.1 | 1.3.1 | 1.5.1 | 1.6.1 | 1.7.1 | 1.7.2 | 1.7.3 | 1.7.4 | 2.0.1 | 2.2.1 | 3.0.1 | 3.0.2 | 3.0.3 | 3.0.4 | 3.2.1 | 3.3.1 | 3.3.2 | 3.3.3 | 3.4.1 | 3.5.1 | 3.5.2 | 3.5.3 | 3.5.4 | 4.0.1 | 4.0.2 | 4.0.3 | 4.0.4 | 4.1.1 | 4.1.2 | 4.1.3 | 4.1.4 | 4.1.5 | 4.1.6 | 4.1.7 | 4.2.2 | 4.2.3 | 4.2.4 | 4.2.5 | trunk | 4.2.2.1 |
延伸相關外掛(你可能也想知道)
 Better Variation Price for WooCommerce 》您可以隨時啟用以下任何功能:, , 顯示最低價格:將您的 Woocommerce 變式產品上的醜陋價格範圍替換為最低價格, 更新主價格:使用所選變化的價格更新主價格,...。
Better Variation Price for WooCommerce 》您可以隨時啟用以下任何功能:, , 顯示最低價格:將您的 Woocommerce 變式產品上的醜陋價格範圍替換為最低價格, 更新主價格:使用所選變化的價格更新主價格,...。 Variation Price Display For WooCommerce 》你是否正在尋找一種方法來控制 WooCommerce 變異價格範圍在您的商店中的顯示方式?Variation Price Display for WooCommerce 是一款外掛,可以讓您關閉變異價...。
Variation Price Display For WooCommerce 》你是否正在尋找一種方法來控制 WooCommerce 變異價格範圍在您的商店中的顯示方式?Variation Price Display for WooCommerce 是一款外掛,可以讓您關閉變異價...。WC External Variations 》這個外掛為WooCommerce的變化 / 變動產品基本功能提供了基本支援,允許您在任何變化上定義外部URL,並當用戶點擊添加到購物車按鈕時打開該鏈接。因為使用Java...。
Show Variations For WooCommerce 》Show Product Variations For Woocommerce 是一款 Woocommerce 外掛,用於管理變體顯示,包括以下功能:, , 在目錄頁面 (商店、分類、標記、搜尋) 上以單一產...。
Custom Variables 》透過這個外掛,您可以建立自己的變數及在 WordPress 網站上使用。當您需要更新變數時,這會更加便利。例如,您的聯絡電話在網站上顯示於四個地方。當您需要更...。
Global Content by BusinessBox 》Global Content by BusinessBox 可讓您在一處定義網站各處均會使用的內容。, 因此,它可避免多次撰寫一些難以維護的文本。, 每個全域變數中可以放置純文本以...。
 mowomo Variable Fonts 》使用可變字體,你可以在你的網站中改善用戶體驗,因為你可以獲得更好的視覺層次和更高的易讀性。, 可變字體是一種單一字體,可以代表許多字體。這可以為標準...。
mowomo Variable Fonts 》使用可變字體,你可以在你的網站中改善用戶體驗,因為你可以獲得更好的視覺層次和更高的易讀性。, 可變字體是一種單一字體,可以代表許多字體。這可以為標準...。 WooCommerce – Switcher of variants 》我們很榮幸向您介紹可用於 Woocommerce 的最佳外掛。長期以來,我們一直使用這個解決方案為客戶建立商店,並經常收到對我們商店的好評。我們相信這種外觀適用...。
WooCommerce – Switcher of variants 》我們很榮幸向您介紹可用於 Woocommerce 的最佳外掛。長期以來,我們一直使用這個解決方案為客戶建立商店,並經常收到對我們商店的好評。我們相信這種外觀適用...。$_GET Getter 》無論在哪裡您要顯示"get" 變數,只需打上 [get querystringkey]。, 如您的網址為 http://www.yoursite.com/apageorpost?thevariable=success,在您的內容中打...。
 Variation Suite for WooCommerce 》
Variation Suite for WooCommerce 》WordPress 外掛「Variation Suite for WooCommerce」提供了強大的功能,讓顧客可以透過顏色選擇器、表格和網格布局來輕鬆自訂其購物品項,加強了變...。
 OVO Product Table for WooCommerce 》總結:, 「此外掛可以協助您以表格和網格格式來列出 WooCommerce 產品,並透過簡碼在單一產品頁面上進行快速的加入購物車,有助於業務成長。」, , 問題與答案...。
OVO Product Table for WooCommerce 》總結:, 「此外掛可以協助您以表格和網格格式來列出 WooCommerce 產品,並透過簡碼在單一產品頁面上進行快速的加入購物車,有助於業務成長。」, , 問題與答案...。 Next Product Toolbox for WooCommerce 》「Next Product Toolbox for WooCommerce」外掛可協助您輕鬆隱藏或修改 WooCommerce 頁面中顯示的資訊。, 透過自動添加可配置的標籤和 / 或類別雲端連結,可...。
Next Product Toolbox for WooCommerce 》「Next Product Toolbox for WooCommerce」外掛可協助您輕鬆隱藏或修改 WooCommerce 頁面中顯示的資訊。, 透過自動添加可配置的標籤和 / 或類別雲端連結,可...。 Next Product Labels & Badges for WooCommerce 》Next Product Labels & Badges for WooCommerce 能夠幫助您輕鬆地在您的 WooCommerce 商店頁面或/和產品頁面自動添加標籤和徽章。, 自動計算每個產品的價...。
Next Product Labels & Badges for WooCommerce 》Next Product Labels & Badges for WooCommerce 能夠幫助您輕鬆地在您的 WooCommerce 商店頁面或/和產品頁面自動添加標籤和徽章。, 自動計算每個產品的價...。All The Same Variations for WooCommerce 》 All The Same Variations for WooCommerce 是一款簡單、輕量級的外掛程式。當變數產品有很多選項時,這款外掛程式非常有幫助,因為使用者想要為它們都選擇相...。
