
前言介紹
- 這款 WordPress 外掛「Pricing Table by Supsystic」是 2015-08-26 上架。
- 目前有 20000 個安裝啟用數。
- 上一次更新是 2025-04-08,距離現在已有 26 天。
- 有 286 人給過評分。
- 論壇上目前有 1 個提問,問題解答率 100% ,不低,算是個很有心解決問題的開發者團隊了!
外掛協作開發者
外掛標籤
chart | price plan | price chart | pricing table | comparison table |
內容簡介
使用 Supsystic 的 Pricing Table WordPress 外掛,不需要任何程式技能即可創建出令人驚艷的價格表。選擇合適的價格表模板,使用 Pricing table builder 編輯內容,然後將其發佈到網站上。
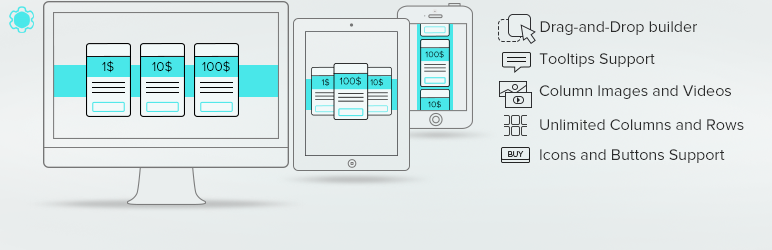
Pricing Table WordPress 外掛的特色包括:
- 完全響應式的價格表。
- 拖放式的建構器。
- 無限的價格表、列和行。
- 預設的模板。
- 列圖像、視頻和圖示。
- 安排列。
- 切換切換。
- 自訂標題、功能列表和按鈕樣式。
- Hover 動畫。
- 比較價格表。
- 價格表的匯出/匯入。
- 所有價格表範例。
使用表格建構器創建和管理定價和比較表格從來沒有這麼容易。價格表的各個元素只需幾個點擊即可自定義。
價格表用於說明產品的特徵隨著價格的變化而不同的方式。
要注意價格表必須精心選擇,以便訪問者能夠獲得他們感興趣的信息,包括可用的功能、選項和成本,以及退款。 Supsystic 的價格表具有漂亮的模板和拖放式的建構器,完全獨一無二。
創建價格表時,以下幾點需考慮:
- 通過使用視覺上分離的方案來區分價格表中的不同方案。
- 仔細選擇使用的元素,以使訪問者可以輕鬆理解價格和選擇。
原文外掛簡介
Create amazing pricing tables without any programming skills.
It’s possible with Pricing Table WordPress plugin by Supsystic. Choose pricing table template, edit content with Pricing table builder and publish on the website.
Pricing Table Features
Responsive pricing tables
Drag-and-drop builder
Unlimited pricing tables, columns and rows
Preset Templates
Column images, videos and icons
Schedule Column
Switching Toggle
Custom Header, Features list, and Button styling
Hover Animation
Comparison price tables
Tables export/import
All the Pricing Table Examples
It has never been so easy to create and manage pricing and comparison tables with table builder. Any element of the table can be customized with a couple of clicks.
Pricing tables are used as a way to illustrate how features of a product differ as the price changes.
Pricing tables must be chosen very carefully so that visitors should get the information they would be interested in. Available features, options and costs available as well as refund. Price tables by Supsystic with nice templates and drag-and-drop builder are totally unique.
When you create your pricing table, it is good to consider the following points:
Visually separate plans in pricing table by using alternating background colours. You can attract attention to the plan that you want to be bought by user.
Utilize different price table font sizes and colours for elements you want to stand out: titles, prices plan, headlines, etc.
Be aware that users scroll down long tables. Prices at the top of a pricing table might not be visible when they’ve reached the table bottom. One solution is to place prices both at the top and bottom, another – is to keep the pricing table short.
Pricing Table Drag-and-Drop Builder
The Pricing Table Drag-and-Drop builder allows you to showcase the prices for your product, services, or packages in a beautiful and responsive pricing table. Design your pricing table just as you wish. Allows you to choose an icon which you can insert beside your header, add pricing table rows and columns, or enlarge a pricing column where you would like to emphasize a certain price.
In the pricing table user should carefully examine its portfolio and pick the most important features to present in its pricing plans. Visitors should be given only the information they would be interested in: available price features, options and costs. The rule of thumb is: every unnecessary cell in your pricing table increases the probability of losing potential customers, because you make it more difficult for them to compare various price plans and select the best one.
Pricing Table Structure
Most of the pricing tables are horizontal because it’s easier to compare the offers and see features. That doesn’t mean you should always use the horizontal pricing table layout, though. It really depends on the variety and complexity of the price plans information you want to display in the pricing table chart. Best practice is to use a horizontal table solution when you have to display a lot of features and a vertical table when you don’t have a lot of plans to offer and you’re not planning to include a long list of features in your pricing table.
Pricing Table Design
Design can do one of two things to your business – either sink it or raise it to the top. You have to be very careful when designing a pricing table. Fonts, headlines, layout of pricing table – it all has to be balanced and done neatly. Furthermore you have to make sure the pricing chart’s design works with the main site. However don’t forget about your main goal. In pricing tables, design is just a tool to achieve your objectives, namely – increase sales. Simplicity is the key to success of price chart. Remember that you’re not creating a collage for school, you’re creating a price table design for a specific reason. Don’t clutter your chart with unnecessary elements. A common mistake is to write down a list of features most of the plans in the pricing table don’t offer and then put dozens of red crosses in your pricing table chart. Consumers don’t want to see what you’re not offering, they want to see what you’ve got and for what price.
Comparison Table
Adding a pricing or product comparison table to your website makes it easier for your visitors to come to a decision on whether to make purchase or not, giving them the ability to compare prices and features at a glance.
Offering your own products with comparison table in a number of packages can also help increase the amount of revenue that is generated. These versions and upgrades can then be displayed in a comparison table. Also by comparing the products you are promoting against the competition, you can let your visitors do their research on your site, and increase the chances of them making a purchase through your affiliate link, rather than going elsewhere. Create comparison table from any pricing template with image or video embedding.
Pricing Tables are fully-responsive
Responsiveness is one of the standard practice if you want to create a good customer experience across any device or platform.
Our Pricing Table plugin is a mobile-ready, means that it will render on the devices with different screen size. The responsive mode is turn on by default, but you can switch off it anytime. Also, plugin provides an opportunity to set a minimum column size.
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Pricing Table by Supsystic」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.9.1 | 1.9.2 | 1.9.3 | 1.9.4 | 1.9.5 | 1.9.6 | 1.9.7 | 1.9.8 | 1.9.9 | trunk | 1.9.10 | 1.9.11 | 1.9.12 | 1.9.13 | 1.9.14 |
延伸相關外掛(你可能也想知道)
 JetWidgets For Elementor 》JetWidgets提供了一系列出色的Widget,可用於Elementor,非常適合創建各種內容。它的每個Widget都有自己的內容樣式設置,可以在不編寫任何代碼的情況下創建內...。
JetWidgets For Elementor 》JetWidgets提供了一系列出色的Widget,可用於Elementor,非常適合創建各種內容。它的每個Widget都有自己的內容樣式設置,可以在不編寫任何代碼的情況下創建內...。 Pricing Table WordPress Plugin – Easy Pricing Tables 》Easy Pricing Tables WordPress 外掛讓您可以輕鬆建立和發佈漂亮的價格表和比較表在您的 WordPress 網站上。您只需要在文章編輯器中幾分鐘內建立、自定義並發...。
Pricing Table WordPress Plugin – Easy Pricing Tables 》Easy Pricing Tables WordPress 外掛讓您可以輕鬆建立和發佈漂亮的價格表和比較表在您的 WordPress 網站上。您只需要在文章編輯器中幾分鐘內建立、自定義並發...。 Responsive Pricing Table 》這款外掛在管理員面板中新增了一個“價格表”選項卡,讓您輕鬆地為您的網站創建價格表。您可以快速將功能添加到不同的方案中,選擇顏色(以及其他許多選項),...。
Responsive Pricing Table 》這款外掛在管理員面板中新增了一個“價格表”選項卡,讓您輕鬆地為您的網站創建價格表。您可以快速將功能添加到不同的方案中,選擇顏色(以及其他許多選項),...。 Stylish Price List – Price Table Builder & QR Code Restaurant Menu 》使用這個外掛輕鬆創建出令人驚艷的價格列表(價格表/價目表),打造高品質的虛擬宣傳冊,適用於小型企業、水療中心、美髮沙龍、餐廳、零售和更多領域。, 為了...。
Stylish Price List – Price Table Builder & QR Code Restaurant Menu 》使用這個外掛輕鬆創建出令人驚艷的價格列表(價格表/價目表),打造高品質的虛擬宣傳冊,適用於小型企業、水療中心、美髮沙龍、餐廳、零售和更多領域。, 為了...。 Magical Products Display – Elementor Products Widgets For WooCommerce 》這個外掛提供了 Woocommerce 產品滑動、產品輪播、價格表、推薦評論輪播、產品網格和列表視圖、產品手風琴和選項卡。現在只需要一個點擊!!!, 查看 Magical Pr...。
Magical Products Display – Elementor Products Widgets For WooCommerce 》這個外掛提供了 Woocommerce 產品滑動、產品輪播、價格表、推薦評論輪播、產品網格和列表視圖、產品手風琴和選項卡。現在只需要一個點擊!!!, 查看 Magical Pr...。 WRC Pricing Tables – Responsive CSS3 Pricing Tables 》WRC Pricing Tables 是一款免費的 CSS3 定價表外掛,帶有 9 種現成的模板!因此,您只需點擊一下即可得到所選擇的定價表!此外,它也非常響應式。您可以以兩...。
WRC Pricing Tables – Responsive CSS3 Pricing Tables 》WRC Pricing Tables 是一款免費的 CSS3 定價表外掛,帶有 9 種現成的模板!因此,您只需點擊一下即可得到所選擇的定價表!此外,它也非常響應式。您可以以兩...。 Pricing Table Plugin 》ARPrice Lite- 價格表和團隊展示, ARPrice 是一個 WordPress 價格表外掛,讓您可以迅速建立響應式的價格表和方案比較表。不需要煩惱,不需要麻煩,在這個強大...。
Pricing Table Plugin 》ARPrice Lite- 價格表和團隊展示, ARPrice 是一個 WordPress 價格表外掛,讓您可以迅速建立響應式的價格表和方案比較表。不需要煩惱,不需要麻煩,在這個強大...。 Elementor WHMCS Elements For Elementor Page Builder 》此外掛新增了一些元素/小工具,例如:域名搜尋、即時 Ajax 域名搜尋、價格表、從您的 WHMCS 直接擷取價格的即時價格表,因此您無需每次更新 WHMCS 中的價格時...。
Elementor WHMCS Elements For Elementor Page Builder 》此外掛新增了一些元素/小工具,例如:域名搜尋、即時 Ajax 域名搜尋、價格表、從您的 WHMCS 直接擷取價格的即時價格表,因此您無需每次更新 WHMCS 中的價格時...。 Pricing Table by PickPlugins 》這個期待已久的 WordPress 付費價格表外掛現在已經推出,可以在你的 WordPress 網站上顯示價格格子。這個外掛程式生成純 HTML 和 CSS3 網格以顯示價格表格的...。
Pricing Table by PickPlugins 》這個期待已久的 WordPress 付費價格表外掛現在已經推出,可以在你的 WordPress 網站上顯示價格格子。這個外掛程式生成純 HTML 和 CSS3 網格以顯示價格表格的...。 Pricing Tables For WPBakery Page Builder (formerly Visual Composer) 》WPBakery Page Builder 的定價表外掛可以讓您在網站上輕鬆添加最簡單的定價表,並且具有可自定義的選項,不需要任何編程知識。您不需要使用任何 HTML 代碼,...。
Pricing Tables For WPBakery Page Builder (formerly Visual Composer) 》WPBakery Page Builder 的定價表外掛可以讓您在網站上輕鬆添加最簡單的定價表,並且具有可自定義的選項,不需要任何編程知識。您不需要使用任何 HTML 代碼,...。 Pricing Table For WPBakery Page Builder 》, , WPBakery Page Builder 的最佳定價外掛 - WordPress外掛, , , Pricing Tables For WPBakery 是一個頁面生成器附加元件,可以讓您在幾個點擊...。
Pricing Table For WPBakery Page Builder 》, , WPBakery Page Builder 的最佳定價外掛 - WordPress外掛, , , Pricing Tables For WPBakery 是一個頁面生成器附加元件,可以讓您在幾個點擊...。 Blockly – Gutenberg Blocks 》Blockly 是一款針對部落格網站的 Gutenberg 區塊外掛程式。我們的目標是透過 Gutenberg,讓您更輕鬆地創造更好且更引人入勝的內容。, Blockly 目前包含以下區...。
Blockly – Gutenberg Blocks 》Blockly 是一款針對部落格網站的 Gutenberg 區塊外掛程式。我們的目標是透過 Gutenberg,讓您更輕鬆地創造更好且更引人入勝的內容。, Blockly 目前包含以下區...。 Pricing Table 》 Pricing Table 是一個能夠回應式顯示的 WordPress 價格表外掛程式。TC Pricing Table 可協助在您的 WordPress 網站中創建無限的乾淨、扁平化的設計基礎之...。
Pricing Table 》 Pricing Table 是一個能夠回應式顯示的 WordPress 價格表外掛程式。TC Pricing Table 可協助在您的 WordPress 網站中創建無限的乾淨、扁平化的設計基礎之...。 Pricing Table Builder – AP Pricing Tables Lite 》文件 | 支援 | 示範, AP Pricing Tables Lite 是一款功能豐富、使用者介面直覺的WordPress定價表外掛。它提供了5種預定義的範本供進行選擇。即使是非程式開發...。
Pricing Table Builder – AP Pricing Tables Lite 》文件 | 支援 | 示範, AP Pricing Tables Lite 是一款功能豐富、使用者介面直覺的WordPress定價表外掛。它提供了5種預定義的範本供進行選擇。即使是非程式開發...。 WooCommerce Pricing – Product Pricing 》ce any issue with WooCommerce Pricing plugin, you can visit our support forum for assistance., The plugin offers unlimited pricing tables that can ...。
WooCommerce Pricing – Product Pricing 》ce any issue with WooCommerce Pricing plugin, you can visit our support forum for assistance., The plugin offers unlimited pricing tables that can ...。
