
前言介紹
- 這款 WordPress 外掛「MojoPlug Slide Panel」是 2016-11-30 上架。 目前已經下架不再更新,不建議安裝使用。
- 目前有 800 個安裝啟用數。
- 上一次更新是 2019-09-06,距離現在已有 2067 天。超過一年沒更新,安裝要確認版本是否可用。以及後續維護問題!
- 外掛最低要求 WordPress 4.0.0 以上版本才可以安裝。
- 有 7 人給過評分。
- 論壇上目前有 1 個提問,問題解答率 0%
外掛協作開發者
qumos |
外掛標籤
off-canvas | slide panel | panel slider | slide sidebar | Sliding Panel |
內容簡介
MojoPlug Slide Panel 是一款輕量且易於使用的外掛,可在您的網頁上添加左側和/或右側的滑動面板。您可以在面板上自由添加一個或多個喜愛的小工具。該外掛免費。
查看滑動面板的實際效果:DEMO
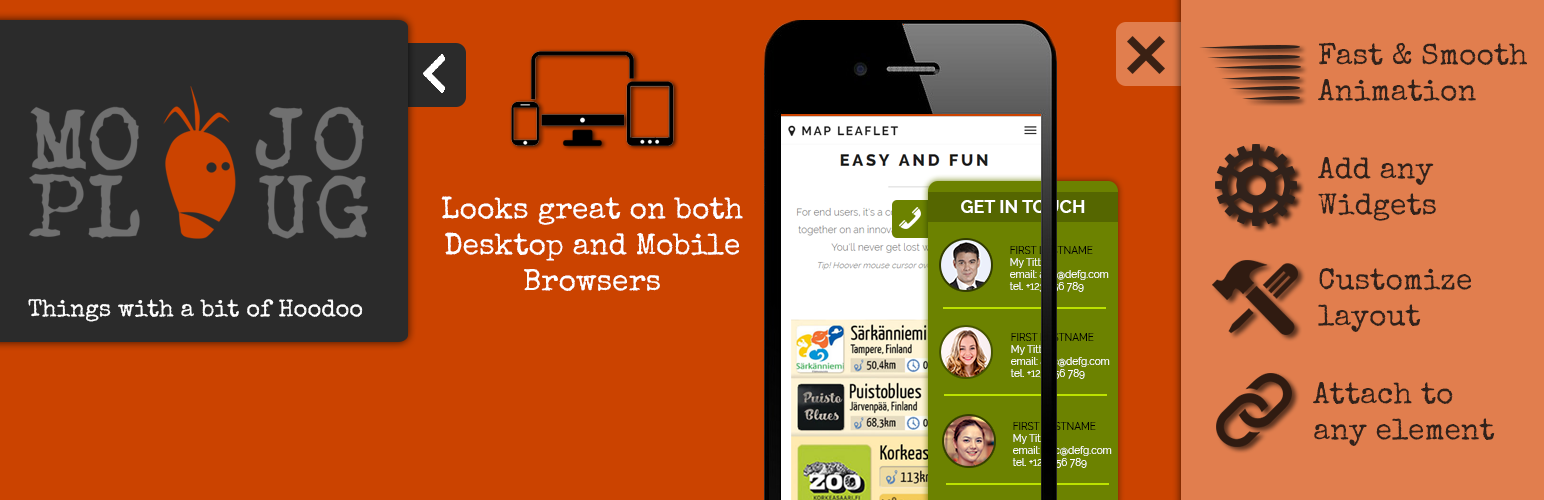
快速和平滑
MojoPlug Slide Panel 的滑動動畫比大多數類似工具更加平滑。這種差異特別在移動設備上明顯。
自定義
該外掛有許多自定義選項,可使其完美適合您的站點。您可以更改背景和文字顏色、不透明度和選項按鈕的垂直位置,等等。
它是如何運作的?
安裝插件後,只需在「外觀」>「小工具」區域中添加小工具即可啟用面板。您可以在「設置」屏幕和 style.css 文件中修改布局和其他一些內容。
面板默認附加到「body」標記,您將在站點的每個頁面的頂角上看到一個面板選項卡。您可以在設置中將面板附加到任何其他元素。例如,您可能希望在歡迎部分旁邊僅在首頁上看到面板。
如果您想使用自己的按鈕切換面板,那也是可能的,並且您可以在「設置」中刪除側面選項卡。
功能
由於有硬件加速,可在移動設備上平穩滑動
使用內置選項卡按鈕和/或自己的按鈕或鏈接切換滑動面板
自定義背景和文字顏色、不透明度和選項按鈕的垂直位置
將面板附加到「主體」標記上可使其顯示在每個頁面上
將面板附加到任何其他元素(文章、側邊欄、行)旁邊的 html 元素(ID、類或標記)上可使其顯示在該元素旁邊
原文外掛簡介
MojoPlug Slide Panel is a lightweight and easy-to-use plugin for adding left and/or right slide panels on your page. You can freely add one or more of your favorite widgets on a panel. The plugin is free.
Take a look at the Slide Panel in action: DEMO
Fast and Smooth
MojoPlug Slide Panel plays slide animation smoother than most of the similar tools out there. The difference becomes obvious especially with mobile devices.
Customize
The plugin has many customization options to make it perfect fit for your site. You can change background and text colors, opacity and vertical position of a tab button – amongst other things.
How it works?
After installing the plugin, a panel is activated by simply adding widgets on it in Appearance->Widgets area. You can modify the layout and some other things in Settings screen and style.css file.
Panel is attached to a ‘body’ tag by default and you will see a panel tab on top corner of every page on your site. You can attach the panel on settings to any other element. For example, you may prefer to see the panel only on the front page, next to your welcome section.
If you want to toggle the panel with your own button, that’s possible too, and you can remove the side tab in Settings.
Features
Smooth sliding in mobile devices too, thanks to hardware acceleration
Toggle slide panel either with built-in tab button and/or your own button or link
Customize background and text colors, opacity and tab button vertical location
Make panel to appear on every page by attaching it to “body” tag
Make panel to appear next to any other element (post, sidebar, row) by attaching it to an html element (ID, class or tag)
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「MojoPlug Slide Panel」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.0.0 | 1.0.1 | 1.1.0 | 1.1.1 |
延伸相關外掛(你可能也想知道)
 ShiftNav – Responsive Mobile Menu 》ShiftNav 是 WordPress 的一個很棒的行動裝置選單外掛程式。它的外觀和操作方式與像 Facebook、Gmail 等受歡迎的應用程式的本機 App 側邊拉出式選單非常相似...。
ShiftNav – Responsive Mobile Menu 》ShiftNav 是 WordPress 的一個很棒的行動裝置選單外掛程式。它的外觀和操作方式與像 Facebook、Gmail 等受歡迎的應用程式的本機 App 側邊拉出式選單非常相似...。 Off-Canvas Sidebars & Menus (Slidebars) 》這個外掛可以根據 Slidebars jQuery 外掛在你的 WordPress 佈景主題中添加不同的選項以實現 off-canvas 側邊欄。 , 總覽 / 功能, , 在網站的左側、右側、上側...。
Off-Canvas Sidebars & Menus (Slidebars) 》這個外掛可以根據 Slidebars jQuery 外掛在你的 WordPress 佈景主題中添加不同的選項以實現 off-canvas 側邊欄。 , 總覽 / 功能, , 在網站的左側、右側、上側...。 OffCanvas / Drawer – Drawer Plugin for WP 》OffCanvas 是一個側邊抽屜,可透過按鈕切換,從視口的左側、右側或底部出現。, 示範, 功能, , 位置:設置 OffCanvas 的位置(左、右、上、下)。, 按鈕樣式:...。
OffCanvas / Drawer – Drawer Plugin for WP 》OffCanvas 是一個側邊抽屜,可透過按鈕切換,從視口的左側、右側或底部出現。, 示範, 功能, , 位置:設置 OffCanvas 的位置(左、右、上、下)。, 按鈕樣式:...。 Mobilize 》若網頁的寬度小於某個可自訂的值,Mobilize 外掛會為您的網站增加一個輕量的行動版選單。, 可使用原生的行為(固定頂端列)或指定一個現有的選單項目(漢堡圖...。
Mobilize 》若網頁的寬度小於某個可自訂的值,Mobilize 外掛會為您的網站增加一個輕量的行動版選單。, 可使用原生的行為(固定頂端列)或指定一個現有的選單項目(漢堡圖...。 Quicknav 》Quicknav是WordPress的滑動功能外掛程式。此外掛程式允許您在網站滑動功能中顯示菜單、WooCommerce產品、部落格、自訂連結等等,這些都可以讓使用者快速簡便...。
Quicknav 》Quicknav是WordPress的滑動功能外掛程式。此外掛程式允許您在網站滑動功能中顯示菜單、WooCommerce產品、部落格、自訂連結等等,這些都可以讓使用者快速簡便...。 Drawer Sliding 》Drawer sliding 用於顯示內容、自訂 HTML 或 shortcode,並可配置為向左或向右滑動。手柄文字可自訂並輕鬆設置,也可透過自訂按鈕或圖像點擊等方式開啟抽屜。...。
Drawer Sliding 》Drawer sliding 用於顯示內容、自訂 HTML 或 shortcode,並可配置為向左或向右滑動。手柄文字可自訂並輕鬆設置,也可透過自訂按鈕或圖像點擊等方式開啟抽屜。...。
