
前言介紹
- 這款 WordPress 外掛「Max Grid」是 2019-07-04 上架。
- 目前尚無安裝啟用數,是個很新的外掛。如有要安裝使用,建議多測試確保功能沒問題!
- 上一次更新是 2019-12-06,距離現在已有 1976 天。超過一年沒更新,安裝要確認版本是否可用。以及後續維護問題!
- 外掛最低要求 WordPress 5.0 以上版本才可以安裝。
- 尚未有人給過這款外掛評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
wpemaker |
外掛標籤
grid | post | builder | grid layout | grid-builder |
內容簡介
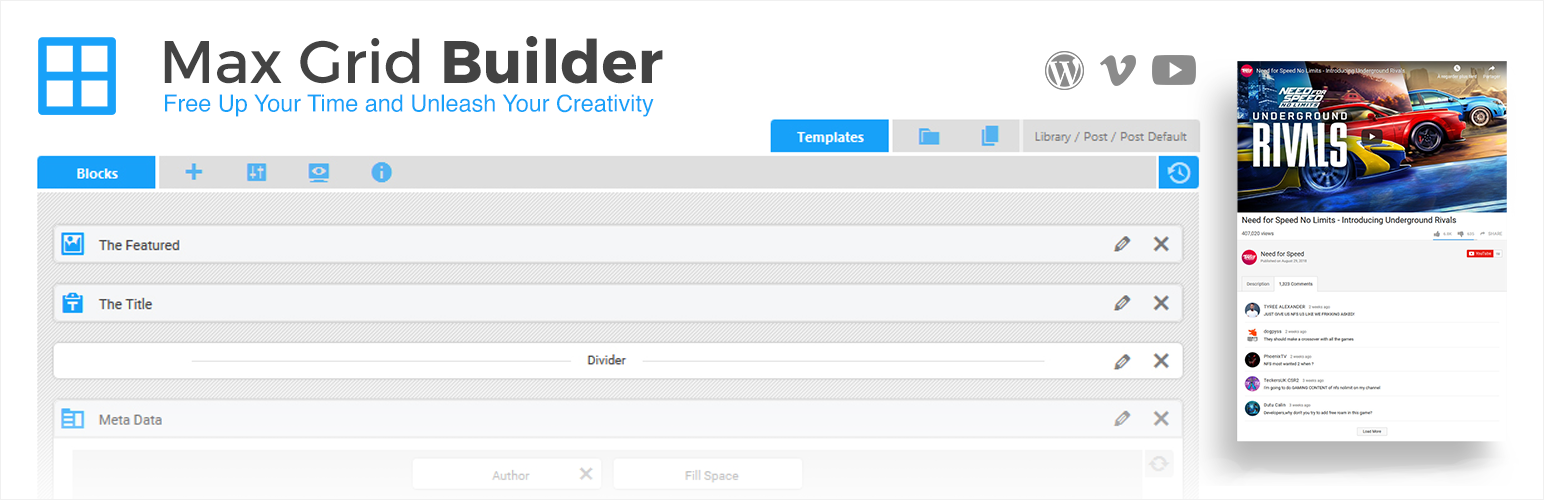
這款外掛是一個拖曳式格線建立工具,可幫助您快速而簡單地建立回應式格線佈局,不需要任何的程式知識。
釋放您的設計師靈感吧!透過豐富的功能和近乎無限的佈局可能性,將 WordPress 文章以格線方式呈現。
格線元件
使用現成的格線元件來形成您的格線佈局。Max Grid Builder 提供了完整的現成元件清單和多種格線選項。
每個格線元件都有自己的選項面板,Max Grid Builder 允許您在元件內重寫任何這些設置,以達到最大的靈活性。
視覺化短碼
透過簡單的面板編輯短碼屬性,使短碼編輯過程更加簡單。短碼仍然可以透過文字編輯器手動編輯。
燈箱效果
以美麗的響應式覆蓋視窗開啟分配給格線項目的內容,具有現代化的介面和大量的自定義選項,以確保彈出視窗符合您的偏好。
即時可視預覽
直接在管理面板中檢查格線外觀。無需重新加載頁面,一切都透過 AJAX 完成。
演示網站
購買高級版
文檔
支援
功能特色:
使用簡單的拖放編輯器在格線上移動和管理元素。
直覺式介面,讓您輕鬆地自己創建漂亮的格線佈局。
強大的設計選項,可控制內邊距、外邊距、邊框、半徑等等。
Max Grid Builder 附帶完整的現成元件清單。
各個元素的選項。
提供 3 無縫的格線佈局 (格線、清單和磚塊佈局)。
用 YouTube、Vimeo 或自託管視頻替換格線的特色圖像。
提供 3 種分頁系統可供選擇 (帶有編號的按鈕、載入更多按鈕或無限滾動)。
即時視覺化預覽。
視覺化短碼產生器。
在美麗的燈箱中打開分配給格線項目的內容。
AJAX 評論表單。
多級評論線程。
Google 字體。
作者資訊小工具。
Twitter 關注按鈕。
緩存系統以提高網站速度並減少加載時間。
通過將圖像、視頻、音頻和文章添加到一個格線中,讓您的畫廊脫穎而出。
4 焦點色彩可用於鏈接、圖示、按鈕、背景等等。
格線在小分辨率到大顯示屏上的外觀都很出色。
每個元素都可以完全自定義。調整字體、顏色、大小和間距,甚至應用自定義 CSS。
毫不費力地添加自定義 CSS 代碼,甚至無需修改您的主題或插件文件。
可供翻譯
高級版功能:
按類別和標籤查詢文章。
可將自己的預製格線佈局保存到您的格線庫中,以供以後使用,並可在新格線中立即載入。
以秒為單位將您的格線範本從一個網站轉移到另一個網站。輕鬆將工作從開發轉移到生產。
建立無限範本。
預製範本。這是一個
原文外掛簡介
Drag and drop grid builder, that helps you quickly and easily build responsive grid for your WordPress posts – no programming knowledge required.
Unleash the designer in you! a wide range of features and nearly unlimited possibilities to display WordPress posts in a grid layout.
Grid Elements
Use out-of-the-box grid elements to form your grid layouts. Max Grid Builder offers a comprehensive list of ready-to-use elements and multiple grid options.
Each grid element has its own options panel, Max Grid Builder allows you to override any of these settings inside the element for maximum flexibility.
Visual Shortcode
The Visual Shortcode simplifies the shortcode editing process by allowing the editing of shortcode attributes through a simple panel. Shortcode still can be edited manually via Text Editor.
Lightbox
Open content assigned to a Grid Item inside a beautiful responsive overlay window, with a modern interface and tons of customizing options to make sure that the pop-ups match your preference.
Live Visual Preview
Check the grid appearance directly in the admin panel. No need to reload the page, everything is done thanks to ajax.
Live Demo
Buy Premium
Documentation
Support
FEATURES:
Use a simple drag and drop editor to move and manage your elements across the grid.
An intuitive interface makes it easy to create a beautiful grids, all on your own.
Powerful design options to control padding, margin, border, radius, and more.
Max Grid Builder come with a comprehensive list of ready-to-use elements.
Individual element options.
3 seamless grid layouts available (Grid, list & Masonry).
Replace your grid featured images with a featured video from YouTube, Vimeo or even self-hosted videos.
3 pagination systems to choose from (Numbered buttons, Load more button or Infinite scroll).
Live visual preview.
Visual shortcode generator.
Open content assigned to a Grid Item inside a beautiful lightbox.
AJAX comment form.
Multi level comment threads.
Google fonts.
Author box widget.
Twitter follow button.
Caching system to improve your site speed and reduce the loading time.
Make your gallery standout by adding images, videos, audio and posts all into one grid.
4 Accent Colors that can be used for links, icons, buttons, backgrounds etc.
Grid looks great from small resolutions to large displays.
Each element is fully customizable. Adjust fonts, colors, sizing and spacing and even apply custom CSS.
Easily add custom CSS code without even having to modify your theme or plugin files.
Translation Ready
PREMIUM FEATURES:
Query post by categries & tags.
Pre-made Grid Layouts of your own can be saved to your Grid Library for later and then loaded instantly on new grids.
Migrate your grid templates from site to site in seconds. Transfer your work from development to production easily.
Build unlimited templates.
Pre-Made Templates. Here is a live demo
Visual composer integration.
Set a 3 custom color per post category to use them in your templates to spice up your grids look even more.
Add Newest, Most Popular, Most Liked, Most Downloaded, Sale and Best Seller Ribbons to your posts, products and downloads.
Play songs directly in your grid
Audio player supporting single song or tracklist from SoundCloud or from a self-hosted file (WAV, MP3 or OGG).
Make it easier than ever for your audience to spread your content around the web. Connect directly to the most popular social media networks, including Facebook, Twitter, and more.
Quickly & easily add Facebook OpenGraph tags
Stop bots on your Max Grid comment forms with Google reCAPTCHA.
Easy to use embed tool that makes it simple to share music from SoundCloud to your grids.
Add an Ajax “Love This” button to your posts and custom post types.
Display how many times a post has been viewed.
Fully documented step-by-step to help set up and running
Easy-to-use help center with frequently asked questions and detailed documentation.
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Max Grid」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
延伸相關外掛(你可能也想知道)
 Layout Grid Block 》想要輕鬆設定自訂欄位寬度和位置的列排版嗎?也許您想要在文章中將內容對齊全局佈局網格。使用此佈局網格區塊,您可以實現以上兩個目標,或是其中一個。此外...。
Layout Grid Block 》想要輕鬆設定自訂欄位寬度和位置的列排版嗎?也許您想要在文章中將內容對齊全局佈局網格。使用此佈局網格區塊,您可以實現以上兩個目標,或是其中一個。此外...。 WP Blog Post Layouts 》演示 | 文件 | 完整版, WP Blog Post Layouts 是一個多功能的 WordPress 外掛,特別設計用於在不需要編碼知識的情況下創建 WordPress 博客的版面佈局。它提供...。
WP Blog Post Layouts 》演示 | 文件 | 完整版, WP Blog Post Layouts 是一個多功能的 WordPress 外掛,特別設計用於在不需要編碼知識的情況下創建 WordPress 博客的版面佈局。它提供...。 WooCommerce Grid / List toggle 》WooCommerce Grid/List Toggle是一個簡單的外掛,可以在您的產品封面圖庫中添加一個網格/列表切換按鈕,允許使用者在您的WooCommerce商店的產品中切換網格/列...。
WooCommerce Grid / List toggle 》WooCommerce Grid/List Toggle是一個簡單的外掛,可以在您的產品封面圖庫中添加一個網格/列表切換按鈕,允許使用者在您的WooCommerce商店的產品中切換網格/列...。Bootstrap Shortcodes 》這個 WordPress 外掛可添加 Twitter Bootstrap 3.3 的快速代碼。, 最新的 Bootstrap, Bootstrap Shortcodes 外掛可透過 TinyMCE 豐富編輯器快速且容易地實現 ...。
 Genesis Widget Column Classes 》使用起來非常簡單。您可以透過下拉式選單為小工具新增欄位類別,並檢查小工具是否為第一個,最後儲存即可!, 我針對 Genesis Framework 建立了這個外掛程式,...。
Genesis Widget Column Classes 》使用起來非常簡單。您可以透過下拉式選單為小工具新增欄位類別,並檢查小工具是否為第一個,最後儲存即可!, 我針對 Genesis Framework 建立了這個外掛程式,...。 WP Tiles 》WP Tiles 是一個 WordPress 外掛程式,讓任何人都能建立美麗的網站圖塊配置。, 使用 WP Tiles,您可以:, , 在完全自訂和響應式的網格佈局中顯示最新的部落格...。
WP Tiles 》WP Tiles 是一個 WordPress 外掛程式,讓任何人都能建立美麗的網站圖塊配置。, 使用 WP Tiles,您可以:, , 在完全自訂和響應式的網格佈局中顯示最新的部落格...。 JetGridBuilder — Grid Builder for Elementor and Gutenberg 》認識 JetGridBuilder 外掛,這是針對 Elementor 和 Gutenberg 的免費附加外掛,帶給您驚喜的網格搭建體驗。不要再受到預製版面的限制,只要將文章拖曳至所需...。
JetGridBuilder — Grid Builder for Elementor and Gutenberg 》認識 JetGridBuilder 外掛,這是針對 Elementor 和 Gutenberg 的免費附加外掛,帶給您驚喜的網格搭建體驗。不要再受到預製版面的限制,只要將文章拖曳至所需...。 Image Hover Effects – WordPress Plugin 》, 最佳多功能WordPress插件, , , Image Hover Effects是一個驚人的純CSS3效果集,具有美麗的動畫,您可以在無限圖像上應用圖像標題和描述。對於任何不了解任...。
Image Hover Effects – WordPress Plugin 》, 最佳多功能WordPress插件, , , Image Hover Effects是一個驚人的純CSS3效果集,具有美麗的動畫,您可以在無限圖像上應用圖像標題和描述。對於任何不了解任...。Gridable – The Missing Grid Content Editor 》Gridable 是 WordPress 愛好者建立靈活可靠格線的巧妙解決方案。我們的外掛與 WordPress 編輯器介面順暢整合,因此無論您是否有技術背景,都可適用。它簡化了...。
 Authors List 》使用簡碼簡單地顯示文章作者清單或網格,並帶有到其文章彙整頁面的連結。, 簡碼為 [authors_list],並接受以下屬性。, , style(1、2、3), columns (2、3、4...。
Authors List 》使用簡碼簡單地顯示文章作者清單或網格,並帶有到其文章彙整頁面的連結。, 簡碼為 [authors_list],並接受以下屬性。, , style(1、2、3), columns (2、3、4...。 WP Ultimate Post Grid 》使用 WP Ultimate Post Grid 可以建立帖子、頁面或任何自訂文章類型的回應式網格。可以選擇性為與這些文章相關聯的任何分類,添加等離子過濾器。, , , 查看這...。
WP Ultimate Post Grid 》使用 WP Ultimate Post Grid 可以建立帖子、頁面或任何自訂文章類型的回應式網格。可以選擇性為與這些文章相關聯的任何分類,添加等離子過濾器。, , , 查看這...。 Easy Image Collage 》使用 Easy Image Collage 輕鬆地將響應式圖片拼貼網格添加到您的文章、頁面或任何自定義文章類型中。類似於 Diptic、Pic Jointer 和 Instagram Layouts 等應...。
Easy Image Collage 》使用 Easy Image Collage 輕鬆地將響應式圖片拼貼網格添加到您的文章、頁面或任何自定義文章類型中。類似於 Diptic、Pic Jointer 和 Instagram Layouts 等應...。 Filter & Grids 》使用 AJAX 篩選自定義分類 / 分類標籤來篩選文章或自定義文章類型,無需重新載入頁面,並支持不同的分頁類型。這款外掛允許解決顯示網站頁面上的文章的各種任...。
Filter & Grids 》使用 AJAX 篩選自定義分類 / 分類標籤來篩選文章或自定義文章類型,無需重新載入頁面,並支持不同的分頁類型。這款外掛允許解決顯示網站頁面上的文章的各種任...。 Easy Photography Portfolio 》這個外掛可以讓你輕鬆地建立 WordPress 攝影作品集。以下就是幫助你建立作品集的外掛!, 簡介, Easy Photography Portfolio 基於將圖片分組放在不同的相簿內...。
Easy Photography Portfolio 》這個外掛可以讓你輕鬆地建立 WordPress 攝影作品集。以下就是幫助你建立作品集的外掛!, 簡介, Easy Photography Portfolio 基於將圖片分組放在不同的相簿內...。 Responsive Column Widgets 》使用 Widget 在文章中顯示具有響應式欄位, 您想要將 Widget 水平排列嗎?如果是,這個外掛程式可能是您的解決方案。, 將想要的 Widget 加入外掛程式建立的自...。
Responsive Column Widgets 》使用 Widget 在文章中顯示具有響應式欄位, 您想要將 Widget 水平排列嗎?如果是,這個外掛程式可能是您的解決方案。, 將想要的 Widget 加入外掛程式建立的自...。
