
前言介紹
- 這款 WordPress 外掛「Jquery Validation For Contact Form 7」是 2012-05-23 上架。
- 目前有 10000 個安裝啟用數。
- 上一次更新是 2025-04-16,距離現在已有 18 天。
- 外掛最低要求 WordPress 3.0 以上版本才可以安裝。
- 有 87 人給過評分。
- 論壇上目前有 3 個提問,問題解答率 33%
外掛協作開發者
外掛標籤
js validation | form validation | extra validation | jquery validation | javascript validation |
內容簡介
這個外掛將 jQuery 表單驗證添加到你的 Contact Form 7 中。你將能夠對聯繫表單 7 中的欄位進行額外的驗證規則,例如 URL、日期、信用卡、電話號碼等。
這個外掛的好處:
將 jQuery 驗證添加到聯繫表單欄位中。
比聯繫表單核心驗證更快的驗證速度。
允許欄位驗證 URL、日期、信用卡、數字和更多。
為無效的欄位數據類型提供突出顯示功能。
為個別欄位提供錯誤訊息。
輕鬆添加驗證規則。只需在聯繫表單 7 欄位中添加類別即可。
互動驗證讓您的使用者喜愛。
現在可以與多個表單一起使用。
簡版版本中的驗證方法:
必填
電子郵件
URL
日期
數字
僅數字
信用卡
美國電話號碼
僅字母
IBAN(國際銀行帳戶號碼)
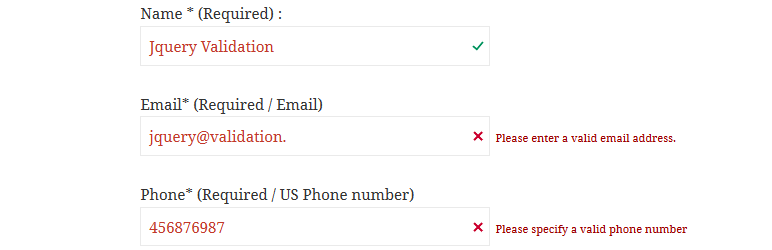
簡版版本演示
文件
使用說明 | 驗證方法
專業版中的其他驗證方法:
單次代碼選項的多個自訂代碼驗證。
自訂正則表達式驗證 - 定義任何需要的驗證規則。
用戶名驗證檢查(示範: https://bit.ly/2BueOn2)。
電子郵件代碼驗證(示範:https://bit.ly/3gOJuiS)。
字母數字 - 只有字母、數字和底線
銀行或 Giro 帳戶號碼。
BIC 代碼 - 仅接受有效的 BIC 代碼。
Giro 帳戶 - 仅接受 Giro 帳戶号碼。
整數 - 仅接受正或负的非小数点数。
IPv4 / IPv6 - 仅接受 IPv4 / IPv6 IP 地址。
英国移动电话 - 仅接受英国移动电话号码。
英国电话 - 仅接受英国电话号码。
美国州 - 仅接受美国州。
最小数字 - 使元素需要给定的最小值。
最大数字 - 使元素需要给定的最大值。
最小长度 - 使元素需要给定的最小长度。
最大长度 - 使元素需要给定的最大长度。
範圍長度-使元素需要給定的值範圍。
範圍-使元素需要给定的值範圍。
等於-要求元素與另一個相同
擴展-使元素需要某種文件擴展名
群組需要-确保一組中的给定数量的字段已完成
專業版的其他功能:
4 种不同的 驗證錯誤主題可供選擇。
更改驗證錯誤訊息。
專業版演示 | 購買專業版
原文外掛簡介
This plugin adds jquery form validation to your contact form 7. You will be able to validate extra validation rules like: url, date, credit card, phone number in the contact form 7 fields.
Benefits you get from this plugins.
Adds Jquery Validation to Contact Form Fields.
More faster validation than of contact form core validation.
Allows field to be validated for url, date, credit card, number and more.
Field Highlight features for invalid field data types.
Error message for individual fields.
Easy to to add validation rules. Just add class in contact form 7 fields.
Interactive validation that your users love.
Works with multiple forms now.
Validation Methods available in lite version.
Required
Email
Url
Date
Number
Digit only
Credit Card
US Phone number
Letters Only
IBAN (International Bank account number)
LITE VERSION DEMO
Documentation
How To Use | Validation Methods
Additional Validation Methods available in PRO version.
Multiple Custom Code Validation with One time Code option.
Custom RegEx Validation – Define any validation rules you need.
Username validation check (Demo : https://bit.ly/2BueOn2).
Email Code Verification (Demo : https://bit.ly/3gOJuiS).
Alpha Numeric – Letters, numbers, and underscores only
Bank or Giro account number.
BIC Code – Accepts Valid BIC Code Only.
Giro Account – Accepts Giro Account number only.
Integer – Accepts positive or negative non-decimal number.
IPv4 / IPv6 – Accepts IPv4/IPv6 IP address only.
Mobile UK – Accepts UK Mobile number only.
Phone UK – Accepts UK phone number only.
US State – Accpets US state only.
Minimum Number – Makes the element require a given minimum.
Maximum Number – Makes the element require a given maximum.
Minimum Length – Makes the element require a given minimum length.
Maximum Length – Makes the element require a given maximum length.
Range Length – Makes the element require a given value range.
Range – Makes the element require a given value range.
Equal To – Requires the element to be the same as another one
Extension – Makes the element require a certain file extension
Require Group – Ensures a given number of fields in a group are complete.
Additional Features in Pro version.
4 different validation error theme to choose from.
Change validation error message.
PRO VERSION DEMO | BUY PRO VERSION
For Support Please Visit https://wordpress.org/support/plugin/jquery-validation-for-contact-form-7/.
Don’t forget to check the instructions in the setting page of the plugin.
jQuery Validation for Gravity Form available
Need javascript based validation for Gravity Forms ? Check out our jQuery Validation For Gravity Form plugin here.
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Jquery Validation For Contact Form 7」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
0.1 | 0.2 | 0.3 | 1.1 | 2.0 | 3.1 | 3.2 | 3.3 | 4.0 | 4.1 | 4.2 | 4.3 | 4.4 | 4.5 | 5.0 | 5.1 | 5.2 | 5.3 | 2.0.1 | 3.0.1 | 3.0.2 | 4.5.1 | 4.5.2 | 4.5.3 | 4.5.4 | 5.4.1 | 5.4.2 | trunk |
延伸相關外掛(你可能也想知道)
 Comment Form Js Validation 》此外掛可用於 WordPress 網站的評論 JS 驗證,讓您的評論表單更加安全。此外掛的選項,可讓您設置自己的驗證訊息,也可添加 Google Captcha (reCAPTCHA)。, ...。
Comment Form Js Validation 》此外掛可用於 WordPress 網站的評論 JS 驗證,讓您的評論表單更加安全。此外掛的選項,可讓您設置自己的驗證訊息,也可添加 Google Captcha (reCAPTCHA)。, ...。 Contact form 7 Custom validation 》此外掛可為您的聯絡表單 7 個別欄位添加自定義驗證訊息。您可以為聯絡表單 7 每個欄位(例如文字、文字區域、電子郵件、網址、單選框、電話號碼等)添加自訂...。
Contact form 7 Custom validation 》此外掛可為您的聯絡表單 7 個別欄位添加自定義驗證訊息。您可以為聯絡表單 7 每個欄位(例如文字、文字區域、電子郵件、網址、單選框、電話號碼等)添加自訂...。 Email Validator for Contact Form 7 》這個郵件驗證外掛能夠讓 Contact Form 7 的使用者在發送表單前驗證電子郵件地址。它使用 MailboxValidator 電子郵件驗證服務來檢查電子郵件地址是否為可丟棄...。
Email Validator for Contact Form 7 》這個郵件驗證外掛能夠讓 Contact Form 7 的使用者在發送表單前驗證電子郵件地址。它使用 MailboxValidator 電子郵件驗證服務來檢查電子郵件地址是否為可丟棄...。 QuickEmailVerification 》QuickEmailVerification 電子郵件驗證外掛讓您在發送電子郵件之前即時驗證電子郵件地址的存在性。其獨特的郵件驗證系統包括多種驗證,從檢查語法到最終用戶郵...。
QuickEmailVerification 》QuickEmailVerification 電子郵件驗證外掛讓您在發送電子郵件之前即時驗證電子郵件地址的存在性。其獨特的郵件驗證系統包括多種驗證,從檢查語法到最終用戶郵...。Custom validation error message – CF7 》這個外掛為您的聯絡表單 7 個別欄位添加自訂驗證訊息。您可以為每個欄位,例如文字、單選、下拉式選單和文字區塊等,添加自訂錯誤訊息。, 此外掛的功能如下:...。
 Enhanced Comment Validation 》Enhanced Comment Validation 外掛是一個有效的安全解決方案,可在保護你的 WordPress 評論表單免受垃圾郵件攻擊的同時,讓真實用戶輕鬆通過。外掛提供了啟用...。
Enhanced Comment Validation 》Enhanced Comment Validation 外掛是一個有效的安全解決方案,可在保護你的 WordPress 評論表單免受垃圾郵件攻擊的同時,讓真實用戶輕鬆通過。外掛提供了啟用...。 MailboxValidator Email Validator 》這個電子郵件驗證外掛可以協助您阻擋使用您的服務或輸入表單的即棄電子郵件、免費電子郵件、無效電子郵件或基於角色的電子郵件。, 它可以防止垃圾郵件、臨時...。
MailboxValidator Email Validator 》這個電子郵件驗證外掛可以協助您阻擋使用您的服務或輸入表單的即棄電子郵件、免費電子郵件、無效電子郵件或基於角色的電子郵件。, 它可以防止垃圾郵件、臨時...。 Emailable – Premium Email Verification & Validation 》我們的電子郵件驗證外掛插件可以即時驗證電子郵件地址,確保您只收到有效的電子郵件。該插件整合了 Emailable 的頂級電子郵件驗證 API,當使用者提交表格時會...。
Emailable – Premium Email Verification & Validation 》我們的電子郵件驗證外掛插件可以即時驗證電子郵件地址,確保您只收到有效的電子郵件。該插件整合了 Emailable 的頂級電子郵件驗證 API,當使用者提交表格時會...。 SVG Captcha 》這個插件可以在表單中插入自行生成的SVG圖形驗證碼,快速驗證用戶請求。, , 支援論壇:https://code.recuweb.com/support/forum/wordpress-plugins/svg-captc...。
SVG Captcha 》這個插件可以在表單中插入自行生成的SVG圖形驗證碼,快速驗證用戶請求。, , 支援論壇:https://code.recuweb.com/support/forum/wordpress-plugins/svg-captc...。 Ultimate member addon to enable frontend validations 》總結:Ultimate Member Frontend Validations 是由 ODES 開發的外掛程式,可有效提升 Ultimate Member 表單的效能,並且具備多項革新性的功能,例如前端表單...。
Ultimate member addon to enable frontend validations 》總結:Ultimate Member Frontend Validations 是由 ODES 開發的外掛程式,可有效提升 Ultimate Member 表單的效能,並且具備多項革新性的功能,例如前端表單...。Blue Cube Mighty Gravity Forms 》此外掛程式為 Gravity Forms(重力表單)提供額外的功能:, , 輸入 ID 改變(如果表單還沒有收到任何輸入), 進階輸入驗證, 表單權限控制, 進階條件邏輯短碼...。
WPCF7 Stop words 》這是一個由Social Media Ltd開發的 WordPress 插件,可以在表單提交時檢測消息中是否包含自定義預定義的詞語。您可以使用任意數量的停用詞,並透過管理員後台...。
GEV Email Validator 》這個外掛是最便宜的高級電子郵件地址驗證工具,可用於表單。它可以防止在電子郵件地址欄位輸入錯誤和消除使用假電子郵件地址的垃圾提交。此解決方案基於 Emai...。
