
前言介紹
- 這款 WordPress 外掛「iPanorama 360 – Advanced Virtual Tour Builder」是 2016-07-22 上架。
- 目前有 6000 個安裝啟用數。
- 上一次更新是 2025-04-21,距離現在已有 13 天。
- 外掛最低要求 WordPress 4.6 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 7.4 以上。
- 有 32 人給過評分。
- 論壇上目前有 4 個提問,問題解答率 25%
外掛協作開發者
avirtum |
外掛標籤
panorama | 360 panorama | Virtual Tour | panorama viewer |
內容簡介
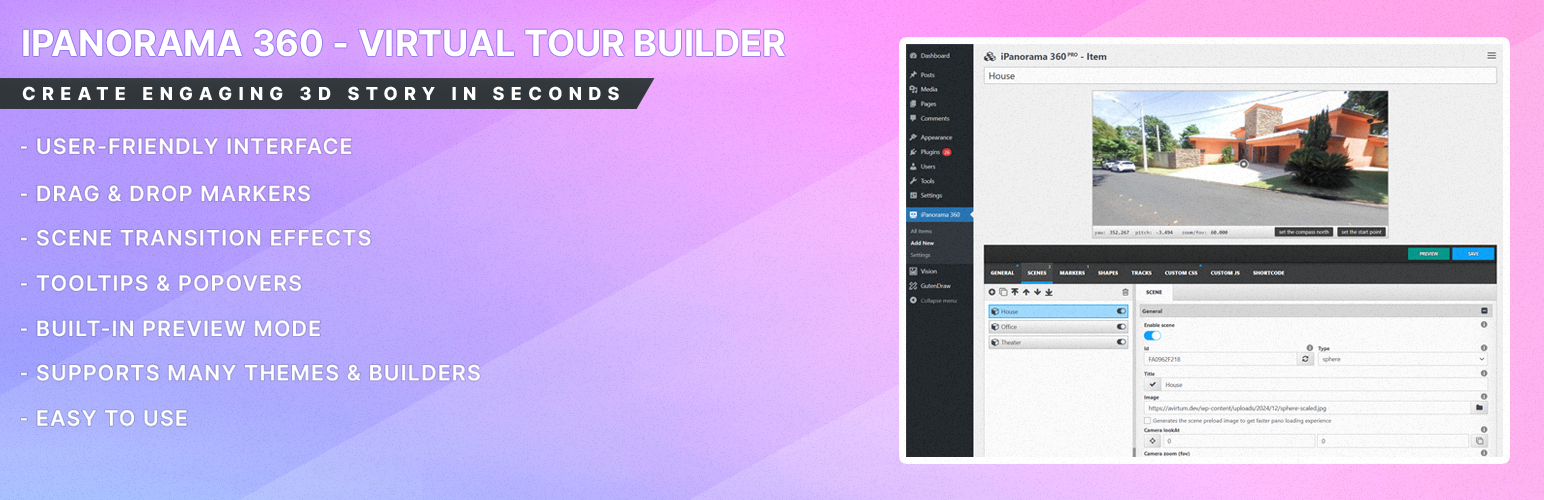
iPanorama 360 是 WordPress 中最棒的插件之一,可以讓您在 WordPress 管理介面內直接建立優秀的虛擬旅遊,並且只需要幾秒鐘即可完成。此外,該插件還支援製作有關場景中任何部分的資訊標記,或是導航至其他房間/區域的標記。使用良好的工具提示系統,您可以在場景中增添文字、圖像、影片和其他線上媒體資源。使用此插件可以建立交互式和虛擬旅遊、地圖、演示等。
只需要上傳 360 度全景圖片,此插件就能幫助您輕鬆地將它們轉換為逼真的虛擬旅遊。
iPanorama 360 支援經典短碼,而且也與 Gutenberg 區塊編輯器完全相容,還具有支援 iFrame 嵌入功能,可以協助您分享您的旅遊至第三方網站資源上。
為什麼要使用 iPanorama 360?
此插件擁有您建立完整虛擬旅遊所需的所有功能,完全不需要困擾。
強大的建立介面輕鬆創建虛擬旅遊
iPanorama 360 具有現代化的 Web 介面,可協助您快速、輕鬆地建立交互式虛擬旅遊,您可以想像,可以在幾秒鐘內就創建您的第一個虛擬旅遊!
插件支援預覽模式,以便在發佈前檢查所有變更。
場景串連製作更真實虛擬旅遊
您可以由 360 度圖像創建多個場景,並使用標記將它們連接起來。使用者可以點擊標記以前往前一個或下一個場景。可以使用特殊的轉場效果(淡入、縮放、扭曲等)設置從一個場景走到另一個場景,並且您可以在每個場景上為標記設置工具提示和彈出視窗,以向觀眾顯示額外的資訊。
短碼支援
在經典編輯器中,您只需使用 [ipano id=”123″] 短碼,就能簡單地嵌入虛擬旅遊。只需設置虛擬旅遊 ID,即可發佈您的虛擬旅遊。
Gutenberg 區塊支援
在 Gutenberg 區塊編輯器中,您可以找到 iPanorama 360 區塊,參見常見部分。該區塊用於快速嵌入您的虛擬旅遊至頁面或文章中;只需從列表中選擇虛擬旅遊 ID,如果需要,設置寬度和高度,即可運行旅遊。
iFrame 嵌入功能支援
您可以使用 HTML iFrame 在其他網站上分享您的虛擬旅遊。要共享虛擬旅遊,您必須前往旅遊建立者,選擇「短碼」部分,然後複製/貼上嵌入 iFrame 代碼。
控制作者和編輯人員許可權
插件提供了一種方法,可以編輯 wp 角色的存取權以建立虛擬旅遊。只有選定的角色可以修改虛擬旅遊。每個選定的角色可以從此列表中選擇一種狀態:「私有」、「群組」、「全部」。
「私有」-您只能創建和編輯自己的項目
「群組」-您可以創建和編輯群組項目
「全部」-您可以創建和編輯所有項目(包括管理員項目中的任何群組)
誰應該使用 iPanorama 360?
商店
學校
博物館
陳列室
旅行社
藝廊
房地產代理
以及更多...
特色清單
易於使用的建立器
Gutenberg 區塊支援
建立多個場景(5 種類型)
平面場景
球體和立方體場景
小行星場景
Google 街景場景
創建標記、工具提示和彈出視窗
兩種彈出式風格(收件箱、燈箱)
標記風格
原文外掛簡介
iPanorama 360 is the WordPress plugin out there that lets you create excellent virtual tours for clients from directly inside the WordPress admin in seconds. The plugin supports markers for providing information about any part of the scene or for navigation to other rooms/areas. With a well-builded tooltip system, you can enrich a scene with text, images, video, and other online media resources. Use this plugin to create interactive & virtual tours, maps, presentations.
Just upload 360 panoramic images, and this plugin will help you to transform them into a good realistic virtual tour.
iPanorama 360 supports the classic shortcode, plus it’s fully compatible with Gutenberg Block Editor and has iFrame embed feature that help to share your tour on a third-party web resources.
Why use iPanorama 360?
This plugin has all features that are needed for your deployed a good virtual tour without any problem.
Powerful Builder Interface To Create Virtual Tours Easily
iPanorama 360 has a modern web interface, created to help you build an interactive virtual tour quick and easy.
Just imagine, you can create your first virtual tour in seconds!!!
The plugin supports the preview mode, it will help you to see all your changes before the publish. Isn’t that a good feature?)
Create A Realistic Tour From Scene to Another
You can create several scenes from 360 degree images and connect them using markers. The user can click on a marker to go previous or next scene. The walking to another scene can be styled by using a special transition effects (fade, zoom, twist and etc). Plus you can set tooltips & popovers for markers on each scene to show additional information to a viewer.
Shortcode Support
Inside the classic editor you can simply embed a virtual tour using this [ipano id=”123″] shortcode. Just set your virtual tour ID and your tour is ready to publish.
Gutenberg Block Support
Inside the Gutenberg block editor you can find the iPanorama 360 block, see the common section. This block is used to embed your virtual tour quckly on a page or post. Select a virtual tour ID from the list, set width & height if it’s needed and the tour is ready to go.
IFrame Embed Feature Support
You can share your tour on other web sites using the html iframe. To do this you should go to the tour builder, select the “shortcode” section and copy/paste the embed iframe code.
Control Permissions for Authors and Editors
The plugin gives you a way to edit the access for wp roles to create virtual tours. Only selected roles can modify virtual tours. Each selected role can have one state from this list: ‘private’, ‘group’, ‘all’.
private – you can create & edit only your items
group – you can create & edit the group items
all – you can create & edit all items (from any group, including admin items)
Who Should Use iPanorama 360?
Stores
Schools
Museums
Showrooms
Travel Agency
Art Galleries
Real Estate Agency
and much more…
List of features
Easy To Use Builder
Gutenberg block support
Create Multiple Scenes (5 types)
Flat Scene
Sphere & Cube Scene
Little Planet Scene
Google Street View Scene
Create Markers & Tooltips & Popovers
Two Popover Styles (inbox, lightbox)
Marker Style Creator
Customization with Custom CSS
Tooltips Show & Hide Animations (50+)
Popover Show & Hide Animations (50+)
Connect Scenes via Special Markers
Duplicate Tour on One Click
Scene Transition Animation
Live Preview Virtual Tour Before Publish
Gyroscope & Keyboard Navigation
Auto Rotation (play, stop, speed)
Audio Background (play, stop, volume)
Normal & Stereo View
Thumbnails Preview
Embed iframe Feature
Responsive Default Design
Export & Import Config
Two Themes (light & dark)
Permission System For WP User Roles
Great Customization
Powerful API
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「iPanorama 360 – Advanced Virtual Tour Builder」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.7.0 | 1.7.1 | 1.7.2 | 1.7.3 | 1.8.0 | 1.8.1 | 1.8.2 | 1.8.4 | 1.8.5 | 1.8.6 | 1.8.7 | 1.8.8 | 1.9.0 | 1.9.1 | trunk | 1.6.29 | 1.6.30 | 1.6.31 | 1.6.32 |
延伸相關外掛(你可能也想知道)
 WP VR – 360 Panorama and Free Virtual Tour Builder For WordPress 》使用 WP VR 外掛,輕鬆地打造令人驚嘆的虛擬導覽。讓訪客遠距離進行場所導覽,並保持他們的參與度。, , 使用 WPVR,您可以創建虛擬導覽,使訪客可以在 360 度...。
WP VR – 360 Panorama and Free Virtual Tour Builder For WordPress 》使用 WP VR 外掛,輕鬆地打造令人驚嘆的虛擬導覽。讓訪客遠距離進行場所導覽,並保持他們的參與度。, , 使用 WPVR,您可以創建虛擬導覽,使訪客可以在 360 度...。Garden Gnome Package 》此外掛提供了一種方便的方法,讓您可以發佈由Garden Gnome Software的Pano2VR和Object2VR所建立的全景照片和物件影片。, 您可以透過簡碼,如[ggpkg id=12]或G...。
 Panorama Viewer- Best Plugin to Display Panoramic Images/Videos 》Panorama Viewer 是一個 360 度影像瀏覽外掛,可以讓您只需點擊幾下就可以在您的網站上顯示全景影像/影片。此外掛支援多種全景檔案,例如 .png、 .jpeg、 .mp...。
Panorama Viewer- Best Plugin to Display Panoramic Images/Videos 》Panorama Viewer 是一個 360 度影像瀏覽外掛,可以讓您只需點擊幾下就可以在您的網站上顯示全景影像/影片。此外掛支援多種全景檔案,例如 .png、 .jpeg、 .mp...。 DImage 360 》DImage 360 是一款 WordPress 外掛,可在網站上嵌入 360 度視圖。這是一款使用者友好且功能豐富的插件,可在網站上添加具有響應式的 360 度視圖或 180 度全景...。
DImage 360 》DImage 360 是一款 WordPress 外掛,可在網站上嵌入 360 度視圖。這是一款使用者友好且功能豐富的插件,可在網站上添加具有響應式的 360 度視圖或 180 度全景...。 Panorama Block – Lightweight 360 degree panorama viewer 》Panorama 是一個 360 度全景圖像檢視器古鐸版區塊,讓您可以在網站上顯示全景圖像/影片,只需幾個點擊即可。這個古鐸版區塊支援多種全景檔案,例如 .png、.jp...。
Panorama Block – Lightweight 360 degree panorama viewer 》Panorama 是一個 360 度全景圖像檢視器古鐸版區塊,讓您可以在網站上顯示全景圖像/影片,只需幾個點擊即可。這個古鐸版區塊支援多種全景檔案,例如 .png、.jp...。 Easy Panorama 》Easy Panorama WordPress外掛讓您更輕鬆地在網站中顯示寬闊/全景圖像:透過在x軸上滾動或移動您的行動裝置,欣賞全景照片。, 您可以使用方便的短代碼(TinyMC...。
Easy Panorama 》Easy Panorama WordPress外掛讓您更輕鬆地在網站中顯示寬闊/全景圖像:透過在x軸上滾動或移動您的行動裝置,欣賞全景照片。, 您可以使用方便的短代碼(TinyMC...。 wp-pano 》WP-Pano 是 WordPress 的插件,用於管理您的 krpano 項目。此插件讓您能夠向全景圖中插入文本、圖片庫、影片等內容,並輕鬆進行編輯。利用 WordPress Cms 的...。
wp-pano 》WP-Pano 是 WordPress 的插件,用於管理您的 krpano 項目。此插件讓您能夠向全景圖中插入文本、圖片庫、影片等內容,並輕鬆進行編輯。利用 WordPress Cms 的...。WP-PhotoNav 》這個外掛是一個名為 PhotoNav 的 JavaScript 片段的重寫版本。它通過使用簡碼(shortcode)輕鬆地在 WordPress 頁面中集成全景照片。用戶可以通過移動鼠標或...。
 Theasys 》Theasys 是一個外掛,讓您可以輕鬆地將 Theasys.io 的導覽嵌入到您的 WordPress 網站中。您可以直接從 WordPress 文章或頁面中搜尋您的導覽和嵌入代碼。然後...。
Theasys 》Theasys 是一個外掛,讓您可以輕鬆地將 Theasys.io 的導覽嵌入到您的 WordPress 網站中。您可以直接從 WordPress 文章或頁面中搜尋您的導覽和嵌入代碼。然後...。 Photo Sphere Viewer – Render Stunning 360° Panorama Shots 》Photo Sphere Viewer 可以使用 Android 4.2 Jelly Bean 及以上版本的 Photo Sphere 模式渲染 360° 全景照片。它還支援方塊全景照片,也適用於觸控螢幕!, 這...。
Photo Sphere Viewer – Render Stunning 360° Panorama Shots 》Photo Sphere Viewer 可以使用 Android 4.2 Jelly Bean 及以上版本的 Photo Sphere 模式渲染 360° 全景照片。它還支援方塊全景照片,也適用於觸控螢幕!, 這...。 gPano 》這款外掛能夠將 Google 街景全景圖嵌入 WordPress 網站。, 功能清單, , 同一頁面顯示多個全景圖, 自動旋轉全景圖功能, 提供多種全景圖設定, 創建和使用十分簡...。
gPano 》這款外掛能夠將 Google 街景全景圖嵌入 WordPress 網站。, 功能清單, , 同一頁面顯示多個全景圖, 自動旋轉全景圖功能, 提供多種全景圖設定, 創建和使用十分簡...。 Panorom – Intuitive 360° Virtual Tour Builder and Panorama Viewer 》總結:Panorom 是一個易於使用且直覺的 WordPress 外掛,可讓您建立虛擬旅遊並在網站上展示您的 360 度照片。, , 問題:, , 1. 什麼是 360 度照片?, 2. 什麼...。
Panorom – Intuitive 360° Virtual Tour Builder and Panorama Viewer 》總結:Panorom 是一個易於使用且直覺的 WordPress 外掛,可讓您建立虛擬旅遊並在網站上展示您的 360 度照片。, , 問題:, , 1. 什麼是 360 度照片?, 2. 什麼...。QTVR Viewer 》此外掛可將全景播放器插入 WordPress 文章中,以查看 360 度 QTVR 格式 (.mov) 的全景照片, 要查看 QTVR 檔案 (.mov),需使用支援此類檔案的瀏覽器外掛程式,...。
WP Virtual Tour 》為您的訪客建立360度虛擬旅遊。, 主要特點包括:, , 快速且簡便的介面,可建立旅遊, Gutenberg區塊,可輕鬆嵌入旅遊, 。
 Ogulo – 360° Tour 》無論是私人或商業的不動產經紀公司,其流程通常特點是至少80%的閒置和最重要的是低效的大量實地考察。這主要是因為房地產不具備行動性,這在今天的世界中實...。
Ogulo – 360° Tour 》無論是私人或商業的不動產經紀公司,其流程通常特點是至少80%的閒置和最重要的是低效的大量實地考察。這主要是因為房地產不具備行動性,這在今天的世界中實...。
