
前言介紹
- 這款 WordPress 外掛「Interactive Image Map Builder」是 2023-01-24 上架。
- 目前有 900 個安裝啟用數。
- 上一次更新是 2025-05-03,距離現在已有 1 天。
- 外掛最低要求 WordPress 5.4 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 5.6 以上。
- 有 15 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
外掛標籤
image canvas | draw floor plan | image labeling tool | interactive image map | interactive image map builder |
內容簡介
這個外掛可以輕鬆地創建可點擊的熱點,是展示圖像地圖、平面圖等的絕佳方式。
互動式 SVG 圖像地圖建立器外掛
實際演示 | 升級至專業版 | 技術支援
圖像地圖建立器(也稱為圖像地圖註釋)是一個外掛,讓使用者可以將互動式的興趣點添加到圖像上。這些點,稱為熱點,可用於提供額外的資訊或連結到其他內容,例如影片或網頁。
使用此外掛,使用者可以輕鬆地在圖像上添加互動元素,而不需要任何編碼或技術技能,使其成為任何想為其網站或博客添加一點額外華麗效果的人的絕佳工具。
建立器外掛讓您可以輕鬆地為圖像上的選定區域添加自訂工具提示或模態對話方塊,例如地圖產品等。您可以使用內建的樣板或自訂樣板,並設定工具提示/模態對話方塊內容。
您可以輕鬆地更改標題或描述使用的字型,以及工具提示和模態對話方塊文字的背景色和大小。
此地圖建立器與最近的頁面建立器和佈景主題相容,也與 WordPress 最新版本一致。在每個發布文章、頁面或小工具中,都可以放置簡碼,並且可以使用無限數量的簡碼。
功能:
如果您在 WordPress 網站上使用此外掛,下一步就是學習如何註釋或選擇產品、地圖或圖像的特定區域以更好地吸引客戶和提高轉換率。
此圖像地圖建立器 WordPress 外掛提供簡單的選擇區域選項
首先,對於所選區域,此外掛提供選定顏色和懸停顏色選擇選項。使用我們的 WordPress 外掛輕鬆選擇圖像的特定區域,並為每個區域提供額外細節。
選定/註釋區域可拖動的建立器外掛
除了選擇區域之外,您可能需要移動區域。沒有問題!使用我們的外掛,可以隨心所欲地拖動選定區域。升級至我們的 Interactive-SVG-Image-Map-Builder Pro 專業版以獲取更多功能和自訂選項。
外掛具有可用區域樣式選項
想要改進所選位置的美觀程度?使用此外掛,可以設定所選或註釋區域的邊界設置,包括大小、顏色、懸停顏色、框線陰影寬度和顏色。根據需要利用這些選項來增強區域。
互動式 SVG 圖像地圖建立器外掛演示提供編輯、還原、清除或刪除
每種工作都需要在某個時候進行編輯或刪除。此外掛可提供指定/選取區域的編輯、還原、清除和刪除選項。
此免費外掛提供 2 種視圖模式以顯示內容
內容的視圖是關鍵,因此,單一視點並不總是足夠的。此外掛提供兩種不同的內容視圖,包括工具提示和模態對話方塊。
此圖像地圖建立器 WordPress 外掛為您提供自訂機會
使用此外掛,可輕鬆建立互動式圖像地圖。可以為建立器外掛 wp 選擇的內容標題字型大小、字型顏色、描述字型大小、顏色和背景色進行自訂。
我們的 WP 外掛提供樣板
可以指定新建物件的樣板,並且還可以新增自己的樣板。
原文外掛簡介
Clickable hotspots can be easily created with this plugin. A great way to display image maps, floor plans, and more.
Interactive SVG Image Map Builder Plugin
Live Demo | Upgrade Pro | Support
interactive image map plugin features video
Image Map Builder, also known as image map annotation, is a plugin that allows users to add interactive points of interest to an image. These points, called hotspots, can be used to provide additional information or to link to other content, such as videos or web pages.
How to use interactive image map plugin
By using this plugin, users can easily add interactive elements to images without the need for any coding or technical skills, making it an excellent tool for anyone looking to add a little extra flair to their website or blog.
The Builder plugin makes it easy for you to add custom tooltips or modals to the annotated/selected region of an image, map product, etc. You can use the built-in templated or custom templates with this plugin in addition to customizing the tooltip/modal content.
It’s simple to change the fonts used for the title or description and the background color and size of the tooltip and modal text.
This Map Builder is compatible with the most recent page builders and themes. This plugin is consistent with the most recent version of WordPress. On every post, page, or widget, shortcodes can be placed. A limitless number of shortcodes are available there.
Features:
Using this plugin on your WordPress website, the next step is to learn how to annotate or choose specific areas of the product, map, or image to better engage customers and increase conversion rates.
This Image Map Builder WordPress Plugin Gives Easy Select Area Option
Firstly, there are active color, and hover color-choosing options for the selected/annotated area. Select area easily with our WordPress plugin to specific regions of an image and provide extra details for each one.
The Builder Plugin WordPress With Selected/Annotated Areas Are Draggable
In addition to selecting the region, you might need to move the area. Nothing to worry about! Drag the selected area as much as you like with our plugin. Upgrade our Interactive-SVG-Image-Map-Builder Pro Pro version to get more features and customization options.
Plugin Has Area Style Options Are Available
Want to improve the aesthetics of your chosen location? In this plugin, the border settings for the selected or annotated region include size, color, hover color, box-shadow width, and color. Utilize them to enhance the area as necessary.
Interactive SVG Image Map-Builder Plugin Demo Has Edit, Undo, Clear, or Delete
Every type of work requires editing or deleting at some point. This plugin alternative provides Edit, Undo, Clear, and Delete options for the annotated/selected region.
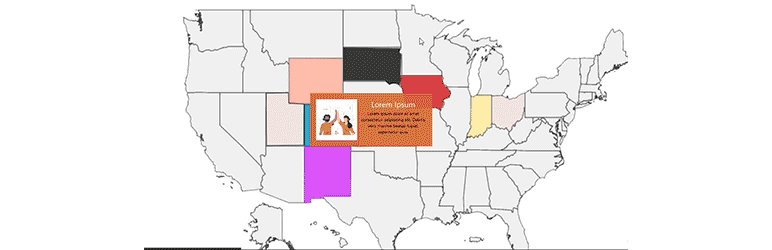
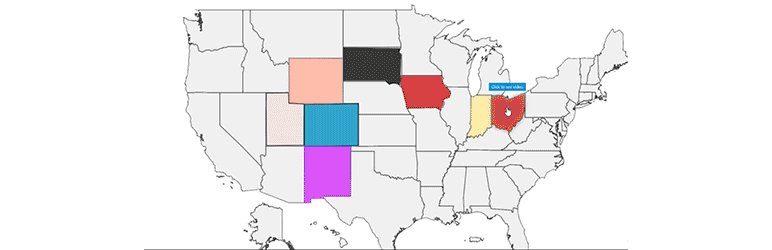
This Free Plugin Gives 2 View Modes to Display Content
View of the content is crucial. Therefore, a single viewpoint is not always sufficient. There are two different sorts of content views available in this plugin free, including Tooltip and Modal.
This, Image Map Builder Plugin Wp Gives You an Opportunity to Customize
Interactive image maps are simple to develop with this plugin. Content title font size, font color, description font size, color, and background color option available for customizing for the Builder plugin wp.
Our Wp Plugin Provides Templates
Specify how you want the supplementary information that is attached to your photograph to appear. For the content, there are four(04) built-in and 20+ custom templates in this wp plugin.
Interactive Image Map Plugin has Embedded Map/Video Code
The image map builder plugin alternative offers options for video and maps with embedded code. You can display a map or YouTube video by utilizing embedded code.
There is no restriction on producing or choosing several sections or canvass inside a single image. You can choose as many places as you wish. Code for embedded maps and videos can likewise be utilized as content.
This WordPress Plugin Like Interactive-SVG-Image-Map-Builder Shows a Modal
One of the possibilities offered by WordPress plugins like grab canvas is the ability to display a modal when a title is clicked, open it in a pop-up window, change the font size and color, add photos, and alter the backdrop color.
Interactive SVG Image Map Builder Plugin WordPress Can Edit canvas Areas
In this Image Map Builder plugin WordPress, you have the option of editing canvass area or marks, as well as deleting unnecessary canvas areas or marks. You have lots of flexibility.
Our Plugin has CSS & Shortcodes
Custom CSS allowed for the design/customize the template in this plugin wp. Unlimited shortcodes along with 100% responsive for all types of mobile devices with this Builder plugin. Our plugin, WordPress adapts your image to displays of any size and operates on all platforms
Latest Themes by Interactive SVG Image Map Builder Plugin Free
This WordPress plugin is compatible with the newest themes, page builders, posts, pages, widgets, and WordPress itself. This WordPress plugin, is being developed and improved in compliance with best practices and industry standards.
Usage:
Uploading the photograph is the first thing you need to do. It could be a product, a map, or any form of image, for example. You can mark or select the desired location on the product’s image or map.
Now that you have the region you want to be precise, you need to style it with things like color, border color, size, box-shadow options, etc. To annotate or choose the area of the image, there are many options available. You may find these options under the “Area Style” section.
The content section is the next section of modification. You may find information about the various content view options under the content section. Tooltips and modals are the two ways to view the content.
You can use our pre-built templates or a custom template from one of the many custom template collections in the tooltip and modal content.
After choosing a template, you will see two options: “Add picture” where you can upload or add more in-depth photographs, and “Title” where the title of the selected region of the image will be shown. In addition to giving a description, you can alter the font style, color, and backdrop of the material.
Custom code may also be utilized in addition to templates by being styled in the manner that you like. You must write or paste our HTML code in the HTML area and our CSS code in the CSS code section to do this.
Wrap Up:
And finally, highlight A WordPress plugin presents your content, such as a comparable table of poll results or by adding brief explanations or comments, by clicking on the specified location to show as a modal component or hovering your mouse over it to show as a tooltip like draw attention.
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Interactive Image Map Builder」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.0 | 1.1 | 1.2 | 1.3 | 1.4 | 1.5 | 1.6 | 1.7 | 1.8 | 1.9 | 2.0 | 2.1 | 2.2 | 2.3 | 2.4 | 2.5 | 2.6 | 2.7 | 2.8 | 2.9 | trunk |
延伸相關外掛(你可能也想知道)
暫無相關外掛推薦。
