
前言介紹
- 這款 WordPress 外掛「WordPress Playground Block」是 2023-06-19 上架。
- 目前有 100 個安裝啟用數。
- 上一次更新是 2024-09-25,距離現在已有 220 天。
- 外掛最低要求 WordPress 6.1 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 7.0 以上。
- 有 2 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
zieladam | dawidurbanski | wordpressdotorg |
外掛標籤
code | block | playground | interactive |
內容簡介
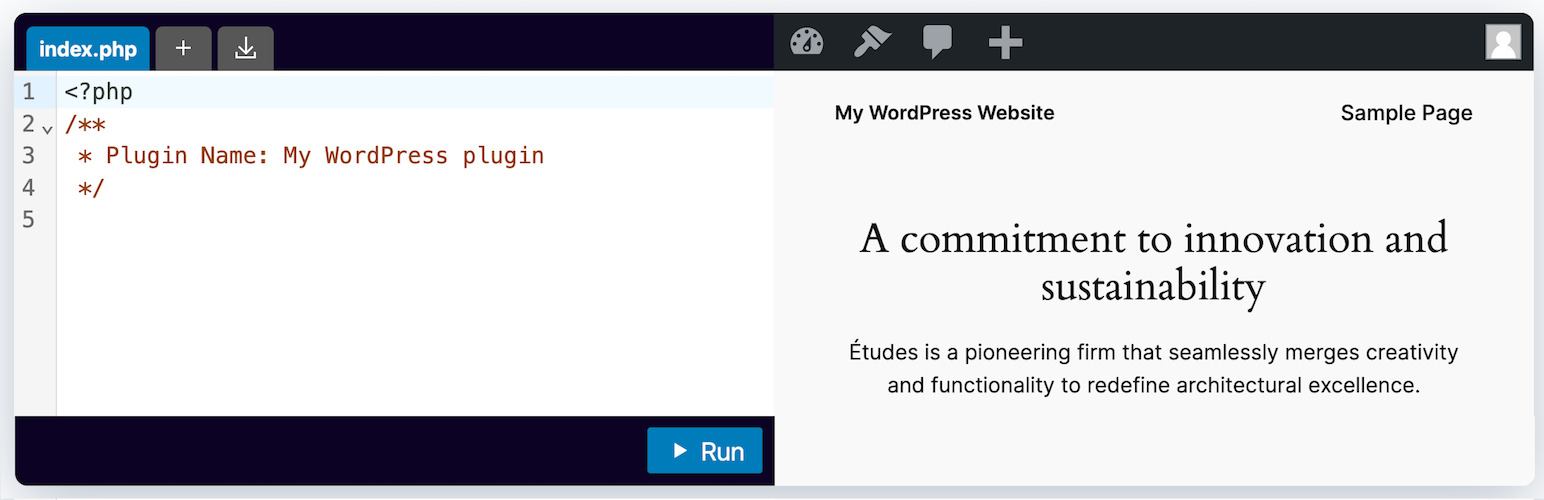
WordPress Playground 讓您可以在瀏覽器中直接執行 PHP 程式碼,並提供 Interactive Code Block 外掛,讓使用者可即時檢視 PHP 程式碼的執行結果,進一步加深對 WordPress 開發的了解。此外採沙箱式執行,避免資訊安全疑慮。
問題與答案:
1. 在哪個平台上可以使用 WordPress Playground 提供的 Interactive Code Block 外掛?
- 在 WordPress 的文章或頁面編輯畫面中可以使用 Interactive Code Block 外掛。
2. 如何新增 Interactive Code Block?
- 按下「+」按鈕,搜尋「Interactive Code Block」後選取此外掛。即會在文章或頁面中注入一個新的 interactive code block。
3. 使用 Interactive Code Block 寫完 PHP 程式碼後該怎麼執行?
- 按下「Run」按鈕即可執行 PHP 程式碼。程式碼執行後的結果會顯示在程式碼區塊下方的輸出區。
4. Interactive Code Block 是否安全?
- Interactive Code Block 是沙箱式執行 PHP 程式碼,不在伺服器上執行,防止任何意外結果或安全風險產生。
5. Interactive Code Block 外掛的授權方式?
- Interactive Code Block 外掛採用 GNU General Public License v2.0 授權,允許自由使用、修改和分發。
原文外掛簡介
This WordPress block embeds WordPress Playground in your posts and pages. You can also include an interactive code editor to demonstrate and teach your readers how WordPress plugins are built.
Usage
Navigate to any post or page editing screen in WordPress.
Click the ‘+’ button to add a new block and search for ‘WordPress Playground Block’.
Select the WordPress Playground Block from the list of available blocks.
A new WordPress Playground Block will be inserted into your post or page. You can start typing PHP code directly into the block.
Click the ‘Run’ button to execute the code and see the results in the output area below the code block.
All features
Embed WordPress Playground
Log in automatically
Specify landing page
Create new post or page
Redirect to newly created post or page
Specify blueprint to apply on init
Enable/disable code editor
Make code editor read-only
Allow multiple files in code editor
Resources
Source code
WordPress Plugins page
WordPress Playground
WordPress Playground repository
Support
For any issues or questions about the WordPress Playground Block, please open a GitHub issue in the playground-tools repository.
This is an early preview to gather feedback and apply polish. This plugin isn’t yet a well-rounded and feature-complete solution.
License
The WordPress Playground Block Plugin is licensed under the GNU General Public License v2.0. This is a free software license that allows you to use, modify, and distribute the software, provided you adhere to its terms and conditions.
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「WordPress Playground Block」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
0.1.7 | 0.1.8 | 0.1.9 | 0.2.0 | 0.2.1 | 0.2.2 | 0.2.3 | 0.2.4 | 0.2.5 | 0.2.6 | 0.2.7 | 0.2.8 | 0.2.9 | trunk | 0.2.10 | 0.2.11 | 0.2.12 | 0.2.13 | 0.2.14 | 0.2.15 | 0.2.16 | 0.2.17 |
延伸相關外掛(你可能也想知道)
 WPCode – Insert Headers and Footers + Custom Code Snippets – WordPress Code Manager 》插入標頭和頁腳 + 完整的 WordPress 代碼片段外掛, WPCode (前稱为 WPBeginner 的 "插入標頭和頁腳")是使用率超过 100 万个网站的 WordPress 代码片段外掛中...。
WPCode – Insert Headers and Footers + Custom Code Snippets – WordPress Code Manager 》插入標頭和頁腳 + 完整的 WordPress 代碼片段外掛, WPCode (前稱为 WPBeginner 的 "插入標頭和頁腳")是使用率超过 100 万个网站的 WordPress 代码片段外掛中...。Code Snippets 》Code Snippets 是在您的網站上運行程式碼片段的簡單,清潔和簡單的方法。它消除了將自定義片段添加到您的佈景主題的 functions.php 檔案的需求。, 現在提供 C...。
 Simple Custom CSS Plugin 》無需麻煩地將自訂 CSS 新增到 WordPress 網站中。, 這是一個易於使用的 WordPress 外掛,可以添加自訂 CSS 樣式以覆寫外掛和佈景主題的預設樣式。該外掛旨在...。
Simple Custom CSS Plugin 》無需麻煩地將自訂 CSS 新增到 WordPress 網站中。, 這是一個易於使用的 WordPress 外掛,可以添加自訂 CSS 樣式以覆寫外掛和佈景主題的預設樣式。該外掛旨在...。Shortcoder — Create Shortcodes for Anything 》Shortcoder 外掛可讓您建立 HTML、JavaScript、CSS 和其他代碼片段的自訂捷徑。現在,這些捷徑可以在文章/頁面中使用,並且該片段將取代其位置。, ✍ 輕鬆建立...。
Head & Footer Code 》Head & Footer Code 插件可以讓你在不是開發人員的情況下,添加自定義代碼片段(JavaScript、CSS 或 HTML)到網頁中。您可以將代碼放置在 (...。
Scripts n Styles 》這個外掛讓管理員用戶能夠將自訂的 CSS 和 JavaScript 直接添加到個別文章、頁面或任何註冊的自訂文章類型中,也可以將類別添加到 body 標籤和文章容器中。還...。
SyntaxHighlighter Evolved 》現在支援 WordPress 5.0 中的新區塊編輯器!, SyntaxHighlighter Evolved 讓您可以輕鬆地在網站上張貼帶有語法加亮功能的程式碼,而不會失去格式或做任何手動...。
Code Embed 》注意: WordPress 5.0 及以上版本的使用者請查看常見問題以了解如何在區塊編輯器中使用此外掛。, Code Embed 外掛允許您在文章中嵌入程式碼(JavaScript 和 H...。
 PHP Everywhere 》注意:此外掛更新至 3.0.0 版本是一項重大變更,將移除 [php_everywhere] 短代碼和小工具。請透過外掛設定頁面中的升級嚮導,將原本的代碼轉換為 Gutenberg ...。
PHP Everywhere 》注意:此外掛更新至 3.0.0 版本是一項重大變更,將移除 [php_everywhere] 短代碼和小工具。請透過外掛設定頁面中的升級嚮導,將原本的代碼轉換為 Gutenberg ...。 Highlighting Code Block 》「Highlighting Code Block」外掛可讓你以一個點擊的方式添加一個有語法突顯的程式碼區塊。, 它支援「區塊編輯器」和「傳統編輯器」。, (不過,我們建議在「...。
Highlighting Code Block 》「Highlighting Code Block」外掛可讓你以一個點擊的方式添加一個有語法突顯的程式碼區塊。, 它支援「區塊編輯器」和「傳統編輯器」。, (不過,我們建議在「...。 CSS & JavaScript Toolbox 》感謝您查看我們的程式碼片段外掛。我相信它將完全符合您的需求。, 適用於以下情況:, , 前端修改(無需修改主題文件), 添加功能(無需修改functions.php), ...。
CSS & JavaScript Toolbox 》感謝您查看我們的程式碼片段外掛。我相信它將完全符合您的需求。, 適用於以下情況:, , 前端修改(無需修改主題文件), 添加功能(無需修改functions.php), ...。 Advance Custom HTML 》這是一款用來專業編寫 HTML 代碼的高級 HTML 編輯器,提供不同的樣式、縮排與更多功能。, Advance Custom HTML 是一款功能強大、彈性十足的區塊外掛,讓您可...。
Advance Custom HTML 》這是一款用來專業編寫 HTML 代碼的高級 HTML 編輯器,提供不同的樣式、縮排與更多功能。, Advance Custom HTML 是一款功能強大、彈性十足的區塊外掛,讓您可...。 Code Block Pro – Beautiful Syntax Highlighting 》展示你美麗的程式碼,不僅僅是顯示它!這個版塊外掛提供編輯程式碼塊的功能,直接運行你的程式碼,使用與受歡迎的 VS Code 編輯器相同的渲染引擎。此外掛提供...。
Code Block Pro – Beautiful Syntax Highlighting 》展示你美麗的程式碼,不僅僅是顯示它!這個版塊外掛提供編輯程式碼塊的功能,直接運行你的程式碼,使用與受歡迎的 VS Code 編輯器相同的渲染引擎。此外掛提供...。 Code Syntax Block 》代碼語法區塊(Code Syntax Block)擴充了 WordPress 區塊編輯器,使用 Prism 語法高亮工具為核心代碼區塊添加了語法高亮支持。, Prism 語法高亮工具在前端執...。
Code Syntax Block 》代碼語法區塊(Code Syntax Block)擴充了 WordPress 區塊編輯器,使用 Prism 語法高亮工具為核心代碼區塊添加了語法高亮支持。, Prism 語法高亮工具在前端執...。 Foxtool All-in-One: Contact chat button, Custom login, Media optimize images 》總結:Foxtool 是根據管理 WordPress 網站的真實需求而開發的產品。經過一段時間的發展,Foxtool 已成為網站管理員不可或缺的外掛程式。該外掛擁有許多值得注...。
Foxtool All-in-One: Contact chat button, Custom login, Media optimize images 》總結:Foxtool 是根據管理 WordPress 網站的真實需求而開發的產品。經過一段時間的發展,Foxtool 已成為網站管理員不可或缺的外掛程式。該外掛擁有許多值得注...。
