
前言介紹
- 這款 WordPress 外掛「Imagify Image Optimization – Optimize Images | Compress Images | Convert WebP | Convert AVIF」是 2016-01-26 上架。
- 目前有 900000 個安裝啟用數。
- 上一次更新是 2025-04-28,距離現在已有 6 天。
- 外掛最低要求 WordPress 5.3 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 7.3 以上。
- 有 1559 人給過評分。
- 論壇上目前有 8 個提問,問題解答率 100% ,不低,算是個很有心解決問題的開發者團隊了!
外掛協作開發者
外掛標籤
convert AVIF | convert webp | compress images | optimize images | image optimization |
內容簡介
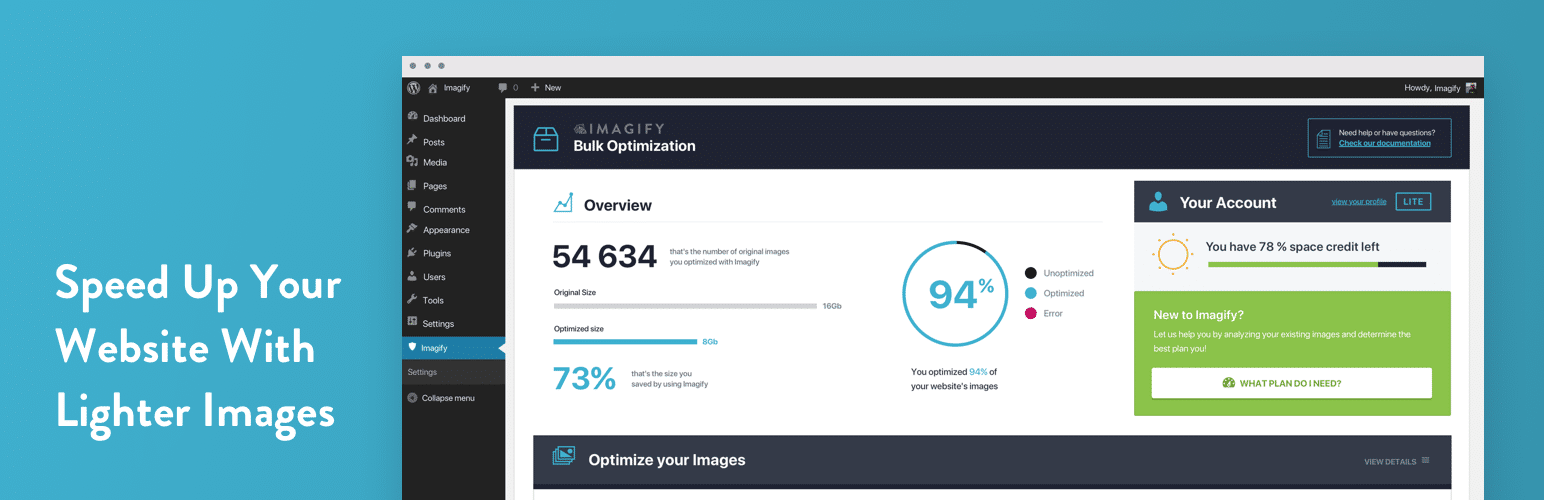
Imagify:最棒的 WordPress 圖片優化外掛程式
Imagify 是最先進的圖片優化 WordPress 外掛程式,能協助您調整大小及壓縮圖片。透過這個 WordPress 外掛程式,您可以用一個按鈕快速優化圖片與減少您所新增到網站的圖片大小,而不影響品質。
Imagify 是最好的 WordPress 圖片優化外掛程式,它不但能異步批次優化圖片,更支援圖片即時調整大小,能自動壓縮最佳壓縮等級。倘若有需要可以隨時復原您的圖片至原始版本。
此外,Imagify 提供最佳的 WebP 外掛程式選擇,它可以把您的圖片轉換至 WebP,一種能夠減輕圖片並大幅提升速度及 SEO 的輕量級圖片新格式。使用 Imagify 可以發現,WebP 轉換對於圖片優化會大有幫助。
最後,優化圖片以增進網站效能的最佳外掛程式 Imagify,操作方式易上手,能藉由先進技術的圖片優化程序,大幅提升 WordPress 網站速度及 Core Web Vitals。
其中一段影片說明為何 Imagify 是最容易的圖片優化外掛程式,並展示輕量化圖片如何提升網站速度。
透過 Imagify,可在不失品質的情況下,進行優化壓縮,並且能夠處理各種常見的圖片格式及 PDF 格式。此外,當您需要優化多張圖片時,亦可使用異步批次優化方法,讓您輕鬆地在一鍵之下優化多張圖片。Imagify 能為您壓縮所有圖片,您可放心在被優化期間離開該頁面並無需擔心。
有時候您的高品質圖片尺寸可能太龐大,此時可使用 Imagify 尺寸調整設定,縮小圖片尺寸並且不會影響圖片比例和品質。
安裝 Imagify,智慧壓縮模式會協助您達到最佳壓縮等級及品質。
除了影像壓縮,Imagify 更提供選用最佳 WebP WordPress 插件的功能。WebP 轉換可將圖片轉換成下一代圖片格式,這個格式提供了優秀的圖片品質並且能提升網站的載入速度。使用 Imagify 能節省您珍貴的時間,輕鬆地轉換所有圖片成為新格式。
Imagify 更能在前端直接展示 WebP 圖片;不過,由於部份網頁瀏覽器不支援 WebP 圖片,Imagify 也提供 WebP 和 JPEG/PNG 平滑過渡的加載方式,以確保所有受訪客人都可以順利瀏覽您的圖片。
原文外掛簡介
🏆 The Best Image Optimization Plugin For WordPress
Imagify is the most advanced image optimization plugin to help you resize and compress images. You can now use its power directly in WordPress to optimize images and reduce the weight of the photos you want to add to your site – image optimization is all done with just one click and without sacrificing their quality.
Imagify is the best WordPress image optimizer. The plugin lets you optimize images in one go with its asynchronous bulk optimization option. You can resize your images on the fly – they will be automatically optimized at the best compression level. If needed, you can always restore your images to their original versions.
On top of optimizing images, you’ll choose the best AVIF and WebP converter plugin for WordPress. Imagify also converts your images to WebP and AVIF, the next-gen formats for lighter images that will speed up your WordPress site, improve user experience, and even SEO. Convert WebP and convert AVIF will make a difference in image optimization, you’ll see that from yourself.
Lastly, it’s easy to use the best image compression plugin for better site performance. Speed up your WordPress site and improve Core Web Vitals thanks to Imagify’s state-of-the-art image optimization process.
Our video explains why Imagify is the easiest image optimization plugin and shows how it makes your website faster thanks to lighter images.
✨ Imagify Image Optimizer Key Features:
Resize and compress images for the most common formats, including PDF
Optimize images with Smart Compression to balance image optimization quality and performance automatically
Automatic WebP conversion
AVIF conversion in one click
Async bulk optimization
📸 Resize and Compress Images Without Losing Quality
Imagify is a great image compressor and the ultimate solution to optimise images. You are able to resize and compress images from the most common image formats as well as PDF format. In case you have many images to optimize, you can also resize images in bulk thanks to our async bulk optimization option. In just one click, you will be able to compress multiple images super easily. Imagify compresses all your images in the background, so you can leave the page and not worry about anything.
Many of your high-quality images may be in sizes that are much too large. To reduce image size and compress large images, Imagify has a setting that allows you to choose a maximum width for all of your images, and if you upload images that are larger than that size, it will resize large images for you during optimization. Imagify will resize images proportionally without cropping them.
With such a great image optimizer like Imagify, you’ll get your images automatically optimized at the best compression level and quality – thanks to the Smart Compression Mode.
When using our image compression tool, Imagify, you will enjoy smaller file sizes and faster loading times. But the best part is that you will optimise images and reduce their weight without losing quality: why should you have to choose between beauty and speed? If you want to compress images, it’s now easier than ever with Imagify!
🔄 Convert Images to the WebP and AVIF Formats
Thanks to Imagify, you can take a step further in your image optimization process. You can also convert all your images to next-gen image formats such as WebP and AVIF. WebP format, as well as the AVIF format, offers superior image compression and quality and is a way to optimise images and speed up their loading times on websites. By utilizing Imagify’s AVIF and WebP optimizer, you can efficiently convert images to these next-gen formats, saving you a precious amount of time.
With Imagify, WebP conversion and compression are indeed super easy. Wondering how the convert WebP option works? Imagify will automatically enable WebP and convert your images to WebP. You can also easily convert WebP images to AVIF.
If the “Create Next-gen formats versions” option is enabled, the AVIF version of optimized images will be created automatically. Simple as that! Thanks to the best WebP and AVIF plugin for WordPress, you’ll be able to take advantage of the automatic convert WebP feature in no time, plus you’ll always have the convert AVIF option.
Imagify can also display the AVIF images directly on your front-end. But because some browser versions don’t support AVIF yet, Imagify lets you have both optimized versions of the original format images and the WebP versions ready. Imagify will serve the AVIF version if a visitor’s browser supports it and the WebP format if not (if you have previously converted the images to WebP).
WebP is definitively an excellent replacement for jpeg, png, and gif images, and the same goes for AVIF, which improves your image performance even further. Imagify offers WebP conversion for all image formats: you can convert gif to WebP, jpeg to WebP, and even png to WebP. You can also benefit from AVIF conversion and convert gif to AVIF, jpg and jpeg to AVIF, png to AVIF, and even WebP to AVIF!
Whatever your favorite image format, let Imagify optimise your images!
⚡ Optimize Images to Make Your Site Faster and Improve Core Web Vitals
Did you know that image optimization and web performance go hand in hand? In fact, when it comes to web page speed, one of the first things you should do is optimize your images. Large and heavy image sizes will indeed slow down your website and provide a bad user experience to your visitors – and that’s why you should compress images. On the contrary, when you optimise images and improve image loading speed, you should see a direct improvement in your website speed and performance. With Imagify, it’s time to say goodbye to images taking too long to load.
Images are one of the largest influencing factors in the Core Web Vitals. Image compression will ensure your images load faster and improve your overall website performance, including your Core Web Vitals metrics. If you’re looking to improve user experience and speed up your WordPress site, images are a good place to start.
Even Google tells you to take care of your images! If you have ever run a performance audit on PageSpeed Insights, you might have seen the “serve images in next-gen formats” opportunity popping up. Another PageSpeed Insights recommendation related to images is to “efficiently encode images”. When you use Imagify, you will be able to address both recommendations and fix your images for a faster website.
💬 What Do Our Users Think Of Imagify?
Here’s what our users have to say about us after optimizing their images with Imagify:
“Images and other media are the largest parts on your web pages (most likely). Therefore don’t forget to optimise images for the web before adding to your site. For WordPress there are many optimisation plugins available. My favourite is Imagify” — Mark Wilkinson
”To give your images a slimming treatment, without altering them aesthetically, there is a great plugin on WordPress: Imagify. Simple, efficient and functional, it’s really worth a look.”— WP Marmite
“Imagify is an awesome tool that is powerful & easy to use. It’s fast, rivals and surpasses other established plugins/software. Awesome!” — Simon Harper
“If you want to “squeeze” your images as much as possible and “trim out” your website on the highest professional level… Imagify” — Ivica Delic
“Clearly Imagify is the most awesome WordPress plugin to compress images on your website! A must try” — Eric Walter
💰 Is Imagify Free?
You can optimize for free 20MB of images (that’s about 200 images) every month. You can also convert to the next-gen WebP format for free.
Need to compress more images? Have a look at our plans: https://imagify.io/pricing
💡 Want Image Optimization Tips?
If you want to know more about using WebP images on WordPress, improving your PageSpeed score with Imagify, or compressing multiple images online, take a look at our blog: https://imagify.io/blog/
It’s packed with advice on image compression and so much more!
How to Convert Images to WebP on WordPress with Imagify
How to Optimize Images on WordPress for Performance and SEO
How to Reduce Image Size Without Losing Quality (and Save Space)
How to Resize and Compress Multiple Images Online (Easy Methods)
How to Make Photos Load Faster on WordPress: 6 Key Tactics
How to Optimize Images for Page Speed (and Google)
👥 Who Are We?
We are WP Media, the company behind WP Rocket, the best caching plugin for WordPress.
Our mission is to improve the web, we are making it faster with WP Rocket and lighter with Imagify.
✉️ Get In Touch!
Website: Imagify.io
Contact Us: https://imagify.io/contact
Twitter: https://twitter.com/imagify
🚀 Related Plugins
WP Rocket: Best caching plugin to speed-up your WordPress website.
Lazy Load: Best Lazy Load script to reduce the number of HTTP requests and improve the website’s loading time.
License: GPLv2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Imagify Image Optimization – Optimize Images | Compress Images | Convert WebP | Convert AVIF」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.4 | 1.5 | 1.6 | 1.7 | 1.8 | 1.9 | 2.0 | 2.1 | 2.2 | 1.10 | 1.3.3 | 1.3.4 | 1.3.5 | 1.3.6 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.4 | 1.4.5 | 1.4.6 | 1.4.7 | 1.5.1 | 1.5.2 | 1.5.3 | 1.5.4 | 1.5.5 | 1.5.6 | 1.5.7 | 1.5.8 | 1.5.9 | 1.6.1 | 1.6.2 | 1.6.3 | 1.6.4 | 1.6.5 | 1.6.6 | 1.6.7 | 1.6.8 | 1.6.9 | 1.7.1 | 1.8.1 | 1.8.2 | 1.8.3 | 1.8.4 | 1.9.1 | 1.9.2 | 1.9.3 | 1.9.4 | 1.9.5 | 1.9.6 | 1.9.7 | 1.9.8 | 1.9.9 | 2.1.1 | 2.1.2 | 2.1.3 | 2.2.1 | 2.2.2 | 2.2.3 | 2.2.4 | 2.2.5 | trunk | 1.5.10 | 1.6.10 | 1.6.11 | 1.6.12 | 1.6.13 | 1.6.14 | 1.9.10 | 1.9.11 | 1.9.12 | 1.9.13 | 1.9.14 | 1.3.5.1 | 1.3.5.2 | 1.3.6.1 | 1.5.2.1 | 1.6.7.1 | 1.6.9.1 | 1.7.1.1 | 1.7.1.2 | 1.7.1.3 | 1.8.0.1 | 1.8.1.1 | 1.8.4.1 | 1.9.3.1 | 1.9.8.1 | 2.1.3.1 | 2.2.0.1 | 2.2.3.1 | 2.2.3.2 | 1.6.13.1 | 1.6.14.1 | 1.6.14.2 |
延伸相關外掛(你可能也想知道)
Image Optimizer – Optimize Images and Convert to WebP or AVIF 》外掛總結:, , - Image Optimizer 是一個易於使用的 WordPress 外掛,透過壓縮和調整大小的技術來減少圖像大小,同時保留最高的圖像品質。, - Image Optimize...。
 Smush Image Optimization – Optimize Images | Compress & Lazy Load Images | Convert WebP & AVIF | Image CDN 》Optimize images、啟用 lazy load、調整大小、壓縮以及改善 Google Page 速度,使用由 WPMU DEV 超級團隊齊心研發的強大 WordPress 圖片 Smusher,100% 免費...。
Smush Image Optimization – Optimize Images | Compress & Lazy Load Images | Convert WebP & AVIF | Image CDN 》Optimize images、啟用 lazy load、調整大小、壓縮以及改善 Google Page 速度,使用由 WPMU DEV 超級團隊齊心研發的強大 WordPress 圖片 Smusher,100% 免費...。 Converter for Media – Optimize images | Convert WebP & AVIF 》透過使用我們的圖片優化外掛,以 WebP 和 AVIF 圖片來展示,來加速您的網站。將標準 JPEG、PNG 和 GIF 格式的文件替換成 WebP 和 AVIF 格式,可以在不失去品...。
Converter for Media – Optimize images | Convert WebP & AVIF 》透過使用我們的圖片優化外掛,以 WebP 和 AVIF 圖片來展示,來加速您的網站。將標準 JPEG、PNG 和 GIF 格式的文件替換成 WebP 和 AVIF 格式,可以在不失去品...。 ShortPixel Image Optimizer – Optimize Images, Convert WebP & AVIF 》這是一個免費的圖片壓縮外掛程式,擁有易於使用、全面、輕量、穩定和頻繁更新的特點,由友善的團隊開發和支援。, 透過此外掛程式優化您網站上任何圖片或 PDF ...。
ShortPixel Image Optimizer – Optimize Images, Convert WebP & AVIF 》這是一個免費的圖片壓縮外掛程式,擁有易於使用、全面、輕量、穩定和頻繁更新的特點,由友善的團隊開發和支援。, 透過此外掛程式優化您網站上任何圖片或 PDF ...。 Image Optimization by Optimole – Lazy Load, CDN, Convert WebP & AVIF, Optimize Images 》, Optimole的獨特之處在哪裡?, , 更小的圖片,同樣的品質, 完全自動化;設定一次就忘記它, 支援所有圖片格式, 支援Retina和WebP圖片, 以機器學習為基礎的自...。
Image Optimization by Optimole – Lazy Load, CDN, Convert WebP & AVIF, Optimize Images 》, Optimole的獨特之處在哪裡?, , 更小的圖片,同樣的品質, 完全自動化;設定一次就忘記它, 支援所有圖片格式, 支援Retina和WebP圖片, 以機器學習為基礎的自...。 Robin image optimizer — save money on image compression 》需要專業支援嗎?, 開始免費支援, 開始高級支援, 透過減少圖像大小,讓您的網站加快速度。我們的 WordPress 圖像優化外掛,可以將圖像大小減少80%,而且不損...。
Robin image optimizer — save money on image compression 》需要專業支援嗎?, 開始免費支援, 開始高級支援, 透過減少圖像大小,讓您的網站加快速度。我們的 WordPress 圖像優化外掛,可以將圖像大小減少80%,而且不損...。 reSmush.it : The original free image compressor and optimizer plugin 》reSmush.it Image Optimizer 是一個 WordPress 外掛,透過 reSmush.it API 提供圖片優化服務。reSmush.it 使用多種高級演算法對圖像進行大小減小。API 支援最...。
reSmush.it : The original free image compressor and optimizer plugin 》reSmush.it Image Optimizer 是一個 WordPress 外掛,透過 reSmush.it API 提供圖片優化服務。reSmush.it 使用多種高級演算法對圖像進行大小減小。API 支援最...。 QODE Optimizer 》總結:使用 QODE Optimizer 外掛可以快速且方便地提高網站轉換率和加快載入速度,壓縮、轉換、調整和完全優化網站圖像,操作簡單直觀。, , 問題與答案:, 1. ...。
QODE Optimizer 》總結:使用 QODE Optimizer 外掛可以快速且方便地提高網站轉換率和加快載入速度,壓縮、轉換、調整和完全優化網站圖像,操作簡單直觀。, , 問題與答案:, 1. ...。 ShortPixel Adaptive Images – WebP, AVIF, CDN, Image Optimization 》ShortPixel Adaptive Images 是一款易於使用的外掛程式,讓您能夠在一分鐘內解決任何圖像相關問題,並提高您的網站核心網頁要素。通常,圖像是網頁上最消耗資...。
ShortPixel Adaptive Images – WebP, AVIF, CDN, Image Optimization 》ShortPixel Adaptive Images 是一款易於使用的外掛程式,讓您能夠在一分鐘內解決任何圖像相關問題,並提高您的網站核心網頁要素。通常,圖像是網頁上最消耗資...。 Image Regenerate & Select Crop 》該外掛可管理圖像的高級設置,覆蓋本機的中等大小和大型裁剪選項,註冊新的自定義圖像尺寸。該外掛添加了兩個自定義按鈕,讓您可以重新生成和裁剪圖像,提供...。
Image Regenerate & Select Crop 》該外掛可管理圖像的高級設置,覆蓋本機的中等大小和大型裁剪選項,註冊新的自定義圖像尺寸。該外掛添加了兩個自定義按鈕,讓您可以重新生成和裁剪圖像,提供...。 WP Compress – Instant Performance & Speed Optimization 》ically be served an adaptive image that’s optimized for his device and screen size, ensuring a fast and high-quality browsing experience., Overall,...。
WP Compress – Instant Performance & Speed Optimization 》ically be served an adaptive image that’s optimized for his device and screen size, ensuring a fast and high-quality browsing experience., Overall,...。Disable Bulk Smush Limit of Smush Image Optimization 》WP Smushit 是一個偉大的 WordPress 外掛 😇,可以壓縮和優化圖像以提高性能。不出所料,它並非完全免費,也不應該,因為它擁有很棒的功能。但是我只需要免費...。
 QuickWebP – Compress / Optimize Images & Convert WebP | SEO Friendly 》QuickWebP 是一款用於 WordPress 的圖像壓縮和優化外掛,當圖片上傳到媒體庫時,會自動將圖片轉換為 WebP 格式。同時,它也優化圖像以提高網站的性能。該外掛...。
QuickWebP – Compress / Optimize Images & Convert WebP | SEO Friendly 》QuickWebP 是一款用於 WordPress 的圖像壓縮和優化外掛,當圖片上傳到媒體庫時,會自動將圖片轉換為 WebP 格式。同時,它也優化圖像以提高網站的性能。該外掛...。 AVIF Uploader 》AVIF 支援外掛旨在解決 WordPress 上限制 AVIF 圖片上傳、顯示和生成的問題,以支援 AVIF 圖片格式。, 功能, , 檢查您的服務器是否支援 AVIF, 允許上傳 AVIF ...。
AVIF Uploader 》AVIF 支援外掛旨在解決 WordPress 上限制 AVIF 圖片上傳、顯示和生成的問題,以支援 AVIF 圖片格式。, 功能, , 檢查您的服務器是否支援 AVIF, 允許上傳 AVIF ...。Specify Missing Image Dimensions 》Specify Missing Image Dimensions(指定缺少圖片尺寸)是一個 WordPress 外掛程式,可以協助添加缺少的圖片寬度和高度屬性。此外掛會掃描整個 HTML 頁面,並...。
