
前言介紹
- 這款 WordPress 外掛「Hotspots Analytics」是 2013-01-09 上架。 目前已經下架不再更新,不建議安裝使用。
- 目前有 500 個安裝啟用數。
- 上一次更新是 2016-12-05,距離現在已有 3071 天。超過一年沒更新,安裝要確認版本是否可用。以及後續維護問題!
- 外掛最低要求 WordPress 3.0.1 以上版本才可以安裝。
- 有 15 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
dpowney |
外掛標籤
tap | click | touch | usability | mouse click |
內容簡介
熱點分析是 WordPress 網站上最先進的分析外掛,包括熱點圖、使用者活動和自訂事件追蹤。它可以有效地與 Google Analytics 搭配使用,並支援回應式網頁設計和觸控螢幕設備。
此外掛的關鍵特點包括:
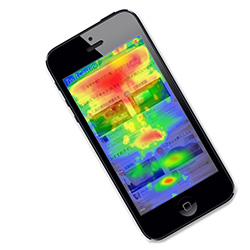
- 在網頁上重疊滑鼠點擊和觸控點擊的熱點圖(您可以從 wp-admin 啟動熱點圖,或者只需在 URL 加上 ?drawHeatmap=true)
- 為回應式網頁設計而繪製不同的熱點圖
- 每個網站頁面都有自己的熱點圖
- 追踪使用者活動,包括頁面瀏覽、AJAX 操作、滑鼠點擊、觸控點擊和自訂 JavaScript 事件
- 免費且不需要註冊
- 所有資料存儲在您自己的 WordPress 資料庫中
- 所有資料都在 WordPress 管理員中查看,無需前往第三方網站
- 若要查看熱點圖,您的 WordPress 佈景主題必須符合 HTML5 標準,並且需要使用支援 HTML5 canvas 的網路瀏覽器。
以下是在除錯模式下的示範網站:http://danielpowney.com/hotspots-analytics?drawHeatmap=true。
請注意,此外掛不應在性能關鍵的場合使用,因為每次滑鼠點擊、觸控點擊、AJAX 操作、頁面瀏覽和自訂事件都會進行額外的伺服器請求。
Github 儲存庫:https://github.com/danielpowney/hotspots-analytics。
熱點圖:
有兩種熱點圖,分別是帶有點的分散式熱點圖和 heatmap.js。每個熱點圖都顯示綠色至紅色的點擊密度,熱點圖.js 是一個使用 HTML5 canvas 繪製熱點圖的開源 JavaScript 函式庫。
可以從 WordPress 管理員外掛頁面上的 "查看熱點圖" 按鈕啟動熱點圖,也可以通過向您的網站 URL 添加查詢字串參數 drawHeatmap=true 來啟用熱點圖(例如:http://danielpowney.com?drawHeatmap=true)。對於回應式網頁設計和篩選,每個頁面、頁面寬度、瀏覽器、操作系統和設備都有不同的熱點圖。
顯示熱點圖時,使用 HTML5 canvas 繪製覆蓋在網站上。還提供了另一個信息面板,位於屏幕右下角,提供當前頁面寬度、瀏覽器、設備等等。如果調整頁面寬度,將顯示不同的熱點圖。可以更改寬度允許設置,以允許在頁面寬度上重疊一些內容。
使用者活動:
可以查看網站上所有使用者活動的詳細摘要,包括滑鼠點擊、觸控點擊、頁面瀏覽、AJAX 操作和自定義事件的順序清單。還提供額外的資訊,例如與上一個事件之間經過的時間,可以在網頁上覆蓋單個滑鼠點擊或觸控點擊,精確地顯示了點擊或觸控的位置。
報告:
有各種報告,提供網站上所有使用者活動的統計和圖表。每個報告都可以篩選不同的設備、瀏覽器、操作系統、頁面寬度和時間段(今天、昨天、上週、過去 30 天或過去 60 天)。以下報告可用:
- 比較選定事件的線圖
- 詳細事件線圖
- 顯示所有事件類型的總計、每位使用者的平均值和每頁的平均值的事件統計表格
- 顯示事件總數的條形圖。
自訂事件:
可以添加滑鼠點擊、觸控點擊和自定義事件。
原文外掛簡介
Hotspots Analytics is the most advanced analytics plugin for WordPress websites including heatmaps, user activity and custom event tracking. It can be a great compliment to Google Analytics and provides support for responsive web design and touchscreen devices.
The key features of the plugin are:
Heatmaps of mouse clicks and touch screen taps overlayed on your webpage (You can launch the heatmap for a page from wp-admin or simply add ?drawHeatmap=true to the URL)
Different heatmaps are drawn to cater for responsive web design
Each page on your website has it’s own heatmap
Track user activity including page views, AJAX actions, mouse clicks, touchscreen taps and custom JavaScript events
It’s free and there’s no sign up or registration required!
All data is stored on your own WordPress database
All data is viewed in your WordPress admin. No need to go to a third party website.
To be able to view the heatmaps, your WordPress theme must be HTML5 compliant and you need to use an Internet browser which supports HTML5 canvas.
Here’s a demo in debug mode: http://danielpowney.com/hotspots-analytics?drawHeatmap=true
The plugin should not be used where performance is critical as an additional server request is made for each mouse click, touch screen tap, AJAX action, page view and custom event.
Github Repo: https://github.com/danielpowney/hotspots-analytics
Heatmaps
There are two types of heatmaps, a confetti heatmap with spots and heatmap.js. Each heatmap shows the density heat of mouse clicks and or touch screen taps from green which is cool to red which is hot. Heatmap.js is an open source JavaScript library for drawing heatmaps using HTML5 canvas.
Heatmaps can be launched from the WordPress admin plugin page by clicking on the “View Heatmap” button or by adding the query string parameter drawHeatmap=true to your website URL ( i.e. http://danielpowney.com?drawHeatmap=true). There are different heatmaps for each page, page widht, browser, operating system and device to cater for responsive web design and for filtering.
When the heatmap is displayed, a HTML5 canvas drawing is overlayed on the website. An additional information panel is also provided at the bottom right of the screen which provides the current page width, browser, device etc… If you resize the page width, a different heatmap will be displayed. A width allowance setting can be changed to allow for some overlap in page widths.
User Activity
A comprehensive summary of all user activity on your website can be viewed including a sequence list of mouse clicks, touch screen taps, page views, AJAX actions and custom defined events. Additional information is provided such as time elapsed since previous event and the individual mouse clicks and or touch screen taps can viewed overlayed on the web page to show you exactly what was clicked or tapped.
Reports
There are various reports which provide statistics and graphs of all user activity on your website. Each report can be filtered for different devices, browsers, operating systems, page widths and within a period of time (today, yesterday, last week, last 30 days or last 60 days). The following reports are available:
Event comparison line graph which compares selected events over time
Event line graph which details events over time
Event statistics table which shows the total counts, averages per user and averages per page for all event types
Events total bar graph which shows the total counts of events
Custom Events
Custom events can be added for mouse clicks, touch screen taps or form submits on any HTML element selected using a jQuery selector. Alternatively you can use JavaScript to save custom events using the saveEvent function of the global hotspots object
i.e. hotspots.saveEvent(‘my_event’,’My description’, ‘My misc data’);
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Hotspots Analytics」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
3.3 | 1.3.2 | 2.0.5 | 2.2.5 | 3.1.1 | 3.4.5 | 4.0.8 |
延伸相關外掛(你可能也想知道)
 Aurora Heatmap 》傳說女神奧羅拉能夠照亮使用者的世界。, 「Aurora Heatmap」的名稱可以用美麗的熱力圖視覺化使用者行為。, 針對您的網站啟用和優化,為之帶來光明。, 網站管...。
Aurora Heatmap 》傳說女神奧羅拉能夠照亮使用者的世界。, 「Aurora Heatmap」的名稱可以用美麗的熱力圖視覺化使用者行為。, 針對您的網站啟用和優化,為之帶來光明。, 網站管...。 Ad Invalid Click Protector (AICP) 》帶有Ad Invalid Click Protector 插件的網站可以幫助你保護你的Google Ad 帳號免遭不尋常的無效點擊活動和點擊攻擊。根據Google Ad條款的規定,Google不對這...。
Ad Invalid Click Protector (AICP) 》帶有Ad Invalid Click Protector 插件的網站可以幫助你保護你的Google Ad 帳號免遭不尋常的無效點擊活動和點擊攻擊。根據Google Ad條款的規定,Google不對這...。 UserHeat Plugin 》UserHeat 是一個免費的熱力圖分析 WordPress 外掛程式,專門用來視覺化使用者在電腦和手機上的操作行為。只需要一步驟和 30 秒就能開始分析。, 此外,此外掛...。
UserHeat Plugin 》UserHeat 是一個免費的熱力圖分析 WordPress 外掛程式,專門用來視覺化使用者在電腦和手機上的操作行為。只需要一步驟和 30 秒就能開始分析。, 此外,此外掛...。 Crazy Egg 》Crazy Egg 是一個免費的外掛,可讓您輕鬆向 WordPress 網站中加入 Crazy Egg 追蹤腳本。這個追蹤腳本可讓 Crazy Egg 追蹤您的訪客。, 這個外掛使用第三方服務...。
Crazy Egg 》Crazy Egg 是一個免費的外掛,可讓您輕鬆向 WordPress 網站中加入 Crazy Egg 追蹤腳本。這個追蹤腳本可讓 Crazy Egg 追蹤您的訪客。, 這個外掛使用第三方服務...。Smart External Link Click Monitor [Link Log] 》Smart External Link Click Monitor (前身為 Link Log) 外掛能夠追蹤您的訪客點擊哪些外部連結。, 數據存儲在您的伺服器上,無需外部服務。, 使用方法, Link ...。
 GamiPress – Link 》GamiPress – Link 外掛讓您可以新增按鈕點擊活動觸發,並在 GamiPress 上新增活動事件!, 注意:此外掛設計用於獎勵使用者的連結點擊行為,如果您希望...。
GamiPress – Link 》GamiPress – Link 外掛讓您可以新增按鈕點擊活動觸發,並在 GamiPress 上新增活動事件!, 注意:此外掛設計用於獎勵使用者的連結點擊行為,如果您希望...。 GamiPress – Button 》GamiPress – 按鈕讓您添加按鈕點擊的活動觸發器,從而在 GamiPress 上添加新的活動事件!, 注意:此外掛程式旨在獎勵使用者按鈕點擊,如果您想獎勵他們...。
GamiPress – Button 》GamiPress – 按鈕讓您添加按鈕點擊的活動觸發器,從而在 GamiPress 上添加新的活動事件!, 注意:此外掛程式旨在獎勵使用者按鈕點擊,如果您想獎勵他們...。 ミエルカヒートマップ タグマネージャー 》這是一個簡單易用的外掛程式,可協助設置免費使用的熱度圖工具『Mieruka Heatmap』的標籤。, Mieruka Heatmap 是什麼?, 這是 SEO 對策服務『Mieruka』的旁系...。
ミエルカヒートマップ タグマネージャー 》這是一個簡單易用的外掛程式,可協助設置免費使用的熱度圖工具『Mieruka Heatmap』的標籤。, Mieruka Heatmap 是什麼?, 這是 SEO 對策服務『Mieruka』的旁系...。 WordPress Protection [Protect Your Website Content] 》WordPress Protection Plugin(Wordpress保護插件)為您的WordPress網站提供完整的安全保障,讓抄襲者無法從您的WordPress網站頁面複製內容及窃取數據或圖像...。
WordPress Protection [Protect Your Website Content] 》WordPress Protection Plugin(Wordpress保護插件)為您的WordPress網站提供完整的安全保障,讓抄襲者無法從您的WordPress網站頁面複製內容及窃取數據或圖像...。 User Insight WordPress Plugin 》說明, 這個 WordPress 外掛是用來讓 User Insight 存取分析 WordPress 數據的工具。, 為了分析數據,這個外掛會和 nakanohito.jp 的域名通信。, 只需要簡單的...。
User Insight WordPress Plugin 》說明, 這個 WordPress 外掛是用來讓 User Insight 存取分析 WordPress 數據的工具。, 為了分析數據,這個外掛會和 nakanohito.jp 的域名通信。, 只需要簡單的...。 Show Hide Content 》Show Hide Centent 外掛可將您的內容隱藏在「閱讀更多」按鈕後。點擊浮動按鈕後,您的隱藏內容將在同一頁面上動態顯示。, 它有什麼功能, , 在您的隱藏文本或...。
Show Hide Content 》Show Hide Centent 外掛可將您的內容隱藏在「閱讀更多」按鈕後。點擊浮動按鈕後,您的隱藏內容將在同一頁面上動態顯示。, 它有什麼功能, , 在您的隱藏文本或...。 CLIPBOARD 》這是一個簡單的外掛程式,它可以讓你將網站主內容的段落複製或剪下到剪貼簿來在其他地方使用。你也可以根據自己的需求進行自定義。, 外掛程式特點:, 1. 複製...。
CLIPBOARD 》這是一個簡單的外掛程式,它可以讓你將網站主內容的段落複製或剪下到剪貼簿來在其他地方使用。你也可以根據自己的需求進行自定義。, 外掛程式特點:, 1. 複製...。WP FastClick 》為什麼會有延遲存在?, 根據 Google:, , ...... 在行動版瀏覽器上,當您點擊按鈕來啟動 click 事件時,會有大約 300 毫秒的等待時間。其原因是瀏覽器正在等...。
WP-Click-Tracker 》點擊跟蹤器有兩種模式:, 1. 掃描文章並重新編寫它們以包含跟蹤元素, 2. 讓使用者創建可嵌入文章或外部的單獨可追蹤鏈接。, 有高級報告可以查看點擊統計信息...。
 Right Click Disable OR Ban 》這是一個相當常被攝影網站使用的外掛功能,作者希望能阻止使用者在他的網站上複製他們的圖像和內容,所以只需安裝這個外掛,然後參考以下問題的解答即可。, ...。
Right Click Disable OR Ban 》這是一個相當常被攝影網站使用的外掛功能,作者希望能阻止使用者在他的網站上複製他們的圖像和內容,所以只需安裝這個外掛,然後參考以下問題的解答即可。, ...。
