
前言介紹
- 這款 WordPress 外掛「Insights from Google PageSpeed」是 2013-09-30 上架。
- 目前有 20000 個安裝啟用數。
- 上一次更新是 2024-07-07,距離現在已有 300 天。
- 外掛最低要求 WordPress 3.6 以上版本才可以安裝。
- 有 28 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
mattkeys |
外掛標籤
seo | pagespeed | Page Speed | performance | pagespeed insights |
內容簡介
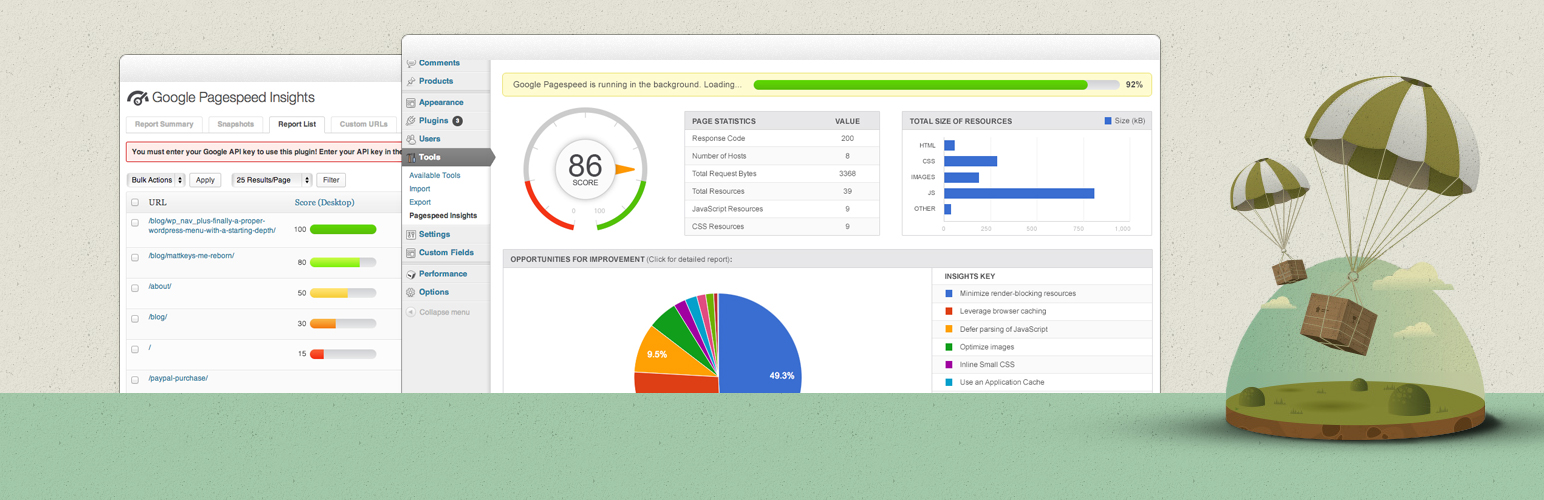
Google Pagespeed Insights 是一個工具,能協助您做出增加網站效能的決策。Google Pagespeed 建議基於目前桌面及行動網頁效能的最佳實踐。
透過進階的資料視覺化、標註、篩選和快照技術,Google Pagespeed Insights 提供了全方位的解決方案,適用於任何想要增加網站效能、搜尋引擎排名和使用者瀏覽體驗的網站管理人員。
詳細網頁報告
依據「頁面速度分數」排序您的網頁報告,以優先處理您網站上面積最大的機會。網頁報告利用易於閱讀的視覺化,讓您迅速聚焦於最重要的資料以改善網站效能。
報告摘要
報告摘要是 Google Pagespeed Insights 的一個功能。摘要顯示您的平均頁面分數、所有報告中最大的改進區域,以及最佳和最劣的頁面。您可以以頁面、文章、分類、自訂 URL 和自訂文章類型等篩選報告摘要。
使用報告摘要可讓您「縮小焦距」並更好地了解您網站整體效能。
桌面和行動網頁報告
桌面和行動設備的網站效能最佳實踐大不相同。設定 Google Pagespeed Insights 以生成桌面報告、行動報告或兩者皆有!
切換報告類型,以查看改進每個平台效能和體驗的具體建議。
報告快照
報告快照工具結合了報告摘要功能,提供您網站的歷史「時間點」資料。
將任何報告摘要畫面拍攝為快照,將該資料儲存以供未來檢索。添加批註以提供額外信息,例如「安裝 W3 Total Cache 前」。此外,先篩選報告摘要,再拍攝快照以保存篩選資料的摘要。
快照比較工具
快照比較工具讓您比較兩個相似報告快照的結果。
在安裝新插件或實施效能建議之前,先拍攝報告快照。完成後再拍攝另一個快照,比較您的結果,以測量更改的影響。
添加/匯入自訂 URL
輕鬆添加其他 URL 以包含在 Pagespeed 報告中。即使它們不在您的伺服器上,也可以添加非 WordPress 網站的 URL。URL 可以手動添加,或上傳適當格式化的 XML 網站地圖以一次添加多個網頁。
可在報告摘要中標註和篩選自訂 URL。像處理其他報告類型一樣,修改您的自訂 URL 並拍攝報告快照。
定期報告檢查
配置 Google Pagespeed Insights 自動以每日、每週、每月或兩月為基礎進行網站再檢查。
每次掃描時,都可以發現新的頁面或文章,並且現有報告將更新以反映您網站的任何更改,以及 Pagespeed 建議的任何更改。
其他語言
(v1.x 翻譯) 俄語翻譯由:Ivanka 提供,來自coupofy.com
(v1.x 翻譯) 西班牙語翻譯由:Ogi Djuraskovic 提供,來自firstsiteguide.com
(v1.x 翻譯) 塞爾維亞語翻譯由:Ogi Djuraskovic 提供,來自:http-m://firstsiteguide.com
原文外掛簡介
Google Pagespeed Insights is a tool that empowers you to make decisions that increase the performance of your website. Recommendations from Google Pagespeed are based upon current industry best practices for desktop and mobile web performance.
Through the addition of advanced data visualization, tagging, filtering, and snapshot technology, Insights from Google PageSpeed provides a comprehensive solution for any webmaster looking to increase their site performance, their search engine ranking, and their visitors browsing experience.
Detailed Page Reporting
Sort your page reports by their Page Speed Score to prioritize the largest areas of opportunity on your site. Page reports utilize easy to read visualizations that allow you to quickly focus in on the most important data to improve your sites performance.
Report Summaries
Report Summaries are a powerful and exclusive feature of Insights from Google PageSpeed. Summaries display your average Page Score, largest areas for improvement across ALL reports, as well as best and lowest performing pages. Report summaries can be filtered to narrow results by: Pages, Posts, Categories, Custom URLs, and Custom Post Types.
Using Report Summaries allows you to ‘zoom out’ from the page-level and better understand the big picture of your sites performance.
Desktop and Mobile Page Reports
Best practices for site performance differ greatly between Desktop and Mobile device usage. Configure Insights from Google PageSpeed to generate Desktop reports, Mobile reports, or both!
Toggle back and forth between report types to see specific suggestions for improving the performance and experience on each platform.
Report Snapshots
The Report Snapshot tool builds on the power of Report Summaries, to provide historical “Point In Time” data about your website.
Take a snapshot of any Report Summary screen to store that data for future retrieval. Add comments to your snapshots to provide additional meaning, such as “Before Installing W3 Total Cache.” Additionally, filter a Report Summary before taking a Snapshot to save a summary of the filtered data.
Snapshot Comparison Tool
The Snapshot Comparison Tool is an amazing utility that lets you visualize side-by-side results from any two similar Report Snapshots.
Take a Report Snapshot before installing new plugins, or before implementing performance recommendations. Take another snapshot when you are finished and compare your results to measure the effect of your changes.
Add/Import Custom URLs
Easily add additional URLs for inclusion in Pagespeed Reports. Even add URLs for non-WordPress sites, even if they are not hosted on your server. URLs can be added manually, or upload a properly formatted XML sitemap to add multiple pages at once.
Custom URLs can be tagged and filtered in Report Summaries. Take Report Snapshots of your Custom URLs just like you would with any other report type.
Scheduled Report Checks
Configure Insights from Google PageSpeed to automatically recheck your site on a Daily, Weekly, Bi-Monthly, or Monthly basis.
With each scan, any new pages or posts will be discovered, and existing reports will be updated to reflect any changes to your site, as well as any changes in the Pagespeed recommendations.
Additional Languages
(v1.x translation) Russian Translation provided by: Ivanka from coupofy.com
(v1.x translation) Spanish Translation provided by: Ogi Djuraskovic from firstsiteguide.com
(v1.x translation) Serbian Translation provided by: Ogi Djuraskovic from firstsiteguide.com
Troubleshooting
Please find the below list of potential issues that you may encounter, and the recommended next steps.
I entered my API Key and saved the Options, but no Reports are showing up in the Report List.
Google Pagespeed needs to be able to load each page to create its report. Make sure that your pages are publicly accessible over the internet.
Ensure that your API key is entered correctly, and that you have enabled the “PageSpeed Insights API” from the Google API Console.
In the Options page, under “Advanced Configuration” there is a checkbox called “Log API Exceptions”. Any API exception that is not caught and handled automatically will be stored for up to 7 days. This log information can be very helpful when diagnosing issues.
Page report checks never finish all of the way, I have to press “Start Reporting” again and again to get it to finish checking all of my pages.
If the reports seem to always run for a certain length of time before stopping unexpectedly, you may be exceeding your servers Max Execution time. Try increasing the value in Options->Advanced Configuration “Maximum Execution Time”.
Some web hosting providers do not allow the Maximum Execution Time to be overridden or increased. In that case you can try setting the Maximum Script Run Time. This will make the script run for the set period of time, then stop and spawn a new script, to get around timeout issues. Start with a low value, and test. Increase the value one step at a time until you find the largest value that allows your scans to finish successfully.
An error was reported while trying to check one of my pages, and it has been added to the Ignored Pages section.
Navigate to the Ignored Pages tab, find the page, and click “reactivate” to try it again.
If the page fails again, ensure that the page is publicly accessible from the internet. Non-public pages cannot be checked.
In some rare cases, pages are not able to be scanned by the Pagespeed API. Try checking your page manually here: https://developers.google.com/speed/pagespeed/insights/. If the page fails to be checked, report the issue to Google so that they can diagnose further.
I received a Javascript or PHP error.
If the error appeared while Google Pagespeed was checking pages, you may have loaded the page while it was storing data. Refresh the page in a couple seconds to see if the issue has gone away.
If issues persist please report the problem with as much information as you can gather, including: What page you were on, the exact text of the error, or a screenshot of the error.
In the Options page, under “Advanced Configuration” there is a checkbox called “Log API Exceptions”. Any API exception that is not caught and handled automatically will be logged for up to 7 days. This log information can be very helpful when diagnosing issues
My Page Scores seem really low. When I click “Recheck Results” when viewing Report Details, the score jumps up dramatically.
Your server may have been responding slowly when the first report was generated. A slow server response time can have a large impact on your Page Speed Score. If these problems happen frequently you may want to talk with your hosting provider about the problem, or look into alternative hosting providers.
I want to clear out all of the current page reports and start over.
Navigate to the “Options” tab
Expand the “Advanced Configuration” section.
Find the “Delete Data” Dropdown
Select “Delete Reports Only” to remove all Page Reports
Or Select “Delete EVERYTHING” to remove all Page Reports, Custom URLs, Snapshots, and Ignored Pages
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Insights from Google PageSpeed」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.0.0 | 1.0.1 | 1.0.2 | 1.0.3 | 1.0.4 | 1.0.5 | 1.0.6 | 2.0.0 | 2.0.1 | 2.0.2 | 2.0.3 | 3.0.0 | 3.0.1 | 3.0.2 | 3.0.3 | 3.0.4 | 3.0.5 | 4.0.0 | 4.0.3 | 4.0.4 | 4.0.5 | 4.0.6 | 4.0.7 | 4.0.8 | trunk | 4.0.0-beta1 |
延伸相關外掛(你可能也想知道)
 LiteSpeed Cache 》LiteSpeed Cache for WordPress(LSCWP)是一種全方位的網站加速外掛,包括獨家的伺服器層快取和一系列的優化功能。, LSCWP 支援 WordPress Multisite 及大多...。
LiteSpeed Cache 》LiteSpeed Cache for WordPress(LSCWP)是一種全方位的網站加速外掛,包括獨家的伺服器層快取和一系列的優化功能。, LSCWP 支援 WordPress Multisite 及大多...。 WP Fastest Cache 》han PNG or JPEG, which means faster downloads and less data consumption for your visitors, Database Cleanup – Detect and delete unnecessary d...。
WP Fastest Cache 》han PNG or JPEG, which means faster downloads and less data consumption for your visitors, Database Cleanup – Detect and delete unnecessary d...。 W3 Total Cache 》W3 Total Cache (W3TC) 透過整合內容傳遞網絡 (CDN) 和最新最佳實踐等功能,提高網站性能、減少加載時間,增進 SEO、核心 Web 主要指標和整體用戶體驗。W3TC ...。
W3 Total Cache 》W3 Total Cache (W3TC) 透過整合內容傳遞網絡 (CDN) 和最新最佳實踐等功能,提高網站性能、減少加載時間,增進 SEO、核心 Web 主要指標和整體用戶體驗。W3TC ...。 Autoptimize 》Autoptimize 能夠輕鬆優化您的網站。它可以整合、縮小和快取腳本和樣式表,在默認情況下向頁面 head 中注入 CSS,但也可以內嵌關鍵 CSS 並延遲整合的完整 CSS...。
Autoptimize 》Autoptimize 能夠輕鬆優化您的網站。它可以整合、縮小和快取腳本和樣式表,在默認情況下向頁面 head 中注入 CSS,但也可以內嵌關鍵 CSS 並延遲整合的完整 CSS...。 SpeedyCache – Cache, Optimization, Performance 》SpeedyCache 是一款 WordPress 外掛,能透過網頁快取、最小化檔案和檔案壓縮的方式,幫助您減少網站載入時間。, 您可以在 https://speedycache.com/docs 找到...。
SpeedyCache – Cache, Optimization, Performance 》SpeedyCache 是一款 WordPress 外掛,能透過網頁快取、最小化檔案和檔案壓縮的方式,幫助您減少網站載入時間。, 您可以在 https://speedycache.com/docs 找到...。 10Web Booster – Website speed optimization, Cache & Page Speed optimizer 》10Web Booster 是提升網站整體效能的速度優化外掛程式,讓您專注並蓬勃發展 WordPress 網站的創意方面,同時讓我們專心於 WordPress 效能最佳化。透過 10Web ...。
10Web Booster – Website speed optimization, Cache & Page Speed optimizer 》10Web Booster 是提升網站整體效能的速度優化外掛程式,讓您專注並蓬勃發展 WordPress 網站的創意方面,同時讓我們專心於 WordPress 效能最佳化。透過 10Web ...。Aruba HiSpeed Cache 》Aruba HiSpeed Cache 是一個外掛,直接與 HiSpeed Cache 服務介面互動,該服務適用於 Aruba 主機平台,並能在 WordPress 儀表板中自動管理,無需訪問網站控制...。
 Async JavaScript 》使用 Async Javascript 解決 above-the-fold 內容的 Render-blocking Javascript 問題。, Render-blocking Javascript 會導致 above-the-fold 內容在 Javascr...。
Async JavaScript 》使用 Async Javascript 解決 above-the-fold 內容的 Render-blocking Javascript 問題。, Render-blocking Javascript 會導致 above-the-fold 內容在 Javascr...。 Clearfy Cache – WordPress optimization plugin, Minify HTML, CSS & JS, Defer 》數千個使用者已經使用 Clearfy 外掛優化他們的 WordPress 網站。這是一個綜合且免費的工具,擁有豐富的設定。搭配其他外掛使用,可以讓您的 WordPress 網站更...。
Clearfy Cache – WordPress optimization plugin, Minify HTML, CSS & JS, Defer 》數千個使用者已經使用 Clearfy 外掛優化他們的 WordPress 網站。這是一個綜合且免費的工具,擁有豐富的設定。搭配其他外掛使用,可以讓您的 WordPress 網站更...。 Super Page Cache 》為何要選擇這個外掛?, 這個 Super Page Cache for Cloudflare 外掛可以讓您的網站加速,將網站快取提升至另一個層級。此外,這個外掛不僅會快取靜態文件(例...。
Super Page Cache 》為何要選擇這個外掛?, 這個 Super Page Cache for Cloudflare 外掛可以讓您的網站加速,將網站快取提升至另一個層級。此外,這個外掛不僅會快取靜態文件(例...。 Seraphinite Accelerator 》這個外掛可以加速您的網站,使其更具吸引力和搜索引擎友好性。詳細了解如何使用。, 若要使用免費的額外功能,請按照屏幕上的外掛程式指示安裝免費的延伸外掛...。
Seraphinite Accelerator 》這個外掛可以加速您的網站,使其更具吸引力和搜索引擎友好性。詳細了解如何使用。, 若要使用免費的額外功能,請按照屏幕上的外掛程式指示安裝免費的延伸外掛...。 Fast Velocity Minify 》這是一款針對開發人員和進階使用者優化 HTML、CSS 和 JS 的外掛程式。注意在安裝完畢後需要查看 HELP 標籤,手動設定適合你的網站的設定。每個網站都不同,因...。
Fast Velocity Minify 》這是一款針對開發人員和進階使用者優化 HTML、CSS 和 JS 的外掛程式。注意在安裝完畢後需要查看 HELP 標籤,手動設定適合你的網站的設定。每個網站都不同,因...。WP Meteor Website Speed Optimization Addon 》 , WP Meteor 是一種全新的優化網頁速度的方式。即使在現有的優化基礎之上,例如:, , Autoptimize, WP Rocket, WP Total Cache, WP Super Cache, , WP Meteo...。
Speed Booster Pack ⚡ PageSpeed Optimization Suite 》「Speed Booster Pack」是一款WordPress外掛,它可以讓你的網站速度更快,讓你在Google PageSpeed、GTmetrix、Pingdom、WebPageTest等主要速度測試服務上得到...。
Autoclear Autoptimize Cache 》Autoptimize 是 WordPress 上一款熱門的性能優化外掛。除了其他功能外,Autoptimize 可以建立和生成已優化資源檔案的快取版本,從而減少頁面加載時間。, 但如...。
