
前言介紹
- 這款 WordPress 外掛「Flex Posts – Widget and Gutenberg Block」是 2018-05-09 上架。
- 目前有 3000 個安裝啟用數。
- 上一次更新是 2024-07-17,距離現在已有 289 天。
- 外掛最低要求 WordPress 5.2 以上版本才可以安裝。
- 有 23 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
tajam |
外掛標籤
news | magazine | posts list | responsive | posts-widget |
內容簡介
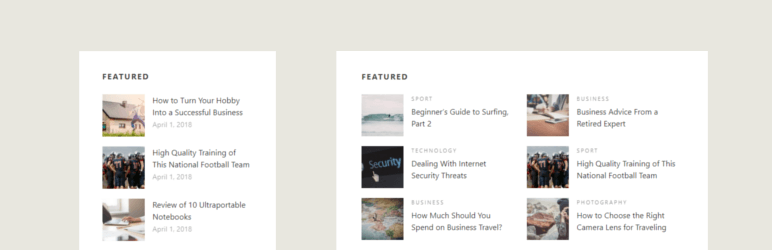
Flex Posts 是一款小工具,可在不同的佈局中顯示文章。它非常適合需要在頁面中顯示多篇文章的新聞網站。
此小工具支持響應式設計,因此您可以將其放置在任何小工具區域。內容將根據容器的寬度來進行適應。在標準側邊欄等狹窄區域中,文章將垂直顯示,但在更寬的區域中,文章將以2或3列顯示,具體取決於容器的寬度。
小工具設置
標題:設置小工具標題。如果要隱藏標題部分,請將其保留為空。
標題網址:設置標題鏈接網址。如果要禁用標題中的鏈接,請將其保留為空。
佈局:選擇從佈局1到4的小工具佈局。
文章類型:選擇文章類型。選項包括:文章、頁面、如果可用,則為自定義文章類型,以及任何。
分類:為文章選擇一個分類,或選擇“所有分類”以禁用此篩選器。
標籤:設置文章標籤(使用標籤別名)。您還可以使用逗號分隔的值來指定多個標籤。在標籤前加上連字符將排除符合該標籤的文章。例如,featured, -video 會顯示標記為featured 的文章,但不包括標記為video的文章。
排序方式:設置文章的顯示順序。選項包括:最新、最舊、最多評論、按字母順序、隨機排序、修改日期。
顯示的文章數量:設置要顯示的文章數量。
要跳過的文章數量:設置要排除或跳過的文章數量。
在哪些文章中顯示圖像:選擇在哪些文章中顯示圖像。選項包括:所有文章、僅第一篇文章或無圖像。
圖像大小:從已註冊的圖像大小中選擇圖像大小。
顯示文章標題:選擇顯示或隱藏文章標題。
顯示分類:選擇顯示或隱藏分類。
顯示作者:選擇顯示或隱藏作者。
顯示日期:選擇顯示或隱藏日期。
顯示評論數量:選擇顯示或隱藏評論數量。
顯示節錄:選擇顯示或隱藏節錄。
摘要長度:為摘要設置單詞數量。
顯示“閱讀更多”鏈接:選擇顯示或隱藏“閱讀更多”鏈接。
“閱讀更多”文本:設置“閱讀更多”鏈接的文本。您可以將其保留為空以使用默認文本Read More。
顯示分頁:選擇顯示或隱藏分頁鏈接。
附加類別:為小工具容器設置自定義類別。您可以使用空格來分隔多個類別。
Gutenberg 塊
自版本1.1.0以來,Flex Posts 還包括 gutenberg 塊。您可以使用 WP 5.0 塊編輯器將小工具直接添加到帖子/頁面內容中。
演示
請在此處查看實時演示:Flex Posts 演示
要求
此插件已經過測試,並且可以與環境中安裝了至少 PHP 5.3 的環境一起使用。但是,我們強烈建議您使用最新版本的 PHP,因為使用較舊版本可能會使您面臨安全漏洞。
原文外掛簡介
Flex Posts is a widget to display posts in various different layouts. It is useful for a news site where you need to display a lot of posts in a page.
The widget is responsive so you can place it in any widget area. The widget content will adapt based on the width of its container. In a narrow area like standard sidebar, posts will be displayed vertically, but in a wider area, posts will be displayed in 2 or 3 columns depends on the container’s width.
Widget Settings
Title: Set the widget title. Leave it empty to hide the title section.
Title URL: Set the title link url. Leave it empty to disable link in the title.
Layout: Select a widget layout, from layout 1 to 4.
Post type: Select the post type. Options include: Post, Page, custom post types if available, and any.
Category: Select a category for the posts, or choose All Categories to disable this filter.
Tag(s): Set a post tag (using the tag slug). You can also use comma separated value for multiple tags. Prepending a tag with a hyphen will exclude posts matching that tag. Eg, featured, -video will show posts tagged with featured but not video.
Order by: Set the order in which the posts will be displayed. Options include: Newest, Oldest, Most Commented, Alphabetical, Random, Modified Date.
Number of posts to show: Set the number of posts displayed.
Number of posts to skip: Set the number of posts to displace or pass over.
Exclude current post: Choose to show or hide current post.
Show image on: Select in which posts the image will be displayed. Options include: All posts, First post only, or none.
Image size: Select image size from registered image sizes.
Show post title: Choose to show or hide the post title.
Show categories: Choose to show or hide the categories.
Show author: Choose to show or hide the author.
Show author image: Choose to show or hide the author image.
Show date: Choose to show or hide the date.
Show comments number: Choose to show or hide the comments number.
Show excerpt: Choose to show or hide the excerpt
Excerpt length: Set the number of words for the excerpt.
Show read more link: Choose to show or hide the Read More link.
Read more text: Set the text for the read more link. You can leave it empty to use the default text Read More.
Show pagination: Choose to show or hide the pagination links.
Block title HTML element: Choose the HTML element for the block title. Options include: h1, h2, h3, h4, h5, h6, div, p, span.
Post title HTML element: Choose the HTML element for the post title. Options include: h1, h2, h3, h4, h5, h6, div, p, span.
Additional class(es): Set a custom class for the widget container. You can use spaces to separate multiple classes.
Gutenberg Block
Since version 1.1.0, Flex Posts also includes a gutenberg block. You can add the widget directly into the post/page content with the WP 5.0 block editor.
Demo
Please visit the live demo here: Flex Posts Demo
Requirements
This plugin has been tested and works with at least PHP 5.3 installed in your environment. But we strongly recommend you to use the latest PHP version, as using older versions may expose you to security vulnerabilities.
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Flex Posts – Widget and Gutenberg Block」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
延伸相關外掛(你可能也想知道)
 WP Magazine Modules Lite 》示範 | 文件 | 高級版, WP Magazine Modules Lite 是一個方便且易於使用的 WordPress 外掛,可創建不同風格的雜誌佈局。此外掛與 Gutenberg 完美配合,並完全...。
WP Magazine Modules Lite 》示範 | 文件 | 高級版, WP Magazine Modules Lite 是一個方便且易於使用的 WordPress 外掛,可創建不同風格的雜誌佈局。此外掛與 Gutenberg 完美配合,並完全...。 ThemeZee Magazine Blocks 》, 請注意:雖然 Magazine Blocks 仍在維護中,但不會有新功能推出。WordPress Core 已經推出了 Query Loop block,我們建議在新項目中使用 Core block。, , T...。
ThemeZee Magazine Blocks 》, 請注意:雖然 Magazine Blocks 仍在維護中,但不會有新功能推出。WordPress Core 已經推出了 Query Loop block,我們建議在新項目中使用 Core block。, , T...。 Ultra Companion – Companion plugin for WPoperation Themes 》這是 WPoperation 主題的相關外掛程式,它會透過增加社交分享、短代碼、文章瀏覽數、元資料等功能,提供額外的主題特色。, 功能, 提供 WPoperation 主題額外...。
Ultra Companion – Companion plugin for WPoperation Themes 》這是 WPoperation 主題的相關外掛程式,它會透過增加社交分享、短代碼、文章瀏覽數、元資料等功能,提供額外的主題特色。, 功能, 提供 WPoperation 主題額外...。 Issues and Series for Newspapers, Magazines, Publishers, Writers 》PublishPress Series 是一個發佈外掛,可讓您將帖子組織成議題或系列。這對於雜誌、報紙、短篇小說作家、教師、漫畫藝術家或任何撰寫多篇相關主題帖子的人都...。
Issues and Series for Newspapers, Magazines, Publishers, Writers 》PublishPress Series 是一個發佈外掛,可讓您將帖子組織成議題或系列。這對於雜誌、報紙、短篇小說作家、教師、漫畫藝術家或任何撰寫多篇相關主題帖子的人都...。Magazine Columns 》這個外掛可以在您的文章和頁面中建立雜誌風格的欄位。。
 WP News – WordPress News / Magazine Plugin 》ugin, you can easily manage the plugins that are active on each page, making it easier to optimize your site's performance and prevent conflicts be...。
WP News – WordPress News / Magazine Plugin 》ugin, you can easily manage the plugins that are active on each page, making it easier to optimize your site's performance and prevent conflicts be...。 News Element Elementor Blog Magazine 》- 新聞元素是#1的Elementor插件,可以創建完全定制的新聞、雜誌、評論網站、個人博客、旅遊博客、時尚博客、病毒性新聞、食品評論、食譜博客等等。- 新聞元...。
News Element Elementor Blog Magazine 》- 新聞元素是#1的Elementor插件,可以創建完全定制的新聞、雜誌、評論網站、個人博客、旅遊博客、時尚博客、病毒性新聞、食品評論、食譜博客等等。- 新聞元...。 Ajar in5 Embed 》in5 讓你從 Adobe InDesign 匯出互動式 HTML。, Ajar in5 Embed 外掛程式讓你可以輕鬆地將 in5 HTML 插入到文章中,無需編碼。。
Ajar in5 Embed 》in5 讓你從 Adobe InDesign 匯出互動式 HTML。, Ajar in5 Embed 外掛程式讓你可以輕鬆地將 in5 HTML 插入到文章中,無需編碼。。 Storyform 》Storyform 外掛讓您以更有吸引力的形式撰寫故事,採用全屏幕雜誌佈局模式,水平翻轉,使讀者更容易閱讀。Storyform 能夠選擇性地應用於您所選擇的文章,同時...。
Storyform 》Storyform 外掛讓您以更有吸引力的形式撰寫故事,採用全屏幕雜誌佈局模式,水平翻轉,使讀者更容易閱讀。Storyform 能夠選擇性地應用於您所選擇的文章,同時...。 Rootitr 》旋轉條, 這個外掛可以輕鬆控制、更新和調用自定義的“旋轉條”領域..., ,
Rootitr 》旋轉條, 這個外掛可以輕鬆控制、更新和調用自定義的“旋轉條”領域..., , ISSUU Magazine Display 》這個外掛可以使用封面圖片顯示最高 30 本在 ISSUU 上發佈的雜誌或出版物。。
 WP Journal 》將您的WordPress網站轉換成一本線上雜誌!, 發布日誌或報紙,以推廣您的業務、組織、活動或想法。, 您是否正在尋找一種簡單的方法,在不更改主題的情況下將您...。
WP Journal 》將您的WordPress網站轉換成一本線上雜誌!, 發布日誌或報紙,以推廣您的業務、組織、活動或想法。, 您是否正在尋找一種簡單的方法,在不更改主題的情況下將您...。ePaper Lister for Yumpu 》該外掛功能是將您在 Yumpu 上的雜誌以縮略圖方式顯示,並可在全屏模式下開啟。雜誌必須依據章節組織。。
 Easy Magazine 》Easy Magazine 應用程式將內容發現、精選和營銷能力結合在個人新聞室中,而這個新聞室始終都是最新的,其中精心由我們的搜索引擎從最佳線上來源根據你的特定...。
Easy Magazine 》Easy Magazine 應用程式將內容發現、精選和營銷能力結合在個人新聞室中,而這個新聞室始終都是最新的,其中精心由我們的搜索引擎從最佳線上來源根據你的特定...。Visual Recent Posts 》這個外掛提供了一個類雜誌風格的網站外觀,以簡潔的佈局顯示縮略圖和摘錄。縮略圖會自動生成,有一個設置頁面可以設置大量不同的選項(真的,它已經失控了,...。
