
前言介紹
- 這款 WordPress 外掛「Elementor Custom Skin」是 2018-04-17 上架。
- 目前有 100000 個安裝啟用數。
- 上一次更新是 2024-04-11,距離現在已有 388 天。超過一年沒更新,安裝要確認版本是否可用。以及後續維護問題!
- 外掛最低要求 WordPress 5.0 以上版本才可以安裝。
- 有 116 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
dudaster |
外掛標籤
loop | elementor | Post Widget | archive list | page builder |
內容簡介
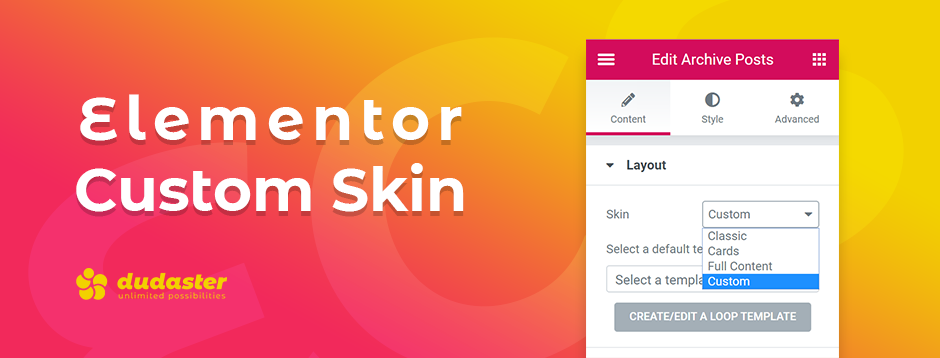
此外掛程式可向 Elementor 頁面建構器的文章和文章總覽 widget 添加新的佈景主題。
您可以像單個模板一樣設計循環項目,並將其用作佈景主題,以便您可以按照自己的方式創建文章網格。
您所需做的就是創建一個自訂網格模板,並在由部分和欄位製成的模板中放置文章項目 widget(佔位符),而且可以放置其它 widget。
請參閱常見問題解答以瞭解快速教程!
更多詳細資訊和演示請參閱我們的官方網站 https://dudaster.com/
注意:此外掛程式是 Elementor 頁面建構器(https://wordpress.org/plugins/elementor/)的附加元件,僅在安裝了 Elementor 頁面建構器時才能使用。
還請查看 Elementor Custom Skin Pro!
您可以通過 https://dudaster.com/ecs-pro/ 以更多方式擴展您的自由。立即查看!
原文外掛簡介
This plugin adds new skin to Elementor Page Builder Posts and Posts Archive widget.
You can design a loop item just like a single template and it would be used as a skin so you can be able to create a post grid the way you like.
All you have to do is to create a Custom Grid Template and place the Post Item Widget (placeholder) in your template made with sections and columns, and why not other widgets.
For a quick tutorial see Frequently Asked Questions!
For more details and demo check our official site https://dudaster.com/
Note: This plugin is an addon of Elementor Page Builder (https://wordpress.org/plugins/elementor/) and will only work with Elementor Page Builder installed.
Also check Elementor Custom Skin Pro!
You can expand your freedom in more ways than you can imagine. Check it out at https://dudaster.com/ecs-pro/ !
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Elementor Custom Skin」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.0.0 | 1.0.1 | 1.0.9 | 1.1.3 | 1.1.4 | 1.1.5 | 1.2.0 | 1.2.1 | 1.2.4 | 1.2.5 | 1.3.3 | 1.3.4 | 1.3.6 | 1.3.7 | 1.3.9 | 1.4.0 | 2.0.2 | 2.1.0 | 2.2.0 | 2.2.1 | 2.2.2 | 3.0.0 | 3.1.0 | 3.1.1 | 3.1.2 | 3.1.3 | 3.1.4 | 3.1.5 | 3.1.6 | 3.1.7 | 1.3.10 | 1.3.11 |
延伸相關外掛(你可能也想知道)
 Elementor Website Builder – More Than Just a Page Builder 》, 全球超過 1000 萬個網站的領先網站建立平台, Elementor 是專為 WordPress 設計的領先網站建立平台,使網站製作者能夠使用直覺式的視覺建立工具建立專業、像...。
Elementor Website Builder – More Than Just a Page Builder 》, 全球超過 1000 萬個網站的領先網站建立平台, Elementor 是專為 WordPress 設計的領先網站建立平台,使網站製作者能夠使用直覺式的視覺建立工具建立專業、像...。 Website Builder by SeedProd — Theme Builder, Landing Page Builder, Coming Soon Page, Maintenance Mode 》SeedProd - 拖放式 WordPress 網站建構器,建立即將推出網頁、維護模式、登入頁面、銷售頁面和感謝頁面的最佳工具。, SeedProd 於 2011 年首次推出,可建立即...。
Website Builder by SeedProd — Theme Builder, Landing Page Builder, Coming Soon Page, Maintenance Mode 》SeedProd - 拖放式 WordPress 網站建構器,建立即將推出網頁、維護模式、登入頁面、銷售頁面和感謝頁面的最佳工具。, SeedProd 於 2011 年首次推出,可建立即...。Page Builder by SiteOrigin 》SiteOrigin Page Builder 是一個強大的內容創建介面,即刻識別,完全不同凡響。SiteOrigin Page Builder 讓您輕鬆使用您所熟悉和喜愛的小工具創建具有響應式...。
 Gutenberg Blocks with AI by Kadence WP – Page Builder Features 》Kadence Blocks 是一個 WordPress 外掛,它附加自訂區塊和選項,擴展了 Gutenberg 編輯功能,使您能夠輕鬆創建美麗的網站,而不需要任何程式編寫。Kadence Bl...。
Gutenberg Blocks with AI by Kadence WP – Page Builder Features 》Kadence Blocks 是一個 WordPress 外掛,它附加自訂區塊和選項,擴展了 Gutenberg 編輯功能,使您能夠輕鬆創建美麗的網站,而不需要任何程式編寫。Kadence Bl...。 Page Builder Gutenberg Blocks – CoBlocks 》, 注意:對於已受 CoBlocks 3.0.0 版本影響的使用者,請查看我們在 WordPress.org 支援論壇文章,如果您需要支援,請建立新的主題帖。, , CoBlocks 是新版 Gu...。
Page Builder Gutenberg Blocks – CoBlocks 》, 注意:對於已受 CoBlocks 3.0.0 版本影響的使用者,請查看我們在 WordPress.org 支援論壇文章,如果您需要支援,請建立新的主題帖。, , CoBlocks 是新版 Gu...。 Page Builder: Pagelayer – Drag and Drop website builder 》. Pagelayer是一個WordPress網站建構工具,為您提供最佳的設計體驗和快速效能,不論您是初學者或專業人士都能愛上它。, Pagelayer是一款很棒的網頁建構工具,...。
Page Builder: Pagelayer – Drag and Drop website builder 》. Pagelayer是一個WordPress網站建構工具,為您提供最佳的設計體驗和快速效能,不論您是初學者或專業人士都能愛上它。, Pagelayer是一款很棒的網頁建構工具,...。 Otter Blocks – Gutenberg Blocks, Page Builder for Gutenberg Editor & FSE 》Otter 是一款 Gutenberg Blocks 頁面建構外掛,可為 WordPress Block Editor(又稱 Gutenberg)添加額外功能,讓您享受更好的頁面建構體驗,而無需使用傳統的...。
Otter Blocks – Gutenberg Blocks, Page Builder for Gutenberg Editor & FSE 》Otter 是一款 Gutenberg Blocks 頁面建構外掛,可為 WordPress Block Editor(又稱 Gutenberg)添加額外功能,讓您享受更好的頁面建構體驗,而無需使用傳統的...。 Unyson 》, 您覺得這款外掛有幫助嗎?請考慮給它一個五星評價。, , Unyson - 一個免費的拖放框架,附帶許多內建的擴充功能,可以協助您輕鬆快速地開發高級主題。, 贊助...。
Unyson 》, 您覺得這款外掛有幫助嗎?請考慮給它一個五星評價。, , Unyson - 一個免費的拖放框架,附帶許多內建的擴充功能,可以協助您輕鬆快速地開發高級主題。, 贊助...。GenerateBlocks 》將不同的功能整合至編輯器,但並不會因為過多的一維方塊造成內容過於臃腫。使用 GenerateBlocks,您只需深入學習少量的方塊,即可用於創建任何內容。, Genera...。
 Stackable – Page Builder Gutenberg Blocks 》終極與古鐸版衣搭檔, Stackable 是您一直在等待的終極可靠古鐸版衣搭檔。使用堅強、輕便的自訂區塊、現成設計、UI套件、全域設定和高級自訂選項建立動態網站...。
Stackable – Page Builder Gutenberg Blocks 》終極與古鐸版衣搭檔, Stackable 是您一直在等待的終極可靠古鐸版衣搭檔。使用堅強、輕便的自訂區塊、現成設計、UI套件、全域設定和高級自訂選項建立動態網站...。 Make Column Clickable Elementor 》簡單:允許用戶點擊整個列而非單個元素。, 當您在其中添加鏈接時,用戶將能夠點擊整個列。, 如何使用, 安裝插件後,在Elementor編輯器中打開,開始編輯列,並...。
Make Column Clickable Elementor 》簡單:允許用戶點擊整個列而非單個元素。, 當您在其中添加鏈接時,用戶將能夠點擊整個列。, 如何使用, 安裝插件後,在Elementor編輯器中打開,開始編輯列,並...。Kubio AI Page Builder 》, , Kubio 是一個創新的基於區塊的 WordPress 網站建立工具,它以全新的區塊來擴充編輯器功能並提供使用者無限的樣式選項。透過先進的編輯功能,Kubio 使用者...。
 Colibri Page Builder 》Colibri Page Builder 為 ColibriWP 佈景主題新增拖放式頁面建立功能。, 授權, 除非另有指定,所有佈景主題檔案和腳本皆採用 GNU 通用公眾授權證 (GNU Genera...。
Colibri Page Builder 》Colibri Page Builder 為 ColibriWP 佈景主題新增拖放式頁面建立功能。, 授權, 除非另有指定,所有佈景主題檔案和腳本皆採用 GNU 通用公眾授權證 (GNU Genera...。 Beaver Builder – WordPress Page Builder 》什麼是 Beaver Builder 頁面生成器?, Beaver Builder 是一個靈活的拖放式頁面生成器,可在 WordPress 網站的前端進行操作。無論您是初學者還是專業人士,都...。
Beaver Builder – WordPress Page Builder 》什麼是 Beaver Builder 頁面生成器?, Beaver Builder 是一個靈活的拖放式頁面生成器,可在 WordPress 網站的前端進行操作。無論您是初學者還是專業人士,都...。 AnyWhere Elementor 》允許您使用短碼在任何地方插入 Elementor 頁面、圖書館範本和全域範本。, 現在可以創建全域 Elementor 區塊。在一個地方進行更改,反映到所有地方。, 使用短...。
AnyWhere Elementor 》允許您使用短碼在任何地方插入 Elementor 頁面、圖書館範本和全域範本。, 現在可以創建全域 Elementor 區塊。在一個地方進行更改,反映到所有地方。, 使用短...。
