前言介紹
- 這款 WordPress 外掛「Dropdown Content」是 2016-09-26 上架。
- 目前有 600 個安裝啟用數。
- 上一次更新是 2016-09-23,距離現在已有 3145 天。超過一年沒更新,安裝要確認版本是否可用。以及後續維護問題!
- 外掛最低要求 WordPress 4.0 以上版本才可以安裝。
- 有 5 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
metaloha |
外掛標籤
select | dropdown | drop down | shortcode |
內容簡介
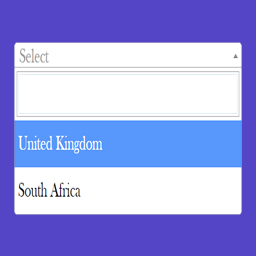
使用短代碼來定義下拉式表單欄位,並使用短代碼來定義當選擇特定項目時顯示的內容區塊。
用法
要在文章中添加內容下拉式清單,您可以從 TinyMCE 編輯器中選擇內容下拉式清單圖示,或手動輸入短代碼。
[dropdown name="controlName" class="customClassName"] - `name` 和 `class` 都是可選的;`name` 將默認為 `dropdown-content`
`name` 用於識別此下拉式清單針對哪些內容區塊;如果頁面上只有一個下拉式清單,則為選擇性的;如果頁面上有多個下拉式清單,則每個都需要一個唯一的名稱
`class` 可以是以空格分隔的類名列表,或只是一個類名
只有 `dropdown-option` 短代碼可以在這個短代碼內
[dropdown-option value=”someValue”] – `value` 欄位在技術上是可選的,但如果此選項的目的是使內容塊可見,則為必需的。
必須在一個 `[dropdown]` 短代碼內
[dropdown-content name=”controlName” value=”someValue”] – 如果 `name` 符合下拉式清單的名稱,並且 `value` 符合該下拉式清單中某個選項的值,那麼當選擇該特定選項時,將顯示此內容。
同樣,name 是可選的,但必須匹配 `[dropdown]` 名稱(也預設為 `dropdown-content`)
必須是頁面上的任何位置
範例
複製並貼上以下內容以查看插件的作用
[dropdown]
[dropdown-option]選擇一個...[/dropdown-option]
[dropdown-option value=”option1″]第一個選項[/dropdown-option]
[dropdown-option value=”option2″]第二個選項[/dropdown-option]
[/dropdown]
[dropdown-content value=”option1″]第一個選項的內容。
[dropdown-content value=”option2″]第二個選項的內容。
這些都是使用插件的預設值。讓我們做一些變更。
[dropdown]
[dropdown-option value=”option1″]第一項[/dropdown-option]
[dropdown-option value=”option2″ default=true]第二項[/dropdown-option]
[dropdown-option value=”option3″]第三項[/dropdown-option]
[/dropdown]
您會注意到下面第二個選項會以您選擇為預設顯示。
[dropdown-content value=”option1″]第一個選項的一些不同內容。
[dropdown-content value=”option2″]第二個選項的一些不同內容。
[dropdown-content value=”option3″]第三個選項的一些不同內容。
原文外掛簡介
Use a shortcode to define a drop-down form field, and shortcodes to define blocks of content that will be displayed when a specific entry is selected.
Usage
To add a content dropdown to a post, you can either select the Content Dropdown icon from the TinyMCE editor, or enter the shortcodes manually.
[dropdown name="controlName" class="customClassName"] - both `name` and `class` are optional; `name` will default to `dropdown-content`
the name is used to identify which content sections are targetted by this dropdown; if there is only one dropdown on a page, it is optional; if there are multiple dropdowns on a page, each will need a unique name
class can be a space-separated list of class names, or just a single class name
only [dropdown-option] shortcodes may be inside this shortcode
[dropdown-option value=”someValue”] – the value field is technically optional, but is required if this option is meant to make a content block visible
must be inside a [dropdown] shortcode
[dropdown-content name=”controlName” value=”someValue”] – if the name matches a dropdown name, and the value matches the value of an option within that dropdown, then this content will be displayed when that specific option is selected.
again, name is technically optional, but must match a [dropdown] name (also defaults to dropdown-content)
value is required, and must match a value for a [dropdown-option]
can be anywhere on the page
Example
Copy and paste the following content to see the plugin in action
[dropdown]
[dropdown-option]Select one…[/dropdown-option]
[dropdown-option value=”option1″]First option[/dropdown-option]
[dropdown-option value=”option2″]Second Option[/dropdown-option]
[/dropdown]
[dropdown-content value=”option1″]Content for the first option.[/dropdown-content]
[dropdown-content value=”option2″]Content for the second option.[/dropdown-content]
Those were all using the default values from the plugin. Let’s change it up a bit.
[dropdown]
[dropdown-option value=”option1″]The First[/dropdown-option]
[dropdown-option value=”option2″ default=true]The Second[/dropdown-option]
[dropdown-option value=”option3″]The Third[/dropdown-option]
[/dropdown]
You’ll notice below that the second option will be displayed by default for you.
[dropdown-content value=”option1″]Some different content for the second first option.[/dropdown-content]
[dropdown-content value=”option2″]Some different content for the second second option.[/dropdown-content]
[dropdown-content value=”option3″]Some different content for the second third option.[/dropdown-content]
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Dropdown Content」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
延伸相關外掛(你可能也想知道)
Responsive Select Menu 》查看 Demo 1, 在響應式 WordPress 佈景主題中查看 Demo 2, 對於擁有響應式設計的導航菜單,一種常見的 UI 範例是在移動設備上顯示一個選擇框 (表單元素), 。...。
 Select and Multi-Select Field for Contact Form 7 》此外掛使用Select2,這是一個 jQuery 外掛,可將傳統的下拉式選單替換成可自訂的下拉式選單,在聯絡表單 7 中還能進行搜尋。, 此外掛可以產生單選和多選欄位...。
Select and Multi-Select Field for Contact Form 7 》此外掛使用Select2,這是一個 jQuery 外掛,可將傳統的下拉式選單替換成可自訂的下拉式選單,在聯絡表單 7 中還能進行搜尋。, 此外掛可以產生單選和多選欄位...。 Select All Categories and Taxonomies, Change Checkbox to Radio Buttons 》使用這個強大、易於使用、得到良好支援的且完全免費的 WordPress Cookie 外掛程式,將您的分類項目和自訂稅目以單選按鈕或核取方塊顯示。, 請注意,「全選」...。
Select All Categories and Taxonomies, Change Checkbox to Radio Buttons 》使用這個強大、易於使用、得到良好支援的且完全免費的 WordPress Cookie 外掛程式,將您的分類項目和自訂稅目以單選按鈕或核取方塊顯示。, 請注意,「全選」...。 Navigation menu as Dropdown Widget 》將導航菜單轉換為下拉式菜單,讓訪客可以使用它來導航到其他頁面。, 這在手機網頁上可以是一個巧妙的元素,或者只是為用戶提供了一個快速的導航方式。, 我們...。
Navigation menu as Dropdown Widget 》將導航菜單轉換為下拉式菜單,讓訪客可以使用它來導航到其他頁面。, 這在手機網頁上可以是一個巧妙的元素,或者只是為用戶提供了一個快速的導航方式。, 我們...。 RY City Select for WooCommerce 》這個外掛基於WC City Select開發。, 在 WooCommerce 的結帳頁面中,如果使用者需要輸入城市,預設是以文字輸入框的方式呈現。, 使用這個外掛,你可以提供城市...。
RY City Select for WooCommerce 》這個外掛基於WC City Select開發。, 在 WooCommerce 的結帳頁面中,如果使用者需要輸入城市,預設是以文字輸入框的方式呈現。, 使用這個外掛,你可以提供城市...。 ACF Nav Menu Field 》ACF Nav Menu 外掛為欄位群組提供導覽選單欄位類型,在文章、頁面、使用者、分類、媒體、評論甚至自訂選項頁面上都會顯示。我們可以使用 get_field() 函式呼...。
ACF Nav Menu Field 》ACF Nav Menu 外掛為欄位群組提供導覽選單欄位類型,在文章、頁面、使用者、分類、媒體、評論甚至自訂選項頁面上都會顯示。我們可以使用 get_field() 函式呼...。Post Type Select Field for Advanced Custom Fields 》「進階自訂欄位」外掛的「文章類型選擇」提供一個選擇 WordPress 文章類型的欄位。, 相容性, 此 ACF 欄位類型相容於:, * ACF 5, * ACF 4。
Just Highlight 》Just Highlight 是一個 WordPress 外掛,可用於在文章或頁面中突顯文字,讓您輕鬆創建突顯閱讀者真正關心的內容的美觀文章。, 如何使用?, * 使用游標選擇...。
WP Country 》使用 WP Country 外掛程式在你的佈景主題或插件中,請在你的佈景主題或插件 PHP 檔中添加 global $wp_country;,, 然後:, , , $wp_country->countries_li...。
 WP Chosen 》WP Chosen 為 WordPress 實現了 Chosen jQuery Plugin。, Chosen 使得冗長、笨重的下拉菜單更加用戶友好易用。, 還有其他插件, , WP User Activity, WP User ...。
WP Chosen 》WP Chosen 為 WordPress 實現了 Chosen jQuery Plugin。, Chosen 使得冗長、笨重的下拉菜單更加用戶友好易用。, 還有其他插件, , WP User Activity, WP User ...。 Switch Video Quality 》Switch Video Quality 是一個 WordPress 外掛,它為原生的 WordPress 影片播放器(mediaelement.js)添加了一個品質切換按鈕,使觀眾能夠在不同的分辨率(例...。
Switch Video Quality 》Switch Video Quality 是一個 WordPress 外掛,它為原生的 WordPress 影片播放器(mediaelement.js)添加了一個品質切換按鈕,使觀眾能夠在不同的分辨率(例...。Responsive Mobile Select Menu 》在具有响应式设计的导航菜单中,常见的 UI 范例是在移动设备上显示下拉框(表单元素)。, 此外插件允许你将 WordPress 菜单转换为下拉框,当浏览器的视口宽度...。
 Città italiane e cap codice di avviamento postale for Woocommerce 》此外掛可讓使用者從選擇意大利城市(name) 填寫欄變成簡單的選擇,而非手動輸入,, 並在填寫條件符合的情況下自動填寫城市對應的郵遞區號(cap),(不適用於41個...。
Città italiane e cap codice di avviamento postale for Woocommerce 》此外掛可讓使用者從選擇意大利城市(name) 填寫欄變成簡單的選擇,而非手動輸入,, 並在填寫條件符合的情況下自動填寫城市對應的郵遞區號(cap),(不適用於41個...。Chosen for WordPress 》這個外掛實現了 WordPress 上的 Chosen jQuery Plugin。, Chosen 讓那些冗長、笨重的選擇框更加友好易用。, 這個外掛可以將 Chosen 應用於文章和頁面內容中的...。
 WPSSO User Locale Selector 》, 在 WordPress 管理者工具列中提供方便的語言 / 地區選擇器。, 非常適合需要快速更改語言的使用者:, 讓已登入使用者可以輕鬆地在工具列選單中更改他們偏好...。
WPSSO User Locale Selector 》, 在 WordPress 管理者工具列中提供方便的語言 / 地區選擇器。, 非常適合需要快速更改語言的使用者:, 讓已登入使用者可以輕鬆地在工具列選單中更改他們偏好...。
