
前言介紹
- 這款 WordPress 外掛「Drop Shadow Boxes」是 2012-07-14 上架。
- 目前有 5000 個安裝啟用數。
- 上一次更新是 2024-11-29,距離現在已有 156 天。
- 外掛最低要求 WordPress 3.0 以上版本才可以安裝。
- 有 78 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
外掛標籤
shadows | box shadow | drop shadow |
內容簡介
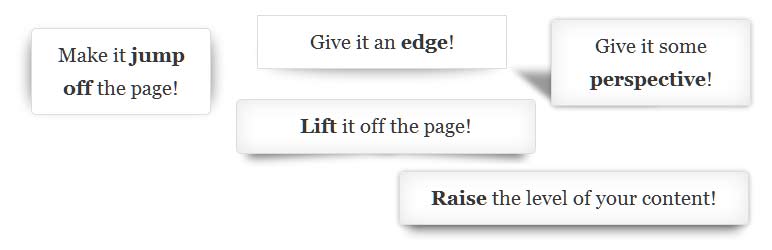
Drop Shadow Boxes(陰影框)可突出顯示您在文章、頁面和小工具區域中的重要內容。您可以個性化框的設定,包括設置陰影的效果,如抬高、凸起和透視,並選擇框是否具有內部陰影、外部陰影和圓角。該外掛還包括一個帶有預覽的小工具和短碼生成器,供您在添加之前測試框的外觀。大多數瀏覽器都可以正確顯示陰影,但較舊版本的Internet Explorer可能無法顯示陰影,但仍可以正常顯示內容。
請查看陰影框示例以查看外掛在您的瀏覽器上的效果。
本插件免費提供,如果您使用它並喜歡它,請考慮給它評分。
如需更多訊息,請關注我的Facebook網頁:Steven Henty
使用說明
該插件本身不需要進行任何配置,也沒有設置頁面。您可以在“小工具”儀表板頁面中找到該小工具,像其他小工具一樣拖放和配置。
您可以在新區塊編輯器(Gutenberg)中查找“Drop Shadow Box”區塊。
經典編輯器中的短碼生成器可允許您在文章和頁面中添加陰影框。您可在編輯文章 / 頁面時,從媒體工具欄中點擊上傳/插入媒體按鈕旁邊的方框圖標,以訪問短碼生成器。
短碼參考
如果您不想使用短碼生成器,或者想要修改現有的陰影框,請使用短碼參考指南。
例如使用:
[dropshadowbox]your content[/dropshadowbox]
[dropshadowbox align = "” left ”]your content[/dropshadowbox]
[dropshadowbox effect = "” raised ”]your content[/dropshadowbox]
[dropshadowbox effect = "” horizontal-curve-bottom ” rounded_corners = "” false ”]your content[/dropshadowbox]
屬性設置:
align = [left/right/center/none],預設:“none”
width = [width加單位,例如“250px”或“50%”],預設:未設置
height = [width加單位,例如“250px”],預設為“auto”
background_color = [顏色代碼/名稱,例如“#A8A8A8”或“藍色”],預設:“#ffffff”
border_width = [像素寬度],預設:“2”
border_color = [顏色代碼/名稱,例如“#A8A8A8”或“藍色”],預設:“#dddddd”
rounded_corners = [true/false],預設:“true”
inside_shadow = [true/false],預設:“true”
outside_shadow = [true/false],預設:“true”
effect_shadow_color = [紅/綠/藍/黃/白],預設:gray(已知問題:此顏色選項將不適用於效果“raised”)
effect = [效果名稱],預設:“lifted-both”
效果屬性可能的值:
* none
* lifted-left
* lifted-right
* lifted-both
* curled
* perspective-left
* perspective-right
* raised
* vertical-curve-left
* vertical-curve-both
* horizontal-curve-bottom
* horizontal-curve-both
inline_styles = [true/false] 預設:“false”(僅適用於第三方小工具中,並且僅在允許URL時工作)
原文外掛簡介
Drop Shadow Boxes highlight important content on your posts, pages and widget areas. Personalise the box with drop shadow effects like raised, lifted and perspective and choose whether the box has an inside shadow, outside shadow and rounded corners. The plugin includes a widget and shortcode builder with a preview so you can test your box before adding it. The shadows will display correctly on most browsers – some older versions of Internet Explorer may not display the shadows – but they will display the box with the content so nothing will be missing on the page.
See the examples of drop shadow boxes to see how the plugin performs on your browser:
I’m offering this plugin free of charge. If you use it and like it please consider giving it a rating.
Stay in touch by following me on facebook: Steven Henty
Instructions
The plugin itself doesn’t require any configuration. There isn’t a setting page.
You can access the widget from the Widgets dashboard page – drag, drop and configure as you would any other widget.
Look for the Drop Shadow Box block in the new block editor (Gutenberg).
The shortcode builder in the classic editor allows you to add Drop Shadow Boxes to posts and pages. You can access it from the media toolbar while you’re editing the post/page by clicking on the box icon next to the upload/insert media button.
Shortcode Reference
If you prefer not to use the shortcode builder, or if you’d like to modify an existing drop shadow box here’s the shortcode reference guide.
Example usage:
[dropshadowbox]your content[/dropshadowbox]
[dropshadowbox align=”left”]your content[/dropshadowbox]
[dropshadowbox effect=”raised”]your content[/dropshadowbox]
[dropshadowbox effect=”horizontal-curve-bottom” rounded_corners=”false”]your content[/dropshadowbox]
Shortcode Attributes:
align = [left/right/center/none] default: “none”
width = [width plus units e.g. “250px” or “50%”] default: not set
height = [width plus units e.g. “250px”] default: “auto”
background_color = [colour code or name e.g. “#A8A8A8” or “blue”] default:”#ffffff”
border_width = [width in pixels] default “2”
border_color = [colour code or name e.g. “#A8A8A8” or “blue”] default:”#dddddd”
rounded_corners = [true/false] default: “true”
inside_shadow = [true/false] default: “true”
outside_shadow = [true/false] default: “true”
effect_shadow_color = [red/green/blue/yellow/white] default: gray (known issue: this color option will not worrk for the effect “raised”)
effect = [name of the effect] default: “lifted-both”
Possible values for the effect attribute:
* none
* lifted-left
* lifted-right
* lifted-both
* curled
* perspective-left
* perspective-right
* raised
* vertical-curve-left
* vertical-curve-both
* horizontal-curve-bottom
* horizontal-curve-both
inline_styles = [true/false] default: “false” (only for use inside third party widgets and only works when allow_url_fopen is enabled in php.ini)
padding = [width plus units e.g. “250px” or “50%”] Defines the space between the box border and the box content. e.g. 20px. Default:10px;
margin = [width plus units e.g. “250px” or “50%”] Defines the space around the box. e.g. 20px. Default:not set;
max_width = [width plus units e.g. “250px” or “50%”] Defines the maximum width for the box e.g. 300px
min_width = [width plus units e.g. “250px” or “50%”] Defines the minimum width of the box e.g. 200px
Language Versions
Drop Shadow Boxes is currently available in English, Spanish (es_ES), German and Serbian.
Many thanks to Fabio Vogt for the translation into German.
http://www.fabiolous.de
And to Ogi Djuraskovic, First Site Guide for the Serbian translation
The shortcode builder will automatically switch to the language configured in wp-config.php.
If you’d like to contribute other languages please get in touch with me here:
http://www.stevenhenty.com/contact/
You’ll find the .po file in the plugin root. I’d be happy to link to your website but requests with spammy links will be ignored.
Support
If you find any that needs fixing, or if you have any ideas for improvements, please get in touch:
http://www.stevenhenty.com/contact/
Please also get in touch if you’re using the latest version of your browser but the shadows are not displaying.
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Drop Shadow Boxes」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
0.1 | 0.2 | 0.3 | 1.0 | 1.1 | 1.2 | 1.3 | 1.4 | 1.5 | 1.6 | 1.7 | 1.2.1 | 1.2.2 | 1.2.3 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.4 | 1.4.5 | 1.4.6 | 1.4.7 | 1.4.8 | 1.4.9 | 1.5.1 | 1.5.8 | 1.7.1 | 1.7.2 | 1.7.3 | 1.7.4 | 1.7.5 | 1.7.6 | 1.7.7 | 1.7.8 | 1.7.9 | trunk | 1.7.10 | 1.7.11 | 1.7.12 | 1.7.13 | 1.7.14 | 1.7.15 |
延伸相關外掛(你可能也想知道)
暫無相關外掛推薦。
