
前言介紹
- 這款 WordPress 外掛「Display Post Types – Post Grid, post list and post sliders」是 2019-08-22 上架。
- 目前有 4000 個安裝啟用數。
- 上一次更新是 2025-04-28,距離現在已有 6 天。
- 外掛最低要求 WordPress 5.4 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 7.2 以上。
- 有 22 人給過評分。
- 論壇上目前有 3 個提問,問題解答率 100% ,不低,算是個很有心解決問題的開發者團隊了!
外掛協作開發者
外掛標籤
post grid | post types | post slider | display posts |
內容簡介
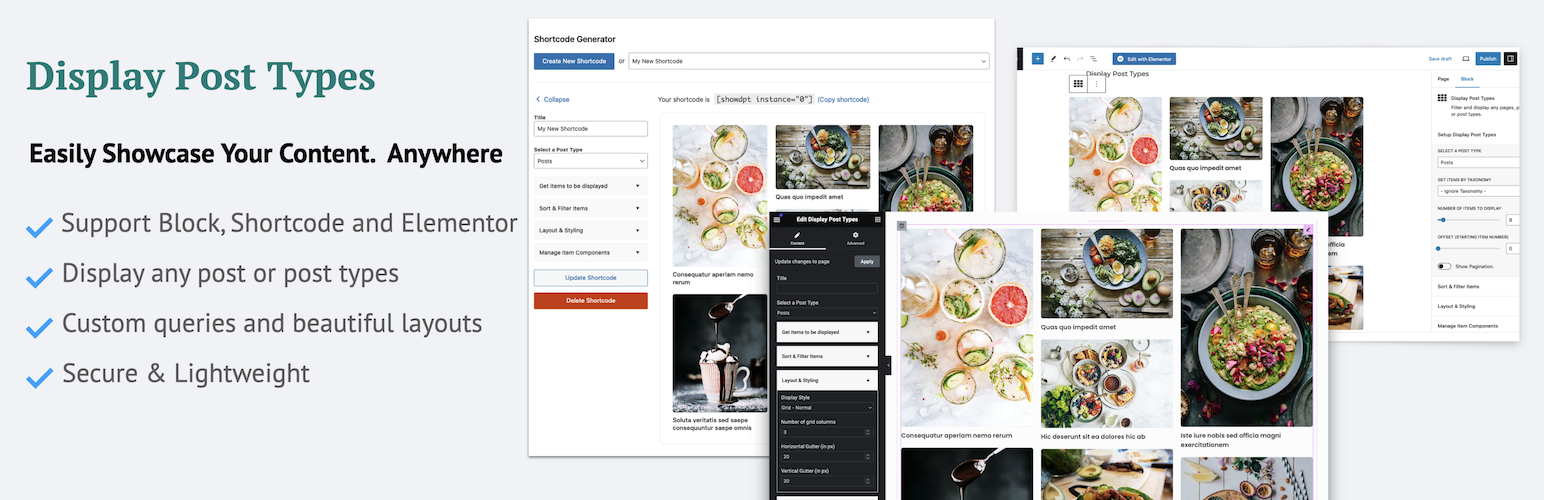
此外掛可輕鬆顯示文章網格、清單或文章輪播器,它以區塊或小工具的方式,提供最簡單的方式來獲取、排序和顯示文章、頁面或任何自訂文章類型的清單。輕易地建立您的擷取內容美麗且響應的網格、清單或輪播器。
此外掛提供了以下功能:
使用可用篩選器提取任何文章、頁面或文章類型,以及排序您的選擇。
選擇要顯示的內容項目(從可用選項中)
選擇一種風格來顯示內容。您可以從清單、網格或輪播檢視中選擇。各式各樣的自訂選項
在顯示文章類型區塊中預覽您的更改。
設置 DPT 小工具
將顯示文章類型顯示在您網站的任何小工具區域。
啟用此外掛後,請前往後台管理儀表板中的「外觀」>「小工具」。
在左側的「可用小工具」區段中查找「顯示文章類型」小工具。
將小工具拖到任何可用的側邊欄/小工具區域。
選擇要顯示的文章類型。
選擇各種篩選、排序和樣式選項以建立獨特的佈局。
按 [ 儲存 ] 按鈕。
設置 DPT 區塊
使用編輯器區塊,在任何文章或頁面上顯示文章類型清單。請確認您未禁用 WordPress 最新版的區塊編輯器。
設置
啟用此外掛後,請前往任何文章或頁面的編輯畫面。
在主內容區中,點擊「+」圖示以新增一個區塊。
搜尋「顯示文章類型區塊」或從「版面元素>顯示文章類型」中選取。
選擇要顯示的文章類型。
選擇各種篩選、排序和樣式選項以建立獨特的佈局。
按[ 發佈 ]或[ 更新 ]按鈕。
原文外掛簡介
Easily display post grid, list or post sliders. Display post types provides easiest way to fetch, sort and display list of posts, pages or any custom post types using block or widget.
Display Post Types is the ultimate plugin to showcase your WordPress posts, pages, or custom post types in visually stunning grids, lists, and sliders. Whether you’re displaying blog posts, portfolios, or any custom content, this plugin makes it incredibly easy and flexible, with no coding skills required.
Key Features
Versatile Display Options:
Present your content as a post grid, post list, or dynamic post slider. Choose from multiple layouts like grid, masonry, list, mini list, and overlay styles.
Customizable Layouts:
Adjust columns, crop images, and control slider settings, including auto-slide functionality, for a fully tailored design.
Content Control:
Select specific post types (Posts, Pages, or Custom Post Types) and refine with filters using categories, tags, and custom taxonomies. Advanced options include sorting by date, title, author, comments, or even random order.
Pagination & Offset:
Easily manage pagination and exclude initial posts using the offset feature to curate the perfect display.
User-Friendly Interface:
Utilize intuitive blocks, widgets, or shortcodes to add post displays anywhere on your site with just a few clicks.
Responsive Design:
All layouts are fully responsive and mobile-friendly, ensuring your content looks great on any device.
Customization Made Easy:
Fine-tune each layout using built-in tools for a seamless user experience.
Why Choose Display Post Types?
Whether you’re a blogger, business owner, or designer, Display Post Types gives you the flexibility to present your content exactly how you envision it. The possibilities are endless, allowing you to create anything from clean and simple post grids to advanced, auto-sliding sliders.
Quick Start Video
Need help getting started? Watch our step-by-step tutorial to learn how to use Display Post Types and unlock its full potential.
Watch the Tutorial
What this plugin offers
Fetch any post, page or post types using available filters and sort your selection.
Choose what content items to be displayed (from available options)
Choose a style to display your content. You can choose from list, grid or slider views. Variuos customization options
Live preview of your changes in the display post types block.
Need more layouts and customization options?
Get more features, layouts and customization options with Display Post Types Pro
Check sample layouts made possible by Display Post Types Pro.
Option to display custom fields and shortcodes in the display post types.
Get Display Post Types Pro
Setup DPT Widget
Display post types in any widget area of your website.
After activating the plugin, visit Appearance > Widgets in admin dashboard.
Look for ‘Display Post Types’ widget in left ‘Available Widgets’ section.
Drag the widget to any available sidebar/widget area.
Select a post type to be displayed.
Select various filter, sort and styling options to make a unique layout.
Click [Save] button.
Setup DPT Block
Display post types list on any post or page using editor block. Make sure you have not disabled WordPress latest block editor.
Setup
After activating the plugin, visit any post or page’s edit screen.
In main content area, click on ‘+’ icon to add a new block.
Search for ‘Display Post Types’ block or Select from “Layout Elements > Display Post Types”.
Select a post type to be displayed.
Select various filter, sort and styling options to make a unique layout.
Click [Publish] or [Update] button.
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Display Post Types – Post Grid, post list and post sliders」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.0 | 1.1 | 1.2 | 1.3 | 1.4 | 1.5 | 1.6.0 | 1.7.0 | 1.8.0 | 1.9.0 | 2.0.0 | 2.1.0 | 2.2.0 | 2.3.0 | 2.4.0 | 2.4.1 | 2.5.0 | 2.6.0 | 2.6.1 | 2.6.2 | 2.7.0 | 2.8.0 | 2.8.1 | 2.8.2 | 2.8.3 | 2.9.0 | 3.0.0 | 3.0.1 | 3.0.2 | 3.0.3 | 3.0.4 | 3.0.5 | 3.0.6 | trunk |
延伸相關外掛(你可能也想知道)
 The Post Grid – Shortcode, Gutenberg Blocks and Elementor Addon for Post Grid 》Post Grid 外掛允許您創建網格、列表、網格懸停、篩選和滑動器視圖。Post Grid 外掛易於使用,可以作為短代碼、Gutenberg 區塊或 Elementor 附加元件使用。, ...。
The Post Grid – Shortcode, Gutenberg Blocks and Elementor Addon for Post Grid 》Post Grid 外掛允許您創建網格、列表、網格懸停、篩選和滑動器視圖。Post Grid 外掛易於使用,可以作為短代碼、Gutenberg 區塊或 Elementor 附加元件使用。, ...。Content Views – Post Grid & Filter, Recent Posts, Category Posts … (Shortcode, Blocks, and Elementor Widgets) 》易於篩選與顯示文章、頁面的方格/列表, 我們認為一個美麗的文章方格能夠令你的 WordPress 網站更加出眾,並保持訪客的參與度。這就是為什麼我們開發了 Conten...。
 Post Grid Gutenberg Blocks for News, Magazines, Blog Websites – PostX 》PostX是一款優秀的Gutenberg Blocks外掛,可用於完全自定義的新聞、雜誌、評論網站、個人博客、旅遊博客、時尚博客、病毒新聞、美食評論、食譜博客等等。, 👉...。
Post Grid Gutenberg Blocks for News, Magazines, Blog Websites – PostX 》PostX是一款優秀的Gutenberg Blocks外掛,可用於完全自定義的新聞、雜誌、評論網站、個人博客、旅遊博客、時尚博客、病毒新聞、美食評論、食譜博客等等。, 👉...。 Ultimate Post Kit Addons For Elementor – (Post Grid, Post Carousel, Post Slider, Category List, Post Tabs, Timeline, Post Ticker and Tag Cloud) 》Ultimate Post Kit Elementor 外掛程式是首個允許您全新且清新地設計部落格網站的外掛程式。這是博客作者、行銷人員和文章類型網站擁有者的最佳工具。, Ultim...。
Ultimate Post Kit Addons For Elementor – (Post Grid, Post Carousel, Post Slider, Category List, Post Tabs, Timeline, Post Ticker and Tag Cloud) 》Ultimate Post Kit Elementor 外掛程式是首個允許您全新且清新地設計部落格網站的外掛程式。這是博客作者、行銷人員和文章類型網站擁有者的最佳工具。, Ultim...。 Blog Grid & Post Grid – Blog Post Slider, Blog Post Carousel, Blog Post Ticker, Blog Post Masonry, Category Post Grid By News & Blog Designer Pack 》News & Blog Designer Pack - WordPress Blog Plugin 可用作新聞和部落格頁面建立工具,用於創建網站的新聞頁面或部落格頁面。Blog Designer Pack可用多...。
Blog Grid & Post Grid – Blog Post Slider, Blog Post Carousel, Blog Post Ticker, Blog Post Masonry, Category Post Grid By News & Blog Designer Pack 》News & Blog Designer Pack - WordPress Blog Plugin 可用作新聞和部落格頁面建立工具,用於創建網站的新聞頁面或部落格頁面。Blog Designer Pack可用多...。 WPZOOM Portfolio Lite – Filterable Portfolio Plugin 》這是一款簡單的外掛程式,可通過 Gutenberg 創建投資組合文章並以漂亮的網格格式顯示它們。還包括 isotope 篩選效果。, 也適用於網誌文章!, 查看示範, 它是...。
WPZOOM Portfolio Lite – Filterable Portfolio Plugin 》這是一款簡單的外掛程式,可通過 Gutenberg 創建投資組合文章並以漂亮的網格格式顯示它們。還包括 isotope 篩選效果。, 也適用於網誌文章!, 查看示範, 它是...。 Post Grid Elementor Addon 》這是一個 Elementor 頁面建構器的外掛,用來以網格方式顯示文章,方便地從您的網誌文章中產生文章網格,可多種自訂選項。, 查看範例 | 瞭解詳情 | 支援 | 購...。
Post Grid Elementor Addon 》這是一個 Elementor 頁面建構器的外掛,用來以網格方式顯示文章,方便地從您的網誌文章中產生文章網格,可多種自訂選項。, 查看範例 | 瞭解詳情 | 支援 | 購...。 Smart Post Show – Post Grid, Post Carousel, Post Slider, Post Timeline, Post Table, and List Category Posts, Latest Posts, Recent Posts, Popular Posts and More 》, 實時演示 | 升級到專業版! | 支援, Smart Post Show(前稱Post Carousel)讓您輕鬆過濾和顯示文章、頁面、分類(類別、標籤和文章格式)的美麗旋轉木馬和...。
Smart Post Show – Post Grid, Post Carousel, Post Slider, Post Timeline, Post Table, and List Category Posts, Latest Posts, Recent Posts, Popular Posts and More 》, 實時演示 | 升級到專業版! | 支援, Smart Post Show(前稱Post Carousel)讓您輕鬆過濾和顯示文章、頁面、分類(類別、標籤和文章格式)的美麗旋轉木馬和...。AnWP Post Grid and Post Carousel Slider for Elementor 》簡單創建出色的文章網格。不同的小部件類型,功能強大的篩選器,「載入更多」和許多可定制的選項。, 此外,該外掛還為 Elementor 頁面生成器添加了 7 個新小...。
 Elements For Elementor 》Elements For Elementor, 這個外掛為Elementor Page Builder加入了一些實用的元素。所有元件都是完全響應式且具備視網膜級別的畫質。。
Elements For Elementor 》Elements For Elementor, 這個外掛為Elementor Page Builder加入了一些實用的元素。所有元件都是完全響應式且具備視網膜級別的畫質。。 Latest Posts Block – Dynamic Posts Grid, Posts List, Posts Tile with Stunning Layouts for WordPress Blogs & Pages 》atest Posts Block Lite, Latest Posts Block Lite 是一款 WordPress 專用的 Gutenberg 區塊外掛,可幫助您設計文章網格、文章列表、完整文章版面、高級快速...。
Latest Posts Block – Dynamic Posts Grid, Posts List, Posts Tile with Stunning Layouts for WordPress Blogs & Pages 》atest Posts Block Lite, Latest Posts Block Lite 是一款 WordPress 專用的 Gutenberg 區塊外掛,可幫助您設計文章網格、文章列表、完整文章版面、高級快速...。 Ultimate Addons for SiteOrigin 》這個外掛已經停止進行任何更新,唯有在可能的情況下會更新用於修復安全問題, , 重要提示:您必須從「外掛 > SiteOrigin Widgets」啟用您需要使用的小工具,以...。
Ultimate Addons for SiteOrigin 》這個外掛已經停止進行任何更新,唯有在可能的情況下會更新用於修復安全問題, , 重要提示:您必須從「外掛 > SiteOrigin Widgets」啟用您需要使用的小工具,以...。 Post grid and filter ultimate 》瀏覽“Post Grid and Filter”功能 | 年度或終身套餐優惠, 這是一個方便的方法,在網格視圖和帶篩選器的文章網格中顯示 WordPress 文章。通過使用短代碼,可以...。
Post grid and filter ultimate 》瀏覽“Post Grid and Filter”功能 | 年度或終身套餐優惠, 這是一個方便的方法,在網格視圖和帶篩選器的文章網格中顯示 WordPress 文章。通過使用短代碼,可以...。 BlogLentor – Blog Designer Pack for Elementor 》現場演示 | 支援, BlogLentor 是一個基於 Elementor 的新增外掛,讓您可以在短短幾秒內建立精美的部落格文章、文章列表、文章輪播和文章縮圖。, BlogLentor ...。
BlogLentor – Blog Designer Pack for Elementor 》現場演示 | 支援, BlogLentor 是一個基於 Elementor 的新增外掛,讓您可以在短短幾秒內建立精美的部落格文章、文章列表、文章輪播和文章縮圖。, BlogLentor ...。 Void Elementor Post Grid Addon for Elementor Page builder 》這個外掛為 Elementor Page Builder 新增了一個元素/小工具,可在五種不同風格中展示您的部落格文章、自定義文章類型及其自訂分類法。, 現在,您可以展示不僅...。
Void Elementor Post Grid Addon for Elementor Page builder 》這個外掛為 Elementor Page Builder 新增了一個元素/小工具,可在五種不同風格中展示您的部落格文章、自定義文章類型及其自訂分類法。, 現在,您可以展示不僅...。
