
前言介紹
- 這款 WordPress 外掛「Croquet Metaverse Web Showcase」是 2023-01-17 上架。
- 目前有 70 個安裝啟用數。
- 上一次更新是 2025-01-31,距離現在已有 91 天。
- 外掛最低要求 WordPress 5.9 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 7.0 以上。
- 有 3 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
zfox23 | yoshikiohshima |
外掛標籤
內容簡介
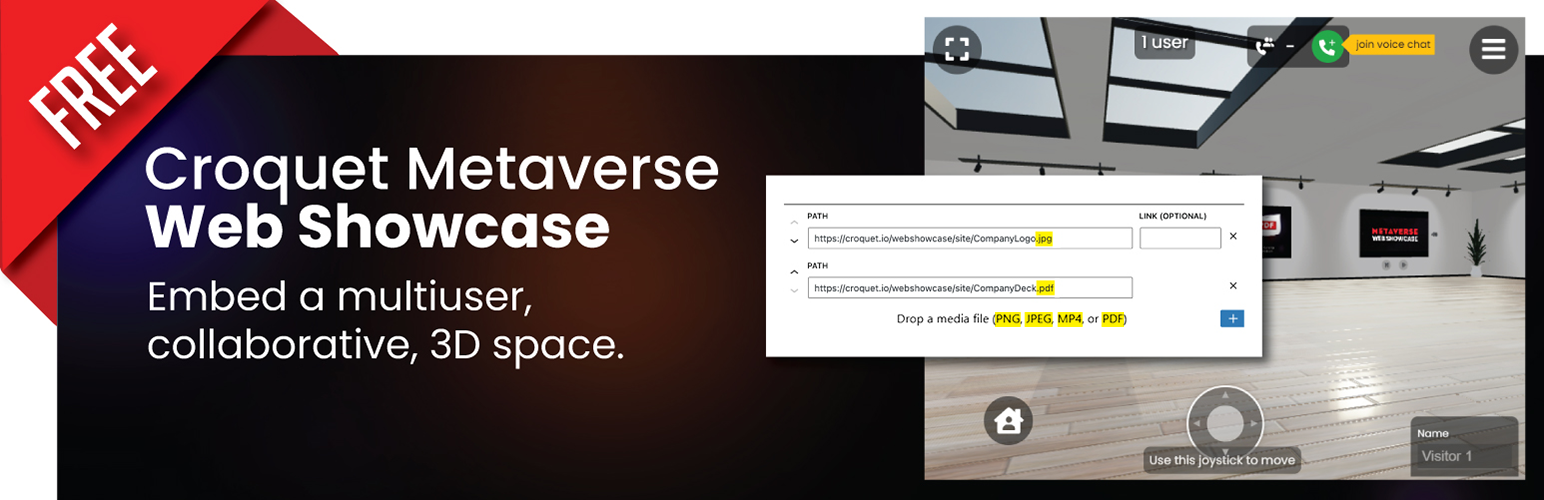
Croquet Metaverse Web Showcase 是一個新的 WordPress 區塊元素,可讓用戶將多個使用者和協作的 3D 空間嵌入 WordPress 網站。 WordPress 作者可以將圖像、視頻和 PDF 文件拖到該區塊中以將其內容添加到虛擬 3D 空間中。
在此視頻中查看該外掛程式的實際演示:
要安裝此外掛程式,請在 WordPress 外掛程式安裝頁面中搜索「Croquet Web Showcase」。
您需要一個 Croquet API 金鑰才能使用該外掛程式。您可以在croquet.io/keys免費創建一個金鑰。
您的 API 金鑰看起來像這樣:15kkttz5HqJ4mDycjupJA5eiF2CMhdvIgexample
在撰寫新文章或頁面時,您可以在區塊編輯器中添加「Croquet Metaverse Web Showcase」區塊,如第一個截圖所示。
點擊編輯頁面右上角的齒輪圖標,然後點擊區塊以打開網絡展示區塊的側邊欄設置,您可以將您的 Croquet API 金鑰粘貼到 API 金鑰文本欄中。
默認情況下,新的 Web Showcase 區塊包含兩個默認資源。如果您預覽您的文章或頁面,您可以看到帶有這兩個圖像的 3D 畫廊空間。
確定此功能有效後,您可以通過按下每一行上的「X」按鈕來刪除 Web Showcase 區塊內的默認內容。您可以拖動自己的圖像、視頻和 PDF 資源到該區塊中以添加它們。您可以在區塊編輯器中重新排列它們,它們將在 3D 畫廊中改變位置。
在croquet.io/webshowcase上查看有關 Web Showcase 更多信息。
設置
與 Metaverwe Web Showcase 區塊相關聯的一些側邊欄設置。如果您在您的編輯器中看不到側邊欄,請點擊編輯器右上角的齒輪圖標以開啟側邊欄。
Croquet API 金鑰
此 API 金鑰用於訪問 Croquet Reflector 網絡。您可以在croquet.io/keys中生成 API 金鑰。您的 API 金鑰看起來像這樣:15kkttz5HqJ4mDycjupJA5eiF2CMhdvIgexample
這些 API 金鑰是公開的而不是機密的。API 金鑰的使用可以限制在一組 URL 上。
Showcase 隱私權
當此設置設置為「僅邀請」(默認值)時,您 WordPress 頁面的每個訪問者都將進入新的、獨特的展示會話。訪問者可以使用三條應用程式菜單中的 QR 碼或邀請鏈接邀請其他人進入他們的 Showcase 會話。
當此設置設置為「公共」時,您 WordPress 頁面的每個訪問者都將進入相同的會話。您 Showcase 的訪問者可以通過其瀏覽器地址欄中的 URL 邀請其他人進入該 Showcase 會話。訪問者還可以使用三條應用程式菜單中的 QR 碼或邀請鏈接邀請其他人進入該 Showcase 會話。
語音聊天
啟用此選項後,如果您的 WordPress 網站使用安全的 HTTPS 連接,該網站的訪問者可以使用 Dolby.io Spatial Voice Chat 互相通信。
最小高度
此設置指定嵌入頁面中的 3D 展示區的高度。
原文外掛簡介
Croquet Metaverse Web Showcase is a new WordPress block which allows people to embed a multiuser, collaborative, 3D space into a WordPress site. A WordPress author can drag images, videos, and PDF files into the block to add their content into the virtual 3D space.
See the plugin in action in this video:
To install the plugin, search for “Croquet Web Showcase” from your WordPress plugin installation page.
You will need a Croquet API Key to use the plugin. You can create a key for free at croquet.io/keys.
Your API key will look something like this: 15kkttz5HqJ4mDycjupJA5eiF2CMhdvIgexample
While writing a new Post or Page, you can add a Croquet Metaverse Web Showcase block in the block editor, as shown in the first screenshot.
Open the sidebar settings for the Web Showcase block by clicking on the the gear icon at the top right corner of your editing page and clicking on the block. In the sidebar settings, you can paste your Croquet API Key into the API Key text field.
By default, a new Web Showcase block contains two default assets. If you preview your Post or Page, you can see a 3D art gallery space with those two images.
Once you have verified that this works, you can remove the default contents within the Web Showcase block by pressing the “X” button on each row. You can drag your own image, video, and PDF assets into the block to add them. You can rearrange them in the block editor, and they will change positions in the 3D gallery.
Visit croquet.io/webshowcase for more information about Web Showcase.
Settings
There are some sidebar settings associated with the Metaverwe Web Showcase block. If you don’t see a sidebar in your editor, click the gear icon in the top right of the editor to open the sidebar.
Croquet API Key
This API key is used to access the Croquet Reflector network. You can generate an API Key at croquet.io/keys. Your API key will look something like this: 15kkttz5HqJ4mDycjupJA5eiF2CMhdvIgexample
These API keys are public and not secret. Usage of the API key can be restricted to a set of URLs.
Showcase Privacy
When this setting is set to “Invite Only” (the default), each visitor to your WordPress page will enter a new, unique Showcase session. Visitors can invite others into their Showcase session using the QR code or the Invite link in the three-bar application menu.
When this setting is set to “Public”, every visitor to your WordPress page will enter the same session. Visitors to your Showcase can invite other people via their URL in their browser’s address bar. Visitors can also invite others into that Showcase session using the QR code or the Invite link in the three-bar application menu.
Voice Chat
When this switch is enabled, and if your WordPress site uses a secure HTTPS connection, visitors to your Showcase can use Dolby.io Spatial Voice Chat to communicate with each other.
Minimum Height
This setting specifies the height of the 3D Showcase embedded within the page.
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Croquet Metaverse Web Showcase」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.0.3 | 1.0.4 | 1.0.5 | 1.0.6 | 1.0.7 | 1.0.8 | 1.0.9 | 1.1.0 | 1.1.1 | 1.1.2 | 1.1.3 | 1.1.4 | 1.1.5 | 1.1.6 | 1.1.7 | 1.1.8 | 1.1.9 | trunk | 1.1.10 | 1.1.11 | 1.1.12 |
延伸相關外掛(你可能也想知道)
 Panorama Viewer- Best Plugin to Display Panoramic Images/Videos 》Panorama Viewer 是一個 360 度影像瀏覽外掛,可以讓您只需點擊幾下就可以在您的網站上顯示全景影像/影片。此外掛支援多種全景檔案,例如 .png、 .jpeg、 .mp...。
Panorama Viewer- Best Plugin to Display Panoramic Images/Videos 》Panorama Viewer 是一個 360 度影像瀏覽外掛,可以讓您只需點擊幾下就可以在您的網站上顯示全景影像/影片。此外掛支援多種全景檔案,例如 .png、 .jpeg、 .mp...。 Easy 3D Viewer 》這是一款簡單的 WordPress/WooCommerce 產品 3D 檢視器外掛。, 該外掛具有可視化的簡碼生成器,可以上傳 3D 模型並調整設置,例如顏色、背景、反射、光源、陰...。
Easy 3D Viewer 》這是一款簡單的 WordPress/WooCommerce 產品 3D 檢視器外掛。, 該外掛具有可視化的簡碼生成器,可以上傳 3D 模型並調整設置,例如顏色、背景、反射、光源、陰...。 Sketchfab Embed 》將您的3D模型上傳到Sketchfab,並在您網站的任何WordPress頁面上嵌入它們。, 關於Sketchfab, Sketchfab 是3D檔案發佈和尋找最佳3D內容的平台。數百萬人製作3D...。
Sketchfab Embed 》將您的3D模型上傳到Sketchfab,並在您網站的任何WordPress頁面上嵌入它們。, 關於Sketchfab, Sketchfab 是3D檔案發佈和尋找最佳3D內容的平台。數百萬人製作3D...。 canvasio3D Light 》Canvasio3D Light 是一款 WordPress 外掛,可在您的網站上以 360 度支援展示您自己的 3D 模型,適用於 3D 列印、建築師、工程師、3D 藝術或您的商店商品。, ...。
canvasio3D Light 》Canvasio3D Light 是一款 WordPress 外掛,可在您的網站上以 360 度支援展示您自己的 3D 模型,適用於 3D 列印、建築師、工程師、3D 藝術或您的商店商品。, ...。 Amazing Hover Effects 》快來查看我們最新的 WordPress 主題 - 100% 免費, Amazing hover effects 是一個令人印象深刻的 hover 效果集合,由純 CSS3 和 iHover 驅動,不需要任何依賴...。
Amazing Hover Effects 》快來查看我們最新的 WordPress 主題 - 100% 免費, Amazing hover effects 是一個令人印象深刻的 hover 效果集合,由純 CSS3 和 iHover 驅動,不需要任何依賴...。 Verge3D Publishing and E-Commerce 》Verge3D 是一個最友善藝術家的工具箱,用於創建交互式 WebGL 和沉浸式 AR/VR 經驗。該框架的特點包括頂級圖形,與您喜愛的建模套件的集成,可用於加載資產的...。
Verge3D Publishing and E-Commerce 》Verge3D 是一個最友善藝術家的工具箱,用於創建交互式 WebGL 和沉浸式 AR/VR 經驗。該框架的特點包括頂級圖形,與您喜愛的建模套件的集成,可用於加載資產的...。 AR Model Viewer 》AR Model Viewer 是一個外掛程式,可以讓你在你的網站上顯示 3D 模型,並且允許使用者在擴增實境中觀看。此外掛支援的 3D 模型檔案格式包括.glb 和.gltf。此...。
AR Model Viewer 》AR Model Viewer 是一個外掛程式,可以讓你在你的網站上顯示 3D 模型,並且允許使用者在擴增實境中觀看。此外掛支援的 3D 模型檔案格式包括.glb 和.gltf。此...。 AR for WordPress 》Augmented Reality for WordPress 外掛是一個全方位的解決方案,可以讓您在 iOS 和 Android 設備上直接在瀏覽器中呈現互動的 3D 模型查看器和 AR 查看器,而...。
AR for WordPress 》Augmented Reality for WordPress 外掛是一個全方位的解決方案,可以讓您在 iOS 和 Android 設備上直接在瀏覽器中呈現互動的 3D 模型查看器和 AR 查看器,而...。 Ultimate Hover Effects 》查看我們最新的WordPress主題– 百分之百免費, 極致悬停效果是WordPress的簡潔現代,又兼具時尚特效,它提供85+個令人驚嘆的圖像效果,並透過CSS3過渡為您的網...。
Ultimate Hover Effects 》查看我們最新的WordPress主題– 百分之百免費, 極致悬停效果是WordPress的簡潔現代,又兼具時尚特效,它提供85+個令人驚嘆的圖像效果,並透過CSS3過渡為您的網...。 Marmoset Viewer 》描述, 允許您嵌入 Marmoset Toolbag mview 文件,讓人們以全貌欣賞您的模型, Marmoset 廣泛應用先進的 3D 渲染技術,為 Web 和移動設備帶來前沿 3D 渲染。在...。
Marmoset Viewer 》描述, 允許您嵌入 Marmoset Toolbag mview 文件,讓人們以全貌欣賞您的模型, Marmoset 廣泛應用先進的 3D 渲染技術,為 Web 和移動設備帶來前沿 3D 渲染。在...。Embed STL 》, 新增STL作為上傳的媒體類型。, 在媒體瀏覽器中加入STL過濾器以挑選物品。, 提供編輯器區塊以嵌入一個基於viewstl插件的瀏覽器。, , 編輯器區塊使用媒體瀏覽...。
 Flipping Cards 》使用翻轉卡片(圖片、文字和連結)創建美麗的網格。 這裡有一個示例, 還有一個專業版在我的商店中。 在這裡了解更多。
Flipping Cards 》使用翻轉卡片(圖片、文字和連結)創建美麗的網格。 這裡有一個示例, 還有一個專業版在我的商店中。 在這裡了解更多。 SwiftXR (3D/AR/VR) Viewer 》- 支援WooCommerce和直接網頁嵌入- 產品的3D、增強和虛擬現實查看- 自動3D文件壓縮和優化:不要擔心文件大小- 3D文件轉換器:將.FBX、.OBJ、.STL轉換為.GLB- ...。
SwiftXR (3D/AR/VR) Viewer 》- 支援WooCommerce和直接網頁嵌入- 產品的3D、增強和虛擬現實查看- 自動3D文件壓縮和優化:不要擔心文件大小- 3D文件轉換器:將.FBX、.OBJ、.STL轉換為.GLB- ...。 WP 3D Thingviewer Lite 》這個外掛提供一個 3D 模型檔案瀏覽器,讓您將 3D 模型嵌入 WordPress 的頁面或文章中。, 您可以將模型載入到 WordPress 媒體中,支援多種格式(STL、OBJ、FBX...。
WP 3D Thingviewer Lite 》這個外掛提供一個 3D 模型檔案瀏覽器,讓您將 3D 模型嵌入 WordPress 的頁面或文章中。, 您可以將模型載入到 WordPress 媒體中,支援多種格式(STL、OBJ、FBX...。Image Parallax 》上傳您圖像的各層,並製造視差效果!它在智慧型裝置上也運作得非常好!, 第一步是使用您最喜愛的圖片編輯軟體(例如 Photoshop、GIMP...)為您的每一個地面創...。
