
前言介紹
- 這款 WordPress 外掛「CoolClock – a Javascript Analog Clock」是 2012-12-08 上架。
- 目前有 2000 個安裝啟用數。
- 上一次更新是 2023-10-04,距離現在已有 578 天。超過一年沒更新,安裝要確認版本是否可用。以及後續維護問題!
- 外掛最低要求 WordPress 4.8.1 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 5.6 以上。
- 有 15 人給過評分。
- 還沒有人在論壇上發問,可能目前使用數不多,還沒有什麼大問題。
外掛協作開發者
ravanh |
外掛標籤
clock | widget | coolclock | javascript | analog clock |
內容簡介
這個外掛將 CoolClock - Javascript 模擬時鐘 整合到您的WordPress網站中。您可以將它加入側邊欄小工具,或使用短代碼將其插入到文章和頁面中。有關可用的短代碼參數以及如何將時鐘建立到您的佈景主題中,請參閱常見問題集。
特點
可透過小工具、短代碼或佈景主題功能添加
不需要使用 Flash,因此支援平板電腦和大多數啟用 Javascript 的移動裝置
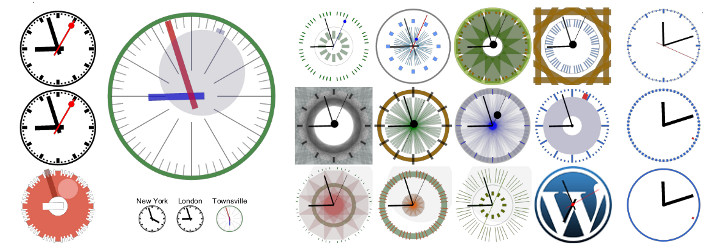
22種不同的皮膚可供選擇
自定義皮膚選項可創建自己的皮膚風格
線性或對數時間刻度
更多信息請參閱CoolClock 主頁面或查看常見問題集以了解如何配置自己的皮膚設置。
專業版功能
顯示日期或24小時數字時間
背景圖片或顏色
邊框半徑(圓角背景)
高級定位選項(相對於背景)
高級短代碼參數(包括背景圖片和自定義皮膚)
一款額外乾淨的皮膚,可與背景圖片一起使用
在CoolClock专业版论坛上提供支援
專業版功能可使用CoolClock - Advanced擴展來實現。
翻譯人員
荷蘭語 * R.A. van Hagen https://status301.net/(版本3.0)
法語 * R.A. van Hagen https://status301.net/(版本3.0)
德語 * Manfred Mrak http://www.niftyfox.ch/(版本3.2)
塞爾維亞語 * Borisa Djuraskovic-WebHostingHub http://www.webhostinghub.com/(版本2.9.4)
斯洛文尼亞語 * Adijan Dervišević - http://www.adijan.eu (版本3.2)
俄語 * Наталия Завьялова- http://time-impressions.ru(版本2.9.8)
歡迎聯繫我提交您的翻譯並在這裡被提及。
隱私/GDPR
此插件不會收集任何使用者或訪問者數據,也不會設置瀏覽器 cookie。使用此插件不應以任何方式影響您的網站隱私政策。
已知問題
當將 IE 8 手動放置或強制設置(通過X-UA-Compatible元標籤或響應標頭)到兼容性模式時,時鐘將保持不可見,即使畫布區域已放置在適當位置。
當短代碼不是放置在單獨一行,而是與文字、圖像或甚至另一個短代碼放置在同一行時,則輸出(包含畫布標籤的div)會被包裝在段落標籤中。雖然大多數瀏覽器顯示時鐘沒有問題,但這將導致驗證錯誤。
請在支援頁面上報告任何其他問題。
原文外掛簡介
This plugin integrates CoolClock – The Javascript Analog Clock into your WordPress site. You can add it as a widget to your sidebar or insert it into your posts and pages with a shortcode. See the FAQ’s for available shortcode parameters and how to build the clock into your theme.
Features
Can be added via a widget, shortcode or theme function
No flash, meaning compatible with tablets and most other javascript enabled mobile devices
22 different skins to choose from or
Custom skin option to create your own skin style
Linear or logarithmic time scale
Read more on the CoolClock homepage or see the FAQ’s to learn how to configure your own skin settings.
Pro features
Show date or 24h digital time
Background image or color
Border radius (rounded corners for background)
Advanced positioning options (relative to background)
Advanced shortcode parameters (including background image and custom skin)
One extra clean skin for use with background image
Support on the CoolClock Pro forum
Pro features come with the CoolClock – Advanced extension.
Translators
Dutch * R.A. van Hagen https://status301.net/ (version 3.0)
French * R.A. van Hagen https://status301.net/ (version 3.0)
German * Manfred Mrak http://www.niftyfox.ch/ (version 3.2)
Serbian * Borisa Djuraskovic – WebHostingHub http://www.webhostinghub.com/ (version 2.9.4)
Slovenian * Adijan Dervišević – http://www.adijan.eu (version 3.2)
Russian * Наталия Завьялова – http://time-impressions.ru (version 2.9.8)
Please contact me to submit your translation and get mentioned here 🙂
Privacy / GDPR
This plugin does not collect any user or visitor data nor set browser cookies. Using this plugin should not impact your site privacy policy in any way.
Known Issues
When IE 8 is manually put or forced (through X-UA-Compatibility meta tag or response header) into Compatibility mode, the Clock will –even though the canvas area is put in place– remain invisible.
When a shortcode is not placed on its own line but on the same line with text, image or even another shortcode, then the output (div with canvas tag) will be wrapped inside a paragraph tag. While most browsers do not have a problem displaying the clock, this will cause a validation error.
Please report any other issues on the Support page.
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「CoolClock – a Javascript Analog Clock」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
0.1 | 2.0 | 3.0 | 3.1 | 3.2 | 3.3 | 4.0 | 4.1 | 4.2 | 2.9.8 | 4.3.3 | 4.3.4 | 4.3.5 | 4.3.6 |
延伸相關外掛(你可能也想知道)
 IP2Location World Clock 》這是一個簡單的小工具,可以在你的網站上顯示類比或數字時鐘,而不需要太多麻煩。IP2Location 世界時鐘提供了一系列不同的時鐘設計,完全免費。它支援本地時...。
IP2Location World Clock 》這是一個簡單的小工具,可以在你的網站上顯示類比或數字時鐘,而不需要太多麻煩。IP2Location 世界時鐘提供了一系列不同的時鐘設計,完全免費。它支援本地時...。What Time Is It? 》What Time Is It 是一款輕量級的外掛,讓您在網站上創建和自定義時鐘功能。, 主要功能:, , 本地時鐘, 世界時鐘, 模擬時鐘, 數字時鐘, 當前日期, 多個小工具, ...。
 Universal Clocks 》Universal Clocks 是一個完善的 WordPress 外掛,可在您的網站上顯示多個時區的時鐘,只需簡單地選擇所需的時鐘樣式,即可將時鐘添加到側欄、文章、頁面和小...。
Universal Clocks 》Universal Clocks 是一個完善的 WordPress 外掛,可在您的網站上顯示多個時區的時鐘,只需簡單地選擇所需的時鐘樣式,即可將時鐘添加到側欄、文章、頁面和小...。 Analog Clock WP-7 》這是一個原始的模擬時鐘可用來裝飾並顯示當前時間。, 選項:可以更改次要顏色和大小,從160像素到256像素。。
Analog Clock WP-7 》這是一個原始的模擬時鐘可用來裝飾並顯示當前時間。, 選項:可以更改次要顏色和大小,從160像素到256像素。。 Analog Clock Widget 》「Analog Clock Widget」外掛可讓您創建無限量不同的模擬時鐘,此外掛利用 SVG Raphaël – JavaScript Library 為基礎。, 若要添加任何時區,您需要在 geoname...。
Analog Clock Widget 》「Analog Clock Widget」外掛可讓您創建無限量不同的模擬時鐘,此外掛利用 SVG Raphaël – JavaScript Library 為基礎。, 若要添加任何時區,您需要在 geoname...。 Analog Clock display Widget 》這個 Analog clock 插件非常實用,可以在 widget 區域,例如側邊欄或頁腳,顯示簡單的模擬時鐘。使用簡單,它可以找到使用者的本地時區並預覽當地時間。時鐘...。
Analog Clock display Widget 》這個 Analog clock 插件非常實用,可以在 widget 區域,例如側邊欄或頁腳,顯示簡單的模擬時鐘。使用簡單,它可以找到使用者的本地時區並預覽當地時間。時鐘...。 Clocks 》這個外掛能夠在你的網站上顯示Clock.wtf的時鐘。時鐘可以透過簡短代碼輕鬆實現。在版本 1.1 中提供三種不同的時鐘。簡短代碼與示範, 這個外掛是來自 Clock.wt...。
Clocks 》這個外掛能夠在你的網站上顯示Clock.wtf的時鐘。時鐘可以透過簡短代碼輕鬆實現。在版本 1.1 中提供三種不同的時鐘。簡短代碼與示範, 這個外掛是來自 Clock.wt...。 Clock Tik Tik 》藉由此外掛,您可以輕鬆地自訂 WooCommerce 帳戶頁面,並添加與您的頁面相關的自訂選項。, WooCommerce 使用者儀表板或我的帳戶頁面僅具備最低限度的選項,其...。
Clock Tik Tik 》藉由此外掛,您可以輕鬆地自訂 WooCommerce 帳戶頁面,並添加與您的頁面相關的自訂選項。, WooCommerce 使用者儀表板或我的帳戶頁面僅具備最低限度的選項,其...。
