
前言介紹
- 這款 WordPress 外掛「Conditional Fields for Elementor Form – Display Conditions」是 2024-01-08 上架。
- 目前有 10000 個安裝啟用數。
- 上一次更新是 2025-04-24,距離現在已有 8 天。
- 外掛最低要求 WordPress 5.0 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 7.2 以上。
- 有 19 人給過評分。
- 論壇上目前有 3 個提問,問題解答率 67% ,不低,算是個很有心解決問題的開發者團隊了!
外掛協作開發者
coolplugins | satindersingh | narinder-singh |
外掛標籤
elementor | form builder | elementor form | conditional logic | dynamic-visibility |
內容簡介
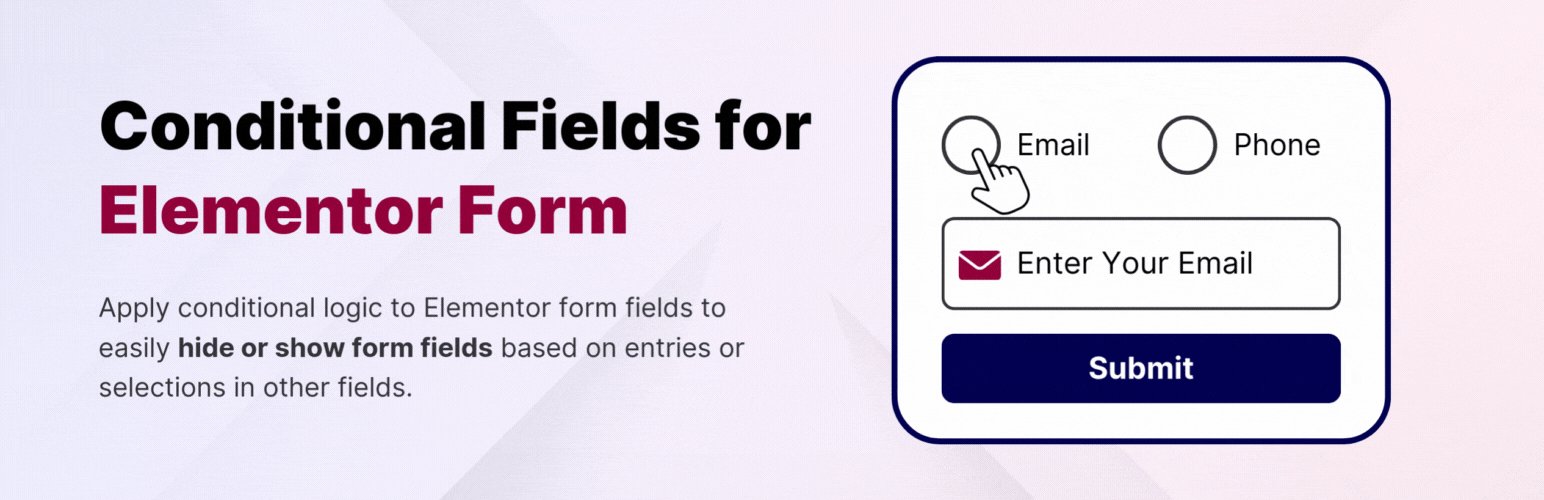
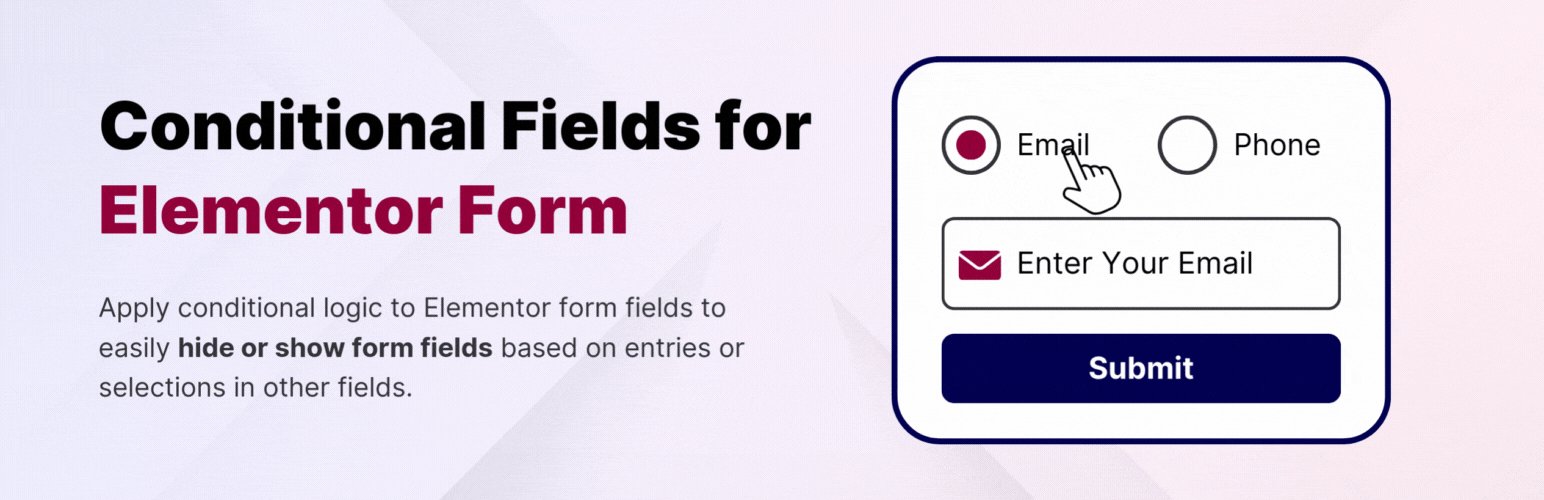
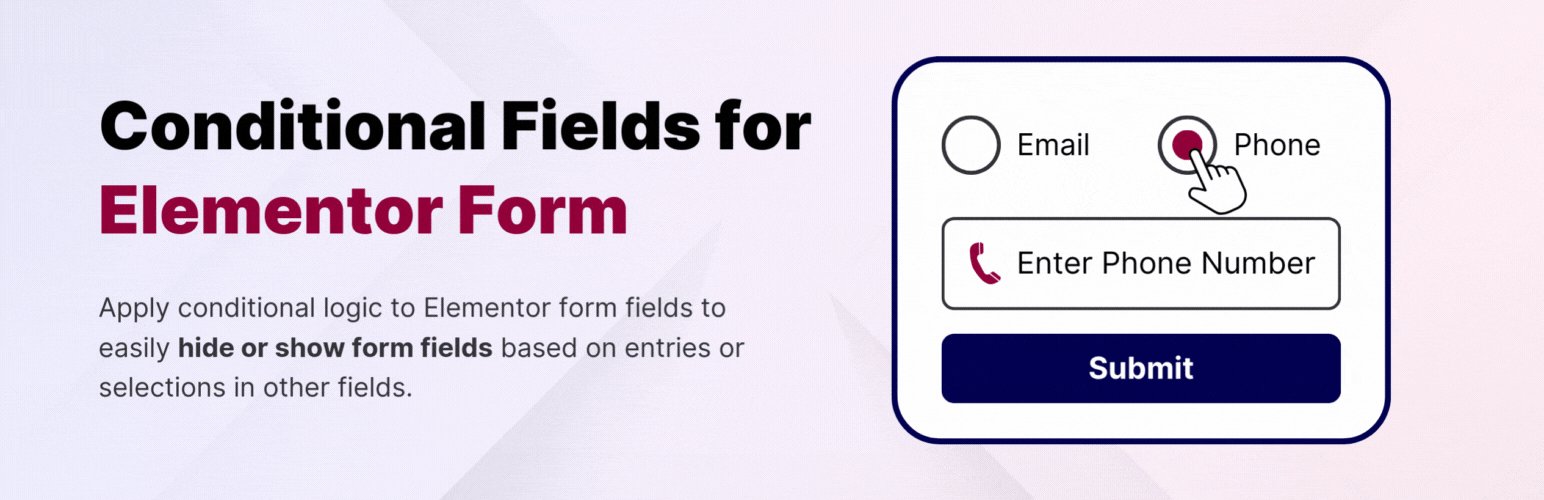
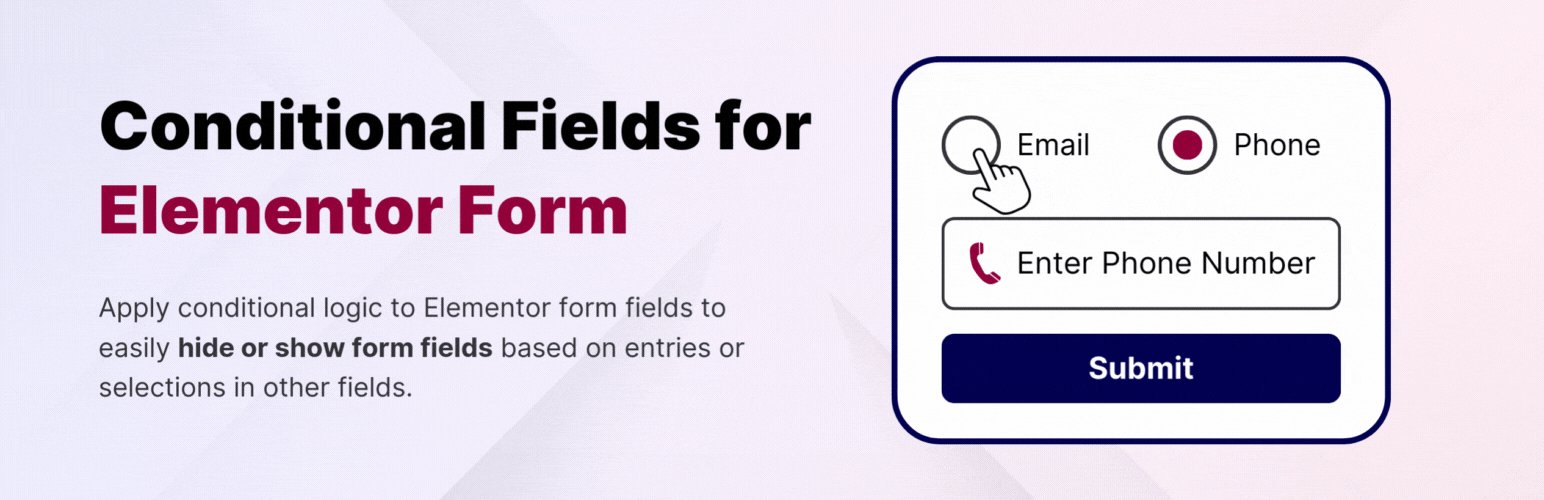
- Elementor 的條件邏輯是指在表單中添加條件以顯示或隱藏某些表單字段。
- Elementor 表單的條件字段是 Elementor 的一個外掛,它可以根據其他表單字段的條件輸入值動態顯示或隱藏表單字段。
- 基本上,它遵循「如果條件」邏輯。例如,如果條件 A 為真,則在 Elementor 表單中字段 XYZ 將可見或隱藏。
- 您還可以為單個字段設置多個條件。例如,只有在條件 A 和條件 B 都為真,或者其中之一為真時才會執行行動 XYZ。
- 注意:該外掛僅與 Elementor Pro 版本兼容,因為免費版的 Elementor 中沒有可用的表單小工具。
- 使用者友好:直觀且易於使用。
- 條件表單字段:使您的 Elementor 表單根據使用者輸入條件作出回應。
- 支持的字段類型:將邏輯應用於文本、電子郵件、電話、單選按鈕、多選框、選擇、日期、時間、URL 和數字表單字段類型。
- 多個條件:定義多個條件以進行高級控制。
- 全面的邏輯:在滿足所有或任何條件時顯示或隱藏相關字段。
- 沒有驗證錯誤:即使隱藏了必填字段,也可以無縫提交表單。
HTML Bulleted List:
- Elementor 的條件邏輯是指在表單中添加條件以顯示或隱藏某些表單字段。
- Elementor 表單的條件字段是 Elementor 的一個外掛,它可以根據其他表單字段的條件輸入值動態顯示或隱藏表單字段。
- 基本上,它遵循「如果條件」邏輯。例如,如果條件 A 為真,則在 Elementor 表單中字段 XYZ 將可見或隱藏。
- 您還可以為單個字段設置多個條件。例如,只有在條件 A 和條件 B 都為真,或者其中之一為真時才會執行行動 XYZ。
- 注意:該外掛僅與 Elementor Pro 版本兼容,因為免費版的 Elementor 中沒有可用的表單小工具。
- 使用者友好:直觀且易於使用。
- 條件表單字段:使您的 Elementor 表單根據使用者輸入條件作出回應。
- 支持的字段類型:將邏輯應用於文本、電子郵件、電話、單選按鈕、多選框、選擇、日期、時間、URL 和數字表單字段類型。
- 多個條件:定義多個條件以進行高級控制。
- 全面的邏輯:在滿足所有或任何條件時顯示或隱藏相關字段。
- 沒有驗證錯誤:即使隱藏了必填字段,也可以無縫提交表單。
原文外掛簡介
Conditional Fields for Elementor Form is an addon for Elementor that helps you apply conditional logic to Elementor form fields. You can hide or show fields based on the input values from other form fields.
Basically, it utilizes “If condition” logic. For example, if condition A is true, then field XYZ will be visible; otherwise, it remains hidden within the Elementor form.
— —————————————- —
CHECK PLUGIN DEMO
— —————————————- —
Elementor Pro does not support conditional logic inside its form widget fields, so we created Conditional Field addon. It provides you with the option to enable conditions on Elementor form fields, allowing you to hide or show a form field based on the inputs from other fields.
PLUGIN FEATURES
— —————————————- —
Show / Hide Fields Conditionally
Easily add conditional logic to show or hide any field within an Elementor form based on values from other fields. Currently, you can add conditions to these fields: text, textarea, email, telephone, URL, radio, select, file upload, HTML, number, and checkbox.
If / Else Logic Without Code
Apply if/else logic to form fields without coding. Simply add the ID of the field through which you want to apply a condition. For example, if the “Query Type” field ID is “query_type,” you can set it to show the “Enter Order ID” field if “query_type == check-order-status” and hide it otherwise.
Apply Multiple Conditions
Apply multiple conditions to a form field, and actions will be triggered if all conditions are met, using AND logic.
No Validation Errors
You will not encounter validation errors if a required field is hidden due to a condition.
Compatibility with Hello Plus
The Conditional Fields for Elementor Form plugin is now fully compatible with the Hello Plus plugin. This means you can easily show or hide specific form fields based on user selections in forms built inside Elementor Free.
UPGRADE PRO FOR MORE FEATURES
— —————————————- —
Conditionally Redirect After Submission
Conditionally redirect your Elementor form to a specific URL after submission based on met conditions, such as redirecting to URL-1 if condition-1 is true, otherwise to URL-2.
Apply Condition on Submit Button
Easily apply conditional logic to the Elementor form submit button to enable/disable or hide/show it based on user input values. Use this feature to block spam, such as disabling the submit button if illegal words are added in a textarea.
Send Email Conditionally
Send different emails to various user types based on their inputs in the Elementor form. Design two to three types of emails and send them to users based on conditions matching their inputs.
Apply Multiple Conditions (AND / OR Logic)
Apply multiple conditions to form fields using AND/OR logic. This means actions are triggered if ANY or ALL conditions are met.
Conditions Triggers / Compare Operators
Compare field values using various operators such as is equal (==), not equal (!=), greater than (>), less than (=), less than or equal to (
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Conditional Fields for Elementor Form – Display Conditions」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.3 | 1.1.0 | 1.2.6 | 1.3.1 | 1.3.2 | 1.3.3 | 1.3.4 | 1.3.5 | 1.3.6 | 1.3.7 | 1.3.8 | 1.3.9 | trunk | 1.3.10 | 1.3.11 | 1.3.12 | 1.3.13 | 1.3.14 | 1.3.15 |
延伸相關外掛(你可能也想知道)
 Input Mask Elementor Form Fields 》這是一個在表單中添加遮罩的外掛,兼容任何具有自訂類別和 ID 選項的表單外掛。, 描述, Mask Form Elementor 外掛使用 jQuery 函示庫在 Elementor 建構器的表...。
Input Mask Elementor Form Fields 》這是一個在表單中添加遮罩的外掛,兼容任何具有自訂類別和 ID 選項的表單外掛。, 描述, Mask Form Elementor 外掛使用 jQuery 函示庫在 Elementor 建構器的表...。 Cool FormKit Lite – Elementor Form Builder 》Elementor 表單的擴充套件為預設 Elementor Form widget 創建了許多新的操作和控制。, , 此外掛需要 Elementor Pro 版本 (Form Widget)。, , 可用的擴充套件,...。
Cool FormKit Lite – Elementor Form Builder 》Elementor 表單的擴充套件為預設 Elementor Form widget 創建了許多新的操作和控制。, , 此外掛需要 Elementor Pro 版本 (Form Widget)。, , 可用的擴充套件,...。 Form Input Masks For Elementor Form 》=> 現在該外掛支援彈出視窗表單的遮罩功能。, Form Masks for Elementor 可以在進階標籤中建立自訂控制,使用遮罩功能自由調整欄位格式。使用該外掛需要 E...。
Form Input Masks For Elementor Form 》=> 現在該外掛支援彈出視窗表單的遮罩功能。, Form Masks for Elementor 可以在進階標籤中建立自訂控制,使用遮罩功能自由調整欄位格式。使用該外掛需要 E...。 Country Code For Elementor Form Telephone Field 》**外掛介紹總結:**, , 透過 Country Code For Elementor Form Telephone Field 外掛來增強您的 Elementor 表單!這款重要的附加元件通過無縫整合國家代碼選...。
Country Code For Elementor Form Telephone Field 》**外掛介紹總結:**, , 透過 Country Code For Elementor Form Telephone Field 外掛來增強您的 Elementor 表單!這款重要的附加元件通過無縫整合國家代碼選...。IWS – Geo Form Fields 》您可以使用 Contact form 7、Elementor Pro 或任何可以讓您建立聯絡表單的 Elementor 外掛。只要您的表單建立者可以設置輸入字段的「id」,IWS – Geo F...。
 Integrate Elementor Form With Mailster 》, , Integrate Elementor Form With Mailster 是一個簡單的整合外掛,可讓 Elementor Pro Forms 直接訂閱 Mailster Lists,而無需任何程式碼。, 現在,您可以...。
Integrate Elementor Form With Mailster 》, , Integrate Elementor Form With Mailster 是一個簡單的整合外掛,可讓 Elementor Pro Forms 直接訂閱 Mailster Lists,而無需任何程式碼。, 現在,您可以...。 International Telephone Field For Elementor Form 》總結:, Elementor Forms International Phone Input 外掛是一個不可或缺的工具,為您的表單提供了一個專門用於國際電話號碼的欄位,讓用戶以正確的格式輸入...。
International Telephone Field For Elementor Form 》總結:, Elementor Forms International Phone Input 外掛是一個不可或缺的工具,為您的表單提供了一個專門用於國際電話號碼的欄位,讓用戶以正確的格式輸入...。Form Widget for Elementor 》, 這是 AZEXO 的 Page Builder by AZEXO 和 Elementor Page Builder 的外掛。, 主要整合, , Popup Builder by AZEXO – 在彈出視窗中顯示表單, Marketin...。
 PowerLink CRM for Elementor 》使用表單小工具從Elementor獲取數據,通過用戶的Fireberry(Powerlink)帳戶令牌發送數據。, 用戶必須擁有活躍的Fireberry(Powerlink)帳戶才能使用此外掛程...。
PowerLink CRM for Elementor 》使用表單小工具從Elementor獲取數據,通過用戶的Fireberry(Powerlink)帳戶令牌發送數據。, 用戶必須擁有活躍的Fireberry(Powerlink)帳戶才能使用此外掛程...。 Elementor Email Marketing and CRM by Customerly 》rent lists and segments of customers to send targeted messages, Customerly 是一個提供一站式支援、自動化營銷溝通和增加銷售工具的平台。, 使用 Custome...。
Elementor Email Marketing and CRM by Customerly 》rent lists and segments of customers to send targeted messages, Customerly 是一個提供一站式支援、自動化營銷溝通和增加銷售工具的平台。, 使用 Custome...。Advanced Email Filter for Elementor Forms 》HTML源代碼如下:, , ```html, , , , , ,
Mask Elementor Form 》描述, Mask Elementor Form 使用 jQuery 库在 Elementor Builder 的文本字段中插入掩码。, Mask Elementor Form 的主要功能包括:, * 通过文本字段的占位符(...。
