
前言介紹
- 這款 WordPress 外掛「Code Block Pro – Beautiful Syntax Highlighting」是 2022-08-21 上架。
- 目前有 9000 個安裝啟用數。
- 上一次更新是 2025-03-24,距離現在已有 40 天。
- 外掛最低要求 WordPress 6.0 以上版本才可以安裝。
- 外掛要求網站主機運作至少需要 PHP 版本 7.0 以上。
- 有 43 人給過評分。
- 論壇上目前有 5 個提問,問題解答率 40%
外掛協作開發者
外掛標籤
php | code | block | syntax | highlighter |
內容簡介
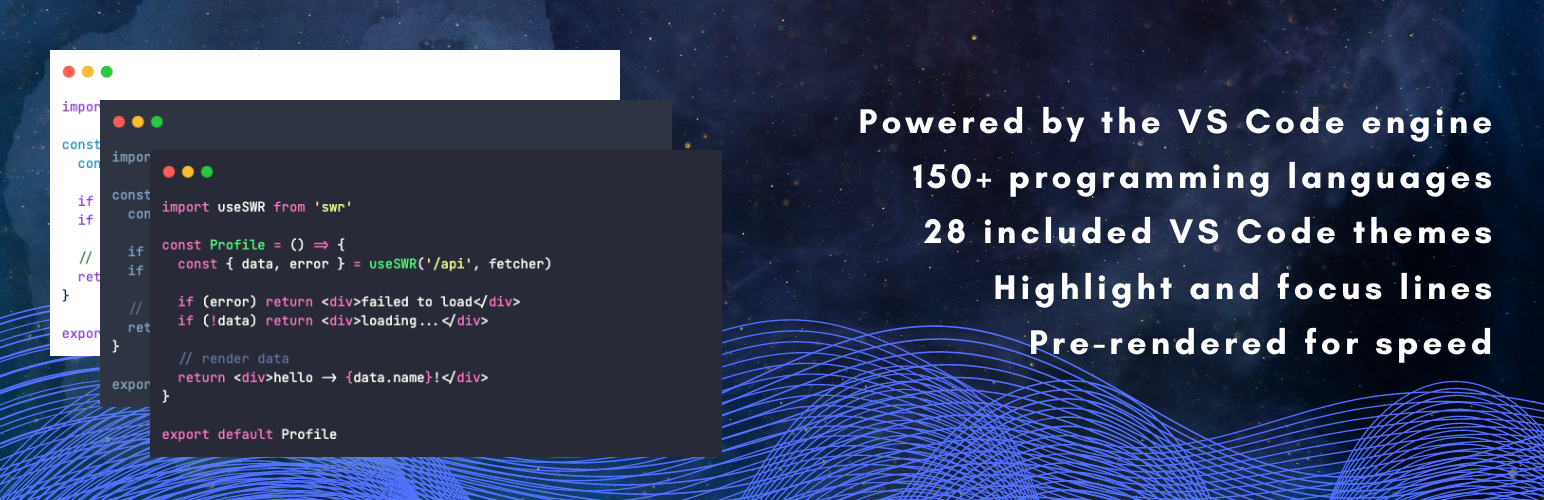
展示你美麗的程式碼,不僅僅是顯示它!這個版塊外掛提供編輯程式碼塊的功能,直接運行你的程式碼,使用與受歡迎的 VS Code 編輯器相同的渲染引擎。此外掛提供快速、本地化,可在 VS Code 支援的任何語言及佈景主題中完美呈現的程式碼語法突顯。
美麗的語法突顯,使結構更清晰。
請瀏覽code-block-pro.com以瞭解更多詳情。
價值
至上效能 - 網路Vitals。預渲染。最小化的資產加載。
輕量級 - 沒有臃腫。簡潔的功能。乾淨易維護的程式碼。
實用/有用 - 專注於使用者體驗和呈現。
美觀的外觀 - 你的程式碼應該很棒!
在GitHub上亮星Code Block Pro!
功能
包含25+內建佈景主題可供選擇。
支援超過140種程式語言
現代化的網頁編程字體 - 本地化運作
行號
行突顯
模糊突顯效果
標題樣式
頁腳樣式
複製按鈕
原生的Gutenberg版塊
核心功能在無麵板(headless mode)模式下運作(請參閱常見問答集 (FAQ))
進行從預設程式碼塊 (和其他) 的轉換
允許設置可滾動部分的最大高度(可選擴展按鈕)
更多資訊
關注 Twitter 上的 @kevinbatdorf
查看 GitHub
技巧
嘗試結合行突顯和模糊效果,以增加一些深度和焦點,同時不失去代碼的上下文。
所有設置和屬性都是透過區塊進行設置,但某些設置在下一個區塊中添加時會被記憶。
在程式碼標題底部添加連結(某些頁腳支援此功能,不一定全部支援),連結到 https://codepen.io 的演示。
包含的 VS Code 佈景主題
Dark Plus
Dracula Soft
Dracula
GitHub Dark Dimmed
Github Dark
Github Light
HC Light – 暫停使用
Light Plus
Material Darker
Material Default
Material Lighter
Material Ocean
Material Palenight
Min Dark
Min Light
Monokai
Nord
One Dark Pro
Poimandres
Rose Pine Dawn
Rose Pine Moon
Rose Pine
Slack Dark
Slack Ochin
Solarized Dark
Solarized Light
Vitesse Dark
Vitesse Light
可在 code-block-pro.com/themes上獲取更多佈景主題
包含的編程語言
ABAP
ActionScript 3
Ada
ANSI (控制碼轉換)
Apache
Apex
APL
AppleScript
Ara
ASM
Astro
Awk
Ballerina
BAT
Berry
BibTeX
BICEP
Blade
C
原文外掛簡介
Show off your beautiful code, don’t just display it! This block plugin provides you with a code editor that runs your code directly through the same rendering engine that is used by the popular VS Code editor. This block provides fast, native, code highlighting that renders perfectly in your favorite programming language using popular VS Code themes.
Beautiful syntax highlighting that makes sense.
To use, navigate to the default WordPress editor, and search for “Code Pro” or start typing “/code”.
Visit code-block-pro.com for a lifetime deal on the theme pack (this is a cosmetic-only upgrade).
Values
Performance first – Web vitals. Pre-rendering. Minimal asset loading.
Lightweight – No bloat. Simple functions. Clean, maintainable code.
Practical/useful – Focused on the user experience and presentation.
Beautiful – Your code should look great!
Star Code Block Pro on GitHub!
Features
Includes 25+ built-in themes to choose from.
Supports over 140 programming languages
10+ Modern programming web fonts – locally hosted
Line numbers
Line highlighting (static and on hover)
Blur highlighting (with reveal on hover)
Header styles
Footer styles
Copy button
Native Gutenberg block
Tab or space indentation
Core functionality works in headless mode (see FAQ)
Converting from the default code block (and others)
Max height with scrollable section (optional expand button)
More info
Star it on GitHub
Follow @kevinbatdorf on Twitter
Tips
Try combining line highlighting with the blur effect to add some extra depth, and focus on the important parts of the code without losing context
All settings are per block, but some settings are remembered when you add the next block
Add a link in the code footer (some footers support this, not all) that points to a demo
To achieve a flush look, remove padding under Extra Settings and select a theme with a background color matching your site theme
Included VS Code Themes
Dark Plus (demo)
Dracula Soft (demo)
Dracula (demo)
GitHub Dark Dimmed (demo)
Github Dark (demo)
Github Light (demo)
Light Plus (demo)
Material Darker (demo)
Material Default (demo)
Material Lighter (demo)
Material Ocean (demo)
Material Palenight (demo)
Min Dark (demo)
Min Light (demo)
Monokai (demo)
Nord (demo)
One Dark Pro (demo)
Poimandres (demo)
Rose Pine Dawn (demo)
Rose Pine Moon (demo)
Rose Pine (demo)
Slack Dark (demo)
Slack Ochin (demo)
Solarized Dark (demo)
Solarized Light (demo)
Vitesse Dark (demo)
Vitesse Light (demo)
Get more themes at code-block-pro.com/themes
Theme Pack (Paid) Includes
Custom Dynamic Theme (advanced) read more
Andromeda (demo)
Ayu Dark (demo)
Ayu Mirage (demo)
Ayu Light (demo)
Cobalt2 (demo)
Night Owl (demo)
Night Owl Light (demo)
Noctis (demo)
Noctis Azureus (demo)
Noctis Bordo (demo)
Noctis Hibernus (demo)
Noctis Lilac (demo)
Noctis Lux (demo)
Noctis Minimus (demo)
Noctis Obscuro (demo)
Noctis Sereno (demo)
Noctis Uva (demo)
Noctis Viola (demo)
Palenight (demo)
Pico 8 (demo)
Shades of Purple (demo)
Shades of Purple Super Dark (demo)
Synthwave ’84 (demo)
Tokyo Night (demo)
Tokyo Night Storm (demo)
Tokyo Night Light (demo)
Winter is Coming (demo)
Winter is Coming Light (demo)
Winter is Coming Dark (demo)
Included Coding Languages
ABAP (demo)
ActionScript 3 (demo)
Ada (demo)
ANSI (control codes rendered)
Apache (demo)
Apex (demo)
APL (demo)
Ara (demo)
ASM (demo)
Astro (demo)
Awk (demo)
Ballerina (demo)
BAT (Batchfile) (demo)
Berry (demo)
BibTeX (demo)
BICEP (demo)
Blade (demo)
C (demo)
Cadence (demo)
Clarity (demo)
Clojure (demo)
CMake (demo)
COBOL (demo)
CodeQL (demo)
CoffeeScript (demo)
C++ (demo)
Crystal (demo)
C# (demo)
CSS (demo)
CUE (demo)
Cypher (cql) (demo)
D (demo)
Dart (demo)
DAX (demo)
Diff (demo)
Dockerfile (demo)
DreamMaker (demo)
Elixir (demo)
Elm (demo)
ERB (demo)
Erlang (demo)
Fish (demo)
F# (demo)
GDResource (Godot) (demo)
GDScript (Godot) (demo)
GDShader (Godot) (demo)
Gherkin (demo)
GLSL (demo)
Glimmer js/ts (demo)
Gnuplot (demo)
Go (demo)
GraphQL (demo)
Groovy (demo)
Hack (demo)
HAML (demo)
Handlebars (demo)
Haskell (demo)
HCL (demo)
HLSL (demo)
HTML (demo)
HTTP (demo)
INI (demo)
Imba (demo)
Java (demo)
JavaScript (demo)
Jinja HTML (demo)
Jison (demo)
JSON (demo)
JSON5 (demo)
JSONC (demo)
JSONL (demo)
JSONnet (demo)
JSSM (demo)
JSX (demo)
Julia (demo)
Kotlin (demo)
Kusto (demo)
LaTeX (demo)
LESS (demo)
Ledger (Beancount) (demo)
Liquid (demo)
Lisp (demo)
Logo (demo)
Lua (demo)
Makefile (demo)
Markdown (demo)
Marko (demo)
MATLAB (demo)
MDC (demo)
MDX (demo)
Mermaid (demo)
Mojo (demo)
Narrat (nar) (demo)
Nextflow (nf) (demo)
Nginx (demo)
Nim (demo)
Nix (demo)
Objective-C (demo)
Objective-C++ (demo)
OCaml (demo)
Pascal (demo)
Perl (demo)
PHP (demo)
PLSQL (demo)
PostCSS (demo)
Power Query (demo)
PowerShell (demo)
Prisma (demo)
Prolog (demo)
Protocol Buffers (demo)
Pug (demo)
Puppet (demo)
PureScript (demo)
Python (demo)
R (demo)
Raku (demo)
Razor (demo)
Windows Registry (demo)
Rel (demo)
RISC-V (demo)
RST (demo)
Ruby (demo)
Rust (demo)
SAS (demo)
Sass (demo)
Scala (demo)
Scheme (demo)
SCSS (demo)
Splunk SPL (demo)
Bash (demo)
ShellScript (demo)
Zsh (demo)
ShellSession (demo)
Smalltalk (demo)
Solidity (demo)
SPARQL (demo)
SQL (demo)
SSH Config (demo)
Stata (demo)
Stylus (demo)
Svelte (demo)
Swift (demo)
SystemVerilog (demo)
TASL (demo)
TCL (demo)
TeX (demo)
TOML (demo)
TSX (demo)
Turtle (demo)
Twig (demo)
TypeScript (demo)
V (demo)
VB (demo)
Verilog (demo)
VHDL (demo)
VimL (demo)
Vue HTML (demo)
Vue (demo)
Vyper (vy) (demo)
WASM (demo)
Wenyan (demo)
WGSL (demo)
Wolfram (demo)
XML (demo)
XSL (demo)
YAML (demo)
ZenScript (demo)
Zig (demo)
各版本下載點
- 方法一:點下方版本號的連結下載 ZIP 檔案後,登入網站後台左側選單「外掛」的「安裝外掛」,然後選擇上方的「上傳外掛」,把下載回去的 ZIP 外掛打包檔案上傳上去安裝與啟用。
- 方法二:透過「安裝外掛」的畫面右方搜尋功能,搜尋外掛名稱「Code Block Pro – Beautiful Syntax Highlighting」來進行安裝。
(建議使用方法二,確保安裝的版本符合當前運作的 WordPress 環境。
1.1.0 | 1.2.0 | 1.2.1 | 1.2.2 | 1.2.3 | 1.2.4 | 1.2.5 | 1.2.6 | 1.2.7 | 1.2.8 | 1.3.0 | 1.4.0 | 1.5.0 | 1.5.1 | 1.5.2 | 1.6.0 | 1.7.0 | 1.8.0 | 1.9.0 | 1.9.1 | 1.9.2 | 1.9.3 | trunk | 1.10.0 | 1.11.0 | 1.11.1 | 1.11.2 | 1.11.3 | 1.12.0 | 1.13.0 | 1.14.0 | 1.15.0 | 1.16.0 | 1.16.1 | 1.17.0 | 1.18.0 | 1.19.0 | 1.20.0 | 1.21.0 | 1.22.0 | 1.22.1 | 1.23.0 | 1.24.0 | 1.24.1 | 1.25.0 | 1.26.0 | 1.26.1 | 1.26.2 | 1.26.3 | 1.26.4 | 1.26.5 | 1.26.6 | 1.26.7 | 1.26.8 |
延伸相關外掛(你可能也想知道)
 String locator 》當你在開發主題和外掛時,你經常會注意到某些文字被硬編碼在文件中,你需要對其進行修改,但你不知道該主題或外掛的名稱,更不知道要查找哪個文件。, 你可以...。
String locator 》當你在開發主題和外掛時,你經常會注意到某些文字被硬編碼在文件中,你需要對其進行修改,但你不知道該主題或外掛的名稱,更不知道要查找哪個文件。, 你可以...。 Highlighting Code Block 》「Highlighting Code Block」外掛可讓你以一個點擊的方式添加一個有語法突顯的程式碼區塊。, 它支援「區塊編輯器」和「傳統編輯器」。, (不過,我們建議在「...。
Highlighting Code Block 》「Highlighting Code Block」外掛可讓你以一個點擊的方式添加一個有語法突顯的程式碼區塊。, 它支援「區塊編輯器」和「傳統編輯器」。, (不過,我們建議在「...。Crayon Syntax Highlighter 》一款支援自訂語言和佈景主題的 PHP 和 jQuery 語法突顯外掛。, 它可以從 URL 或 WordPress 文章的文字中進行突顯。Crayon 讓管理語言檔案和使用正則表達式定...。
WP-Syntax 》WP-Syntax 提供乾淨的語法突顯,使用 GeSHi,支援多種流行的語言,包括有或沒有行號的語法突顯,可以在從瀏覽器中複製程式碼片段時保持格式。, 它通過運行早...。
Urvanov Syntax Highlighter 》guage files, and there are many available on the plugin's website. The Urvanov Syntax Highlighter block is recommended for new posts instead of the...。
 Prismatic 》唯一的 3 合 1 語法高亮插件!, 使用 Prism.js、Highlight.js 或純文字轉義顯示美麗的程式碼片段:, , Prism.js – 使用 Prism.js 轉義和語法高亮, Highlight....。
Prismatic 》唯一的 3 合 1 語法高亮插件!, 使用 Prism.js、Highlight.js 或純文字轉義顯示美麗的程式碼片段:, , Prism.js – 使用 Prism.js 轉義和語法高亮, Highlight....。 CodeColorer 》CodeColorer 是一個外掛程式,它可以讓您在文章中插入代碼片段並添加漂亮的語法高亮效果。, 此外掛程式基於 GeSHi庫建立,支援大多數語言。CodeColorer 的各...。
CodeColorer 》CodeColorer 是一個外掛程式,它可以讓您在文章中插入代碼片段並添加漂亮的語法高亮效果。, 此外掛程式基於 GeSHi庫建立,支援大多數語言。CodeColorer 的各...。 Code Click to Copy 》這是一個簡單的外掛程式,當點擊
Code Click to Copy 》這是一個簡單的外掛程式,當點擊 和
標籤內容時,會自動複製到剪貼簿中。其他的外掛也有提供相同的功能,但需要點擊 [COPY] 按鈕進...。 Pastacode 》使用 Pastacode,您可以輕鬆地將代碼加入您的文章中,並使用宏偉的 PrismJs 着色庫。, 您可以將源代碼插入到文章編輯器中,直接將其寫入編輯器中(使用 Guten...。
Pastacode 》使用 Pastacode,您可以輕鬆地將代碼加入您的文章中,並使用宏偉的 PrismJs 着色庫。, 您可以將源代碼插入到文章編輯器中,直接將其寫入編輯器中(使用 Guten...。 WP-GeSHi-Highlight — rock-solid syntax highlighting for 259 languages 》• 現場示範, • 亮點:, , 支援259種程式語言。, 適用於行動裝置:無需執行JavaScript,與基於JavaScript的解決方案相比可節省頻寬和電力。, 後端負載接近零。...。
WP-GeSHi-Highlight — rock-solid syntax highlighting for 259 languages 》• 現場示範, • 亮點:, , 支援259種程式語言。, 適用於行動裝置:無需執行JavaScript,與基於JavaScript的解決方案相比可節省頻寬和電力。, 後端負載接近零。...。 Simple Code Highlighter 》簡易程式碼高亮外掛, 程式碼高亮外掛使用 Google Code Prettify Script 來標示您的程式碼。您不需要程式設計技能來使用它。只需按下編輯器工具列上的按鈕並貼...。
Simple Code Highlighter 》簡易程式碼高亮外掛, 程式碼高亮外掛使用 Google Code Prettify Script 來標示您的程式碼。您不需要程式設計技能來使用它。只需按下編輯器工具列上的按鈕並貼...。WP SyntaxHighlighter 》這個外掛是一個基於Alex Gorbatchev的SyntaxHighlighter ver. 3.0.83和2.1.382的程式碼語法加亮工具。, 功能特點, , 基於Alex Gorbatchev的"SyntaxHighl...。
Better File Editor 》增加了行號、語法高亮、代碼折疊等功能,並且在 WordPress 的管理面板中的佈景主題和外掛程式編輯器中提供更多功能。, 此外掛程式使用 Ajax.org Cloud9 Edito...。
WP-SynHighlight 》此外掛提供在貼文和評論中的語法突顯功能。, , , 完整的 GUI 模式。不需要像其他外掛一樣在編輯器中切換到程式碼模式再切回來。, 具備即時語法突顯支援的 GUI...。
Google Syntax Highlighter for WordPress 》這個外掛可以輕鬆地將 Google Syntax Highlighter 由 Alex Gorbatchev 整合至 WordPress。, 功能概要, , 100% 客戶端操作,不需依賴於伺服器, 支援多種語言, ...。
